Burder – Business, Corporate, Agency WordPress Theme
Thank you so much for purchasing our Burder WordPress theme. Feel Free to contact us if you face any troubles with our theme. You can write us here: support@codexcoder.com
First Steps
Before you start playing around with this free theme, let’s check what you’ve downloaded so far:
- Documentation – That’s where you
- License – Some info’s about theme licensing terms
- Upload – This is where all Theme files are (zipped & unzipped format)
Theme Installation
The first option how to install Burder WordPress Theme would be to directly upload the burder.zip file via WordPress Theme Uploader.
- Log into your WordPress back-end
- Navigate to Appearance > Themes
- Click Install Add New
- Click Upload Theme
- Now you just need to find the “burder.zip” in the Upload folder and hit Install now.
- After Installed then click Active Now
Theme Installation From FTP
The second option how to install this Theme would be the upload via FTP manager. It really dosesn’t matter which of the two ways you choose, just choose the one you feel more comfortable with.
- Login to your FTP account and navigate to your WordPress Installation directory
- Navigate to the folder /wp-content/themes
- Upload the “burder” folder (not the .zip-file). This is the folder located inside the “Upload” folder in the zip-file you’ve downloaded from codexcoder.com .
- Now log into your WordPress backend
- Navigate to Appearance > Themes
- Find the Theme and click Activate
Plugin Setup
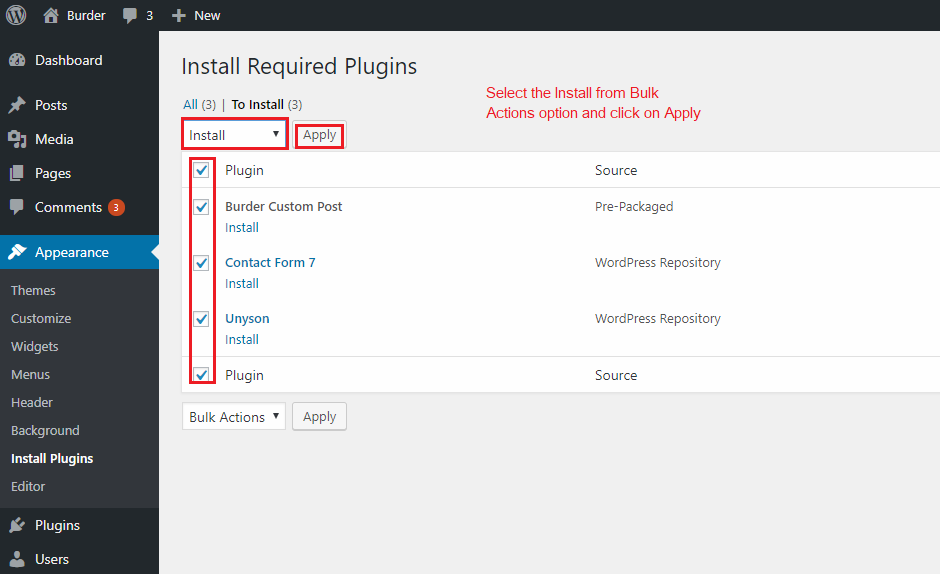
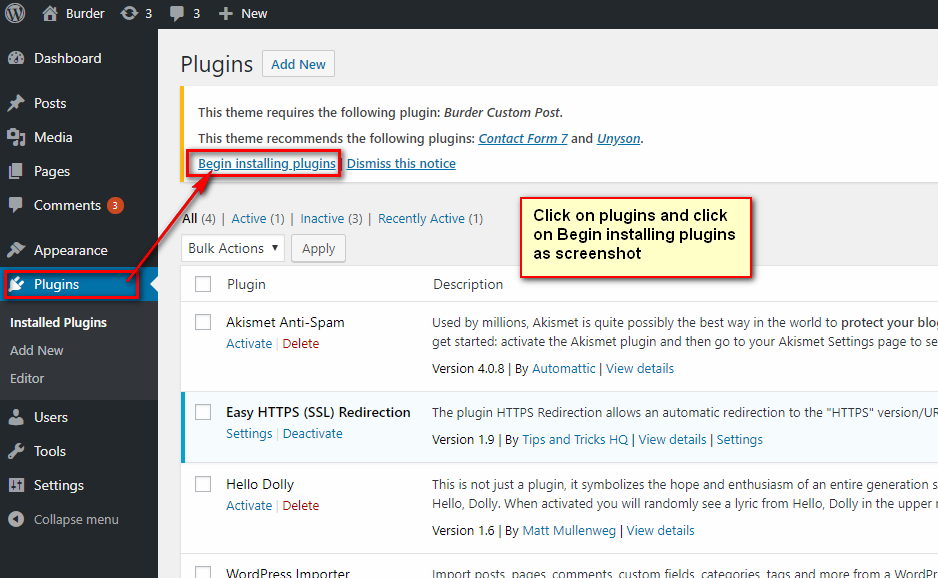
So at this stage you have probably noticed a warning, asking you to install recommended plugins. This is needed to get the Burder Custom Post, Contact Form 7 and Unyson Framework. Installing that is very simple, you just need to click Begin installing plugins and you will be redirected to the plugin installation page where you can install Plugins.

Now put the tick on Plugin as the screenshot and do as it.
