Thank you very much to purchase a premium theme of us. Feel Free to contact with us for any issue. You can write us here: support@codexcoder.com
Top-News
A Beautiful, Professional and News, Publishing, Newspaper, Magazine, Sports Magazine, Fashion Magazine, Technology Magazine, Health Magazine, Video Magazine and blog Theme site with clean, modern, user friendly, fast-loading, customizable, flexible, and functional WordPress theme.
- By: CodexCoder
- Email: support@codexcoder.com
Top-News Theme is a fully responsive WordPress theme suitable for News, Publishing, Newspaper, Magazine, Sports Magazine, Fashion Magazine, Technology Magazine, Health Magazine, Video Magazine and blog Theme's site with clean, modern, user friendly, fast-loading, customizable, flexible, and functional WordPress theme. It uses the best clean SEO practices, overall it's fast, simple, and easy to use. In addition, Top-News supports responsive Google Ads and AdSense. We offer a strong support and friendly help 24/7.
First Steps
- Documentation - That's where you
- Sample Data - Demon content and theme setting json for complate setup.
- Upload - This is where all Theme files are (zipped & unzipped format)
Theme Installation
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes/Add Themes
- Click Upload/Upload Themes
- Now you just need to find the "top-news.zip" in the Upload folder and hit Install now.
- After Installed then click Active Now
See video about Uploading.
Theme Install From FTP
- Login to your FTP account and navigate to your WordPress Installation directory
- Navigate to the folder /wp-content/themes
- Upload the "TopNews" folder (not the .zip-file). This is the folder located inside the "Upload" folder in the zip-file you've downloaded from CodexCoder.
- Now log into your WordPress backend
- Navigate to Appearance > Themes
- Find the Theme and click Activate
Install & Setup Plugins
So at this stage you have probably noticed a warning, asking you to install recommended plugins. This is needed to get the Visual Composer. Installing that is very simple, you just need to click Begin installing plugins and you will be redirected to the plugin installation page where you can install Plugins.
See this image
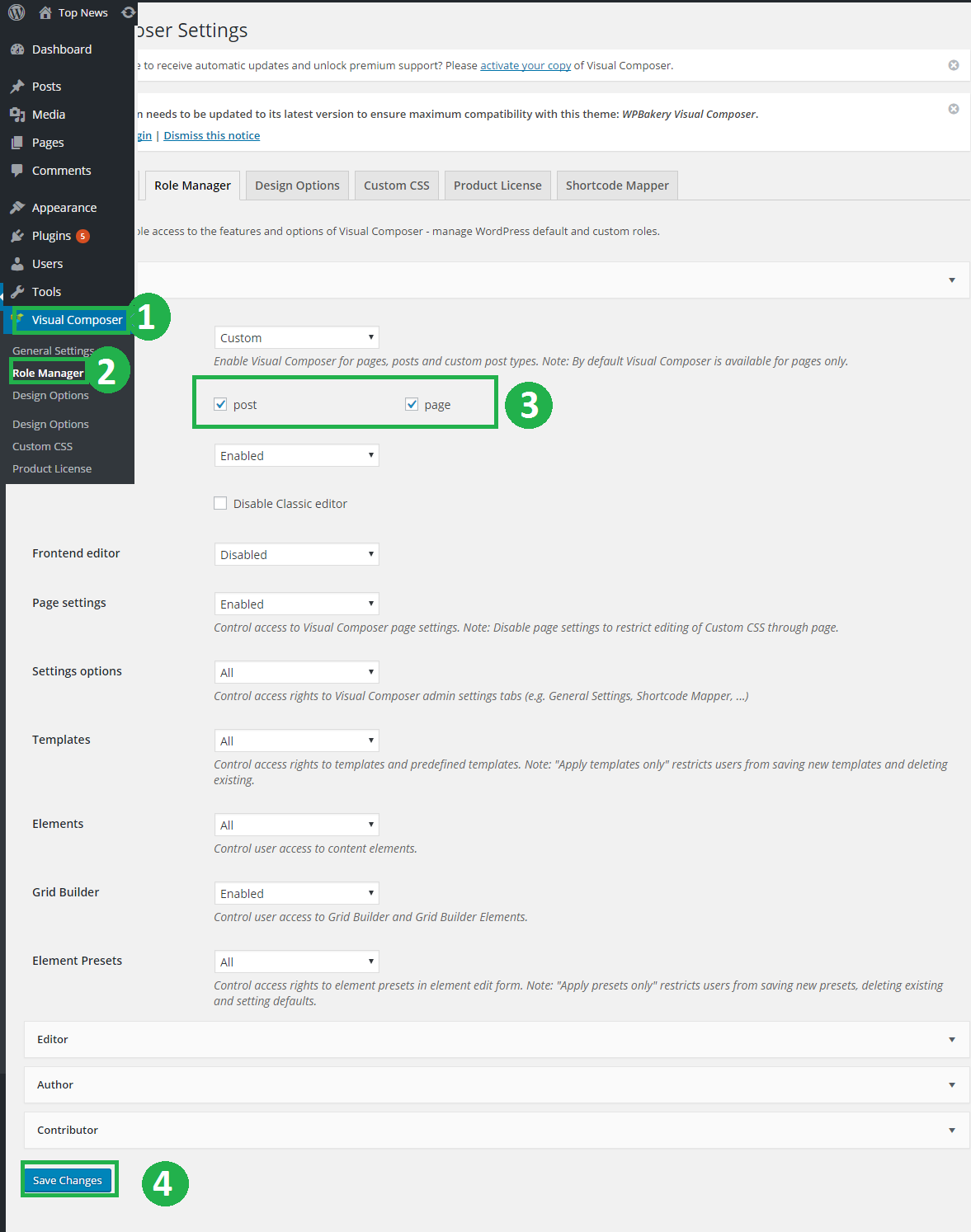
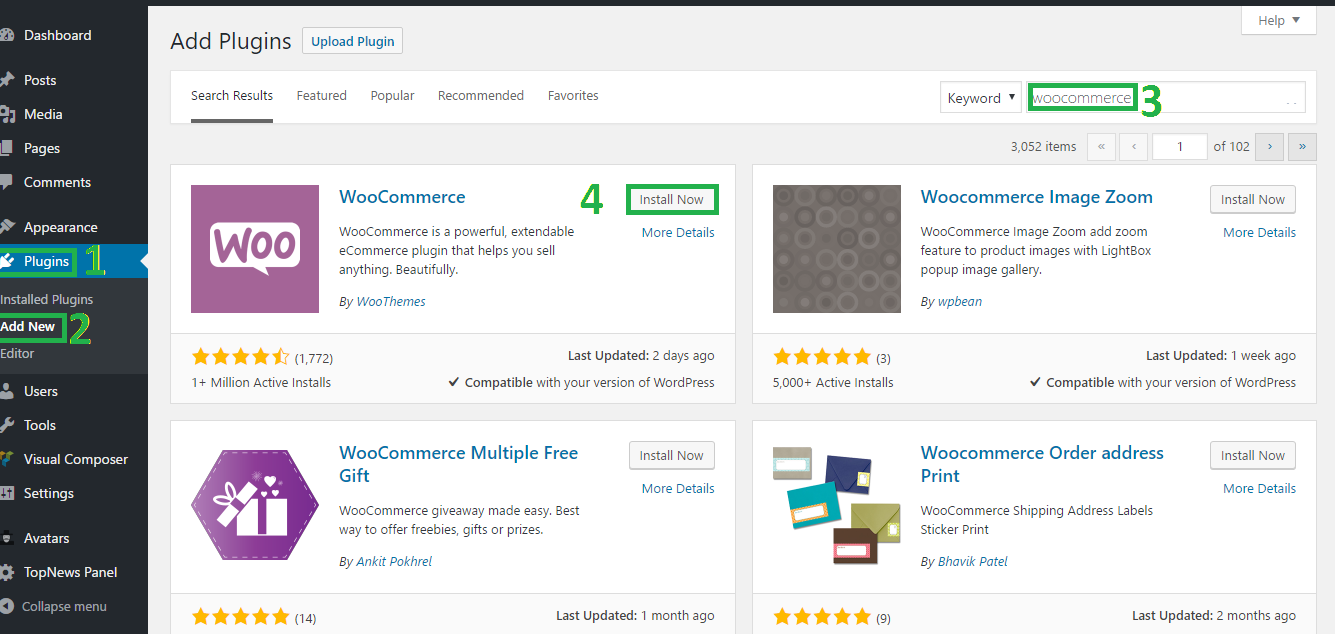
You can install your all plugins following the instruction which we show below:
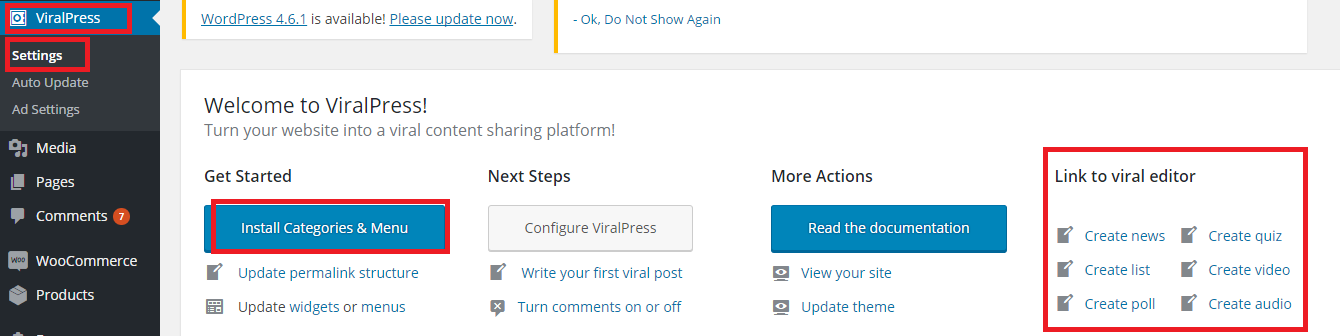
1. Go to Dashboard and click on Plugins .
2. Then click on Add New .
3. Type your plugins name into searchbox, Example: WP User Avatar .
4. Click on Install Now .
N.B. For WP User Avatar plugins: Click Here
![]()
- Go to dashboard and click on Users.
- Click on Add new .
- Fill all input field.
- Click on Add New users .
![]()
Importing Demo Content
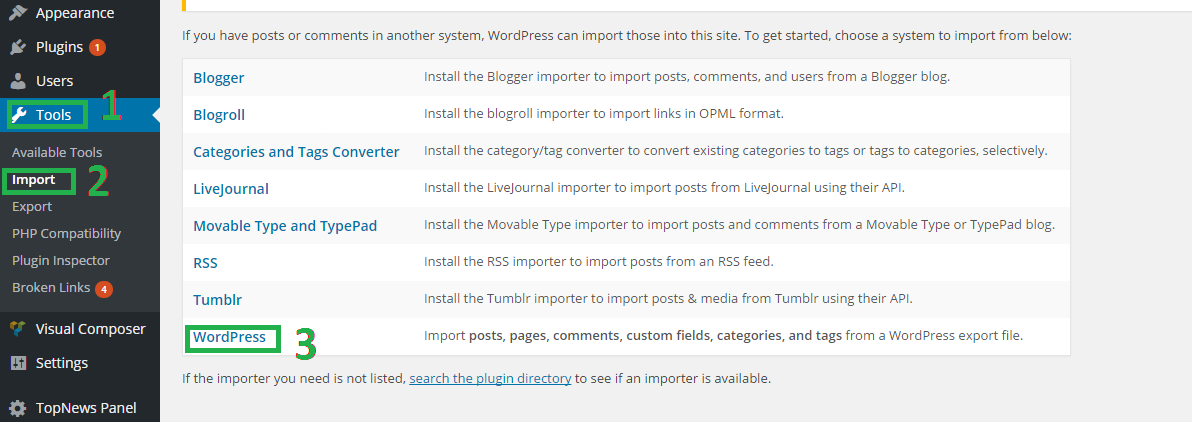
- Go to dashboard and click on Tools.
- Click on Import to begin the import process
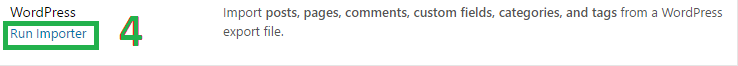
- Then click on WordPress (Install) .
- Now click on Run Importer .
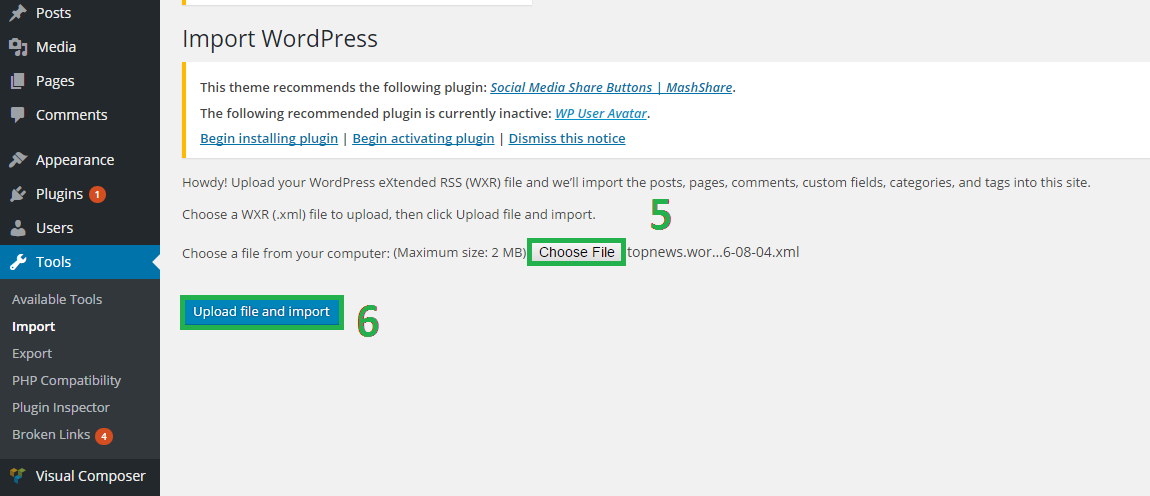
- After clicking on run importer you can able to see the Choose File button. Click on the button and choose your required demo data from Demo Data folder. Choose your expecting demo folder and import xml file.
- Now click on Upload file and import button.
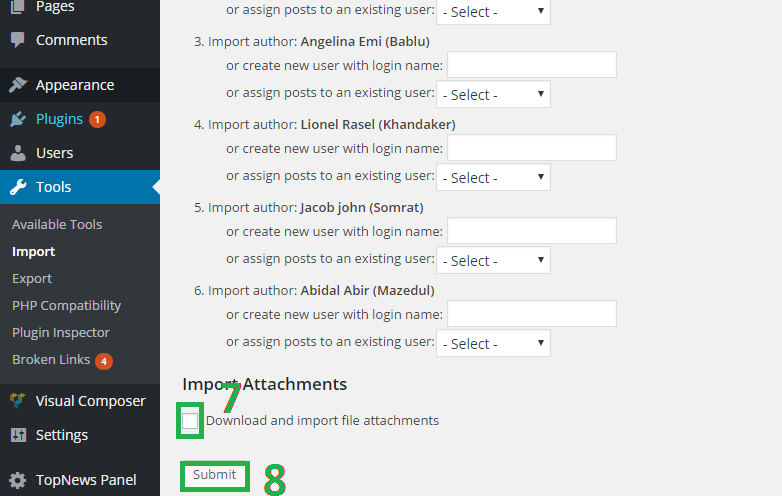
- Now you can see the screenshot below: Now put tick on Import Attachments option.
- And click on Submit button.
- Now you can see the screenshot below: Finally click on Have Fun and go back to your dashboard. Your demo will be imported.





