Thank you so much to purchase our VastBuzz Viral & Buzz WordPress Theme. Feel Free to contact with us for any issue. You can write us here: support@codexcoder.com
VastBuzz - Viral & Buzz WordPress Theme
A Beautiful, Viral & Buzz, clean, modern, user friendly, fast-loading, customizable, flexible, and functional WordPress theme.
- By: CodexCoder
- Email: support@codexcoder.com
A Beautiful, Viral & Buzz, clean, modern, user friendly, fast-loading, customizable, flexible, and functional WordPress theme. It uses the best clean SEO practices, overall it is fast, simple, and easy to use. We offer a strong support and friendly help 24/7.
Before you start playing around with this Premium Theme, let's check what you've downloaded so far:
- Documentation - That's where you
- Sample Data - Demo content and theme setting json for complate setup.
- Upload - This is where all Theme files are (zipped & unzipped format)
The first option how to install VastBuzz WordPress Theme would be to directly upload the vast-buzz.zip file via WordPress Theme Uploader.
-
Log into your WordPress backend
-
Navigate to Appearance > Themes
-
Click Install Themes/Add Themes
-
Click Upload/Upload Themes
-
Now you just need to find the "vast-buzz.zip" in the Upload folder and hit Install now.
-
After Installed then click Active Now
Theme Install From FTP
The second option how to install this Theme would be the upload via FTP manager. It really dosen't matter which of the two ways you choose, just choose the one you feel more comfortable with.
-
Login to your FTP account and navigate to your WordPress Installation directory
-
Navigate to the folder /wp-content/themes
-
Upload the "VastBuzz" folder (not the .zip-file). This is the folder located inside the "Upload" folder in the zip-file you've downloaded from CodexCoder.
-
Now log into your WordPress backend
-
Navigate to Appearance > Themes
-
Find the Theme and click Activate
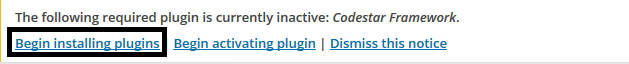
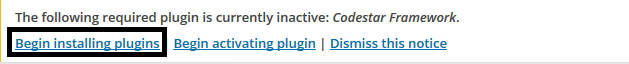
After installing the theme, you can see the notice below screenshot:
Now click on Begin Installing Plugins.

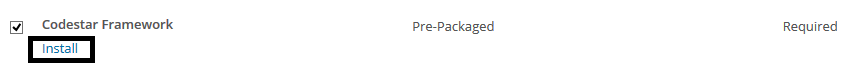
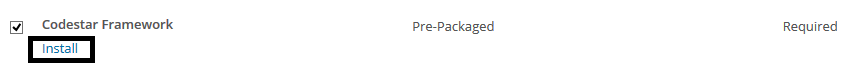
Put tick all the plugins and select the Install and click on Apply.

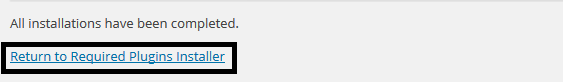
Now you can see the all installed plugins name and their installed message.

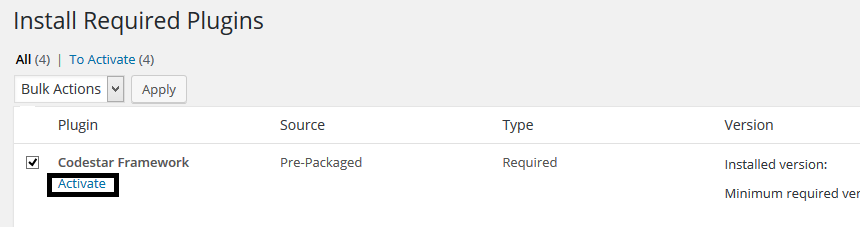
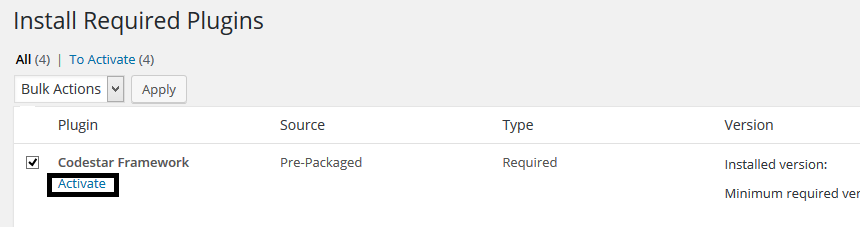
Finally, you put tick all plugins and click on Activate option individually or from Bulk Actions and click on Apply

Now you can see the plugins are activated and you will able to use theme.
The theme comes with a demo package. This package includes posts, pages, comments, settings, image and so on. This demo package is imperative in helping you to learn how the theme works. To import demo Data, you can follow these steps:
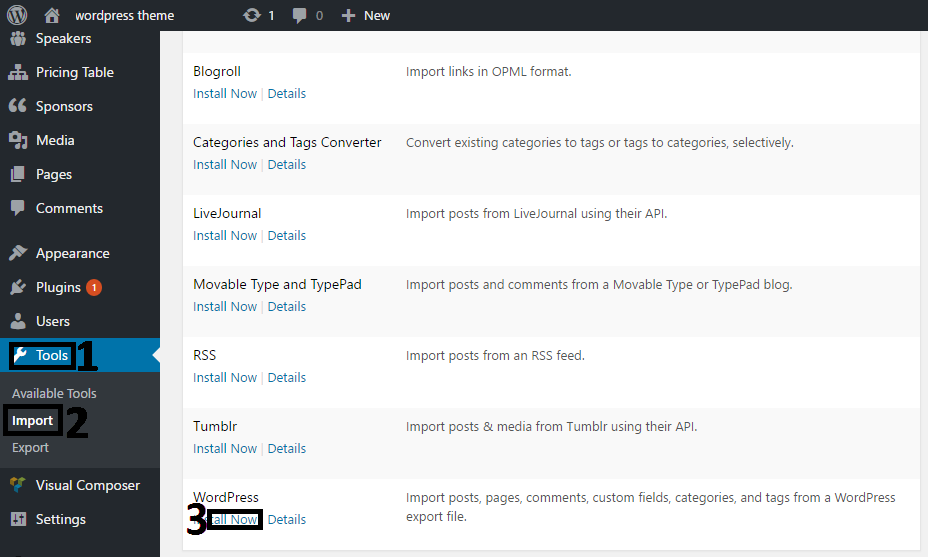
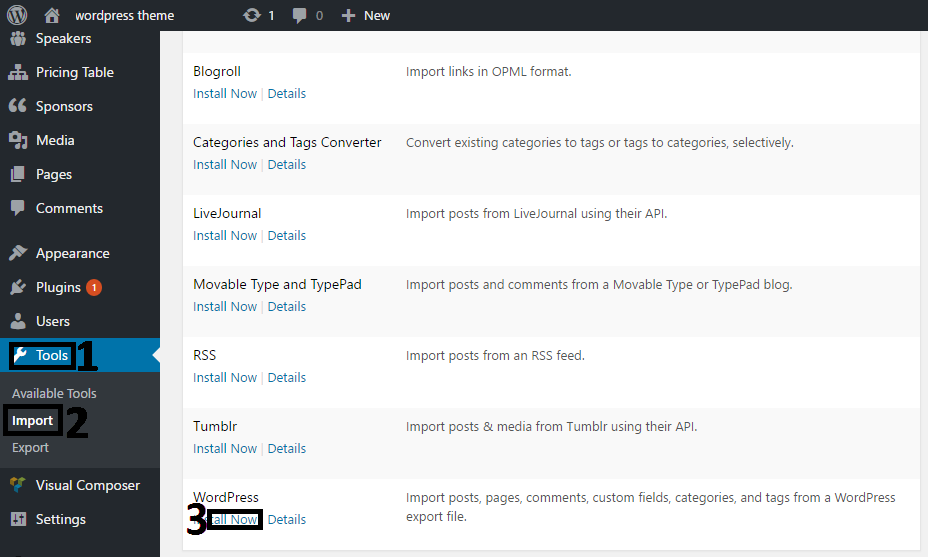
- Go to dashboard and click on Tools.
- Click on Import to begin the import process
- Then click on WordPress (Install Now) .

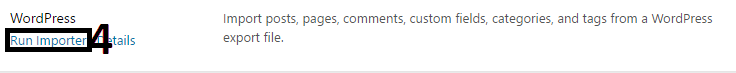
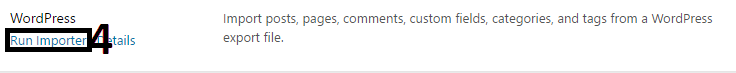
- Now click on Run Importer .

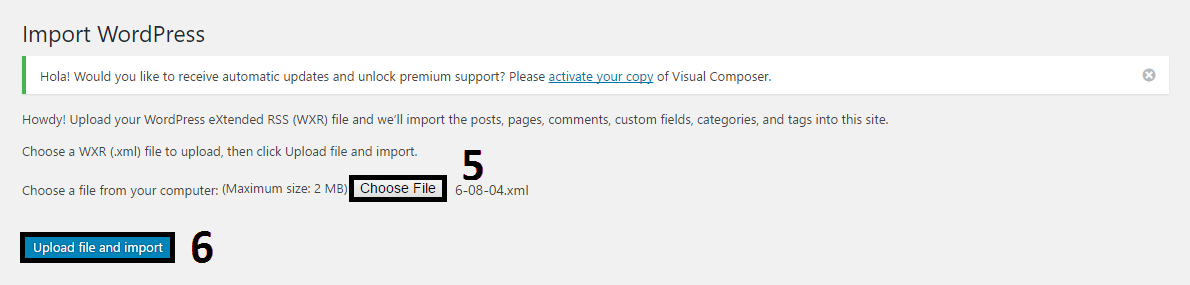
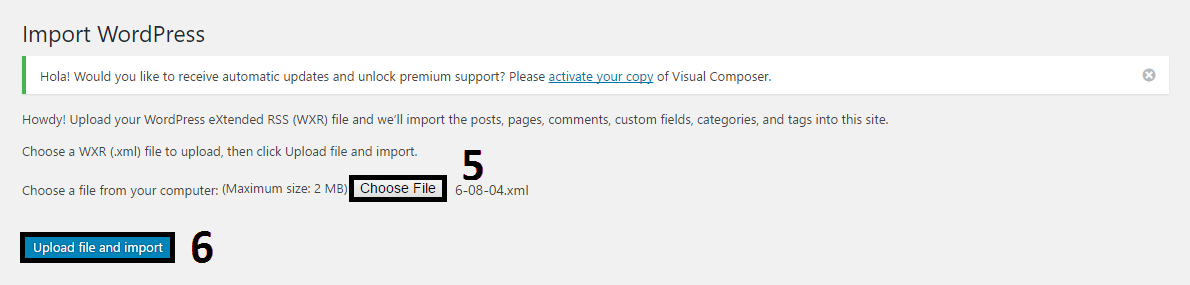
- After clicking on run importer you can able to see the Choose File button. Click on the button and choose your required demo data from Demo Data folder. Choose your expecting demo folder and import xml file.
- Now click on Upload file and import button.

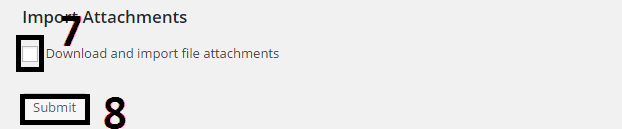
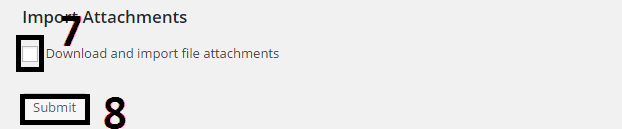
- Now you can see the screenshot below: Now put tick on Import Attachments option.
- And click on Submit button.

- Now you can see the screenshot below: Finally click on Have Fun and go back to your dashboard. Your demo will be imported.

All of our Themes are able to be translated into any language. The process of translating the theme is a user responsibility. The following instructions are given as guidance.
- Open wp-config.php and replace this:
define ('WPLANG', ''); with this (subsitute the language string (bg_BG) with your own!): define ('WPLANG', 'bg_BG');
- Download and install POEDIT
- Connect to your site -> open your theme/languages directory
- Download the default.po file and open it with POEDIT.
- Translate file and save it as bg_BG (the file name must match with the string you inserted into wp-config.php)
- Two files will be generated after save. bg_BG.po and bg_BG.mo
- Upload the .mo and .po files into wp-content/themes/your-theme/languages folder
Your WordPress installation should be in the language you intend on using the site.
Important info, regarding translation in WordPress.
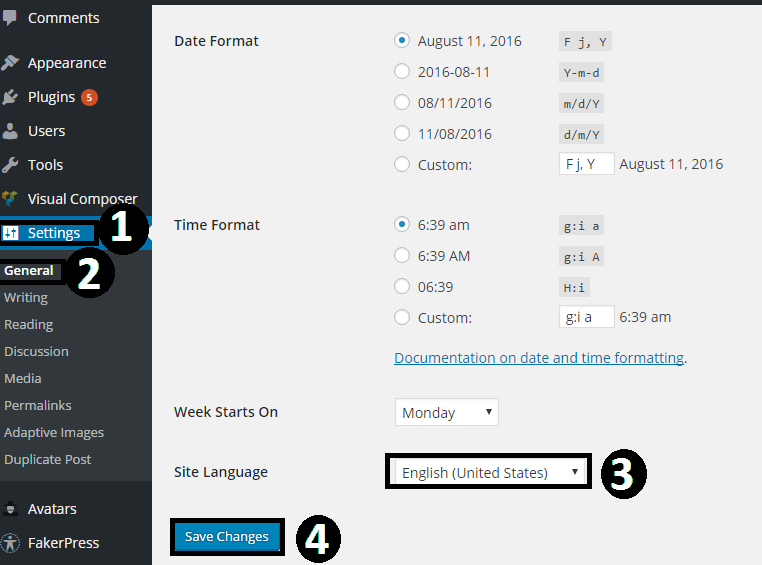
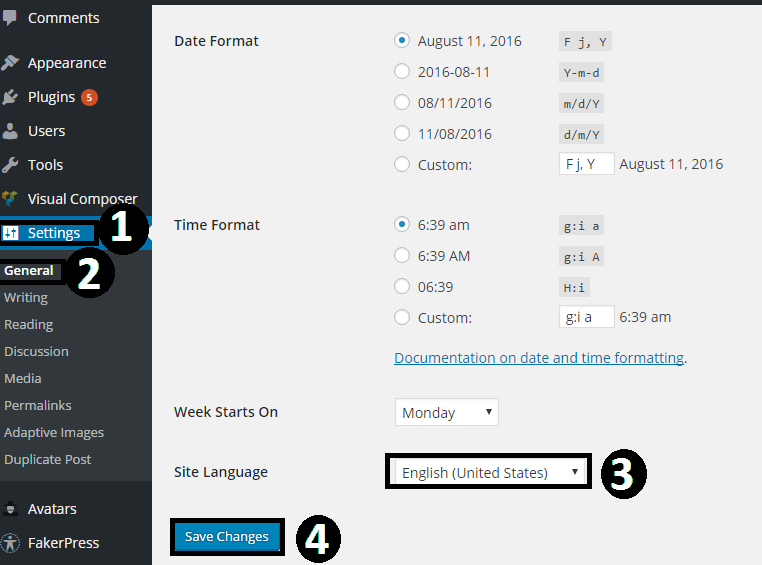
- Go to (WordPress Dashboard > Settings > General)
- Select your website langauge as shown in this screenshot:

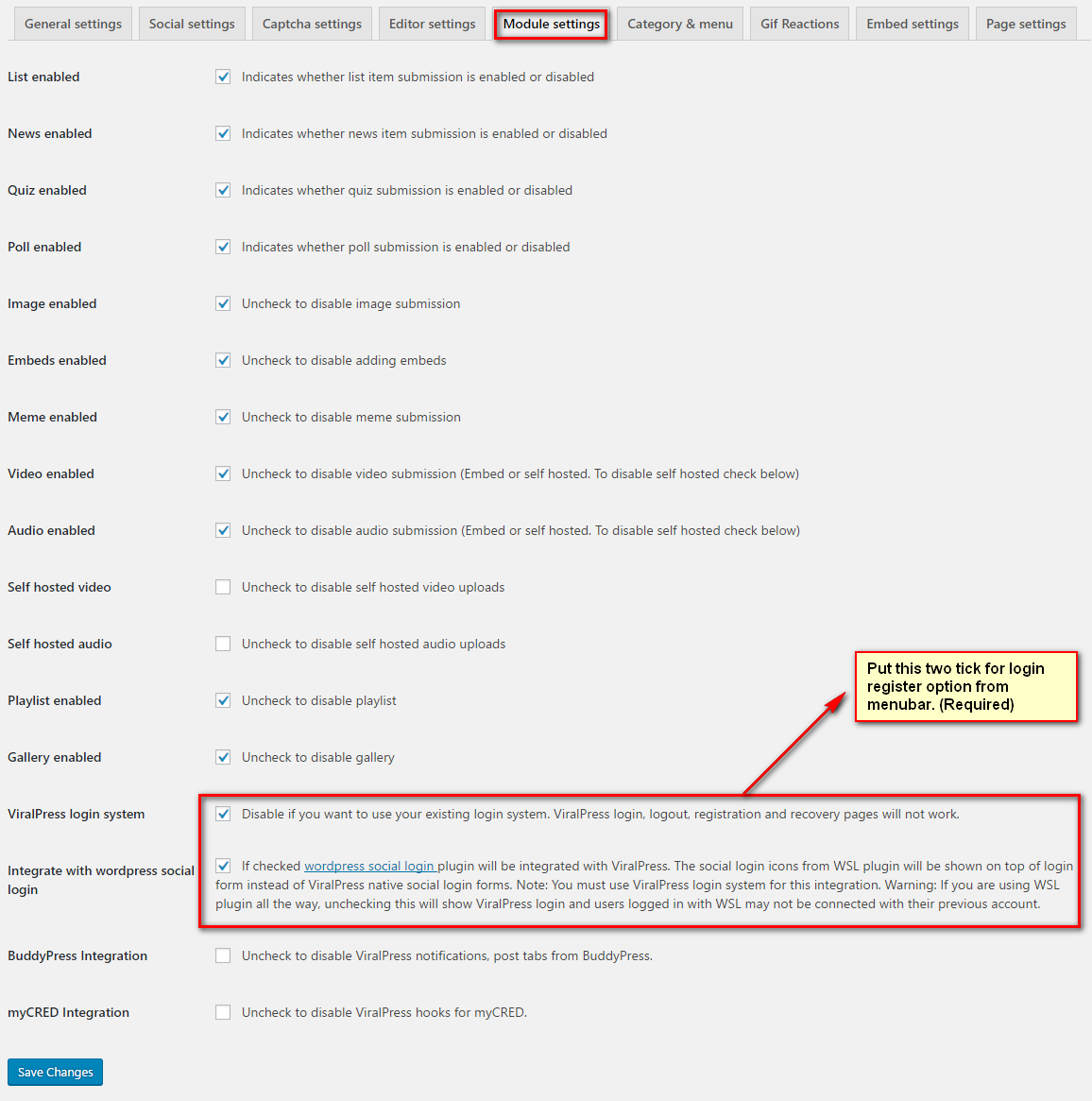
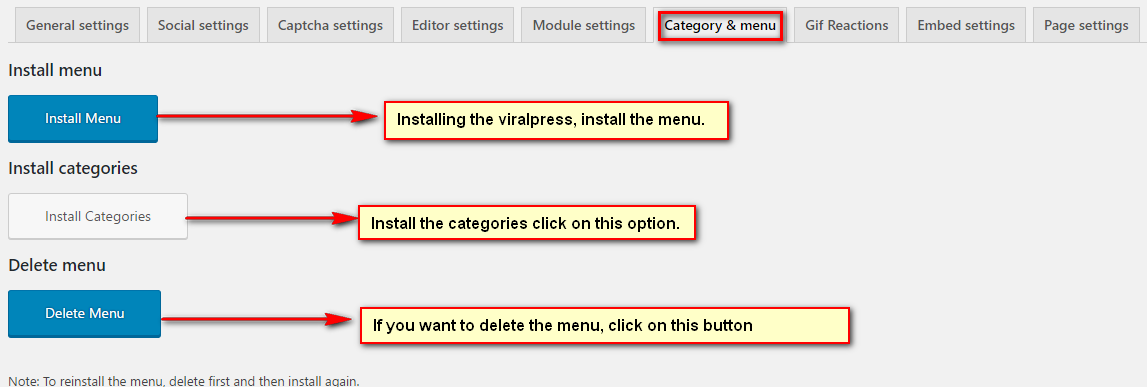
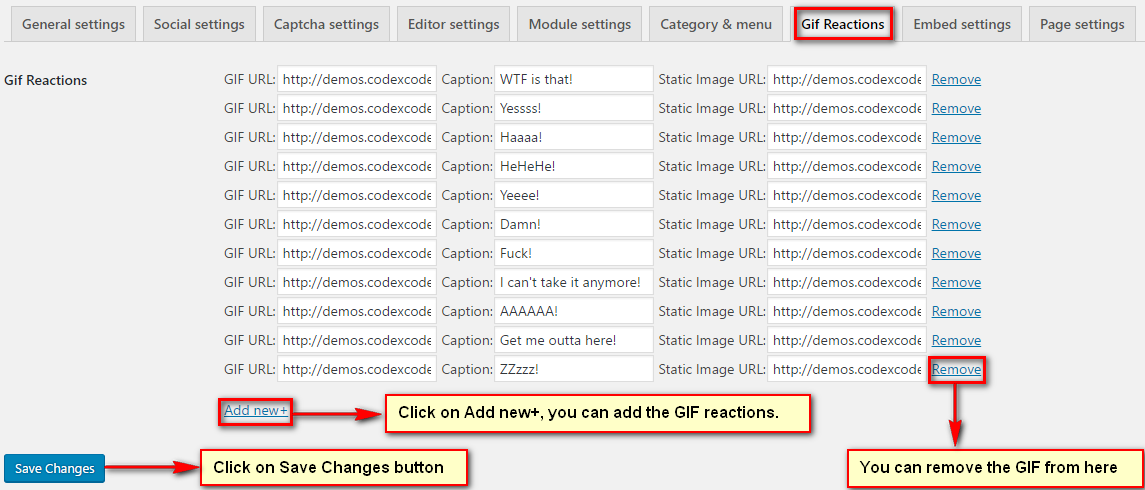
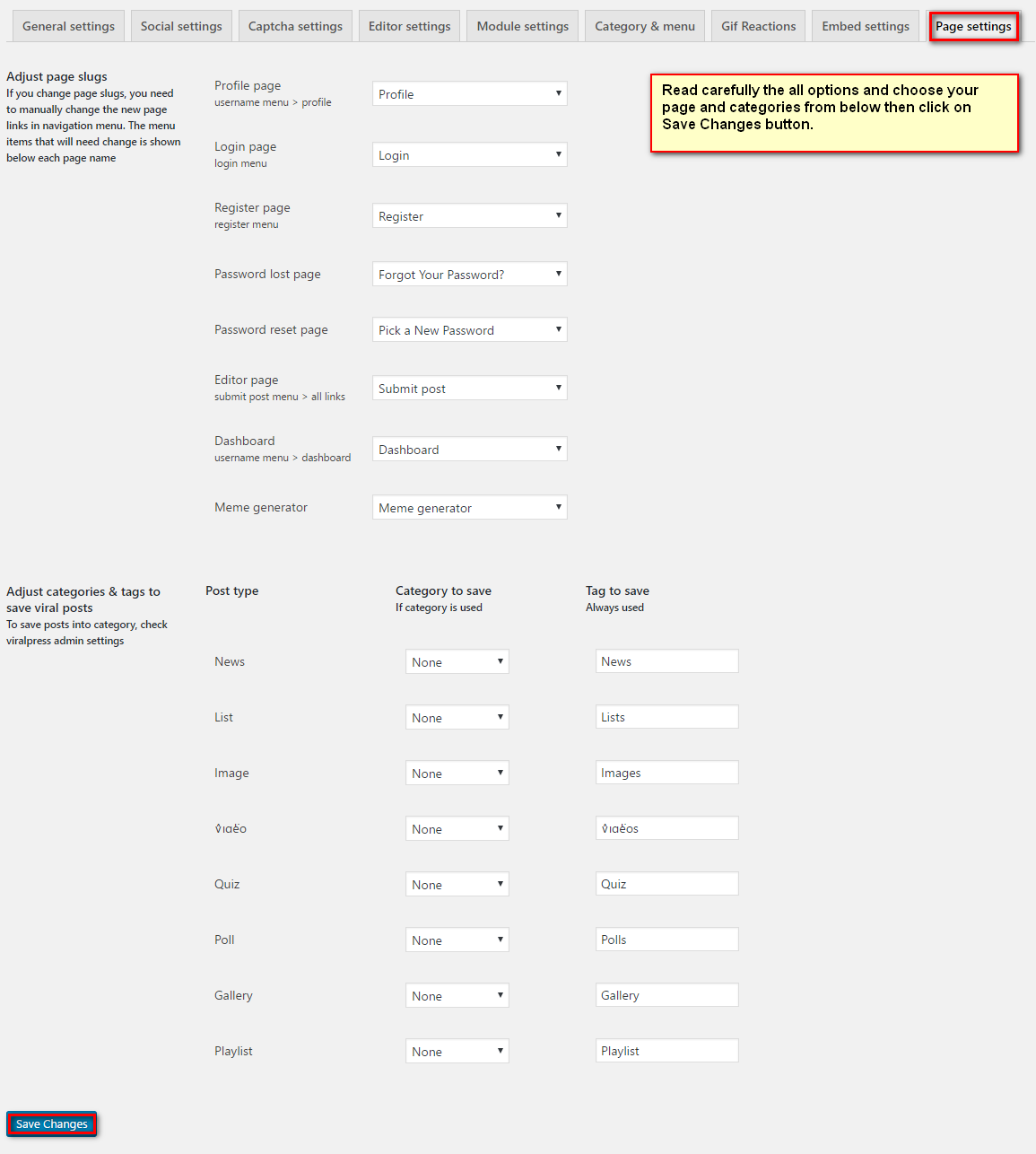
Installing the ViralPress plugins let do the steps below.
- See the below screenshots and do as them








Emoji Menu
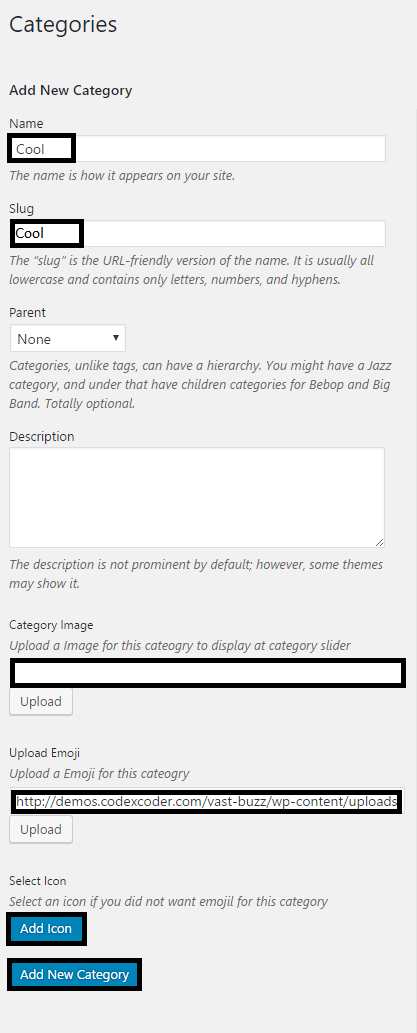
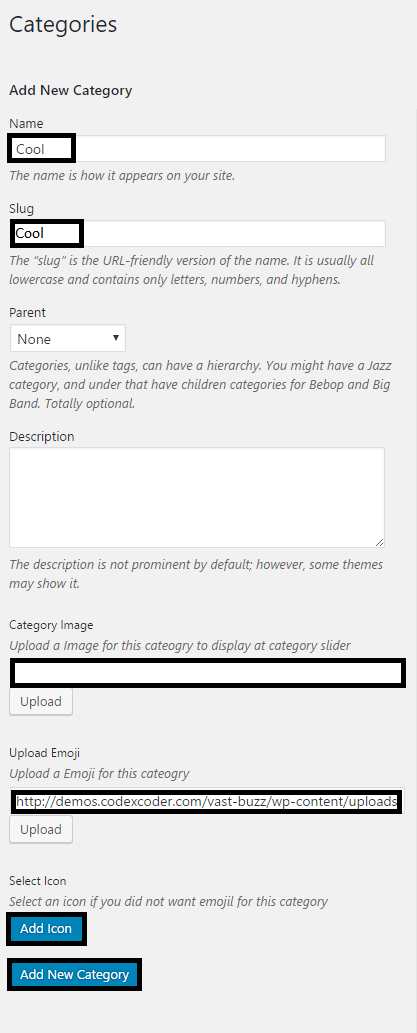
At first go to dashboard and click on Posts > Categories.
- Write the category name into Name field.
- Write the slug name into Slug field. (In this case slug name will same as category name.)
- You can set a category as child using Parent field.
- You can also put here a category image using Category Image option. Without this you can use here emoji using Upload Emoji option. But if you use Emoji, Categoy Image will not work.
- Without category image, emoji you can use here icon also. In this case you need to add an icon using Add Icon button.
- Finally click on Add New Category button.
Fill above the fields like screenshot below:

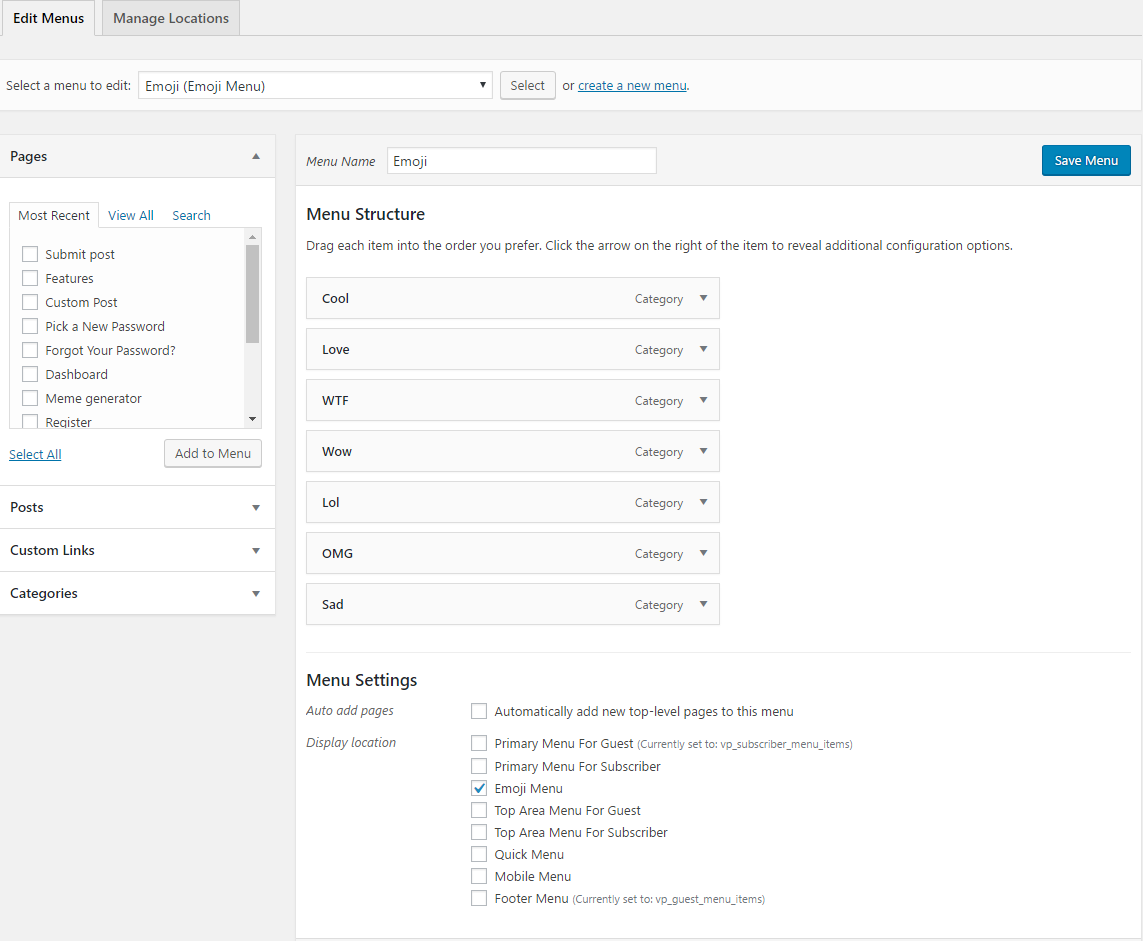
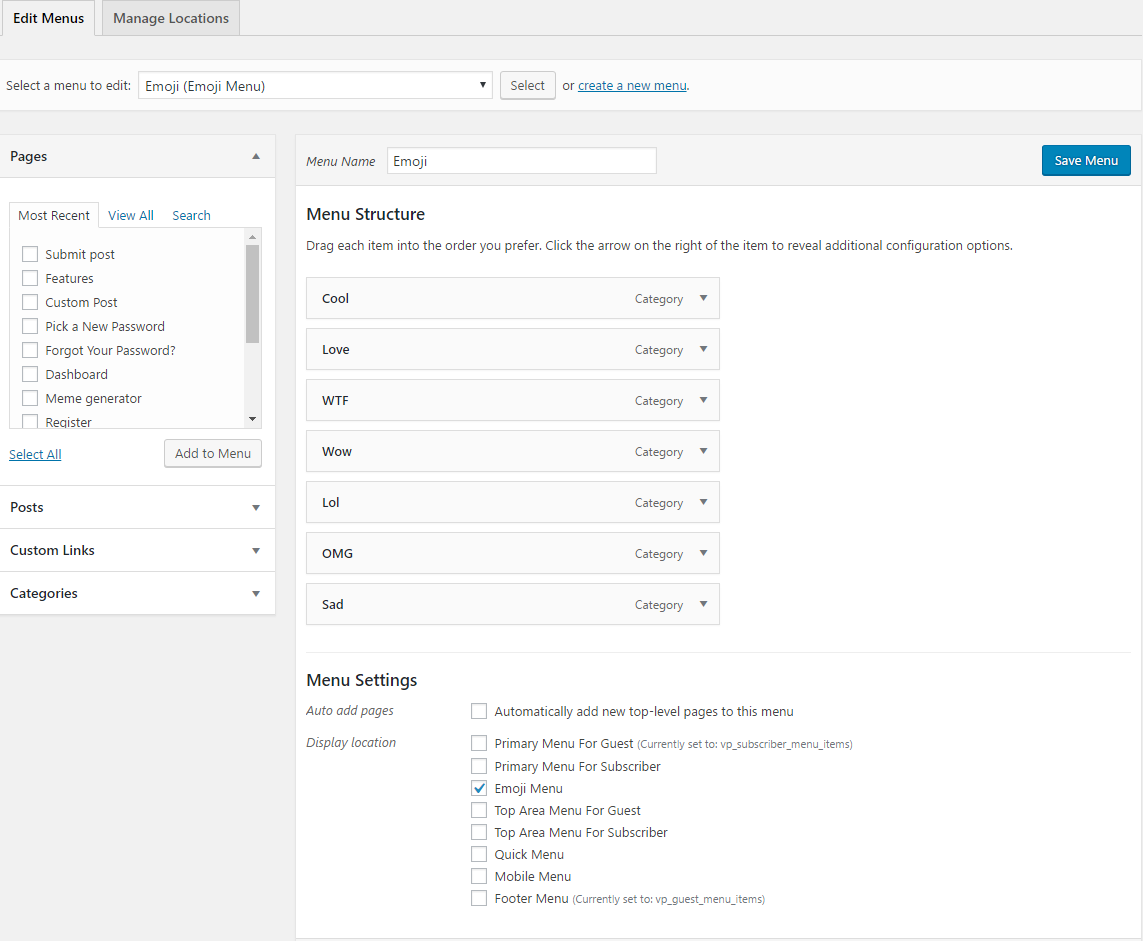
For your emoji menu first go to dashboard
- Click on Appearence
- Click on Menus
- Click on create a new menu(Emoji Menu)
- Write your menu name. Example: Emoji Menu.
- Click on Create Menu.
- Now go to Categories and put check on your expecting or creating categories and click on Add To Menu button.
- Then decorate your menu using drag and drop action with cursor.
- Then go to menu settings and put check on Emoji Menu and finally click on Save Menu .