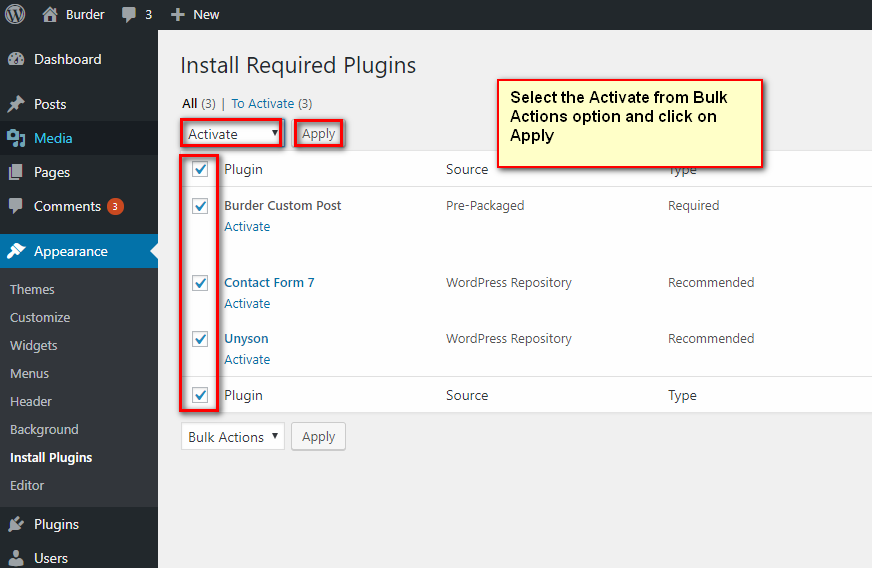
And activate all plugins as the screenshot below:
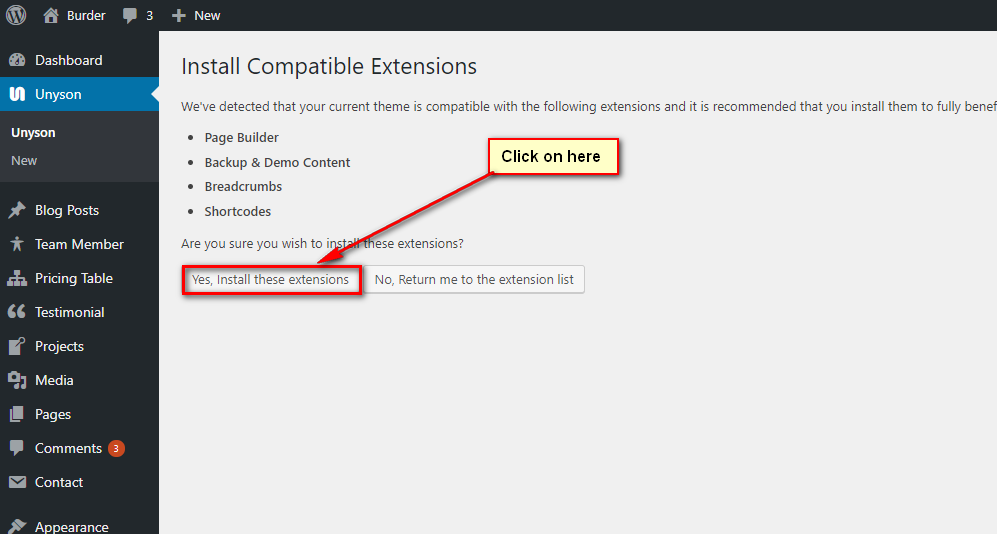
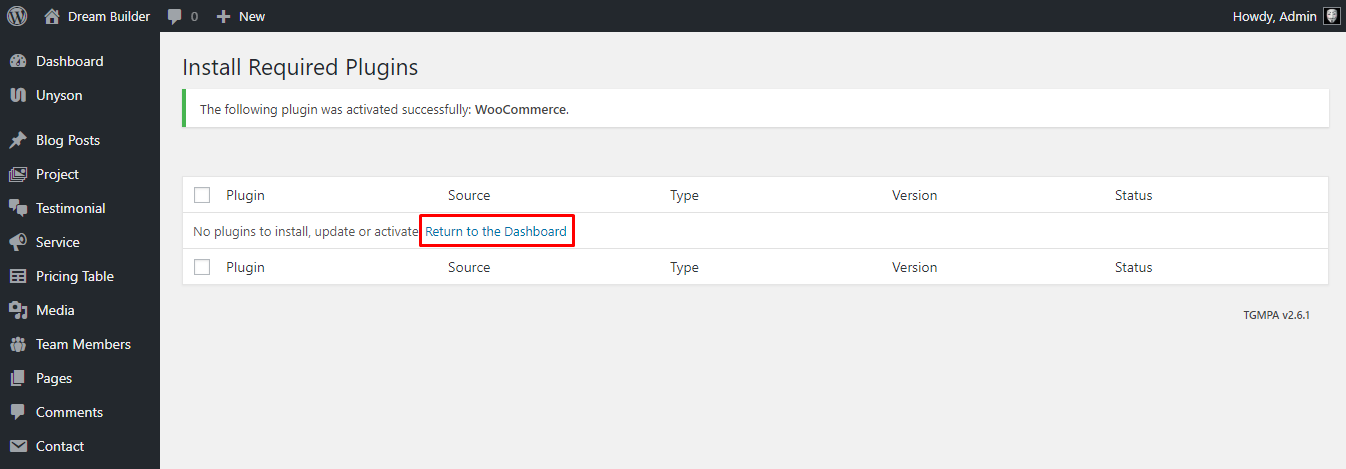
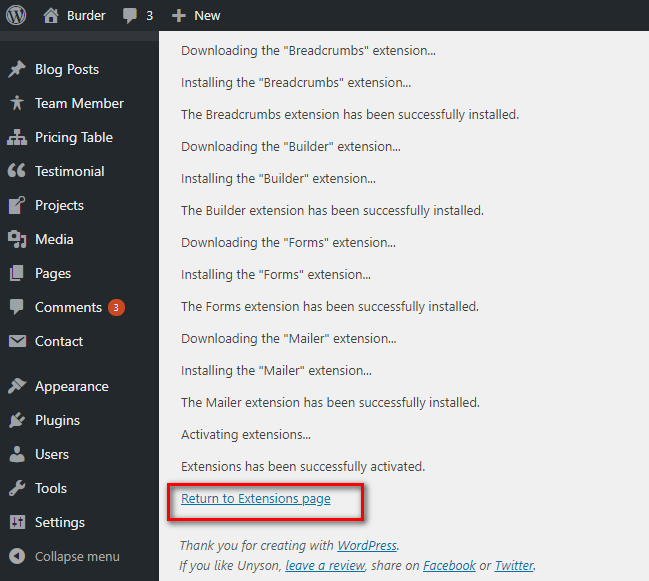
You need to install the extensions of Unyson plugin as the attached screenshots below.
Home Page Setup
- Go to Dashboard and click on Pages
- Now click on Add new
- Write a title (Page Name) of your page into Title field.
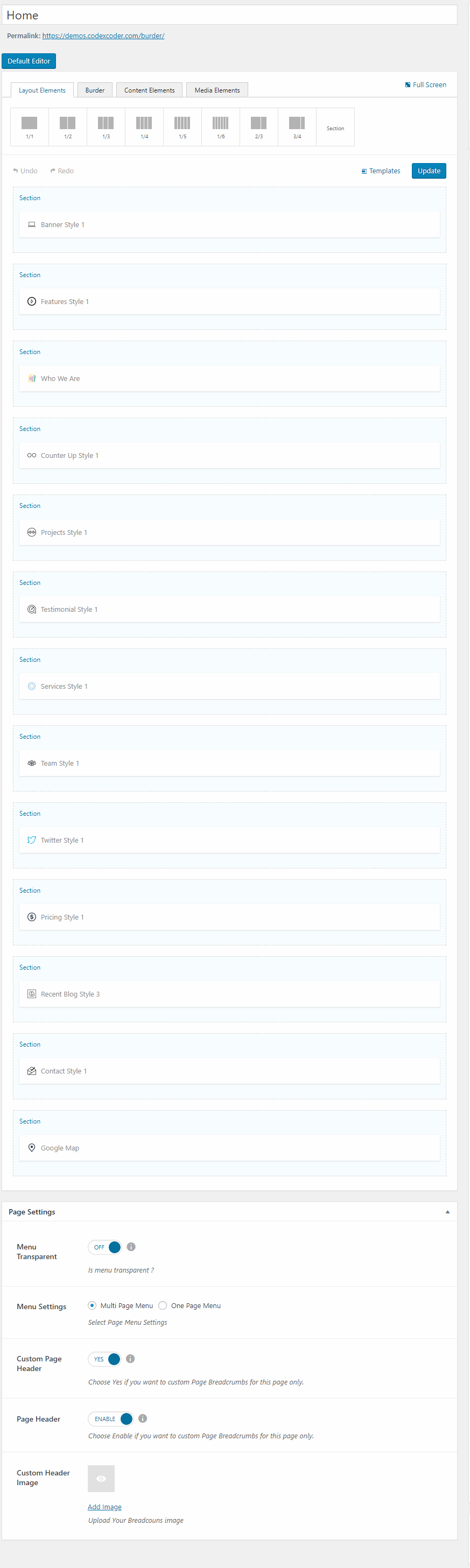
- Use your expecting Short Code from Burder

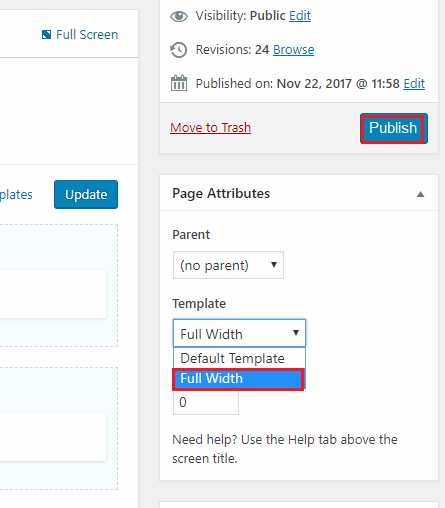
- Now select the Full Width from Template option.