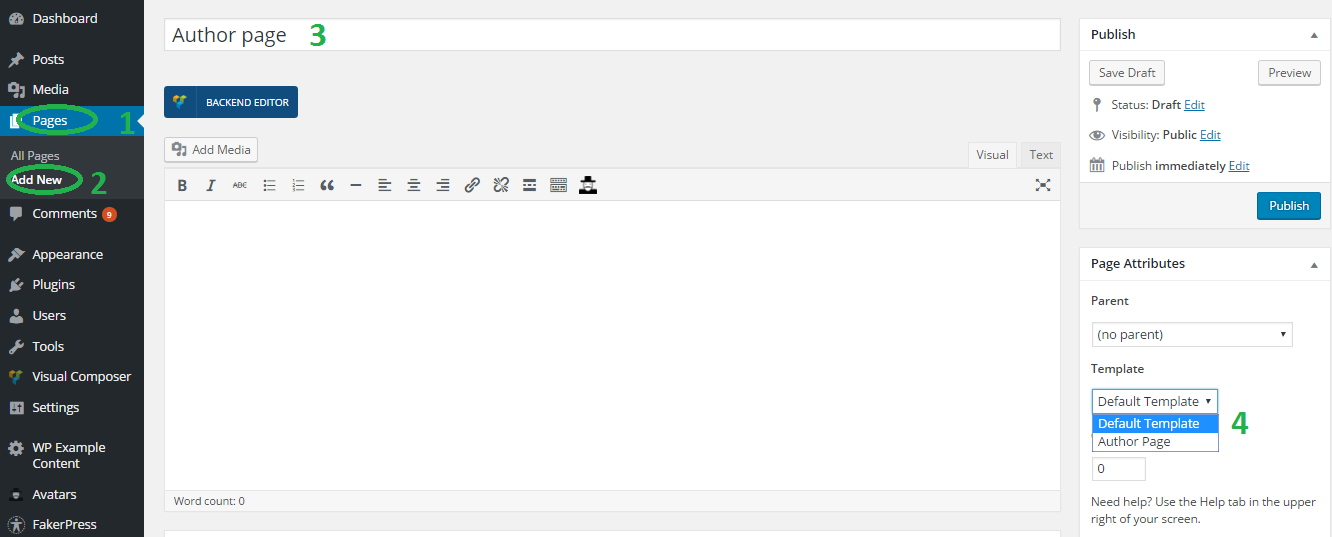
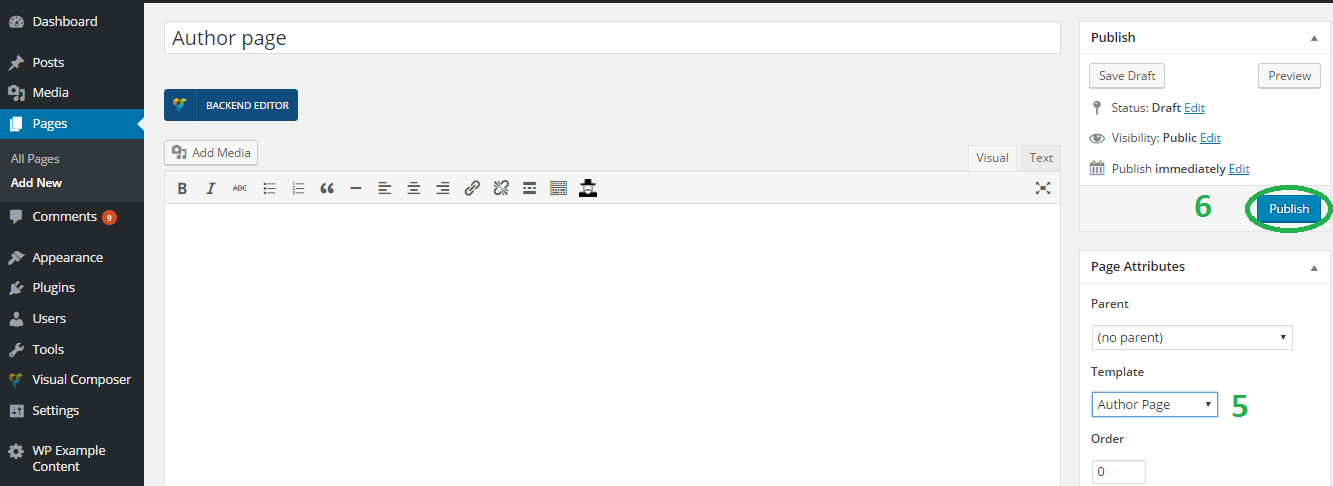
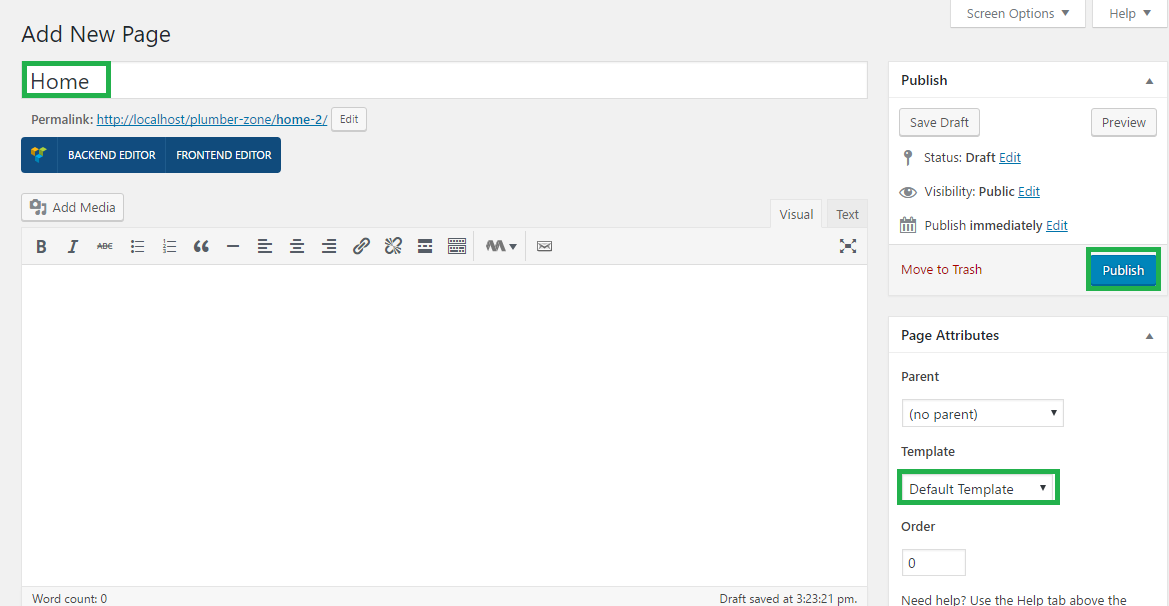
Home Page Setup
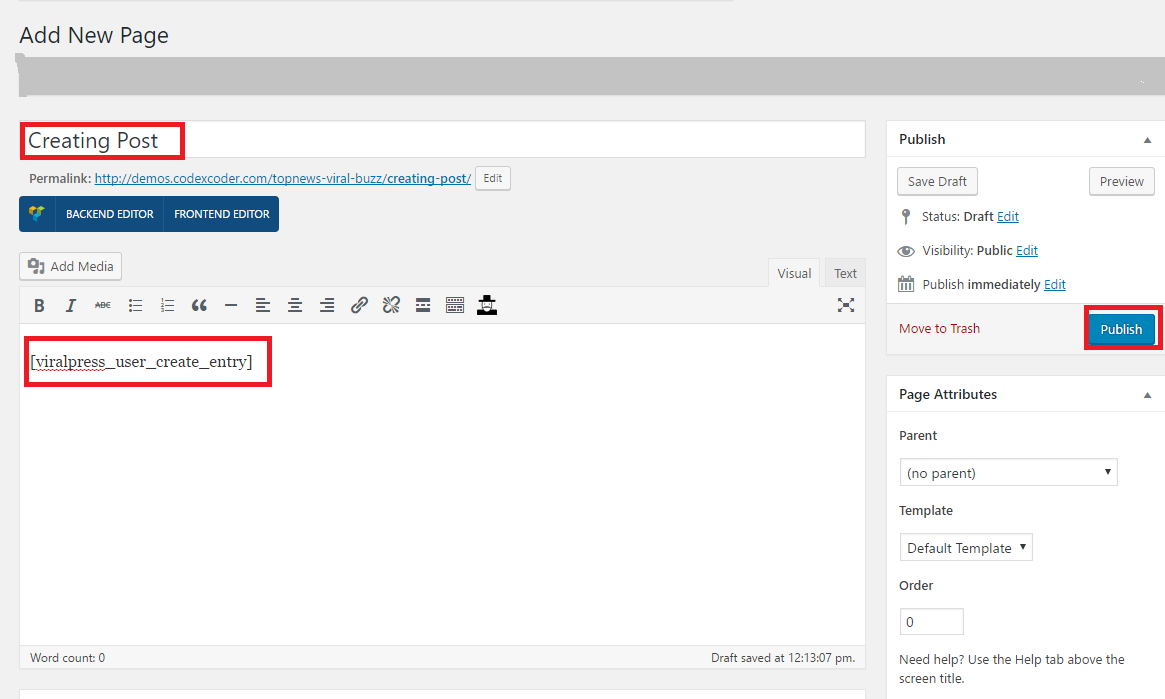
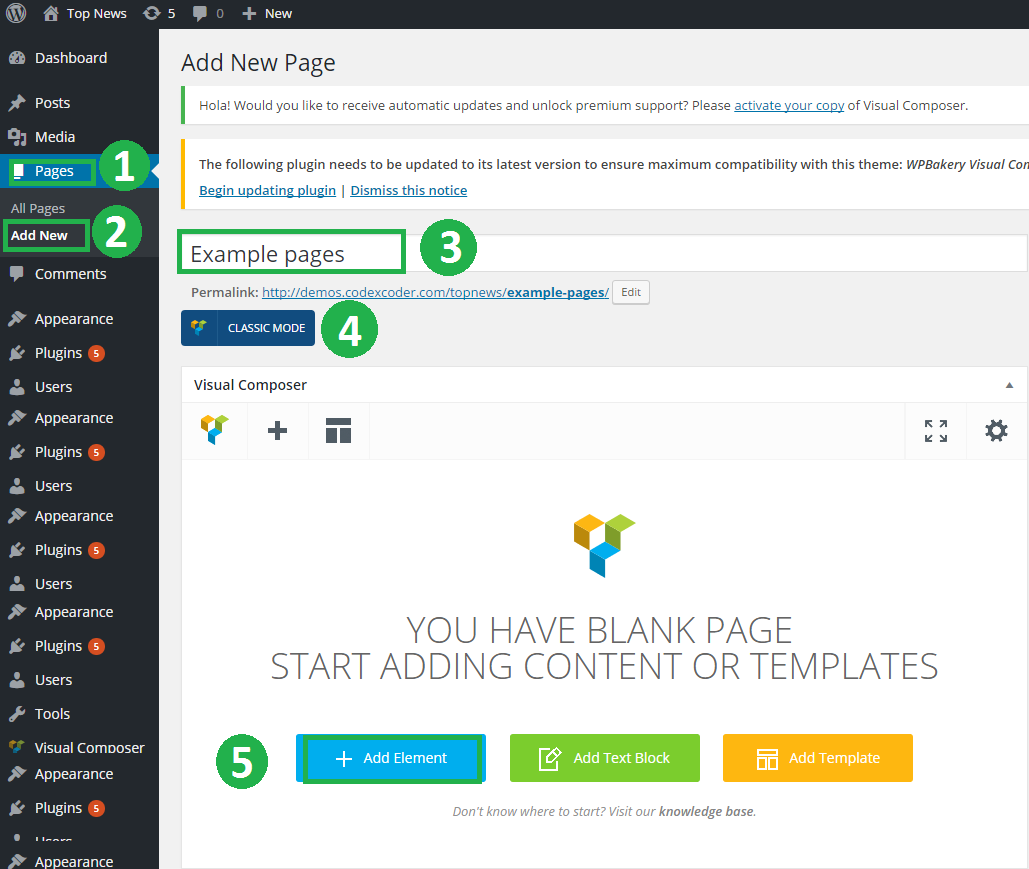
- Go to Dashboard and click on Pages
- Now click on Add new
- Write a title of your page into Title field.
- Now select the Default Template from Template option.
- Now click on Publish button.