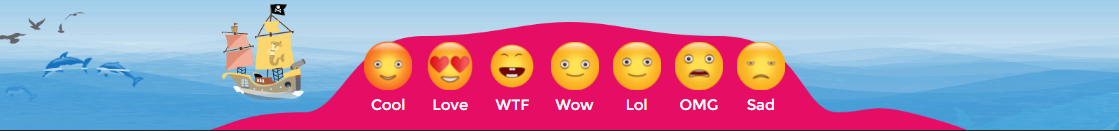
Now you can see the outlook of your selected menu.

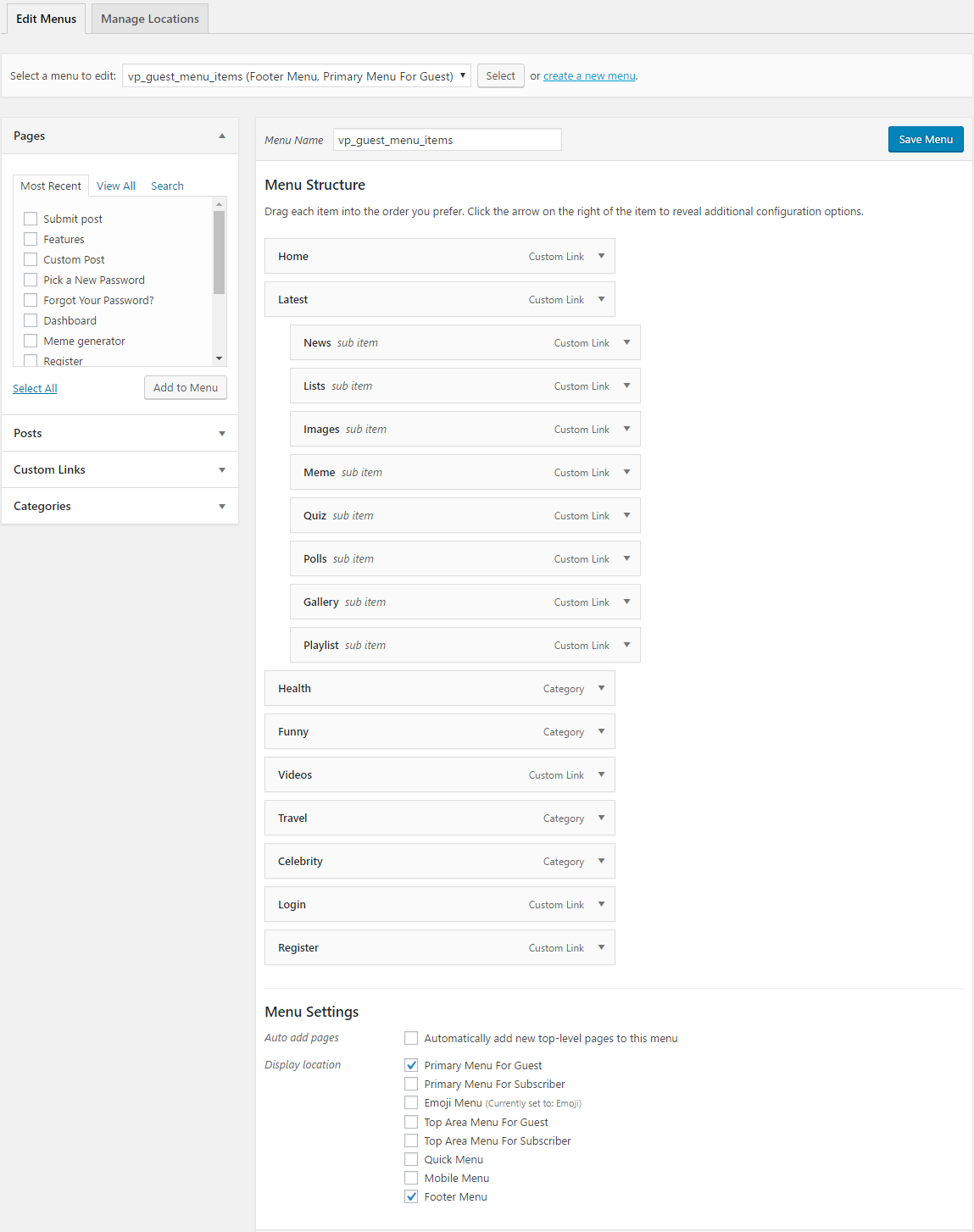
Main Menu
At first go to Dashboard then click on Appearance, click on Menus
- Now click on create a new menu as attached screenshot.
- Write your expecting menu name into Menu Name field.
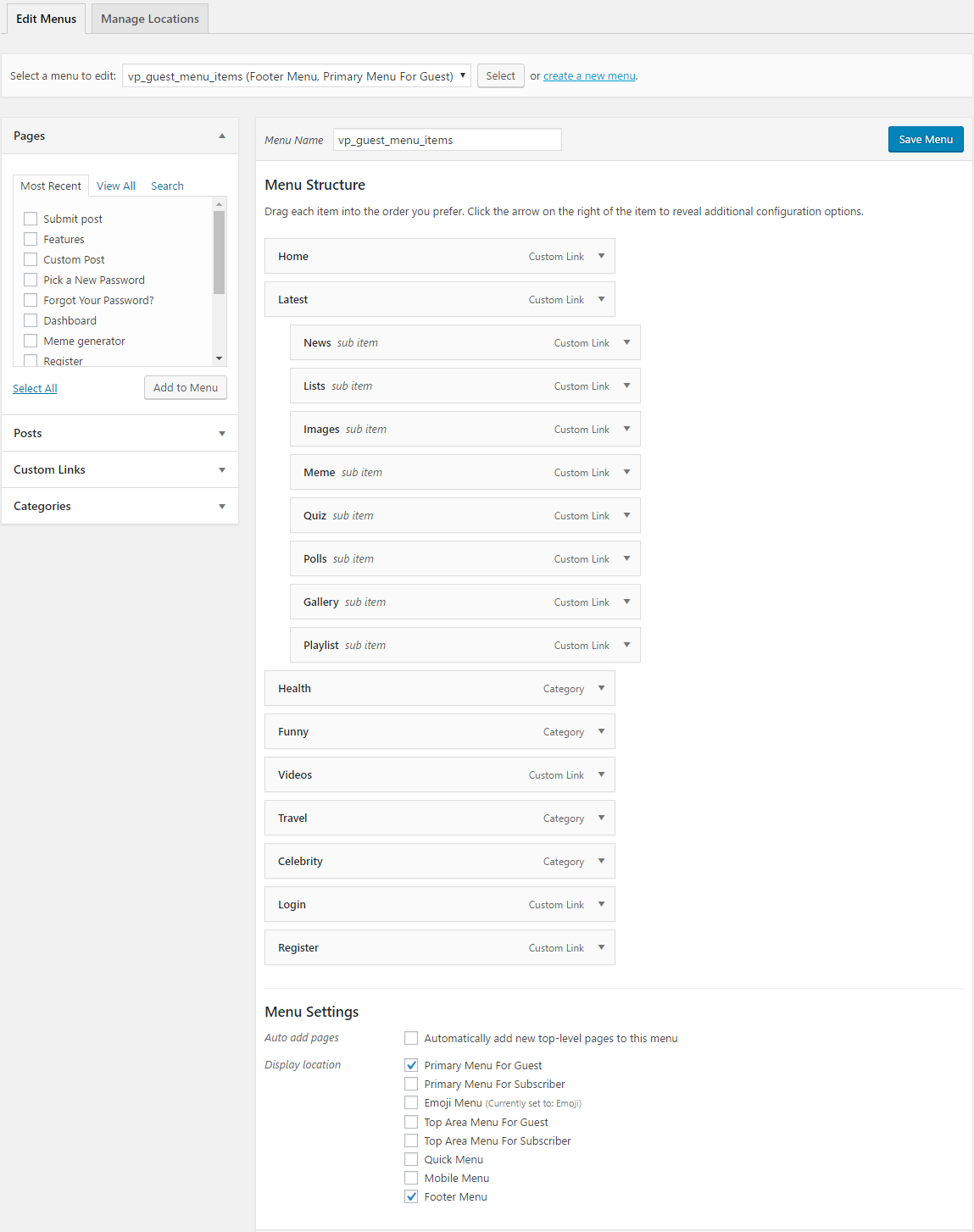
- Now select your menu using Select a menu to edit dropdown option's. and click on Select button.
- Now choose your page or category to show as menu and click on Add to Menu .
- And use drag and drop option with mouse to order menu.
- Finally click on Save Menu.

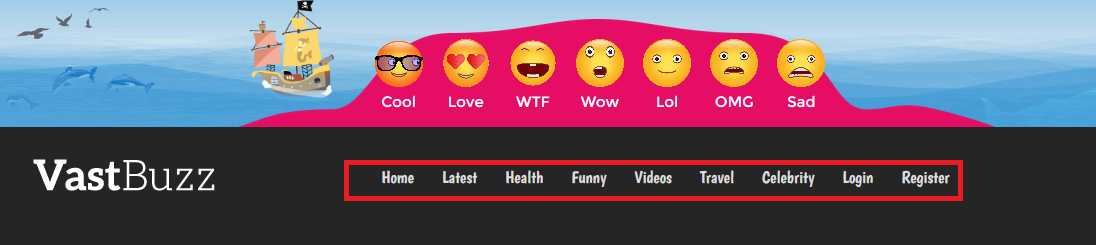
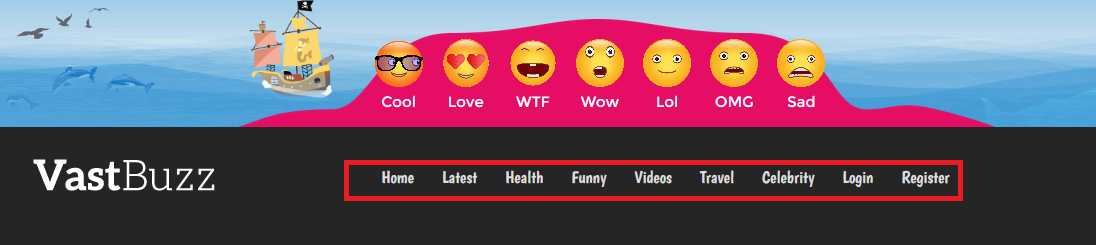
Now you will able to see the outlook of your selecting main menu (Visitor Can See This Menu) below:


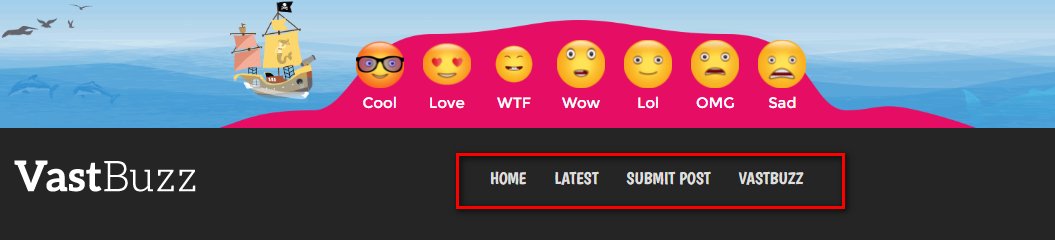
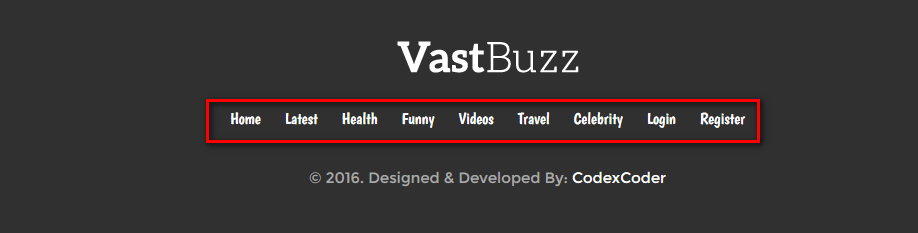
And the outlook of your selecting main menu (Subscriber Can See This Menu) below:


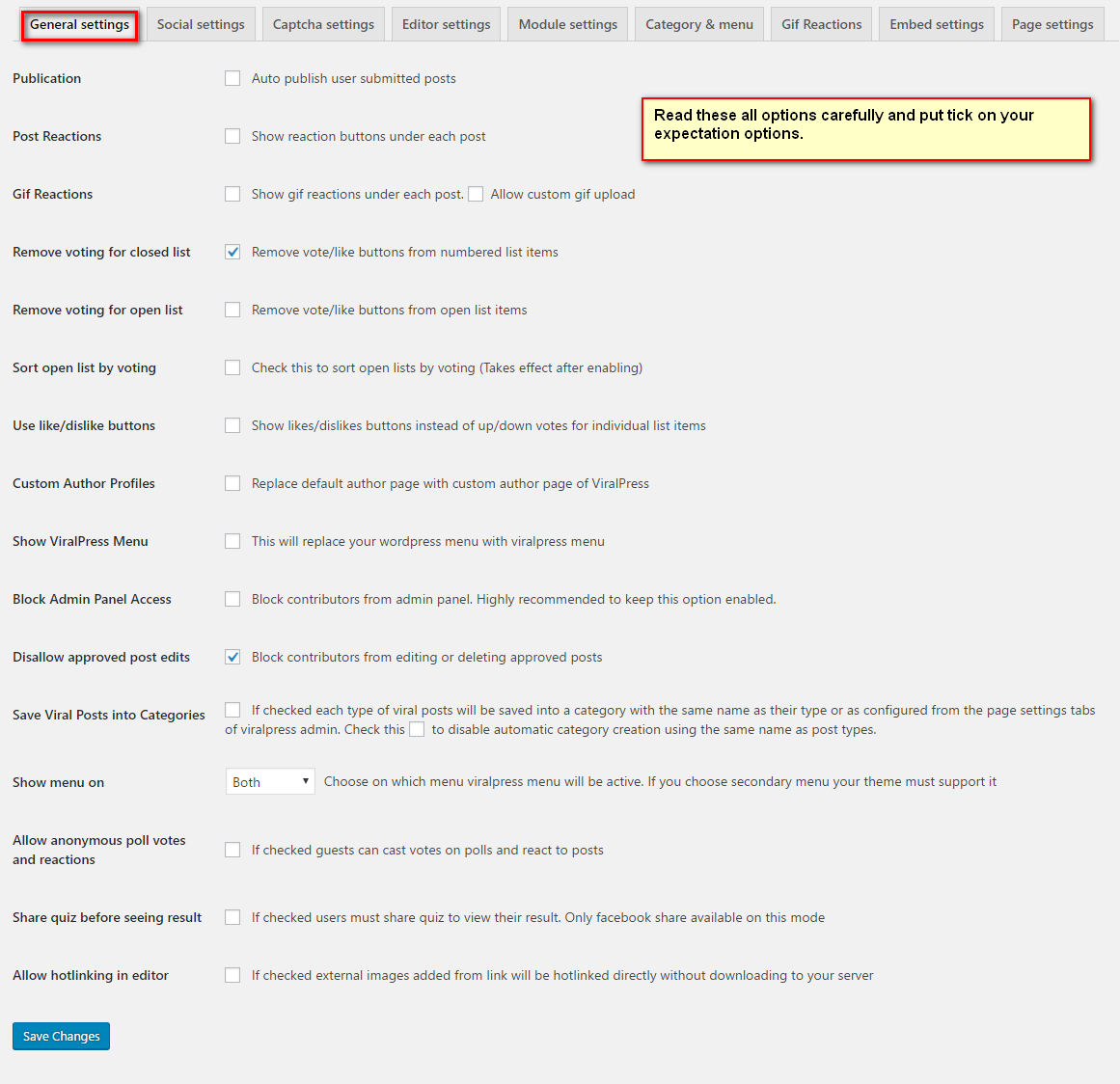
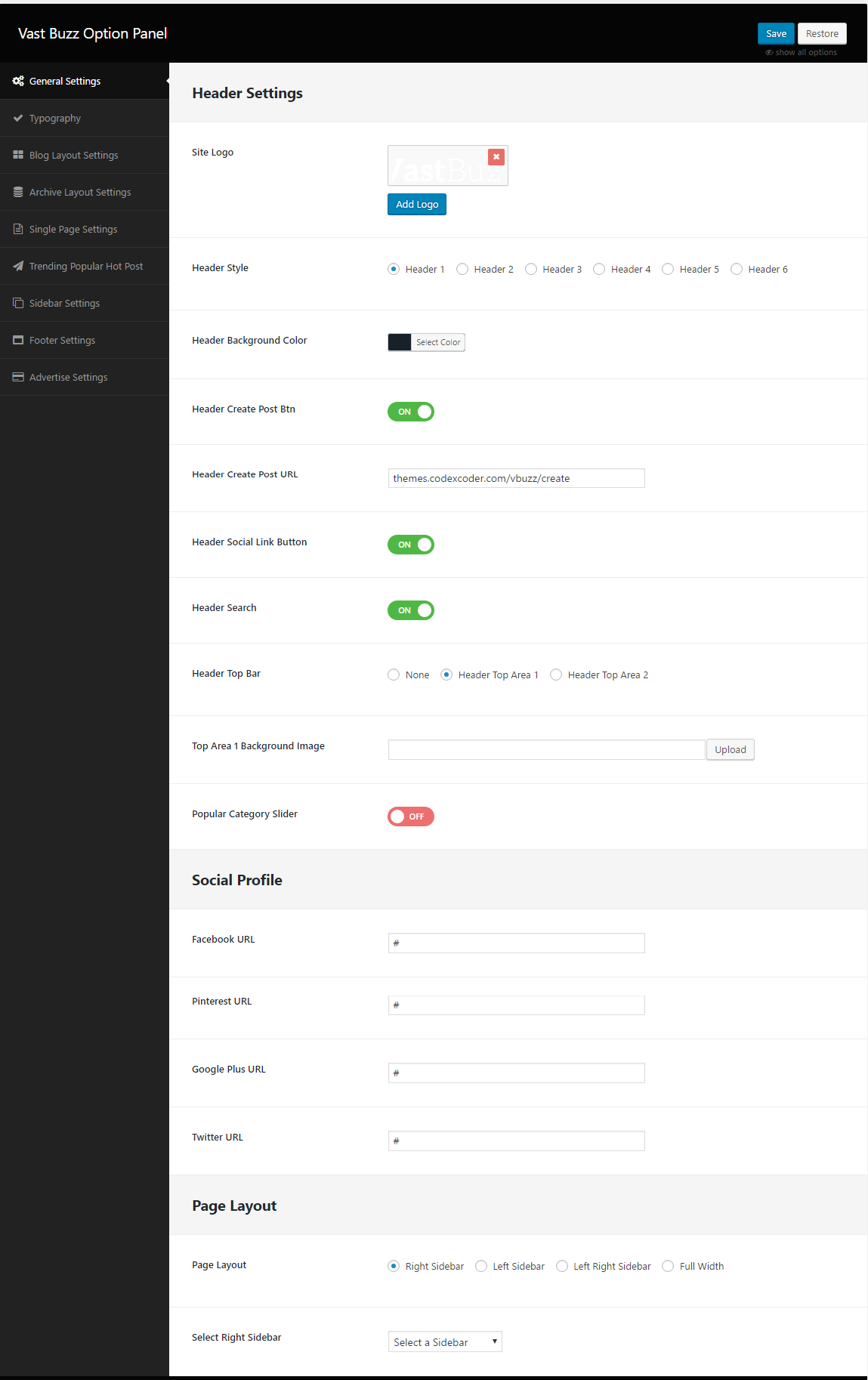
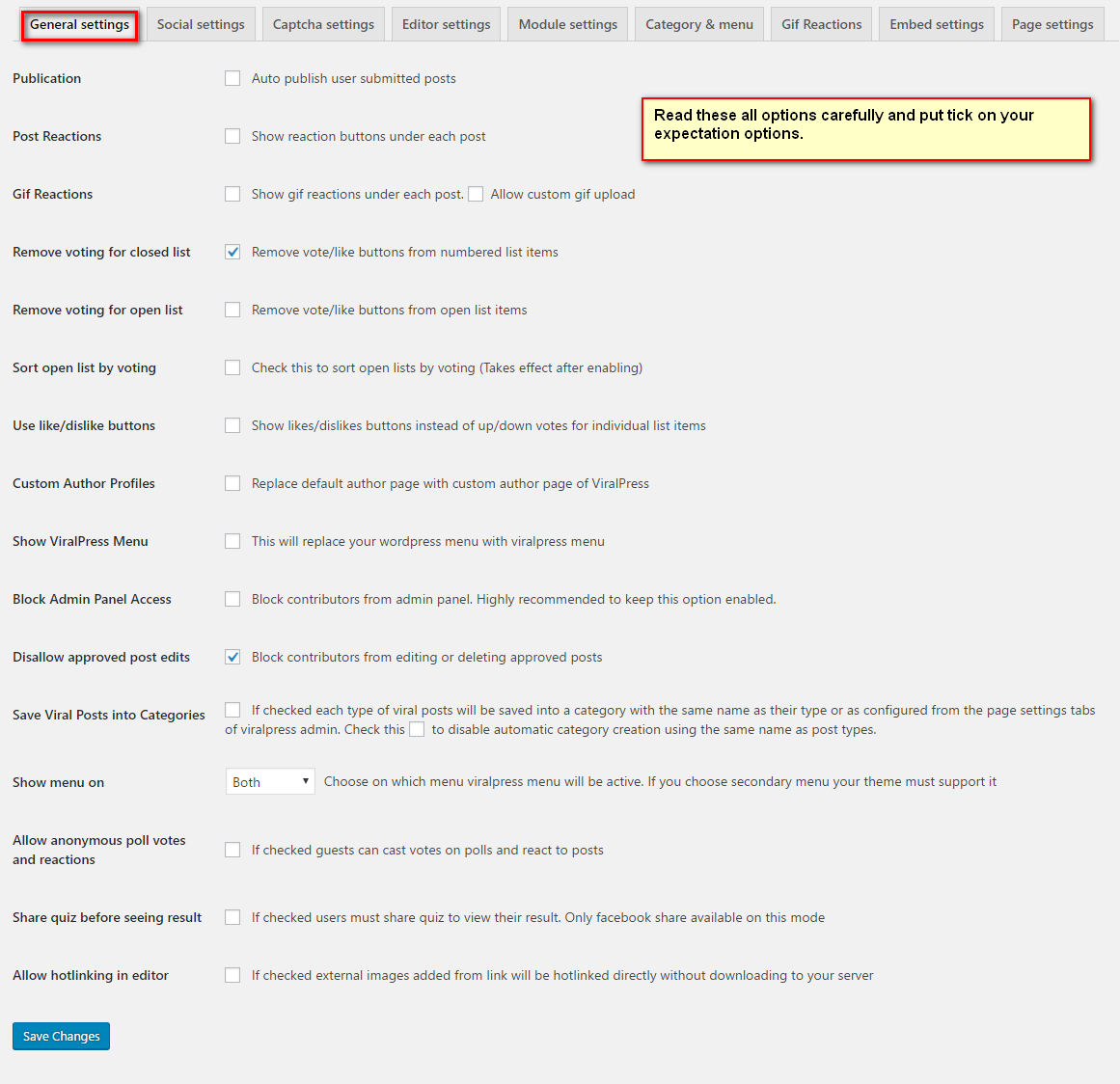
If you want to change the general options of the theme, go to your WordPress Admin Area to VastBuzz Setup menu. Here you have a tabbed Navigation where you can change a lot of Options of your new Theme. There have lot's of option for VastBuzz Theme.
- General Settings
- Typography
- Blog Layout Settings
- Archive Layout Settings
- Single Page Settings
- Trending Popular Hot Post
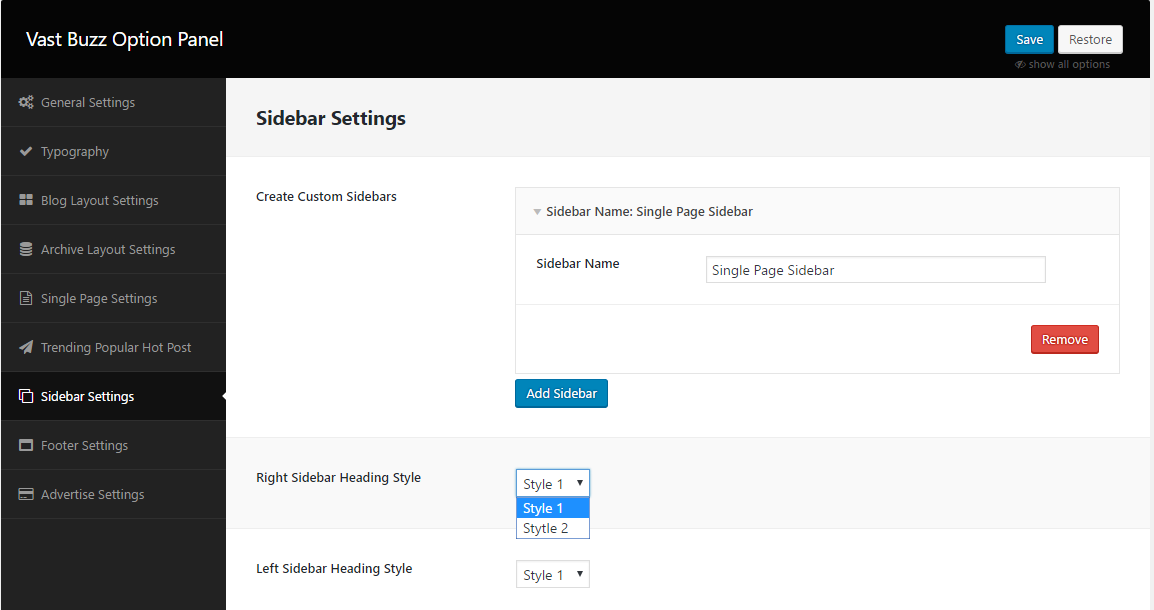
- Sidebar Settings
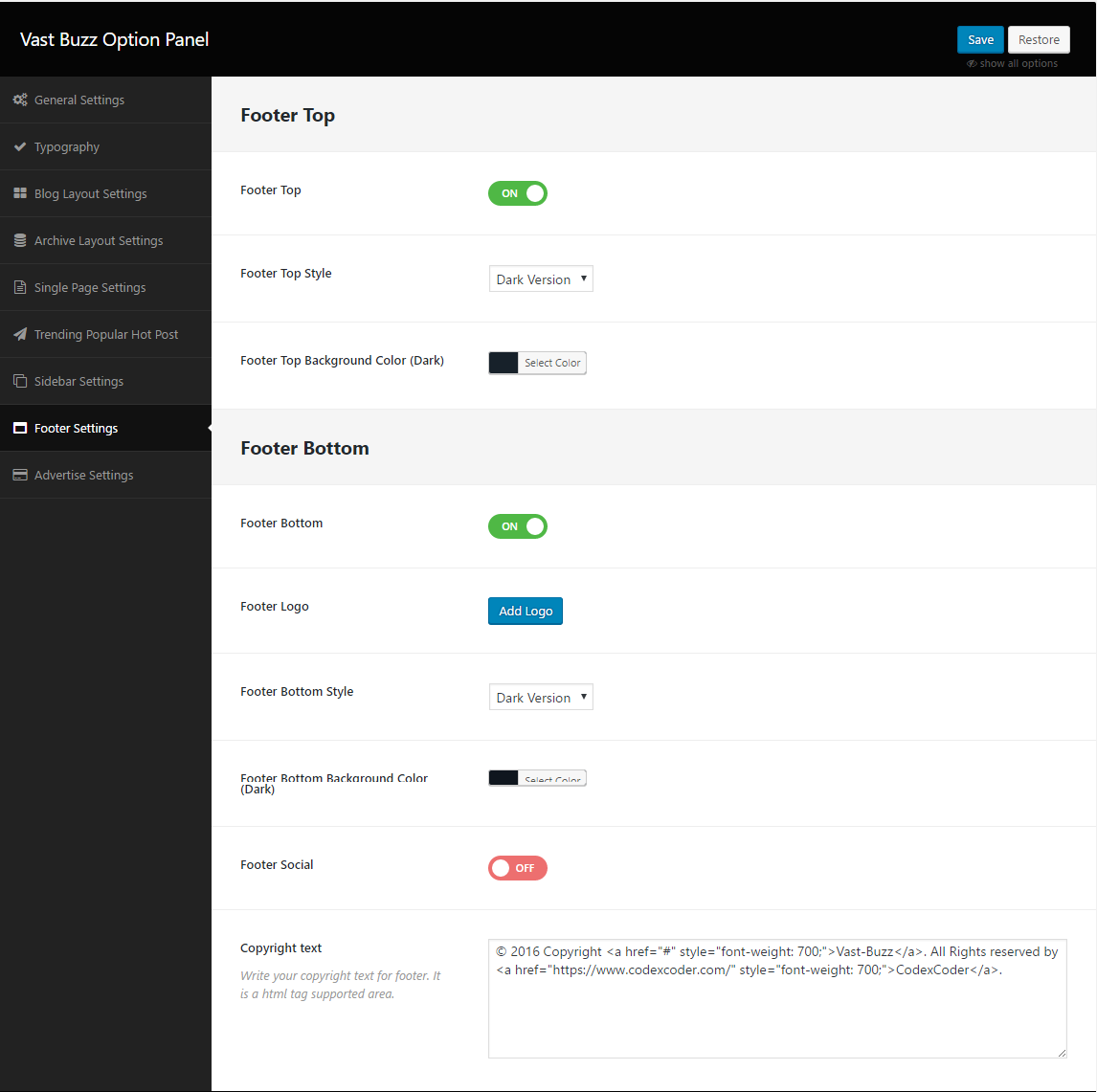
- Footer Settings
- Advertise Settings
Notice: Before adjusting the different settings, you should first click on the Save Options button, to insert all default data to the database and make sure everything looks good.
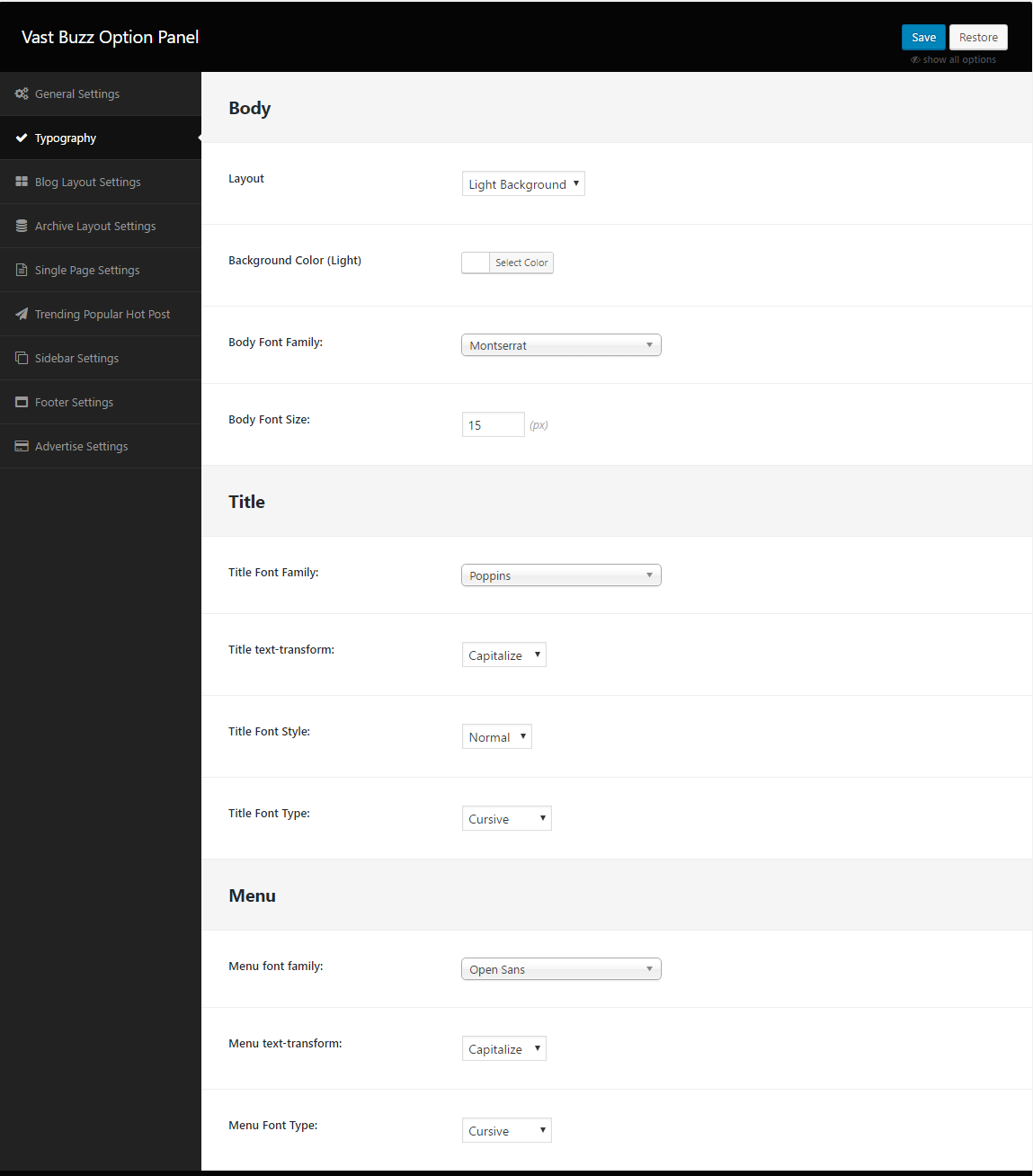
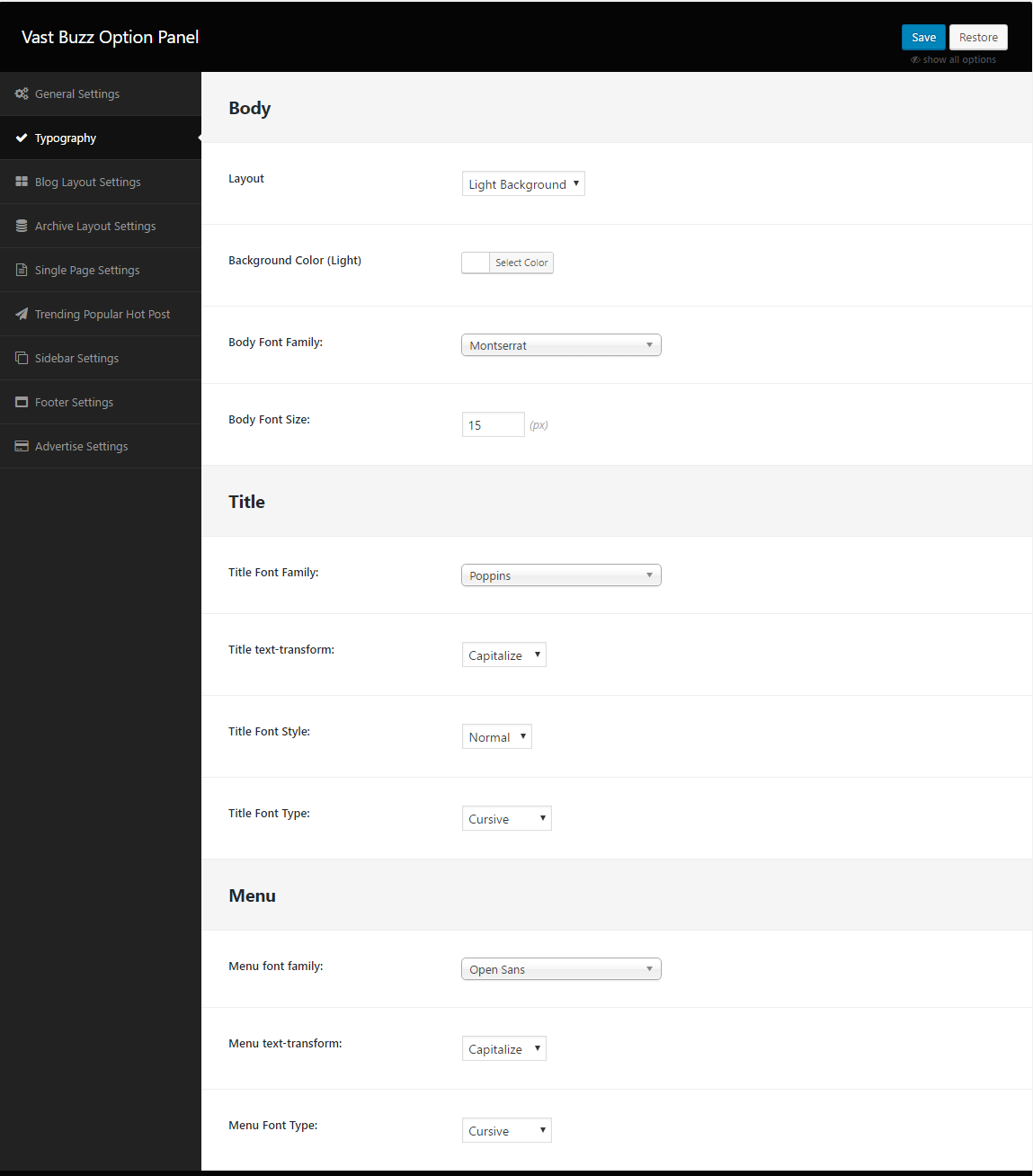
Go to Theme Option > Typography.
- Click on Typography
- From Layout option, you can choose your expecting layout.
- Using Background Color option, you can change your theme's background color as your expectation.
- Body Font Family : Use unlimited google font.
- Body Font Size : Put font size.
- Title font family : Theme all title will take this font family.
- Title font family style : Theme all title will take this font family style.
- Title text-transform : Theme all title will take this text transform.
- Title Font Style : Theme all title will take this font style .
- Title Font Type : Theme all title will take this font type .
- Title color : Theme all title will take this color.
- Menu font family : Menu will take this font family.
- Menu text-transform : Menu will take this text transform .
- Menu Font Type : Menu will take this Font type .
- Finally, click on Save button to save.
.