- And click on Publish button

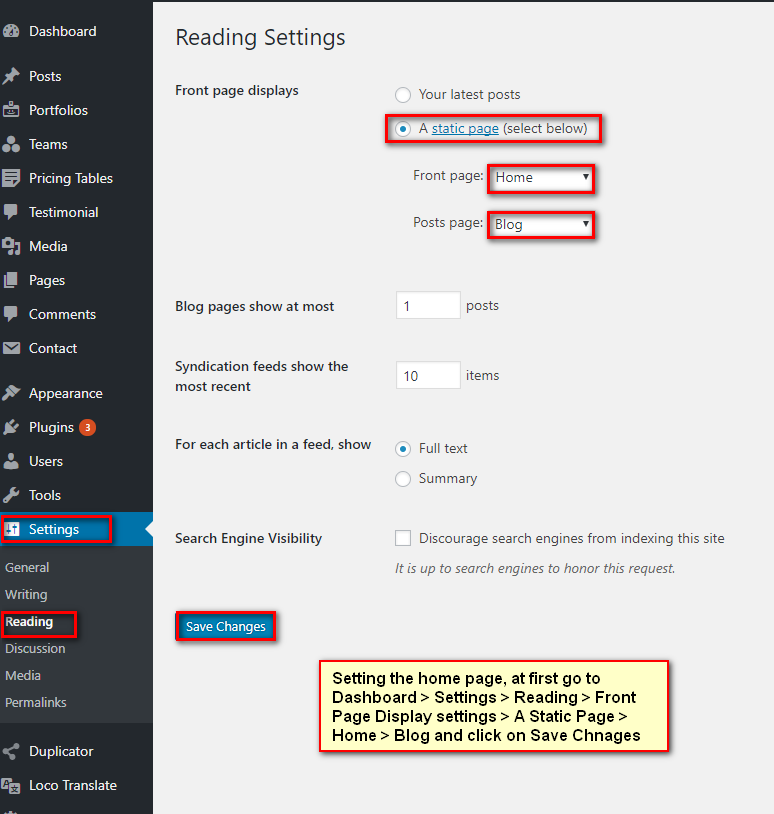
Now go to Dashboard and click on Settings > Reading. Please see the screenshot below and do as it.

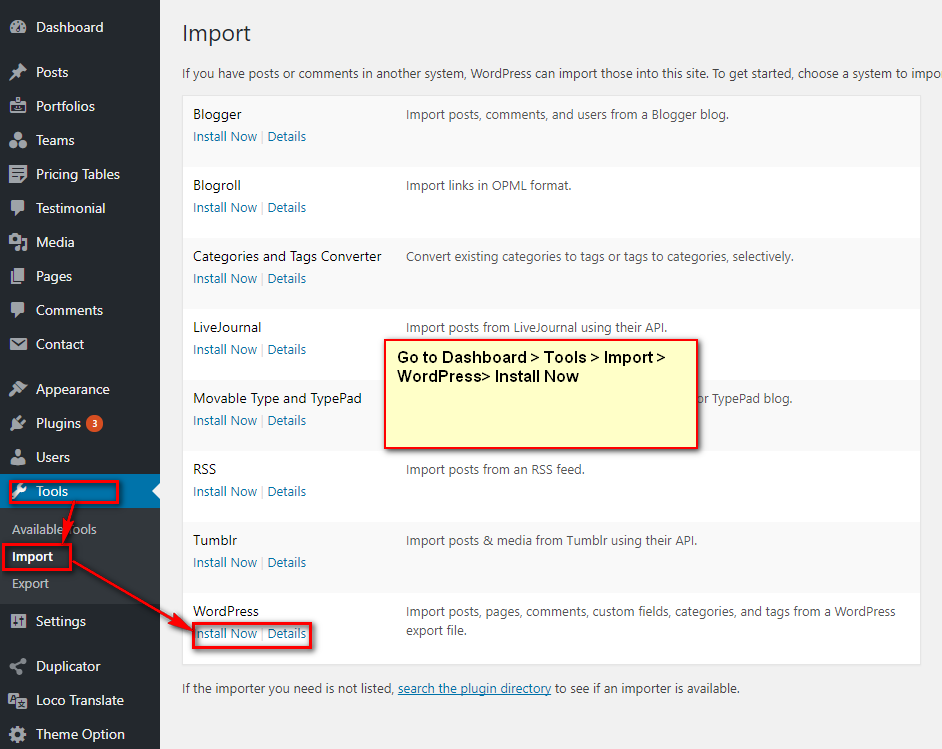
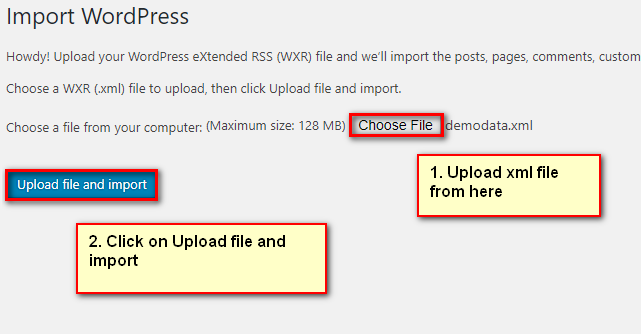
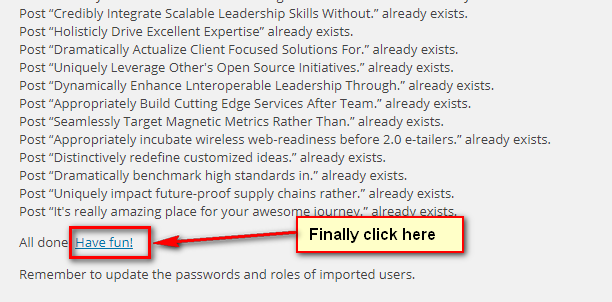