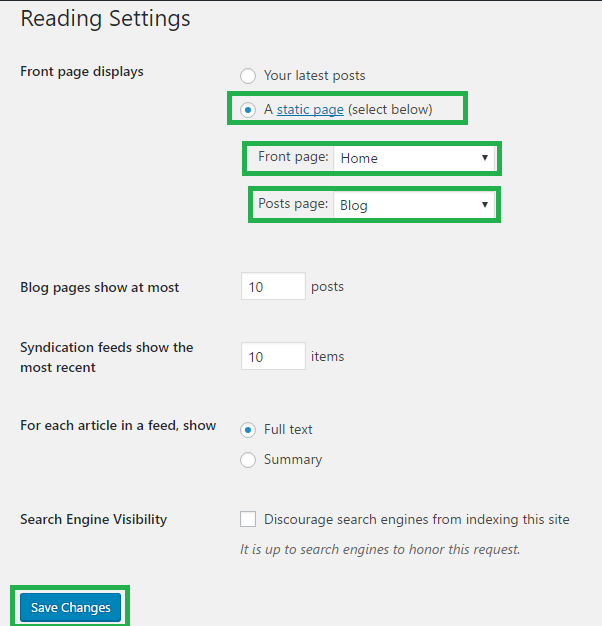
Now go to Dashboard and click on Settings > Reading. Please see the screenshot below and do as it.