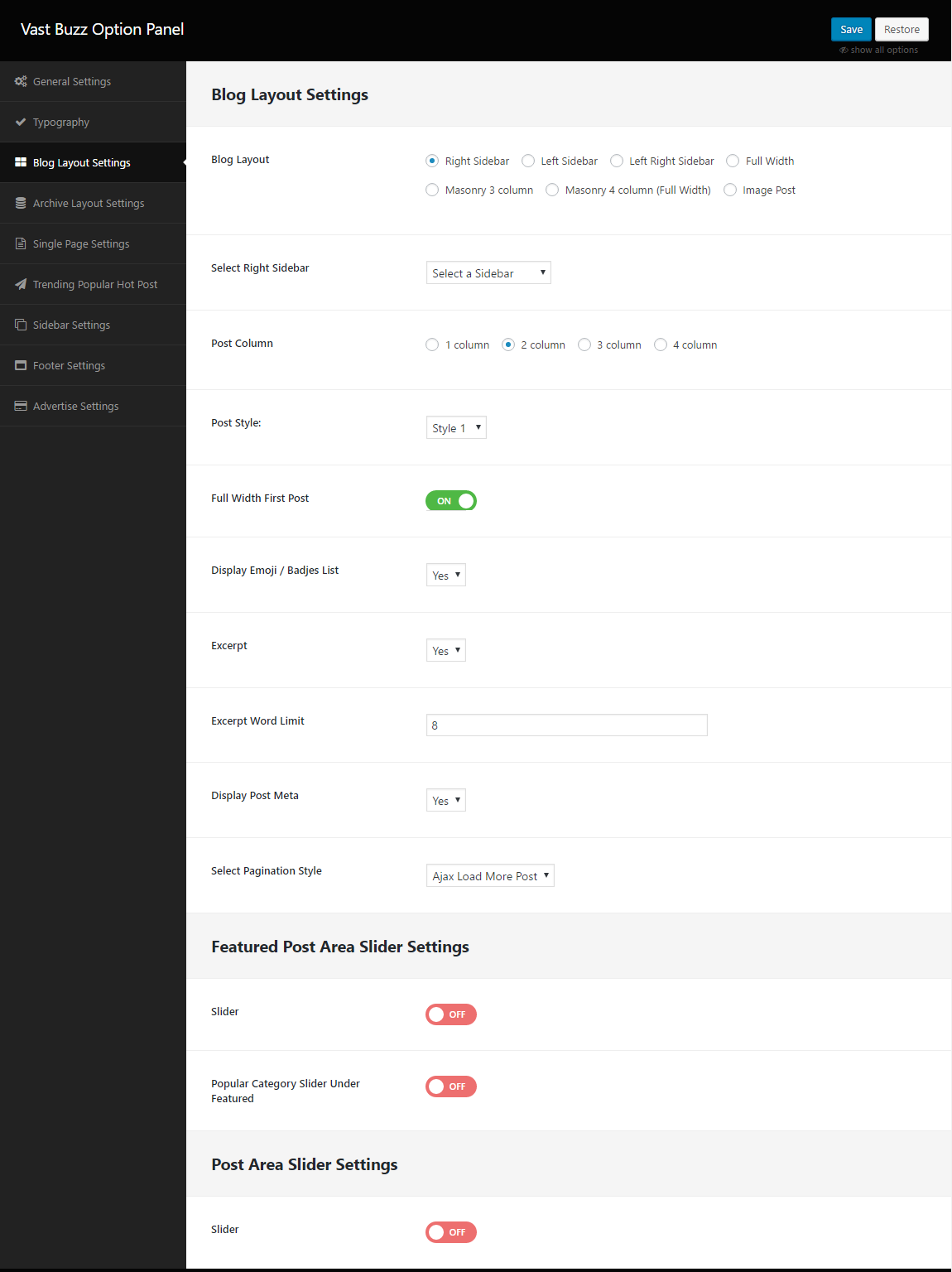
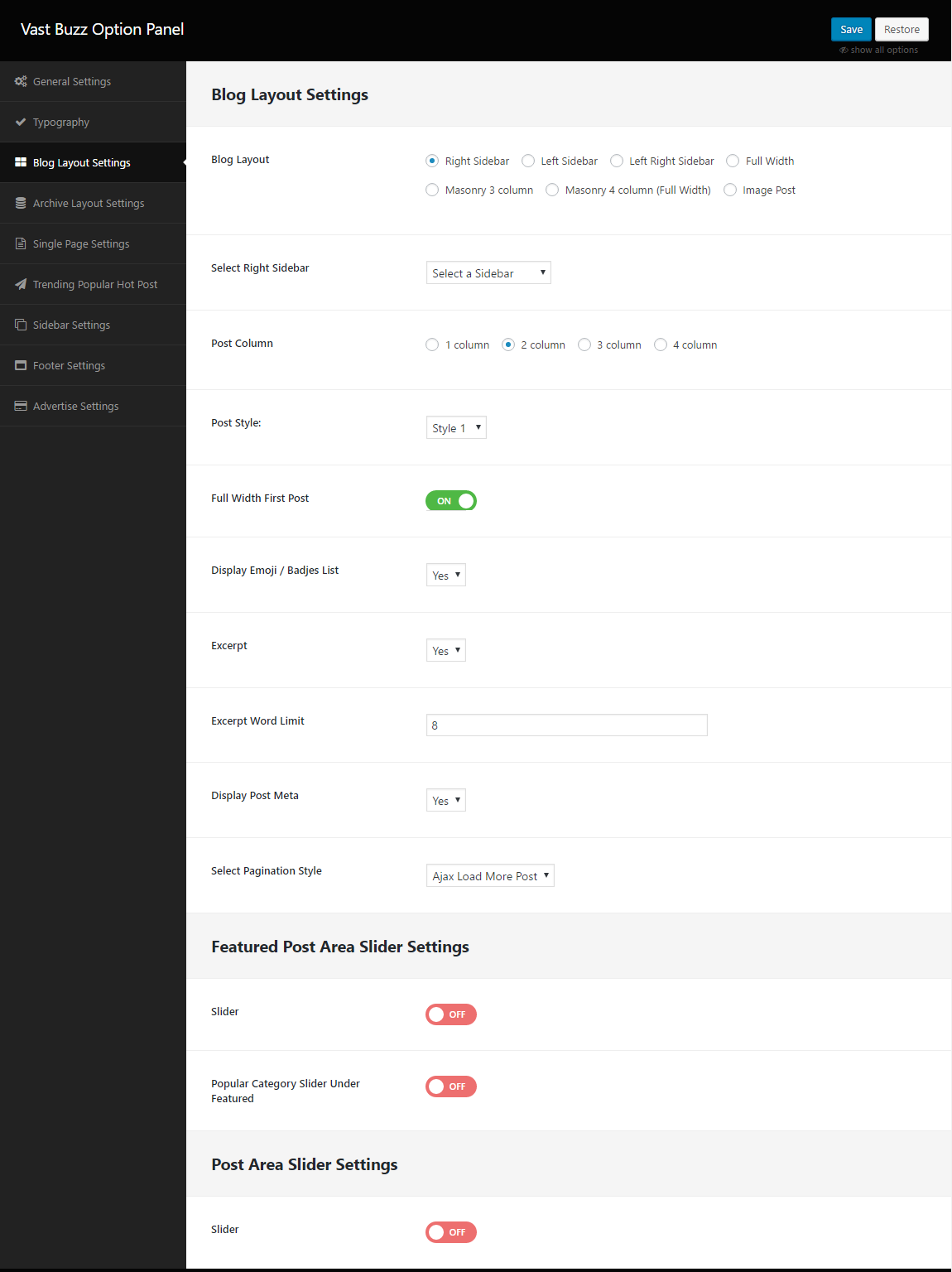
Go to Theme Option > Blog Layout Settings.
- Click on Blog Layout Settings
- Blog Layout : From here you can choose your layout Right Sidebar, Left Sidebar , Left Right Sidebar , Full Width, Masonry 3 columon , Masonry 4 column (Full Width), Masonry 4 column (Full Width) and Image Post.
- Select Right Sidebar: From here you can select you right sidebar's area.
- Post Column : From here you can show your post in 1 column, 2 column , 3 column and 4 column.
- Post Style: Using this option you can show your post in 5 styles.
- If you want to show your first post as fullwidth you can use the Full Width First Post switch.
- Using Display Sharecount option you can handle your sharecount counter.
- Using Display Emoji/Badge List option you can show emoji/badges from here.
- Excerpt : Using this option you can show/hide the excerpt from your post.
- Excerpt Word Limit: This option helps you to limit the excerpt words.
- Display Post Meta : Using this option, you will able to show/hide the post meta in your post.
- Select Pagination Style : This option will help you to show the pagination as Numeric or Ajax Load more styles.
- In Featured Post Area Slider Settings using Slider option you will able to show/hide the featured post slider .
- Using Popular Category Slider Under Featured option, you can able to show/hide the poular categories slider.
- At last Post area slider settings area using Slider you will able to show/hide the slider into a post.
- Finally, click on Save button to save.
.

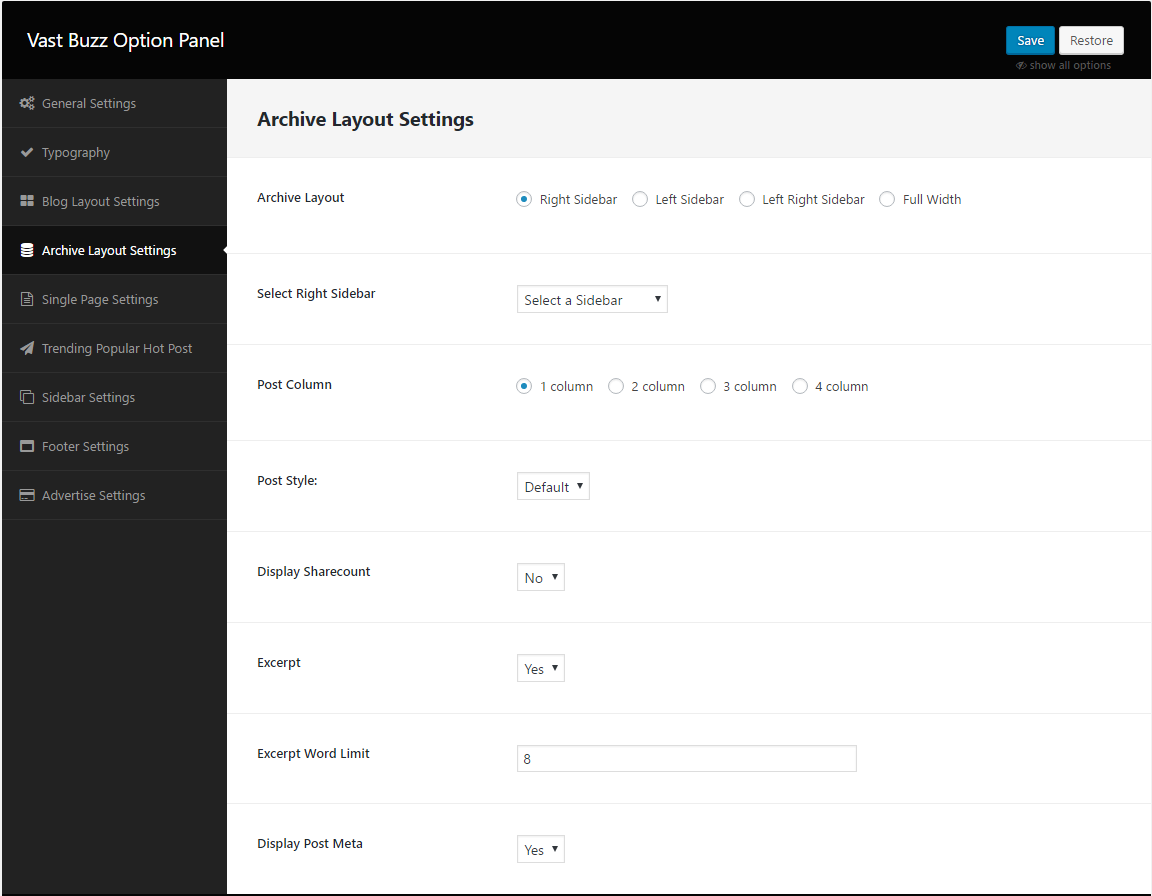
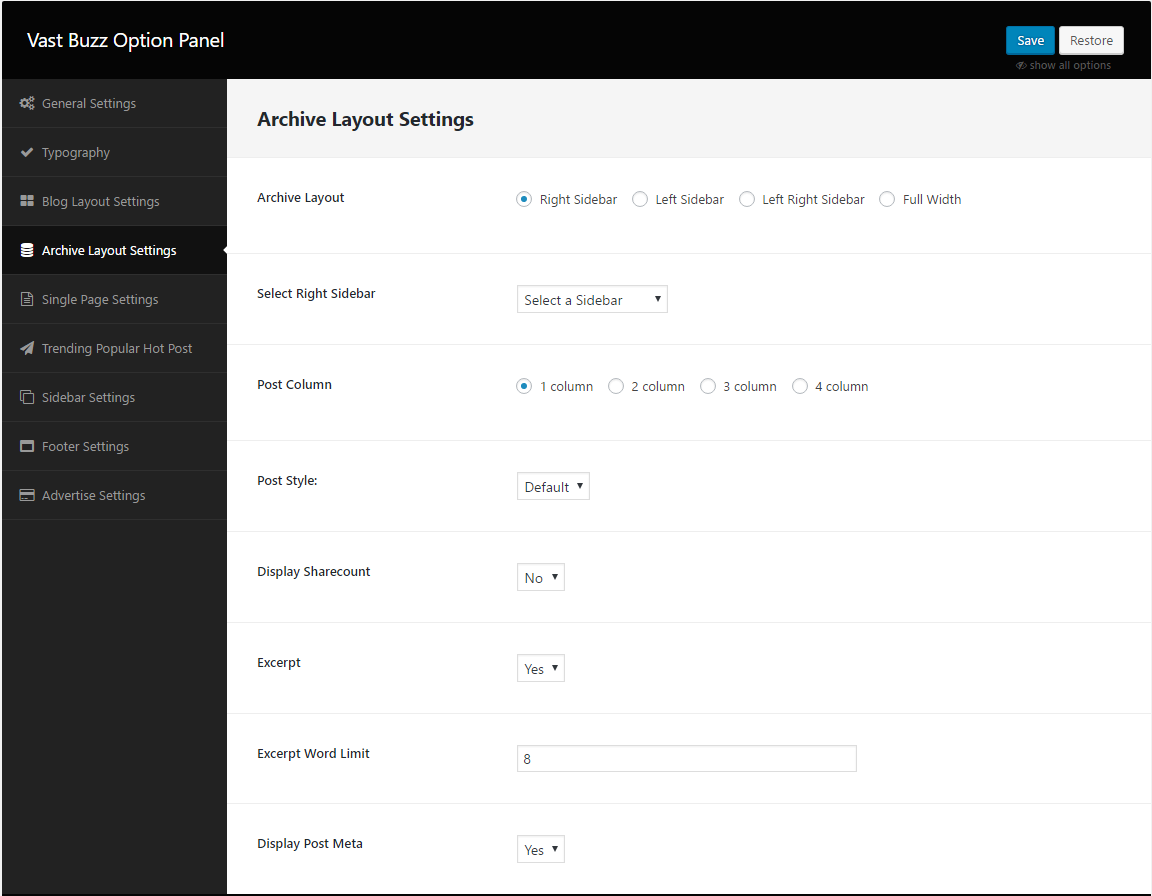
Go to Theme Option > Archive Layout Settings.
- Click on Archive Layout Settings
- Archive Layout : From here you can choose your layout Right Sidebar, Left Sidebar , Left Right Sidebar , Full Width.
- Post Column : From here you can show your post in 1 column, 2 column , 3 column and 4 column.
- Select Right Sidebar: From here you can select you right sidebar's area.
- Post Style: Using this option you can show your post in 4 styles.
- If you want to show your first post as fullwidth you can use the Full Width First Post switch.
- Using Display Sharecount option you can handle your sharecount counter.
- Excerpt : Using this option you can show/hide the excerpt from your post.
- Excerpt Word Limit: This option helps you to limit the excerpt words.
- Display Post Meta : Using this option, you will able to show/hide the post meta in your post.
- Finally, click on Save button to save.
.