Demo Content Import




Menu Settings
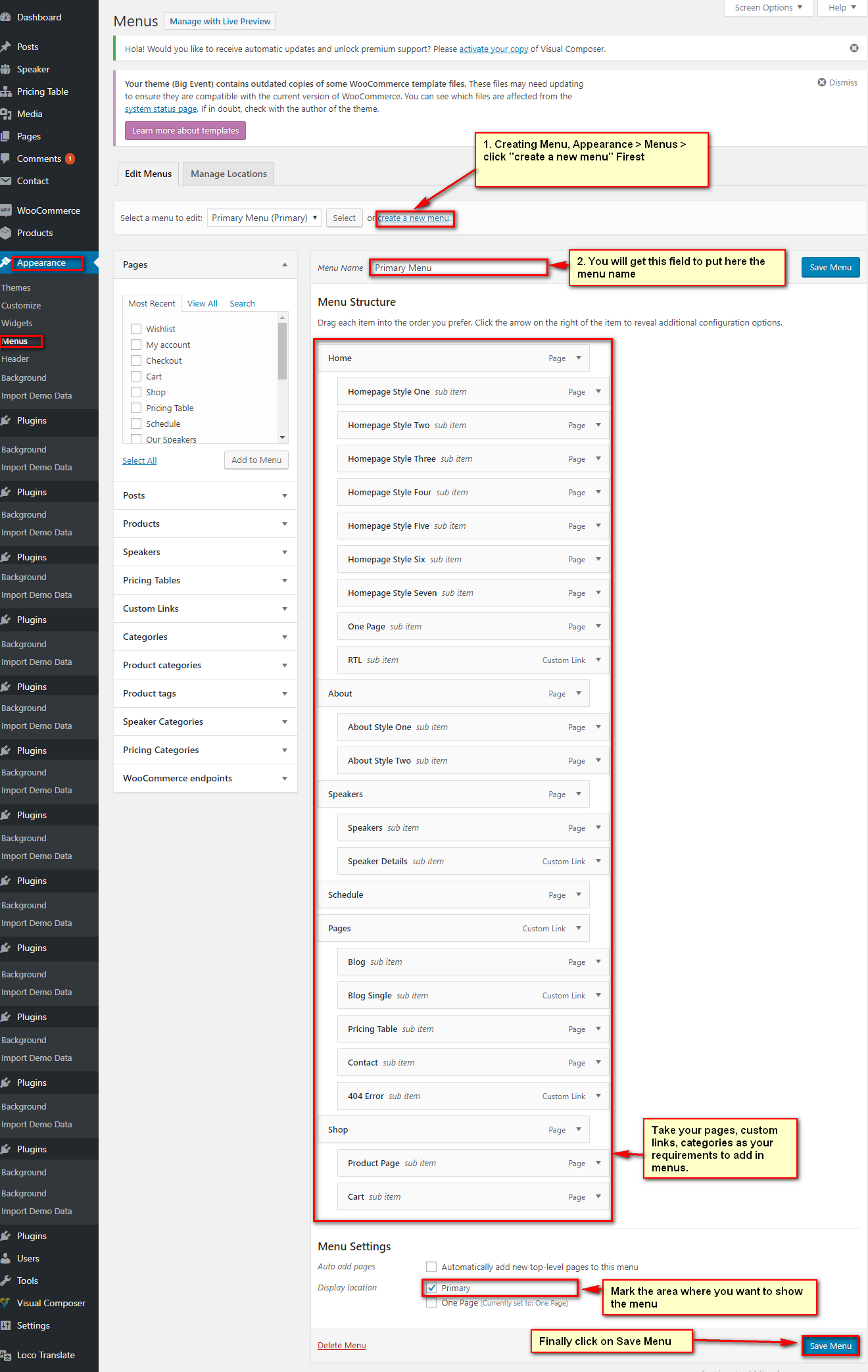
Setting up your menu, do as attached screenshot below:
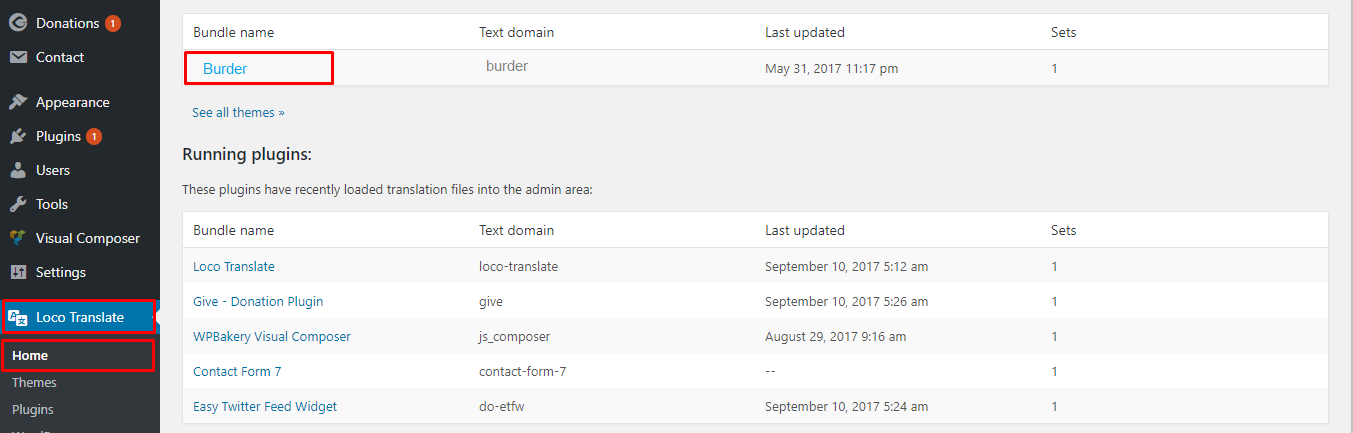
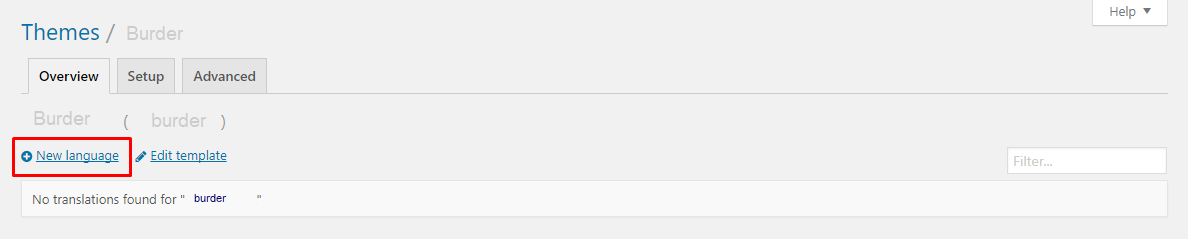
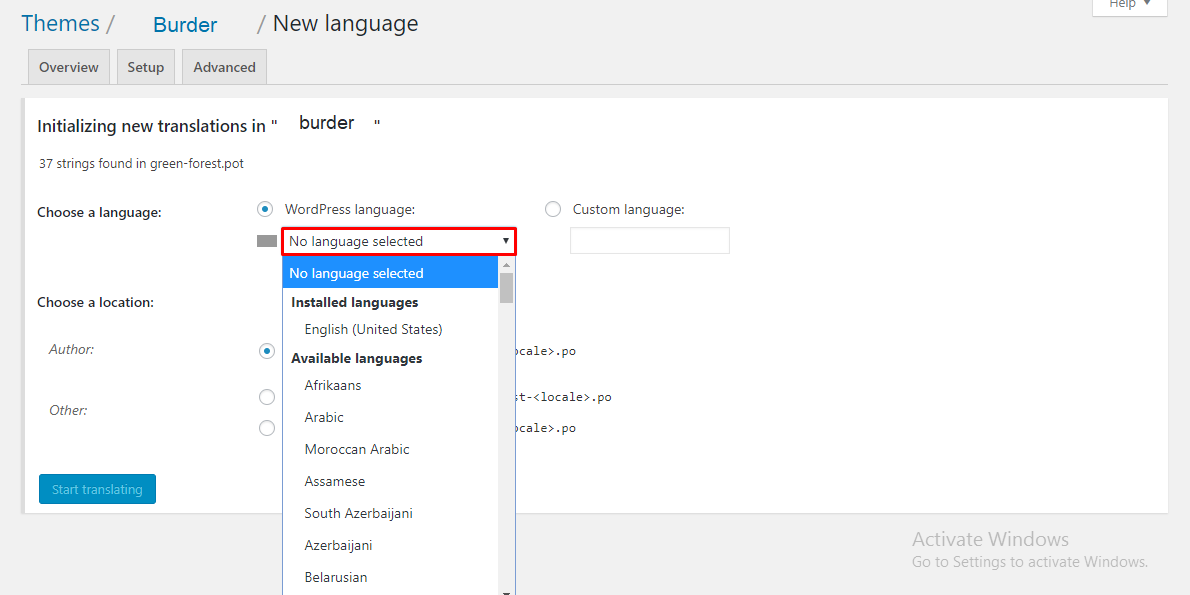
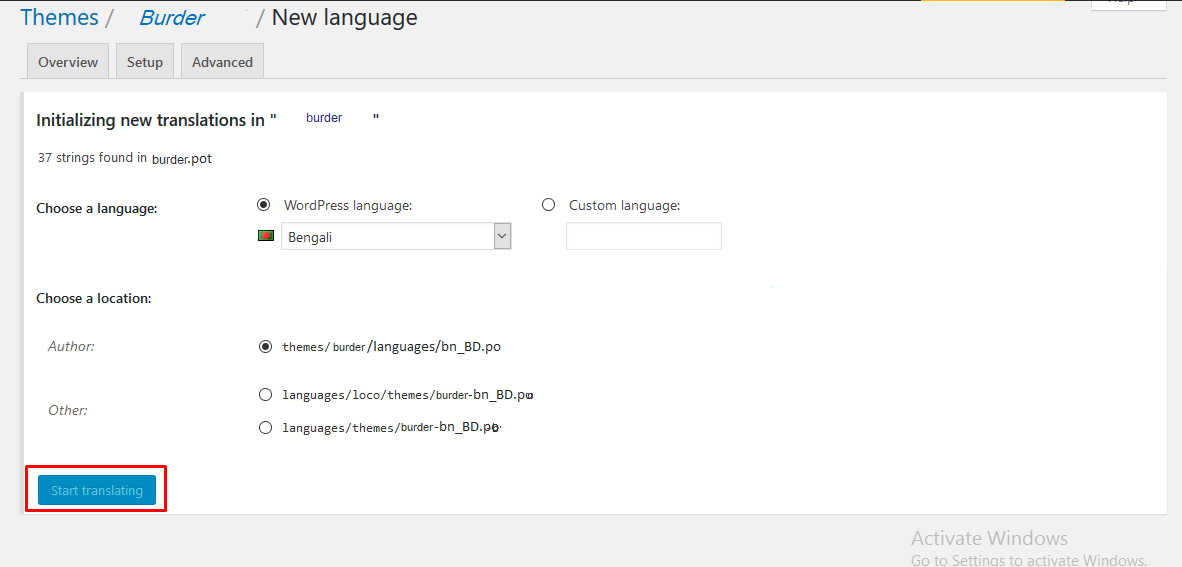