Language Translations
All of our Themes are able to be translated into any language. The process of translating the theme is a user responsibility. The following instructions are given as guidance.
- Open wp-config.php and replace this:
define ('WPLANG', '');with this (subsitute the language string (bg_BG) with your own!):define ('WPLANG', 'bg_BG'); - Download and install POEDIT
- Connect to your site -> open your theme/languages directory
- Download the default.po file and open it with POEDIT.
- Translate file and save it as bg_BG (the file name must match with the string you inserted into wp-config.php)
- Two files will be generated after save. bg_BG.po and bg_BG.mo
- Upload the .mo and .po files into wp-content/themes/your-theme/languages folder
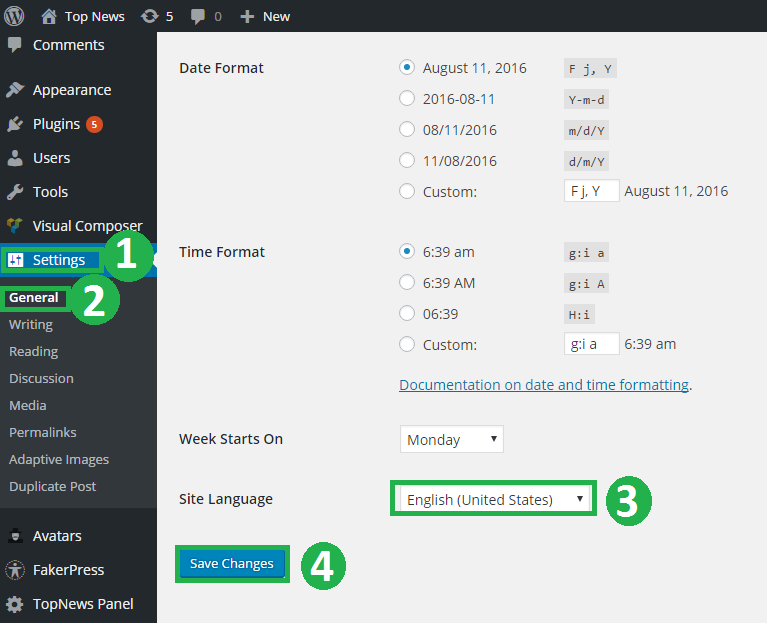
Important info, regarding translation in WordPress.
- Go to (WordPress Dashboard > Settings > General)
- Select your website langauge as shown in this screenshot:

Page Builder






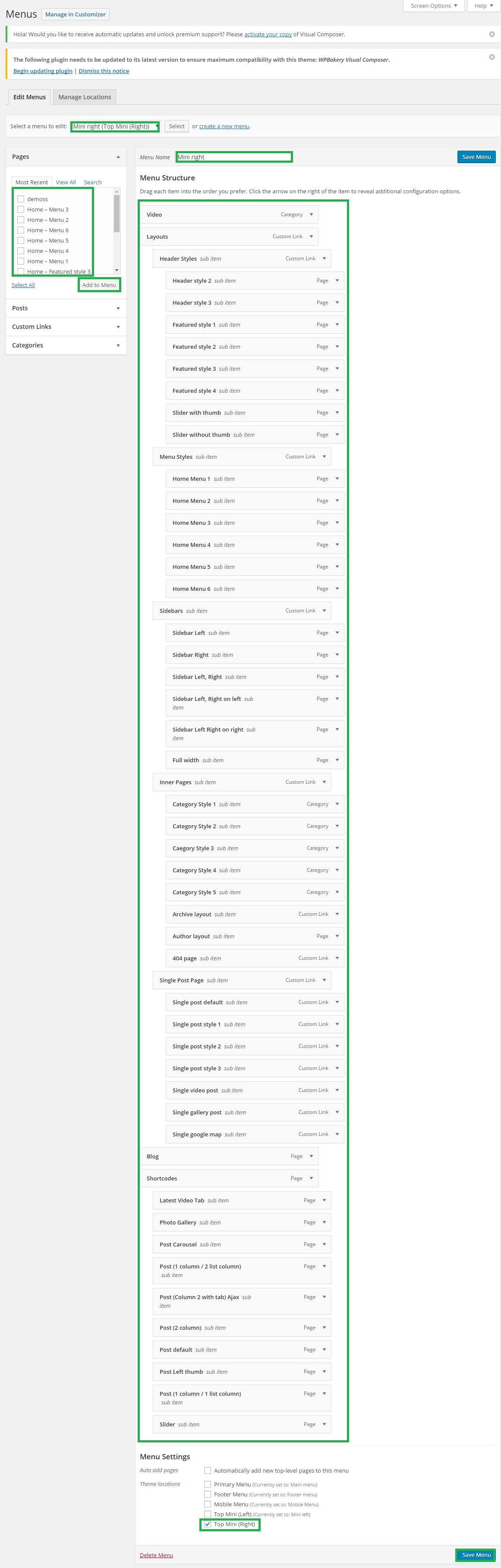
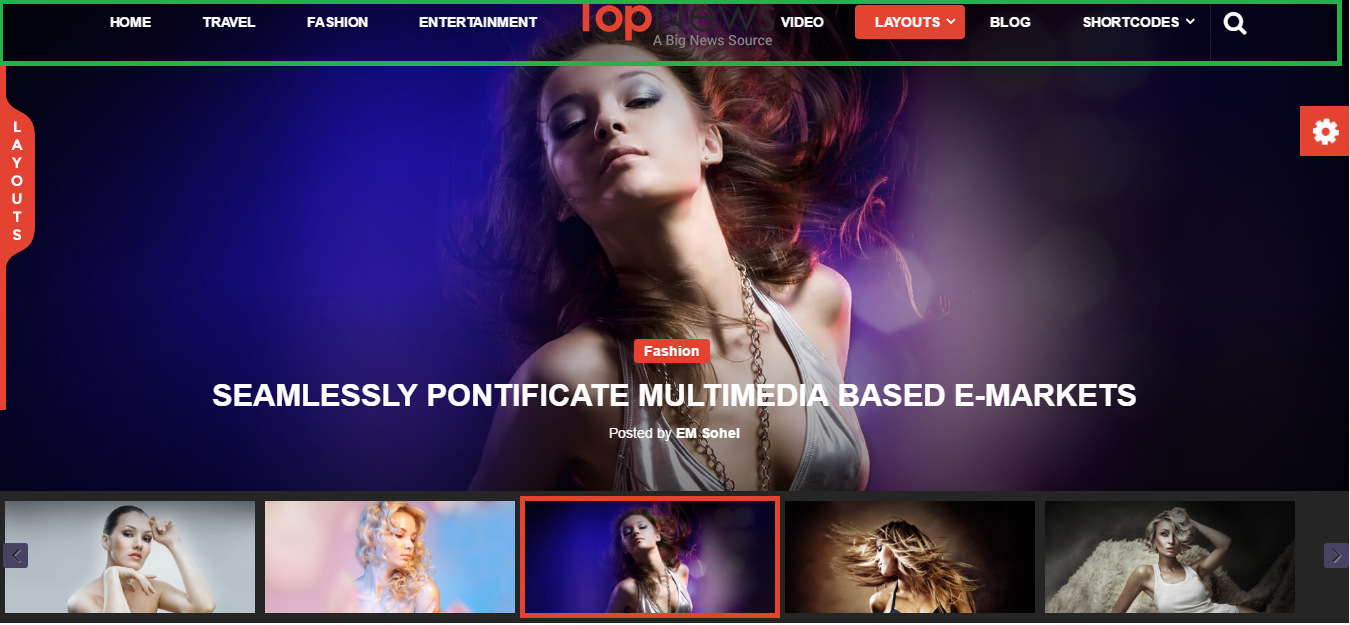
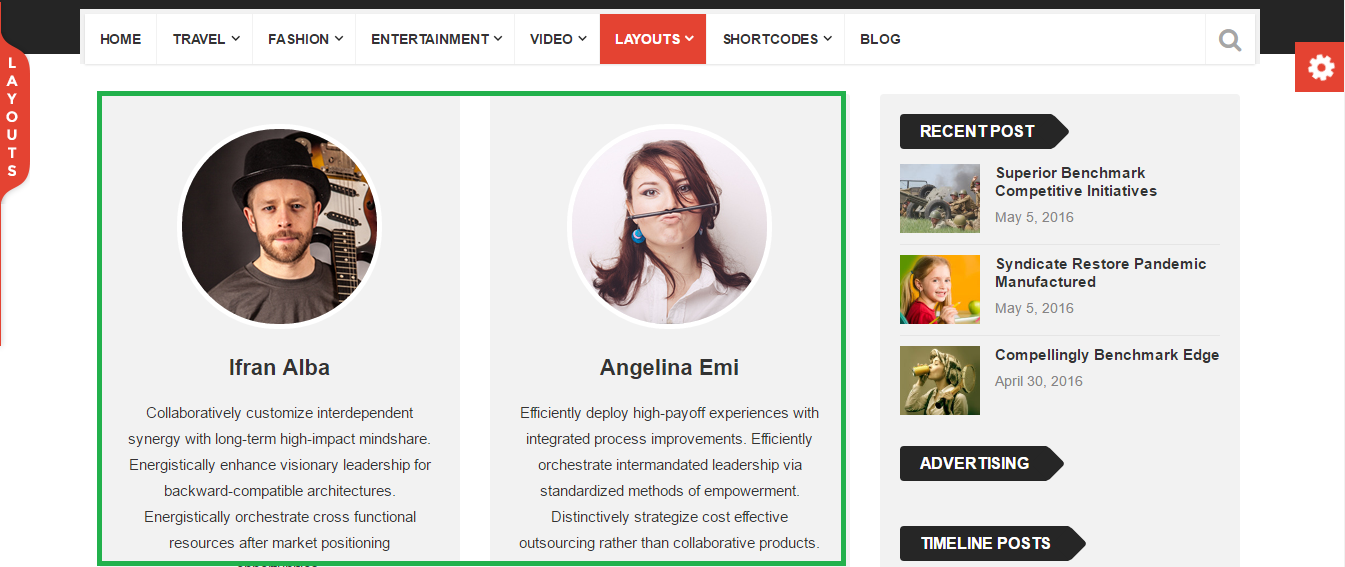
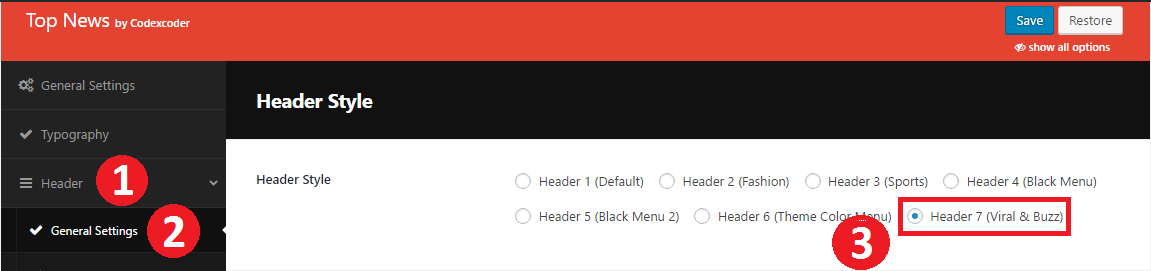
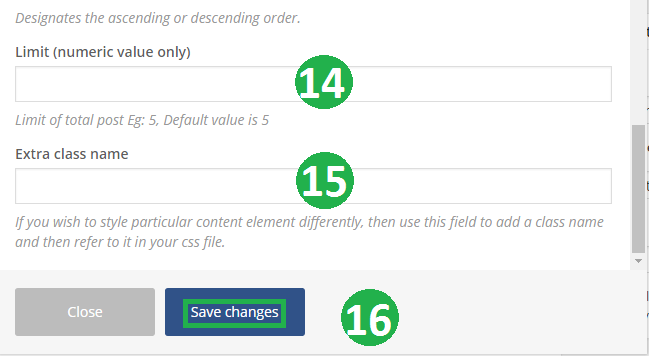
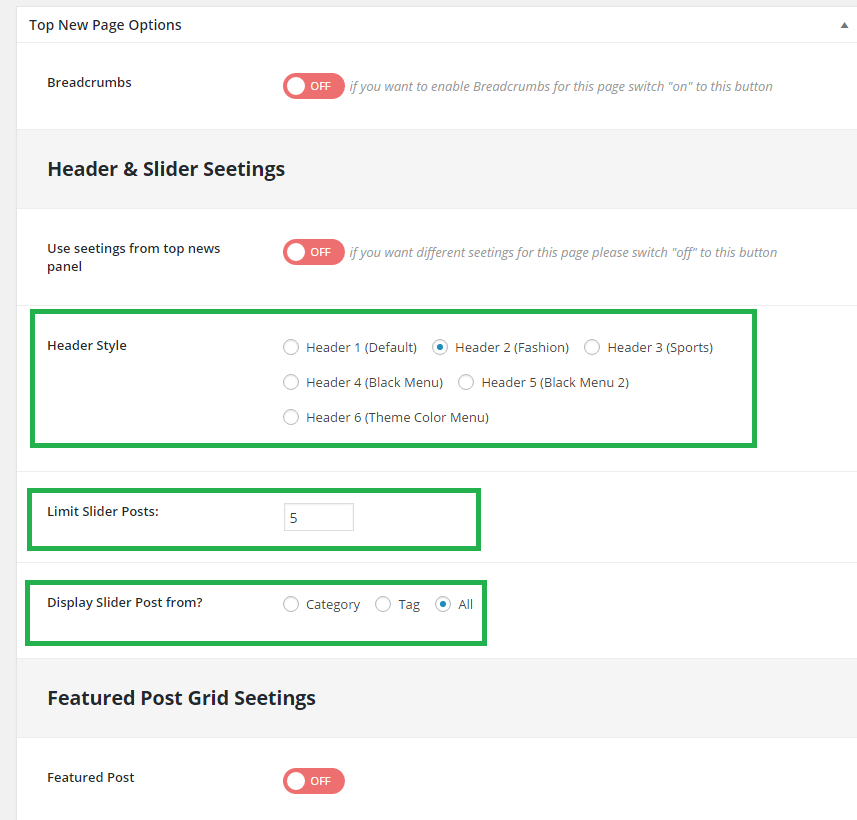
Header Style: you can choose your page header style from this option. Without this you can limit your slider post from Limit Slider Posts option. Also you can show post from category, tag or both using Display Slider Post from option

17.Click on Publish button.