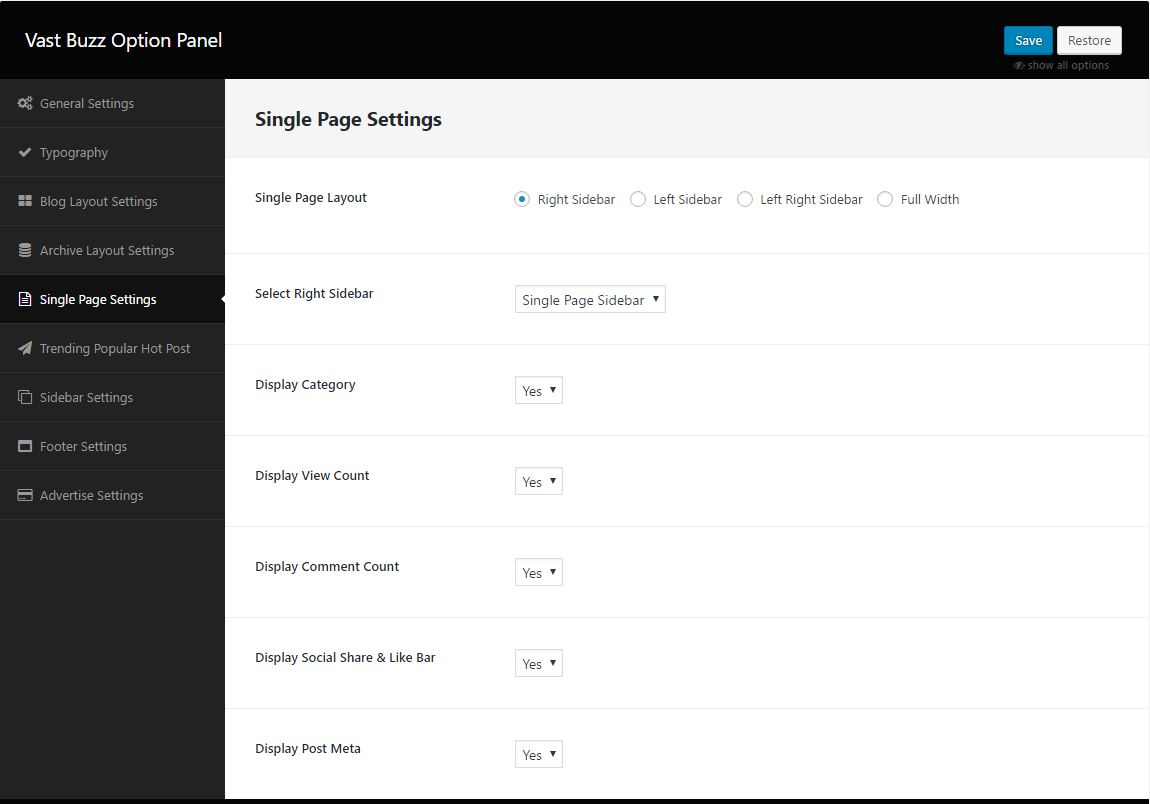
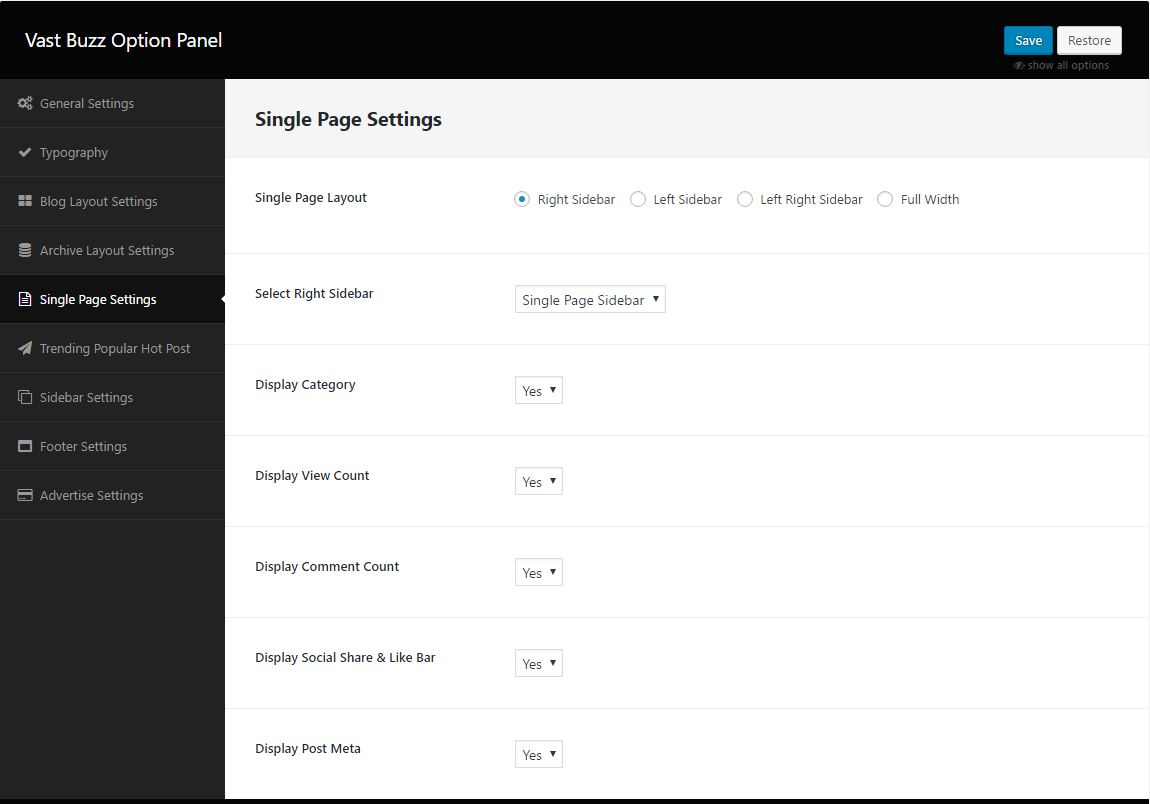
Go to Theme Option > Single Page Settings.
- Click on Single Page Settings
- Single Page Layout : From here you can choose your single page layout Right Sidebar, Left Sidebar , Left Right Sidebar , Full Width .
- Select Right Sidebar: From here you can select you right sidebar's area.
- Display Category: If you want to display your categoy post, you can use this switch.
- Display View Count: If you want to display your post view count, you can use this switch.
- Display Comment Count: If you want to display your post comment count, you can use this switch.
- Display Social Share & Like Bar: If you want to display your share and like bar, you can use this switch.
- Display Post Meta : Using this option, you will able to show/hide the post meta in your post.
- Finally, click on Save button to save.
.

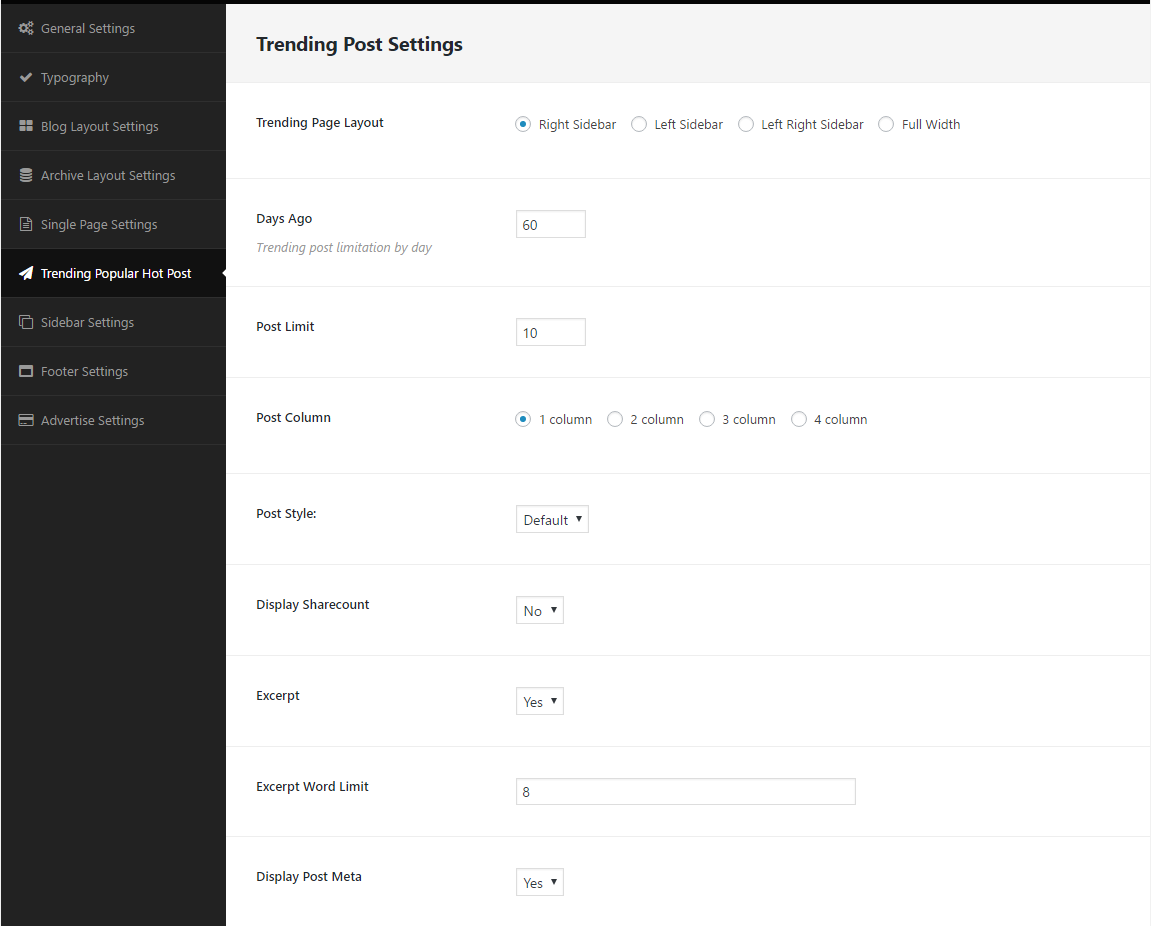
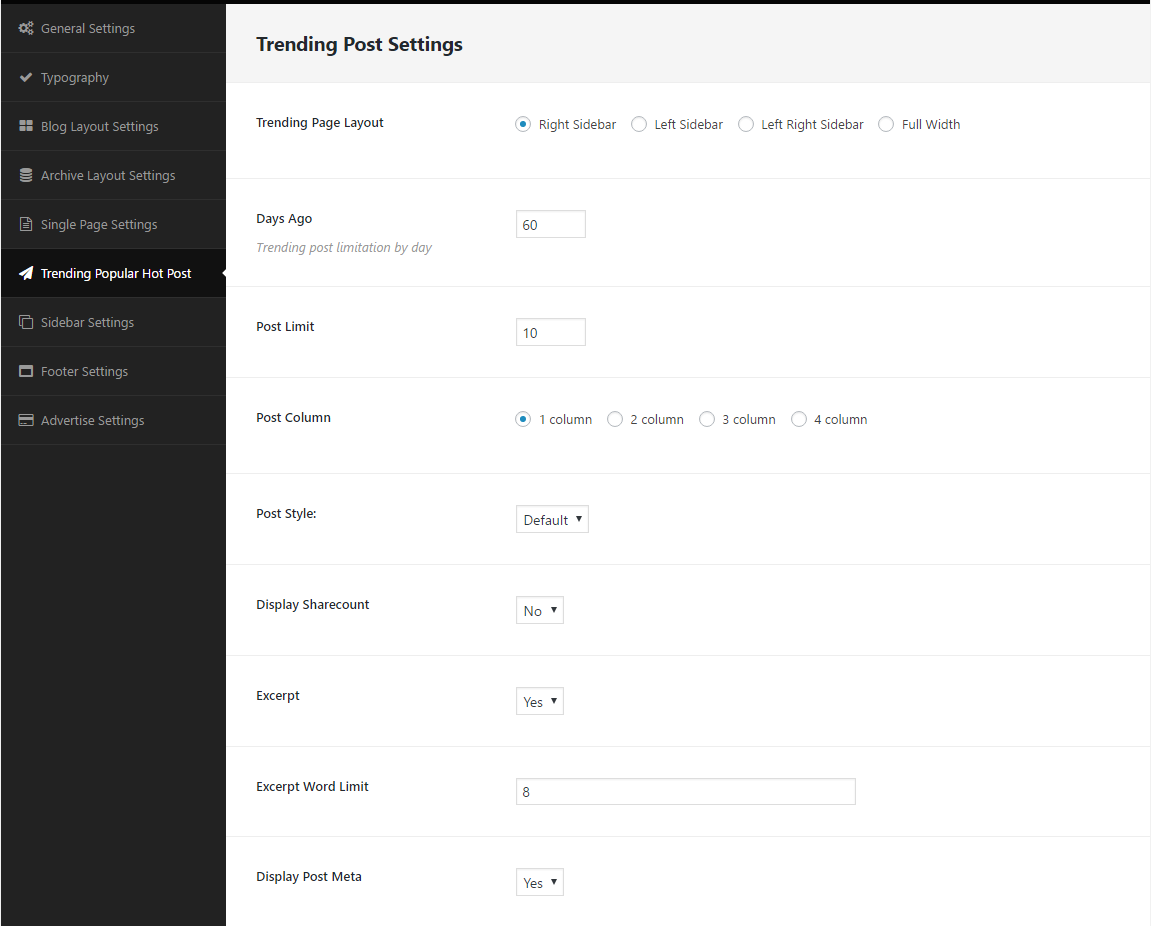
Go to Theme Option > Trending Popular Hot Post.
- Click on Trending Popular Hot Post
Trending Page Layout
- Trending Page Layout : From here you can choose your layout Right Sidebar, Left Sidebar , Left Right Sidebar , Full Width.
- Days Ago: Select your days and it will be auto view count and will add the post as trending post.
- Post Limit : If you want to show your expectating quantity post in a page.
- Post Column : From here you can show your post in 1 column, 2 column , 3 column and 4 column.
- Post Style : From here you can show your post in five more styles.
- Display Sharecount: You can able to use this switch for displaying sharecount for your post.
- Excerpt : Using this option you can show/hide the excerpt from your post.
- Excerpt Word Limit: This option helps you to limit the excerpt words.
- Display Post Meta : Using this option, you will able to show/hide the post meta in your post.
Finally, click on Save button to save.
.