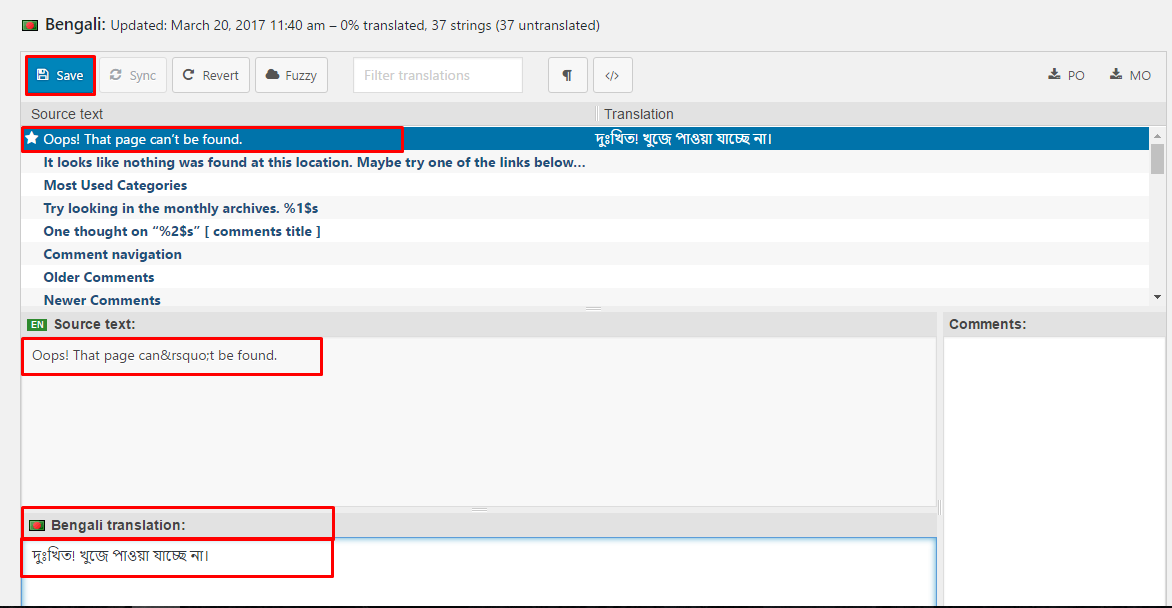
Language Translation
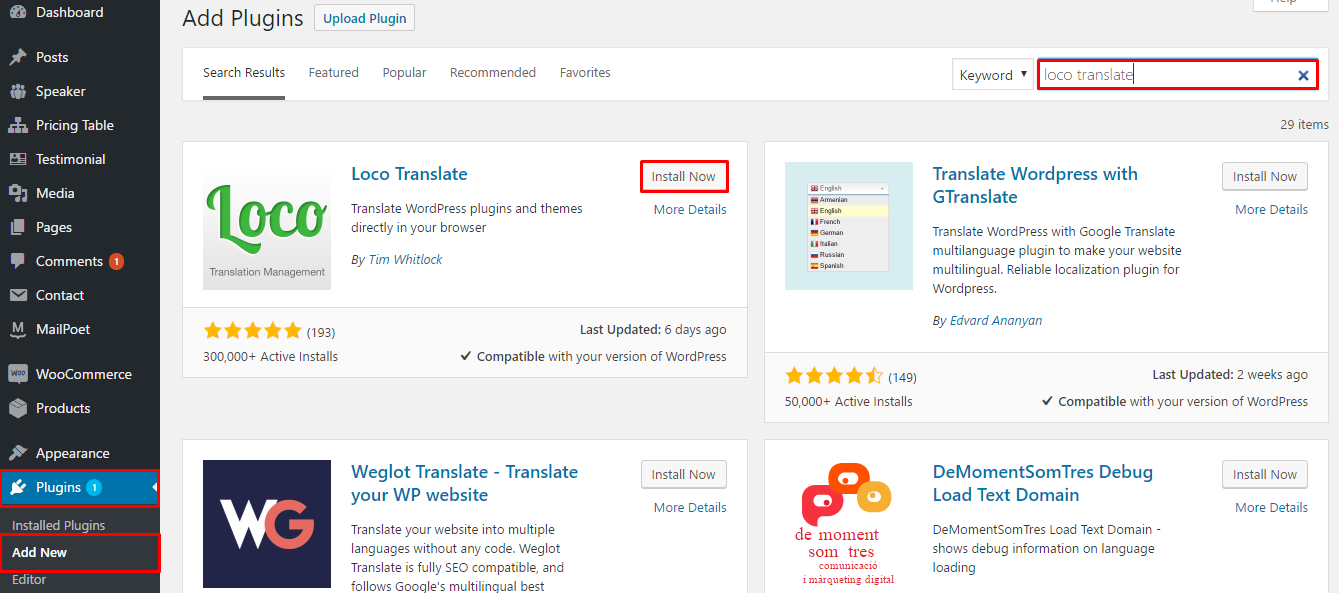
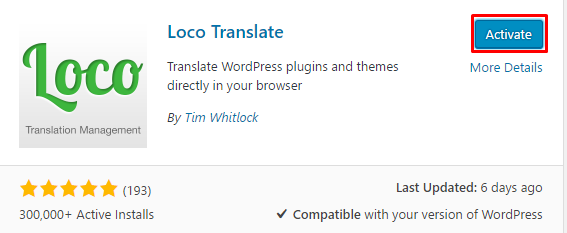
In this section, we will cover localization of our site. Firstly, we will go to Dashboard > Plugins > Add New > and do as attached screenshots below:







Theme Navigation
Primary Menus
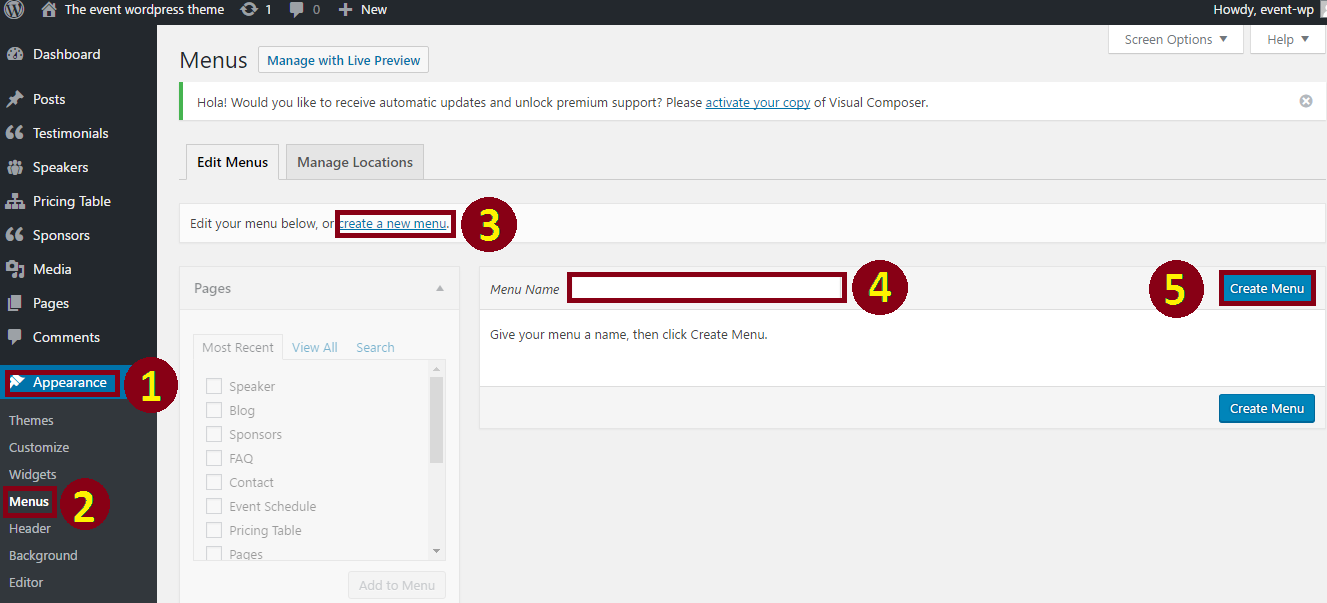
For your primary menu first go to dashboard
- Click on Appearence
- Click on Menus
- Click on create a new menu(Primary Menu)
- Write your menu name. Example: Main Menu.
- Click on Create Menu.