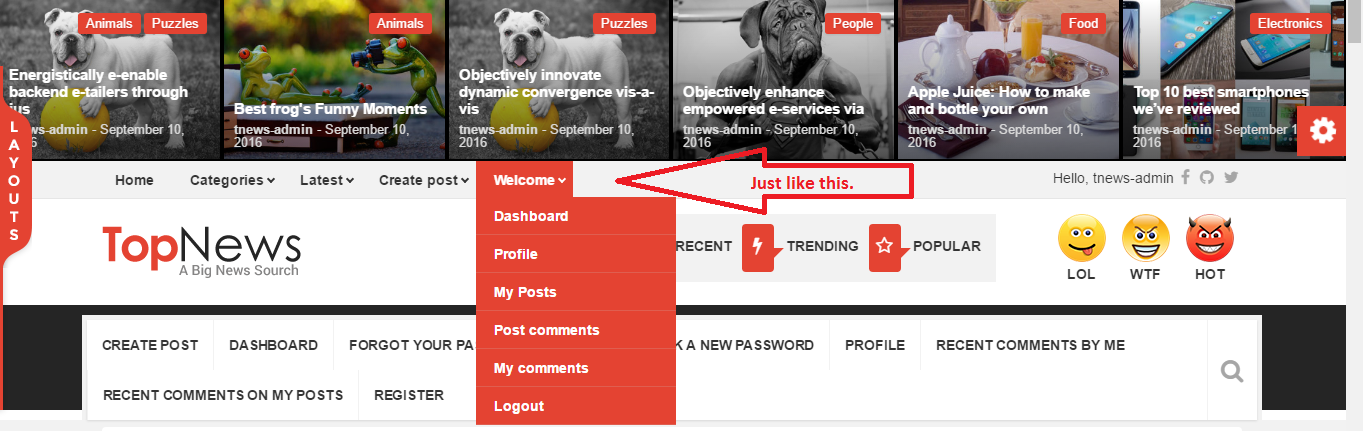
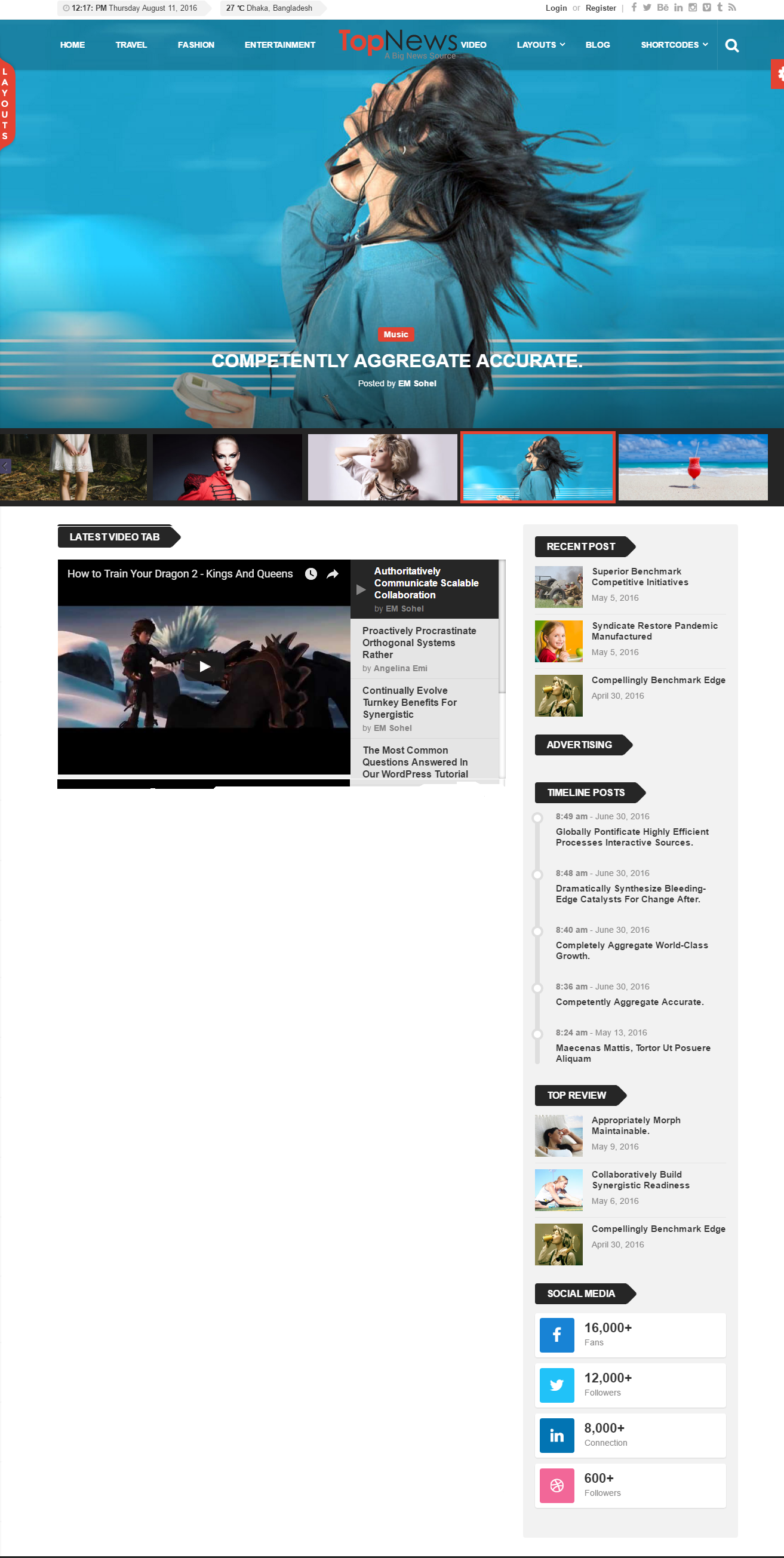
Now you can see the outlook looks below:

How to change Author Avatar?
The theme uses Gravatar to display users avatars . to craete or change your Gravatar :
If you have never setup a Gravatar account:
- Register / login to Gravatar. Upon registering, use the SAME email address that is associated with your WordPress User Profile.
- Upload your photo and associate it with that specific email address.
If you already registered at gravatar.com, follow these steps:
- Click on "My Gravatars" .
- click on "Add a New Email" .
- Then, you'll need to click on "Add a New Image" .
- Upload an image .
- Then select the email address, and then select your image from bottom. Now it's associated with that email address. Click Save .
- It will take about 5-10 minutes to propagate on the internet, and then will appear on site.
How to insert post in shortcode
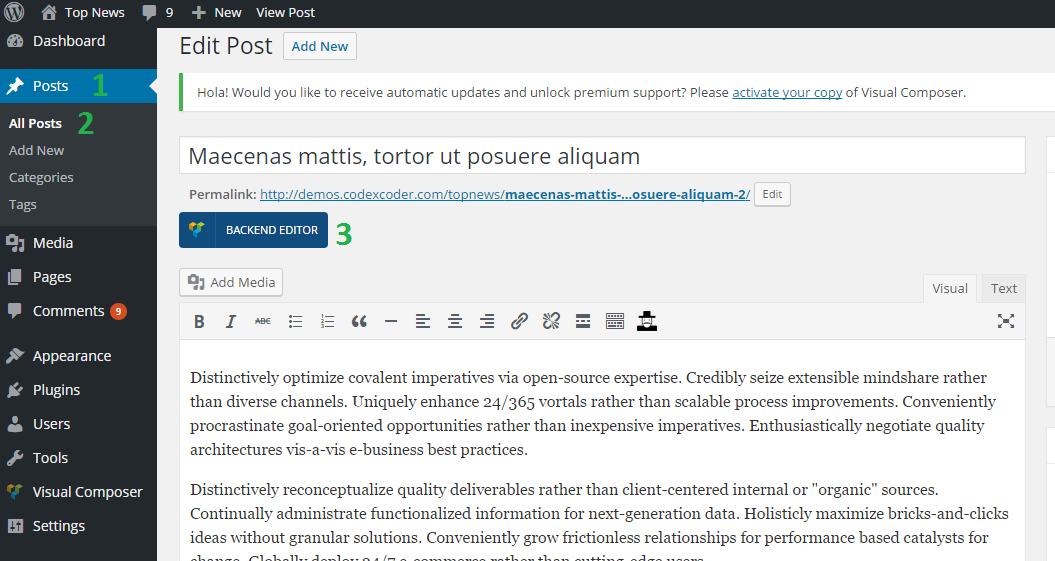
- At first you need to go to dashboard and select the posts option.
- Click on All posts and select a post to insert a shortcode in post
- Click on BACKEND EDITOR .

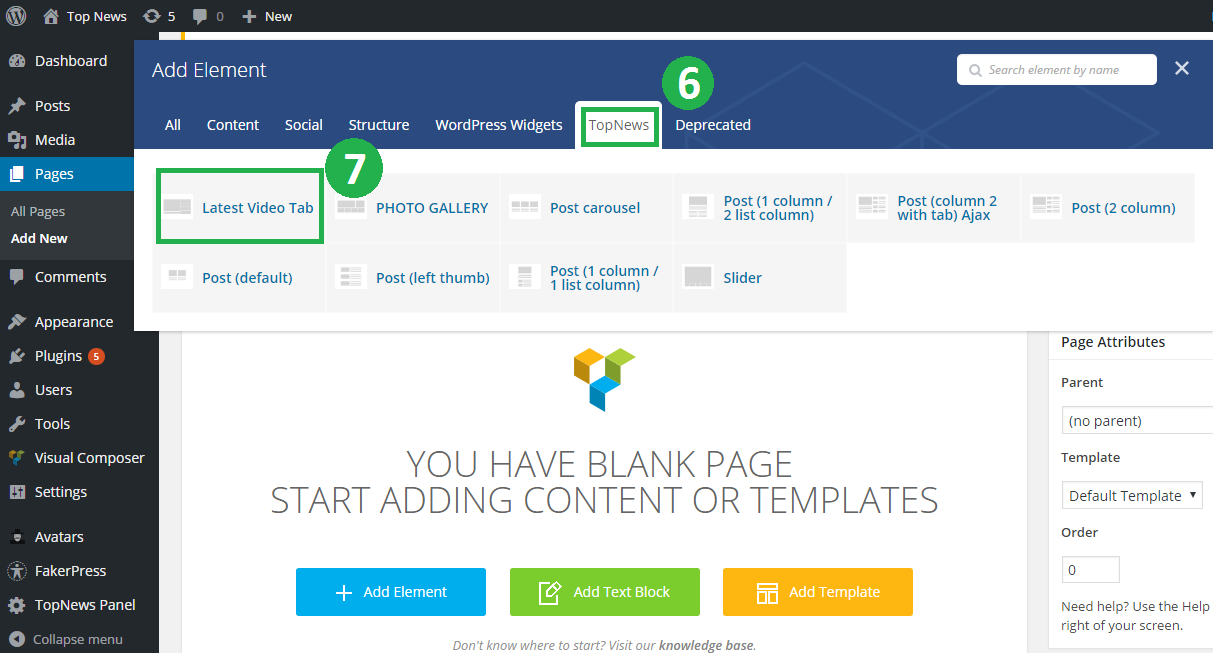
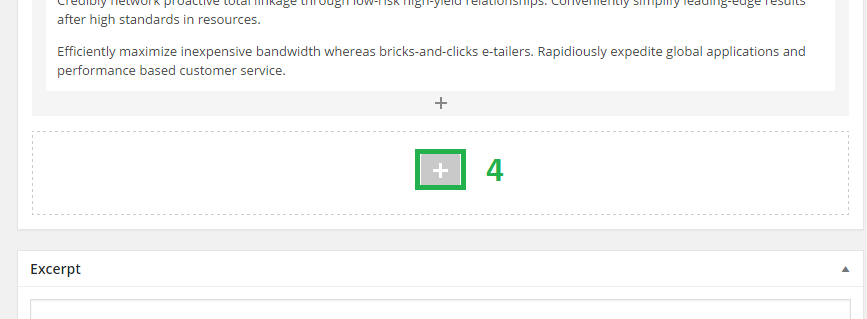
4. Then go down the page and click on (+) symbol