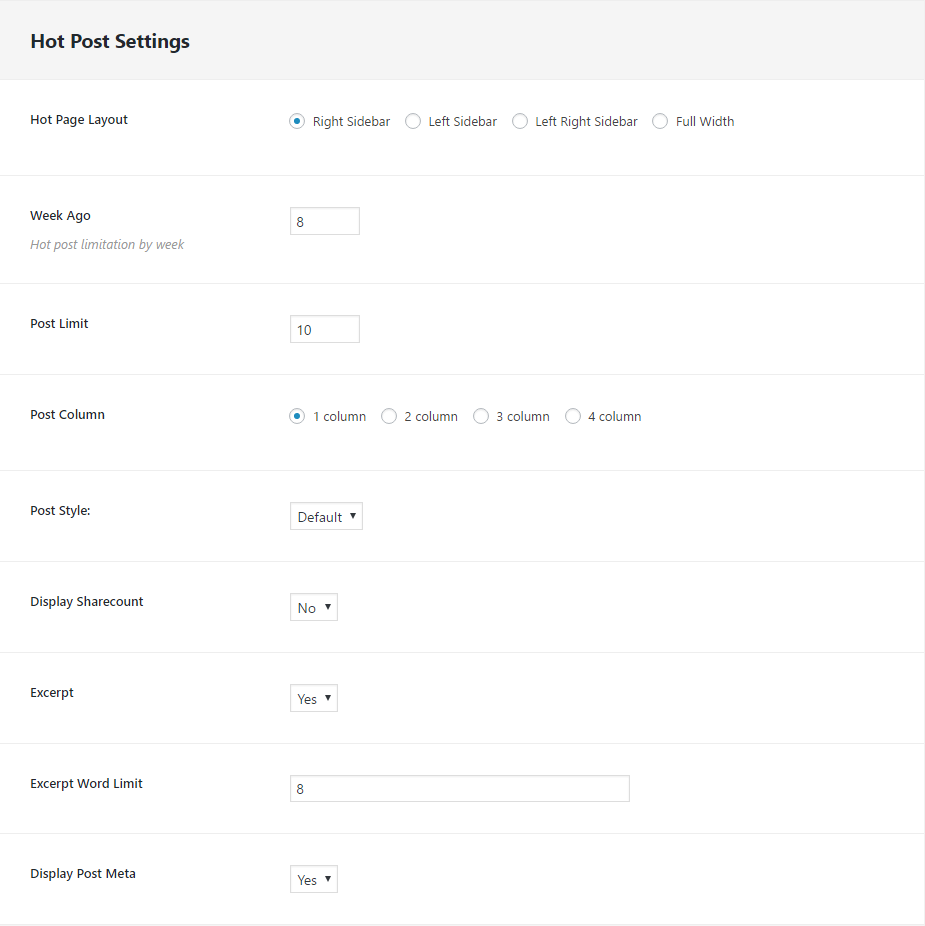
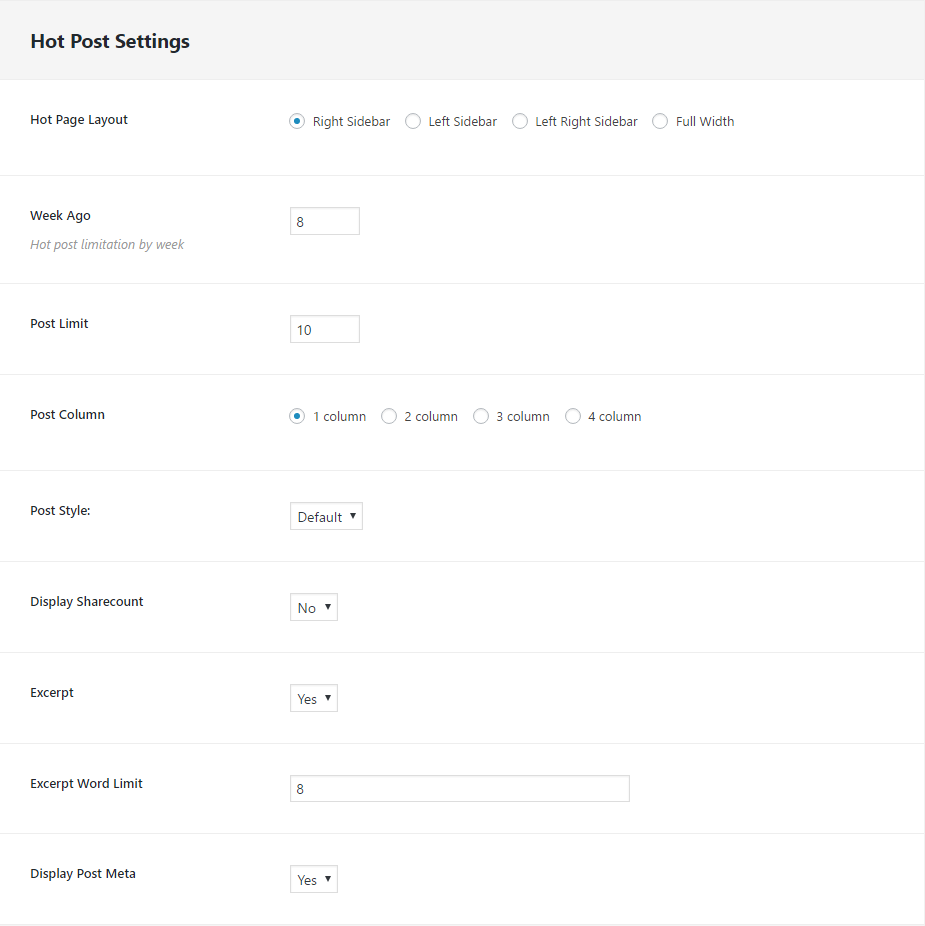
Hot Post Layout
- Hot Post Layout : From here you can choose your layout Right Sidebar, Left Sidebar , Left Right Sidebar , Full Width.
- Week Ago: Select your week and it will be auto view count and will add the post as trending post.
- Post Limit : If you want to show your expectating quantity post in a page.
- Post Column : From here you can show your post in 1 column, 2 column , 3 column and 4 column.
- Post Style : From here you can show your post in five more styles.
- Display Sharecount: You can able to use this switch for displaying sharecount for your post.
- Excerpt : Using this option you can show/hide the excerpt from your post.
- Excerpt Word Limit: This option helps you to limit the excerpt words.
- Display Post Meta : Using this option, you will able to show/hide the post meta in your post.
Finally, click on Save button to save.
.

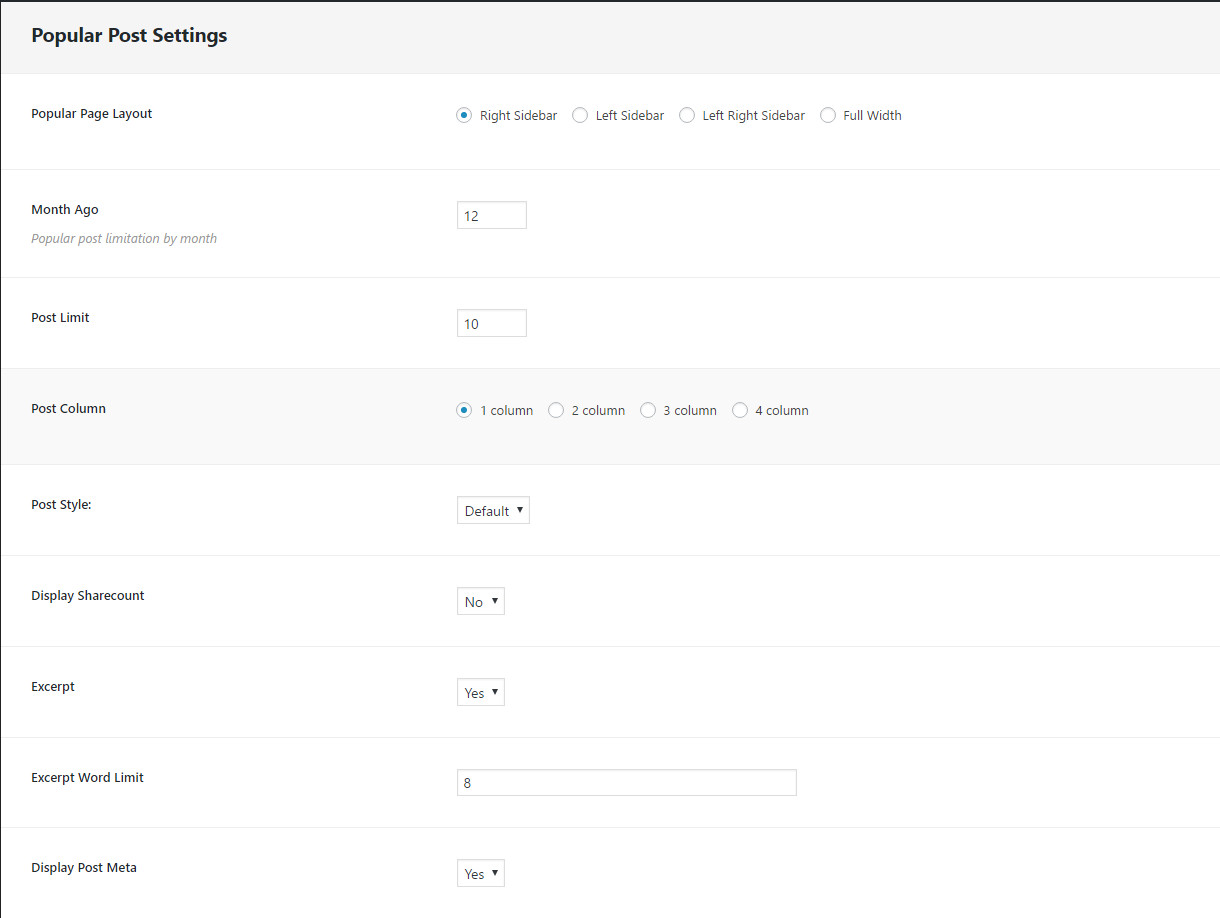
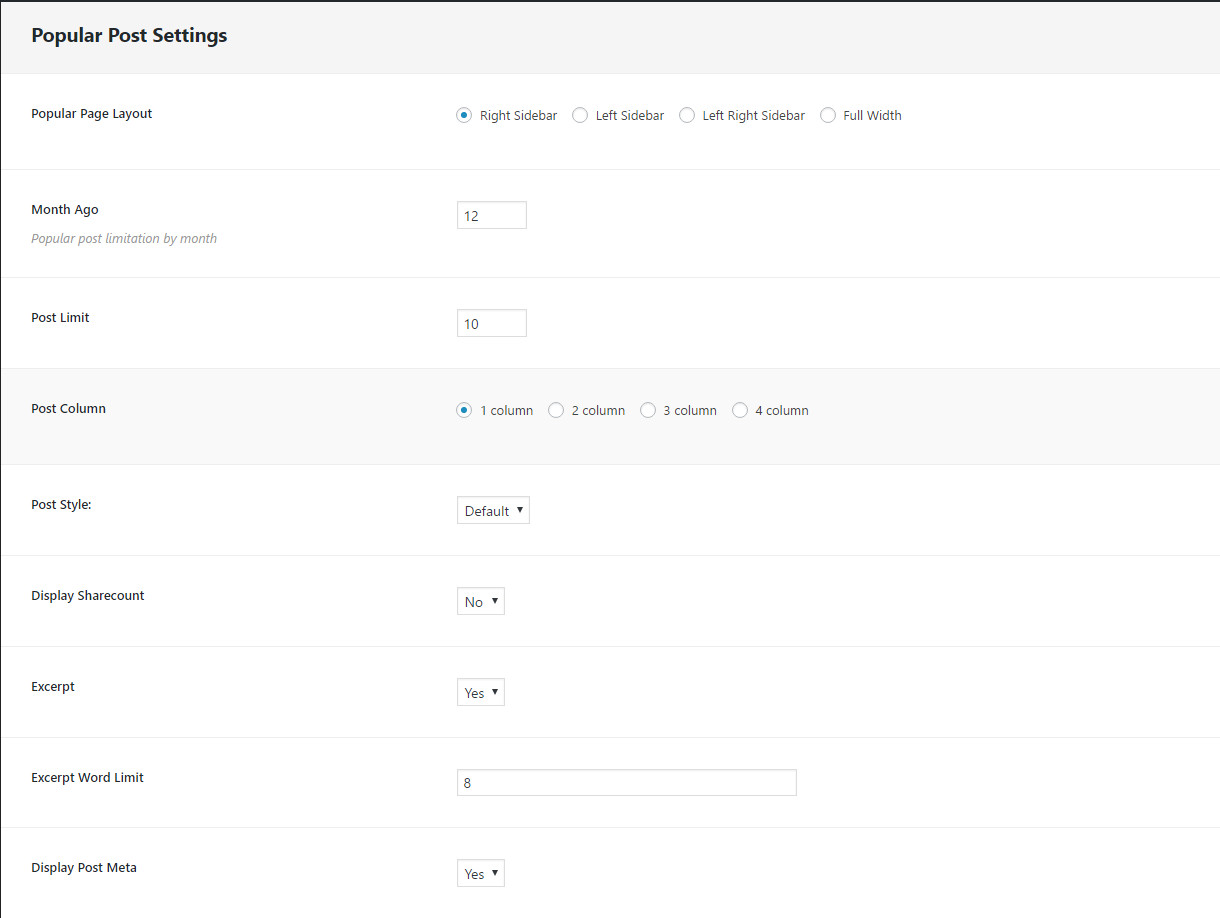
Popular Post Layout
- Popular Post Layout : From here you can choose your layout Right Sidebar, Left Sidebar , Left Right Sidebar , Full Width.
- Month Ago: Select your month and it will be auto view count and will add the post as trending post.
- Post Limit : If you want to show your expectating quantity post in a page.
- Post Column : From here you can show your post in 1 column, 2 column , 3 column and 4 column.
- Post Style : From here you can show your post in five more styles.
- Display Sharecount: You can able to use this switch for displaying sharecount for your post.
- Excerpt : Using this option you can show/hide the excerpt from your post.
- Excerpt Word Limit: This option helps you to limit the excerpt words.
- Display Post Meta : Using this option, you will able to show/hide the post meta in your post.
Finally, click on Save button to save.
.

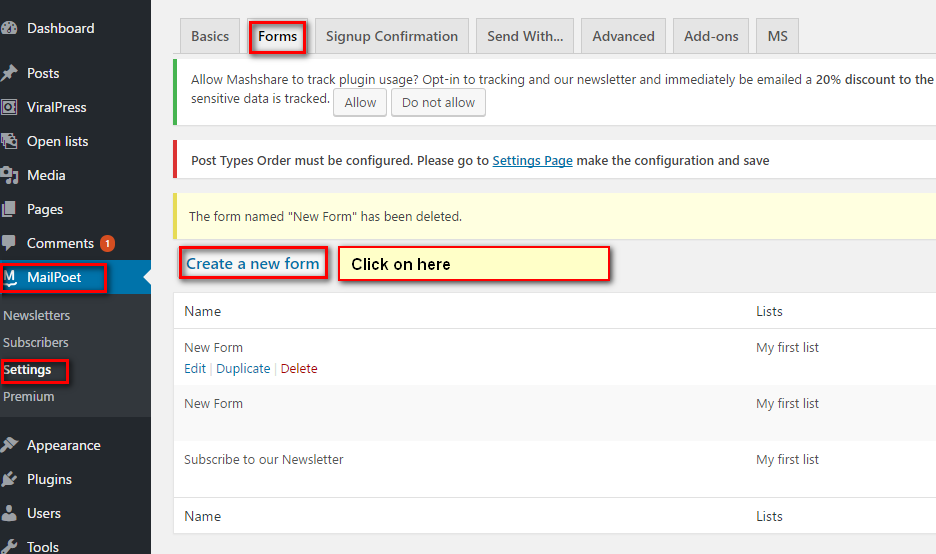
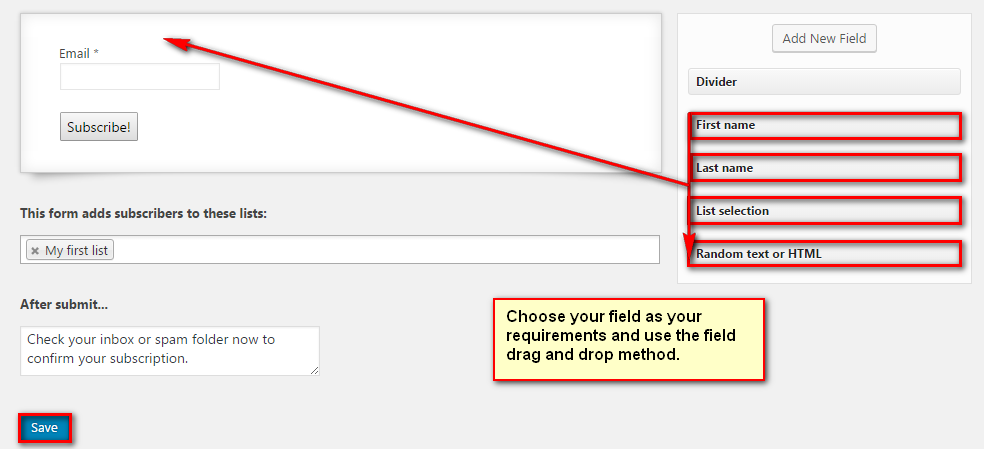
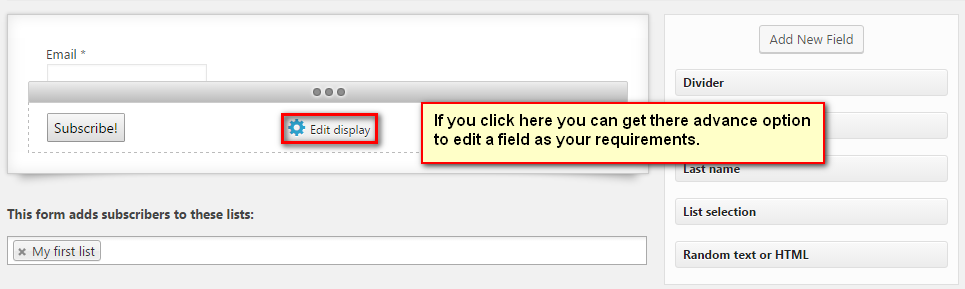
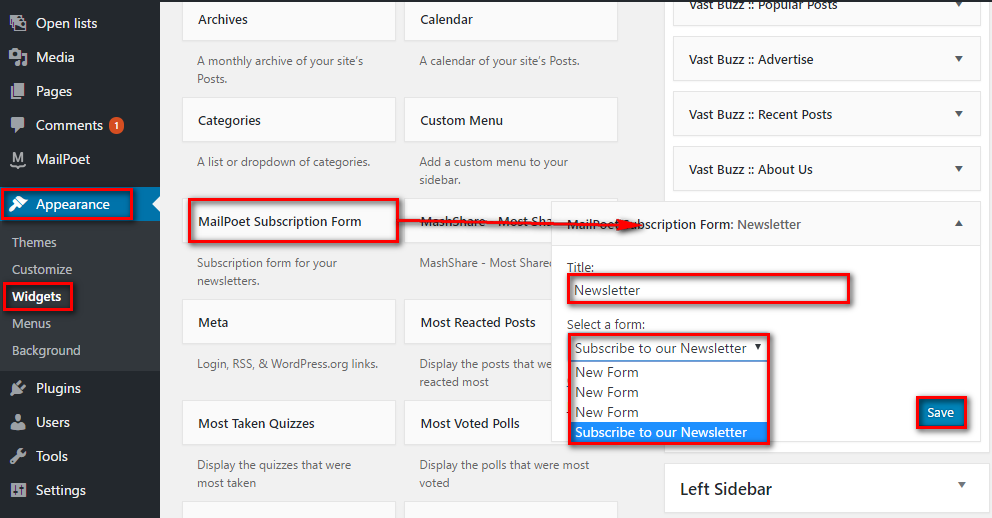
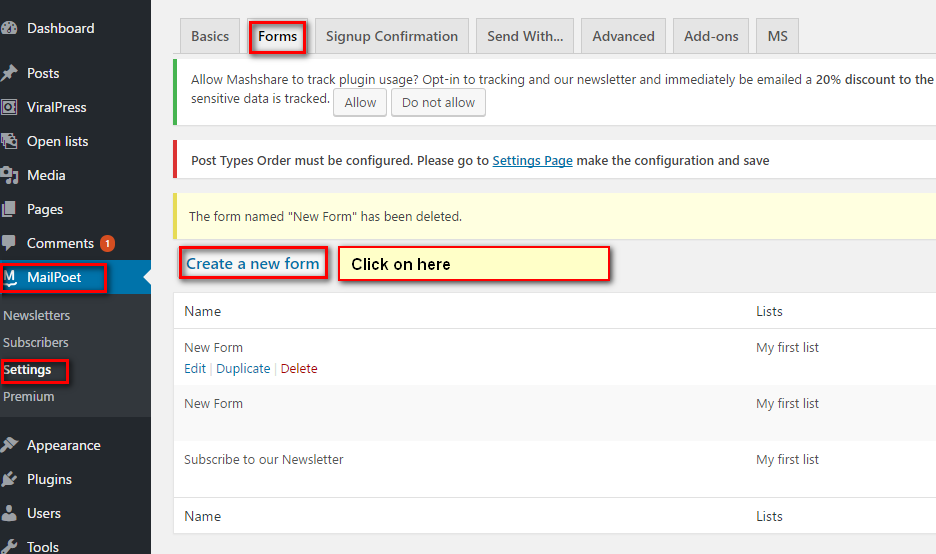
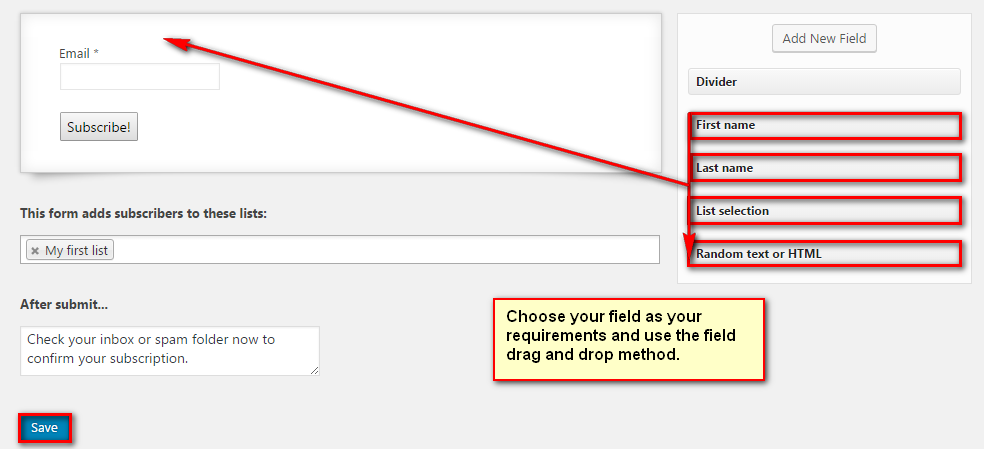
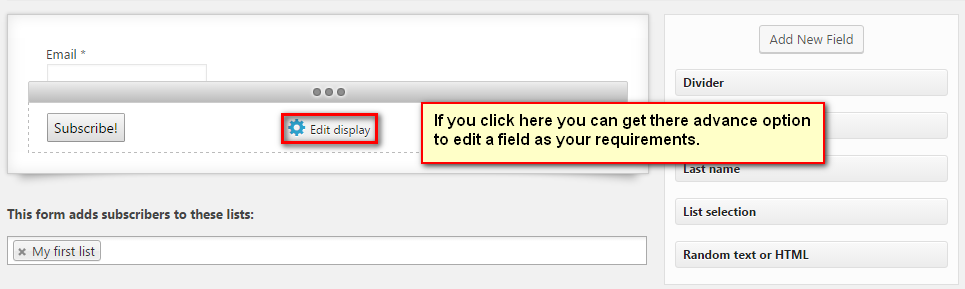
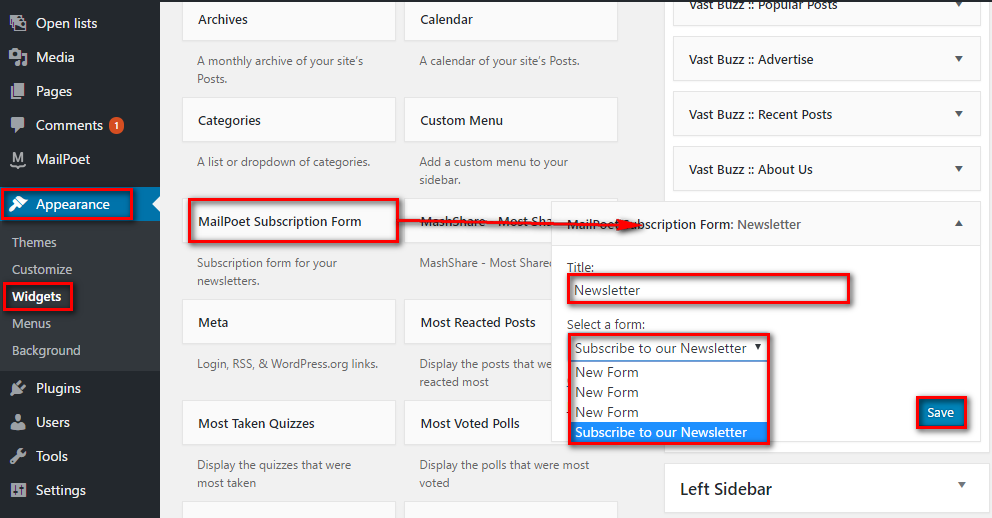
Go to Dashboard > Plugins > Add New > Search Mailpoet Newsletters. Then click on Install Now and click on Activate. Then fill all fields as screenshots.