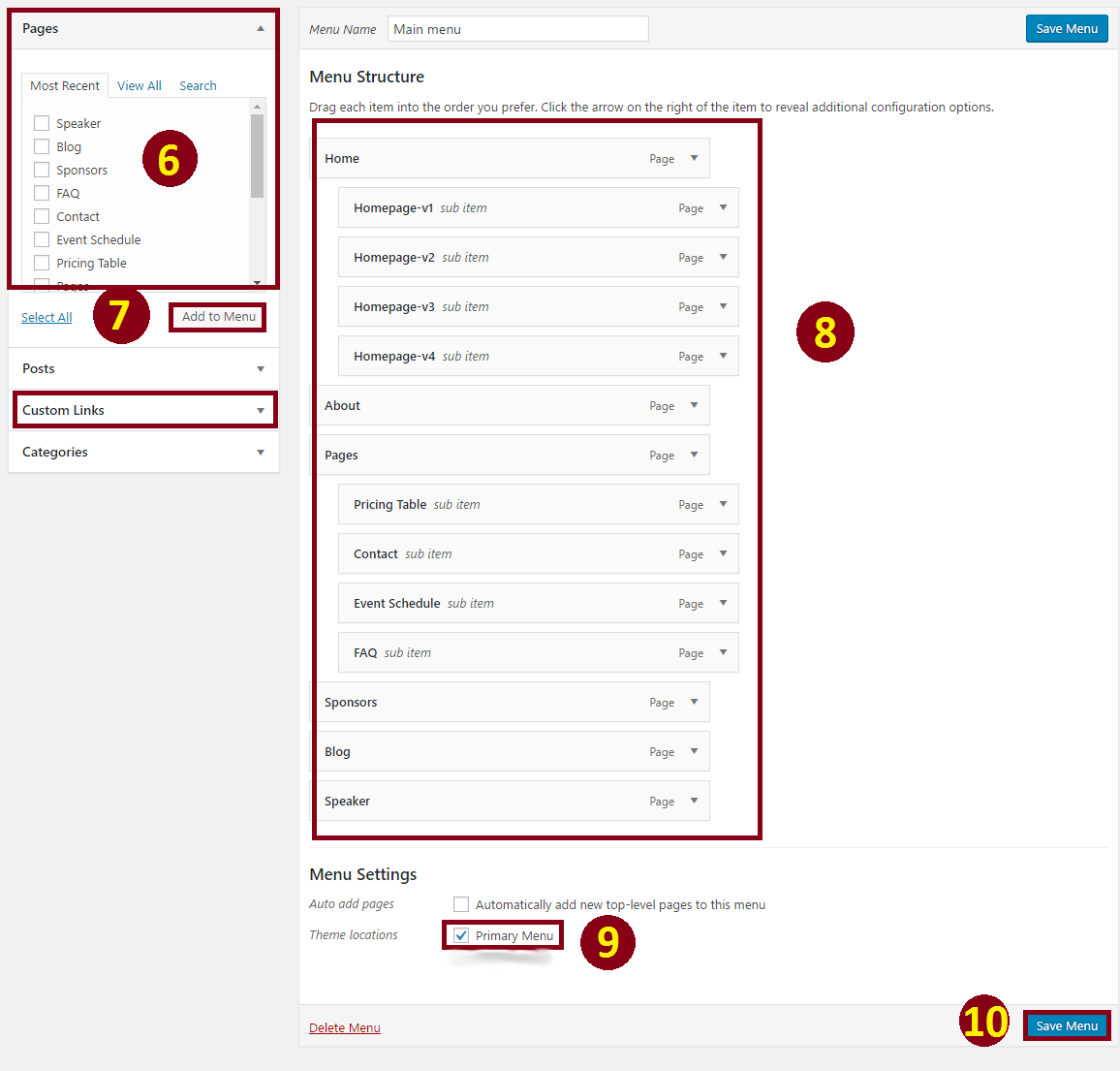
- 6. Select menu’s element from Pages or Custom Links. (Put tick)
- 7. Click on Add to Menu button.
- 8. Now decorate your menu drugging up and down by cursor.
- 9. Put the tick in Primary Menu.
- 10. Click on Save Menu.

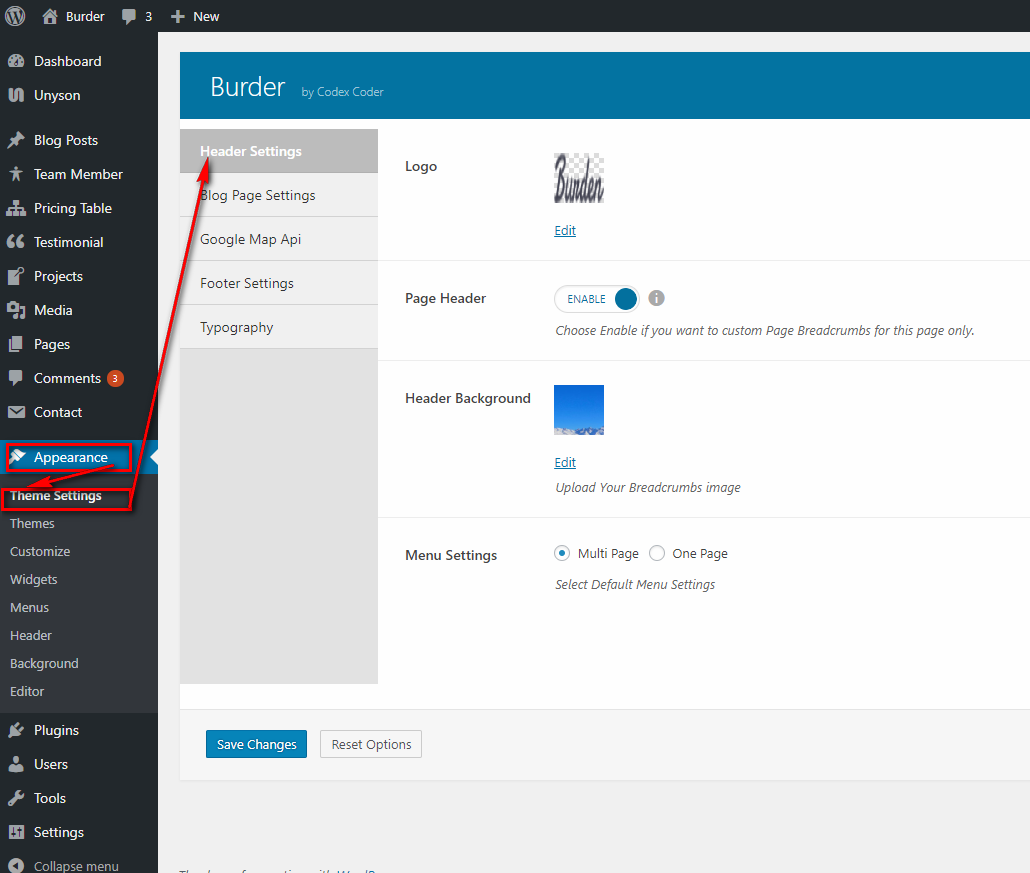
Header Settings
For your theme option, please go to dashboard first
- Click on Appearance
- Click on Theme Settings
- Click on Header Settings
- and do as attached screenshot below.
- Finally, click on Save Changes.