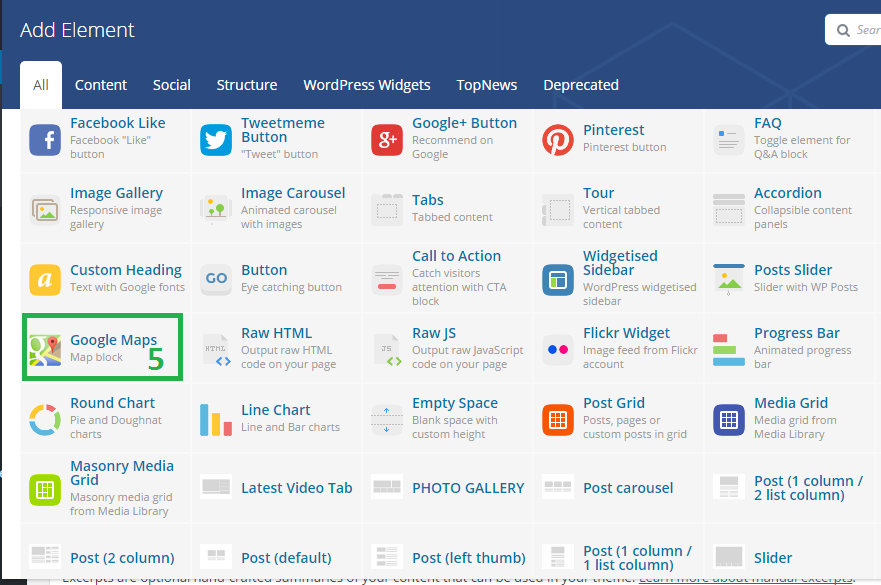
5. Select an element from All Element from here. Example: Google Maps and click on this element.

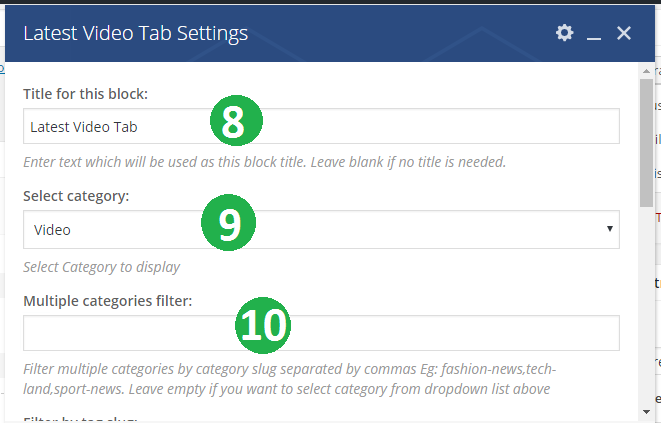
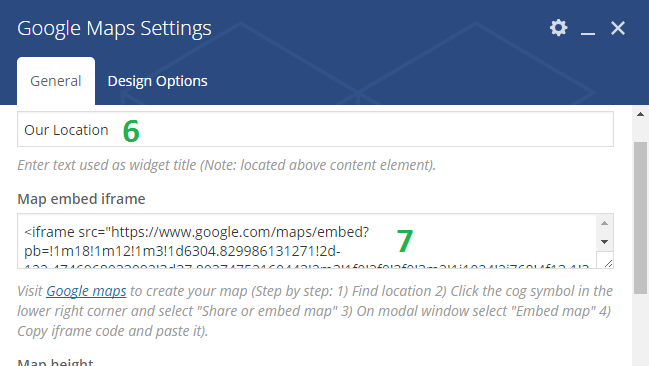
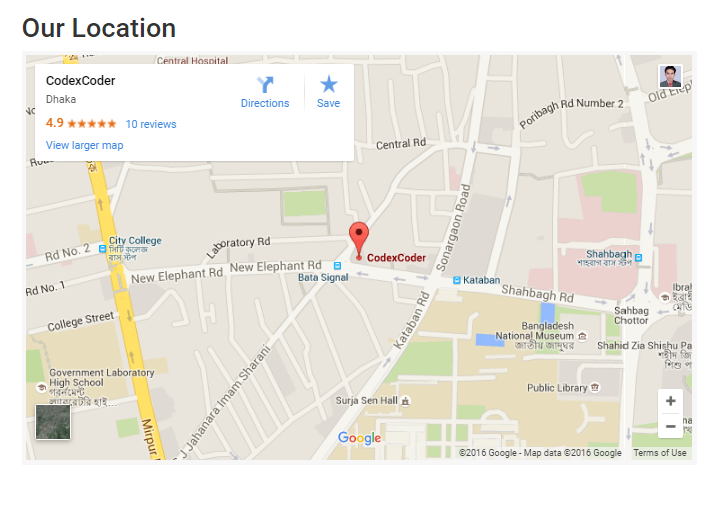
6. Write your element title from here. Example: Our Location
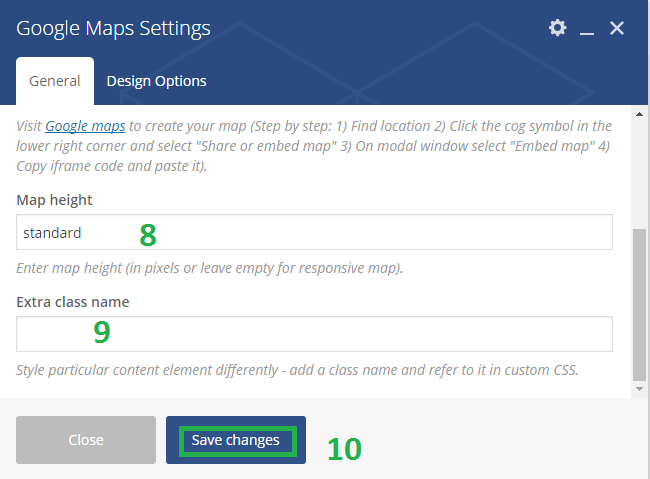
7. Put your google map loction code here.