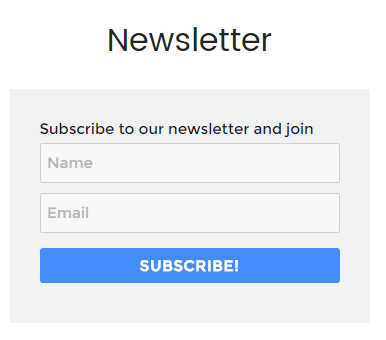
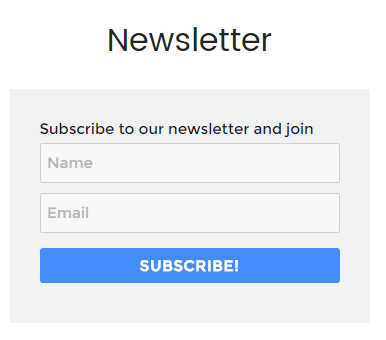
Now you can see this outlook of your site newslatter

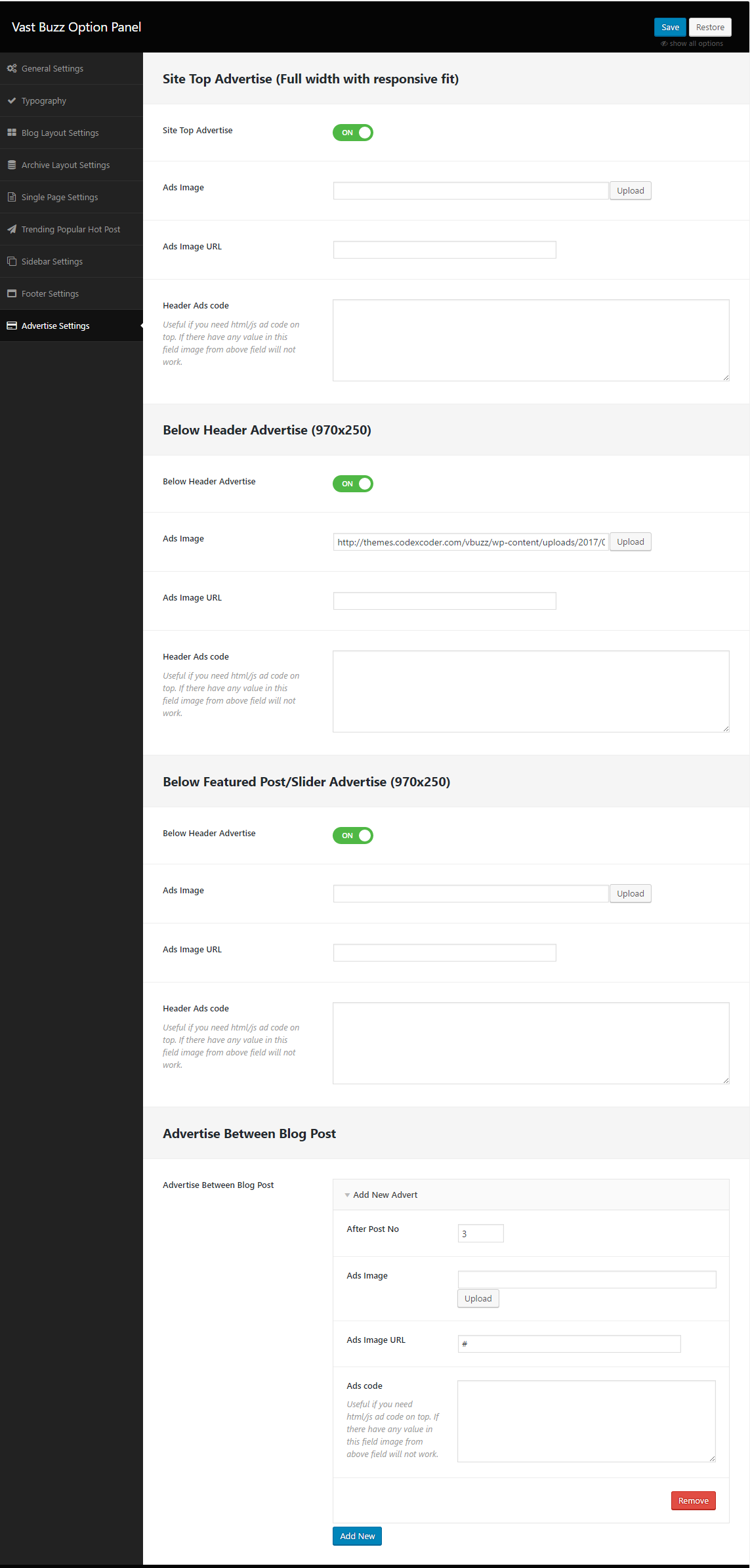
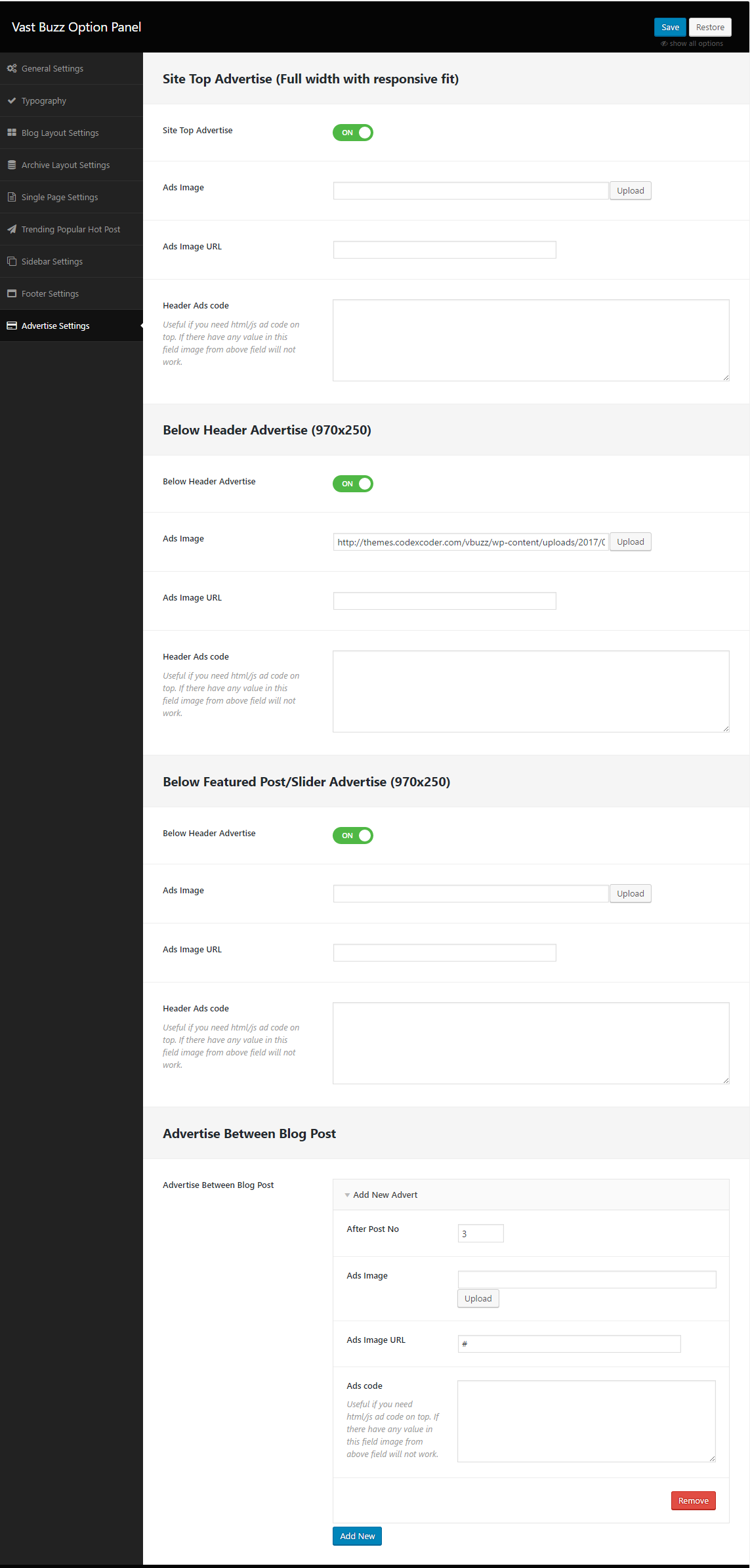
- Click on Advertise Settings
Go to Theme Option > Advertise Settings.
Header Top Advertise
- Site Top Advertise: If you want to show a full width with responsive fit advertise, you can fill all fields as below:
- Ads Image: Upload your ads image here.
- Ads Image URL: Or you can put here your ads images link.
- Header Ads code: As well as you can put here analytic code.
Below Header Advertise
- Below Featured Post/Slider Advertise (970x250): If you want to show Below Header Advertise, you need to fill all fields as below:
- Ads Image: Upload your ads image here.
- Ads Image URL: Or you can put here your ads images link.
- Header Ads code: As well as you can put here analytic code.
- Finally, click on Save button to save.
.
Advertise Between Blog Post
- Advertise Between Blog Post: If you want to show Advertise Between Blog Post, you need to fill all fields as below:
- Add News Advert: option you can see there some fields as:
- After Post No: How many post under you want to show your post? Just mention here.
- Ads Image: Upload your ads image here.
- Ads Image URL: Or you can put here your ads images link.
- Ads code: As well as you can put here analytic code. Without this here has two more option Add News and Remove option to add new ads or deleting ads
- Finally, click on Save button to save.
.

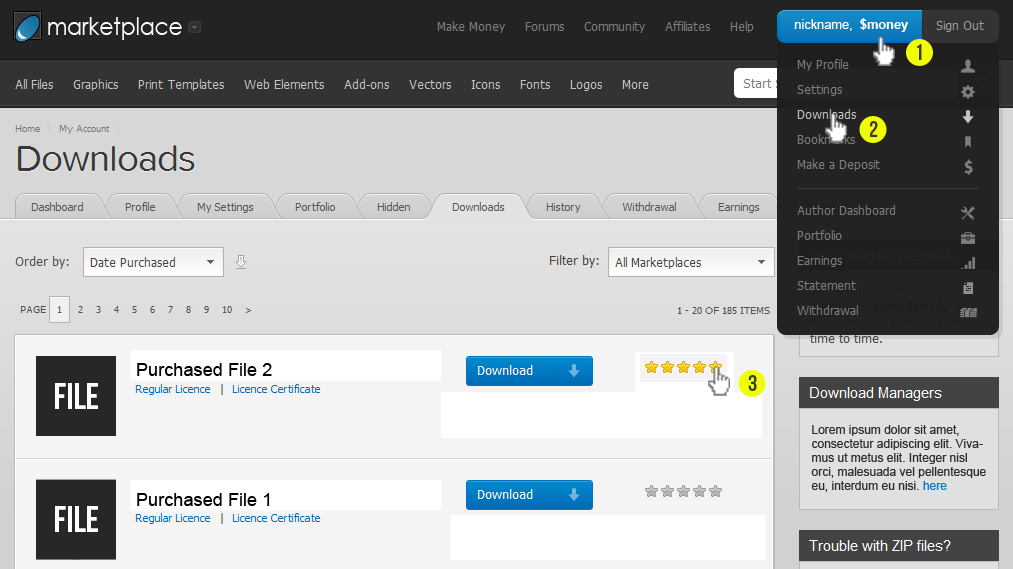
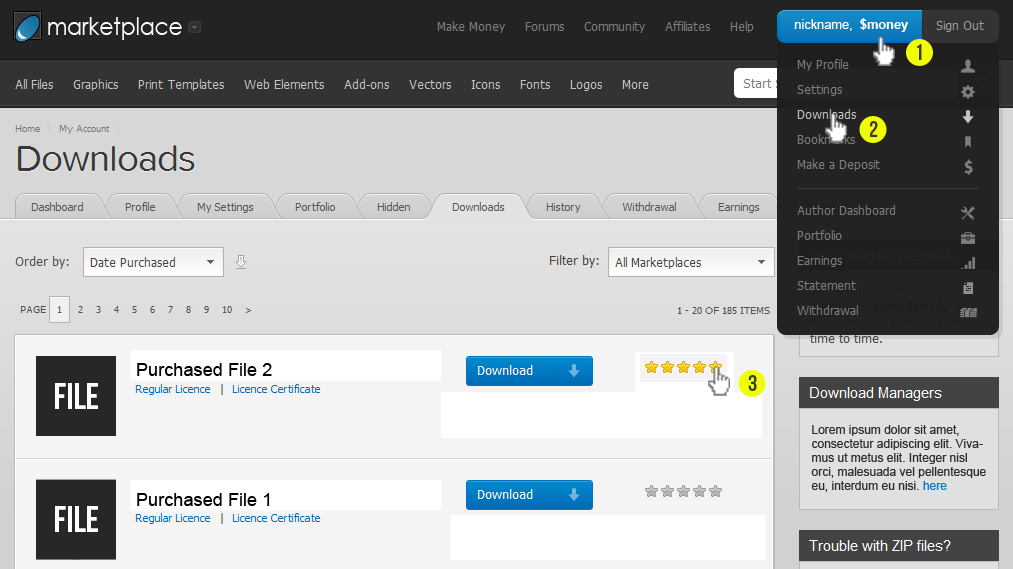
If you satisfied with our theme as well as our support Please put a five star rating from our product page. See the image below:

Success!
If you getting any problem to install or setup our vast-buzz WordPress theme just contact with us through:
- Support Team: support@codexcoder.com