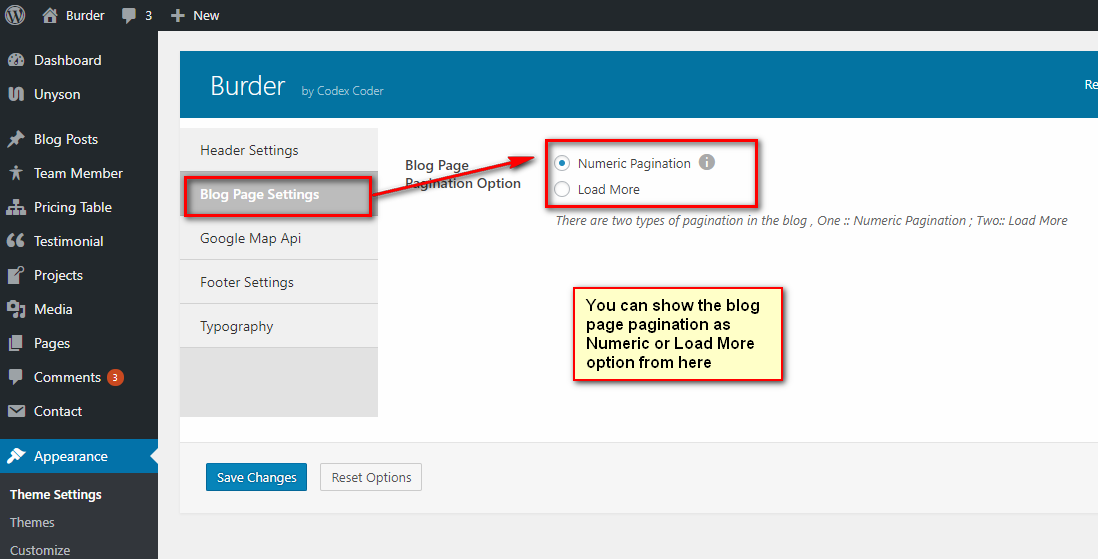
Blog Page Settings
Setting up the blog page, please do as the attached screenshot below:

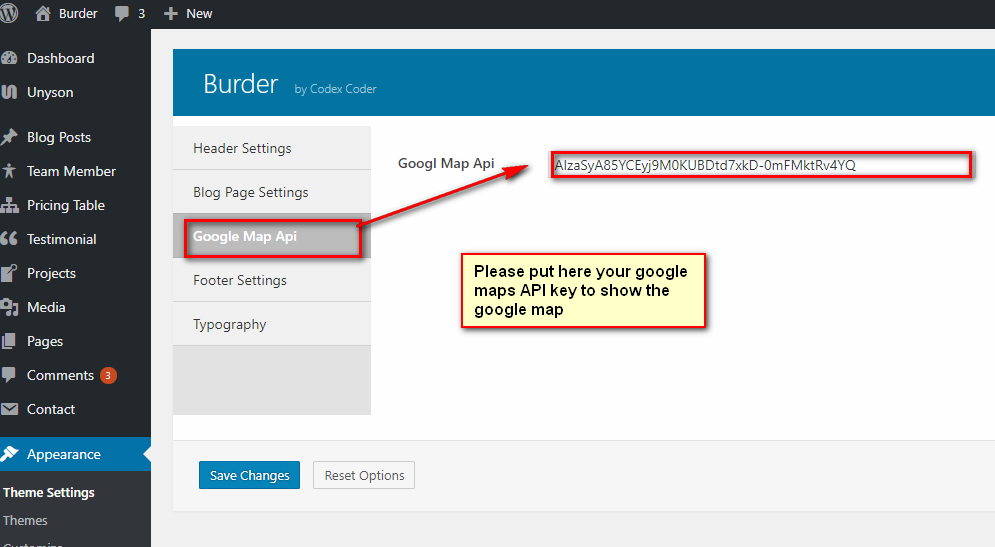
Google Map Settings
If you do not put the google map API key, your map section will not show any more. In this case, you need to put the google maps API key as the attached screenshot below:

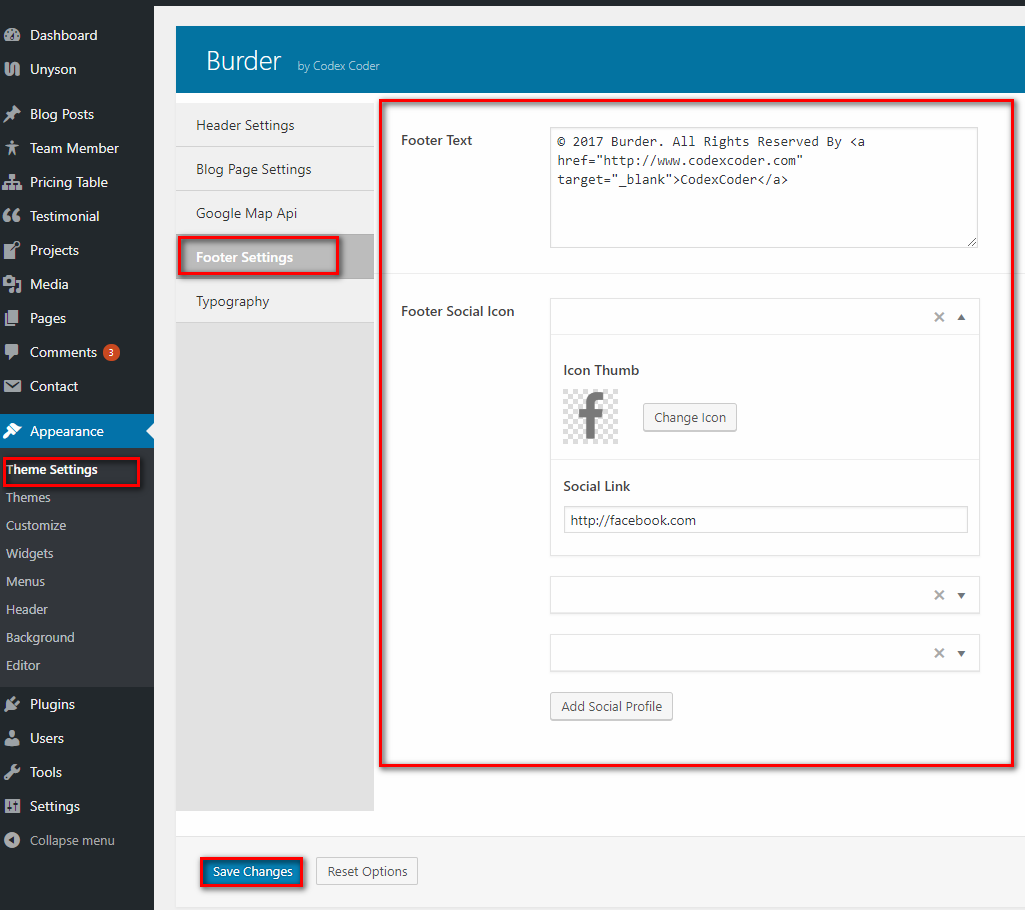
Footer Settings
If you want to change the copyright area, you can do as the attached screenshot below:

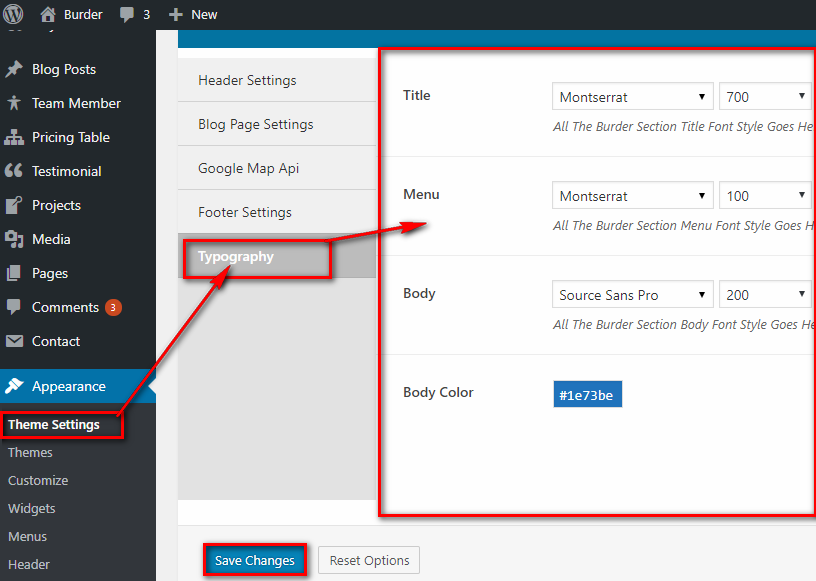
Typography Settings
Finally, you can able to change the typography as the attached screenshot below:

Thanks again for being with us
Thank you so much for your great patience for reading our documentation. If you have any more issue to fix, you can write us here: support@codexcoder.com any time as they are always ready to assist you.