8. Select your maps height from here.
9. You can also put an extra class here.

10. Finally you can see the outlook from browser.

Theme Options
If you want to change the general options of the theme, go to your WordPress Admin Area to TopNews Setup menu. Here you have a tabbed Navigation where you can change a lot of Options of your new Theme. There have lot's of option for TopNews Theme.
- General Settings
- Typography
- Header
- Homepage Setting
- Category Layout Setting
- Blog Layout Setting
- Archive Layout Setting
- Single Page Setting
- Backup
Typography
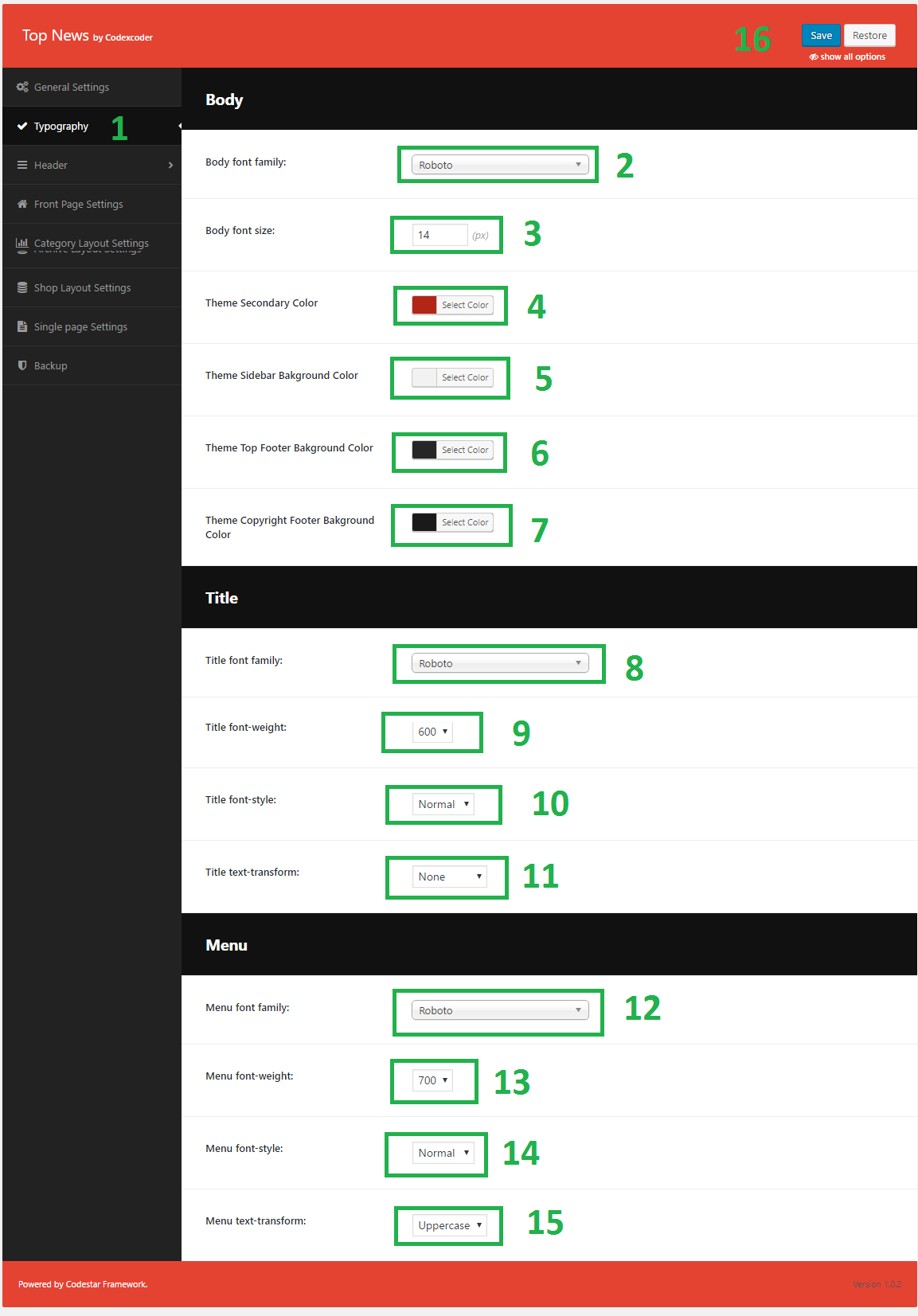
Go to Theme Option > Typography.
- Click on Typography
- Body Font Family : Use unlimited google font.
- Body Font Size : Put font size.
- Theme Color : Change your theme color.
- From Theme Sidebar Bakground Color you can change your sidebar background color.
- Theme Top Footer Bakground Color: you can put your top footer background color from here.
- Theme Copyright Footer Bakground Color: Using this option, you can put here Theme Copyright Footer Background Color.
- Title font family : Theme all title will take this font family.
- Title font family style : Theme all title will take this font family style.
- Title text-transform : Theme all title will take this text transform.
- Title color : Theme all title will take this color.
- Menu font family : Menu will take this font family.
- Menu font weight : Menu will take this font weight.
- Menu font style : Menu will take this font style.
- Menu text-transform : Menu will take this text transform .
- Finally, click on Save button to save. .

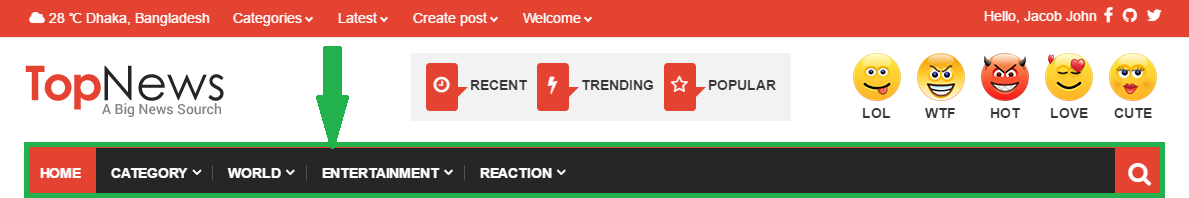
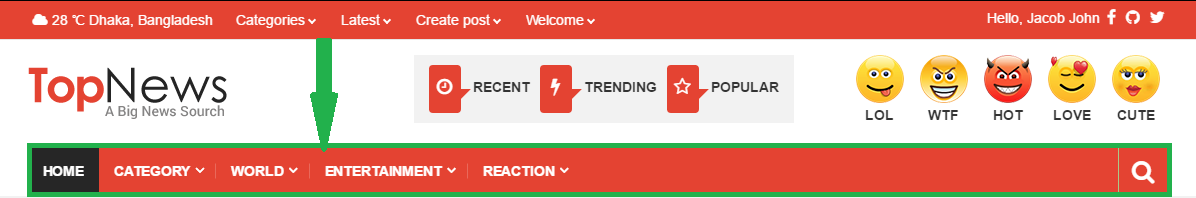
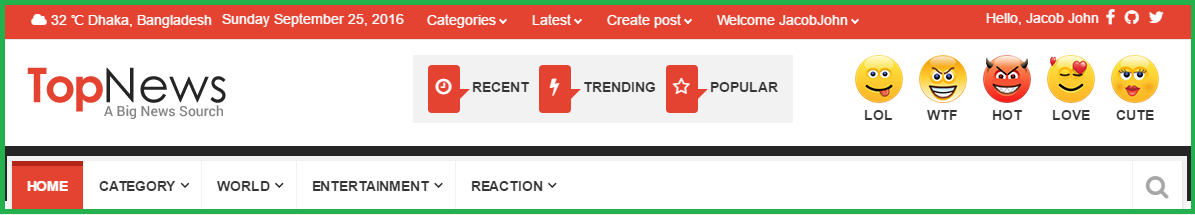
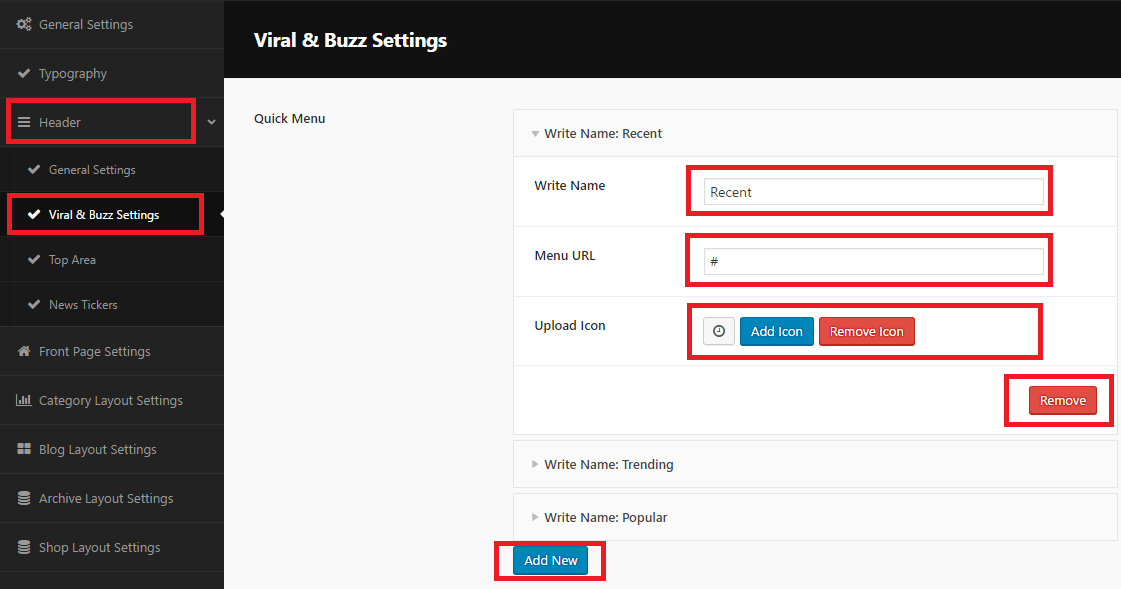
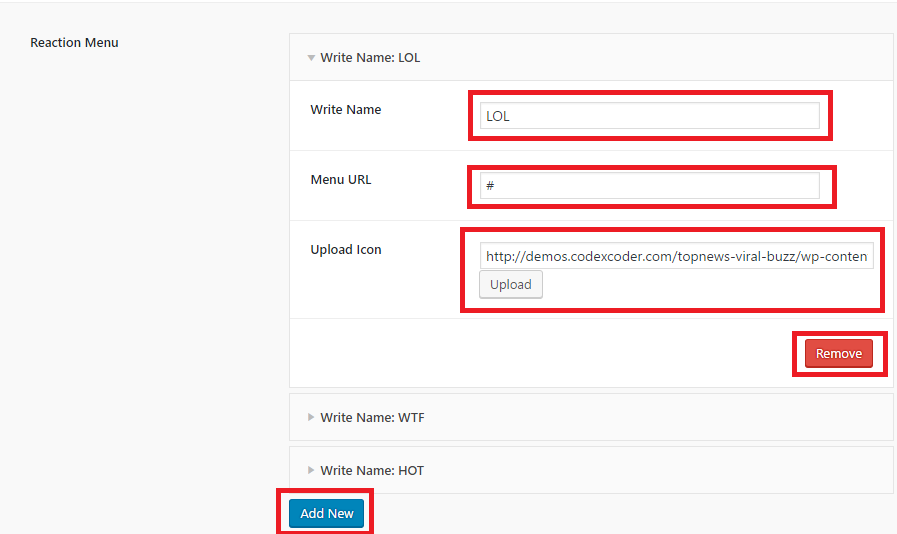
Header
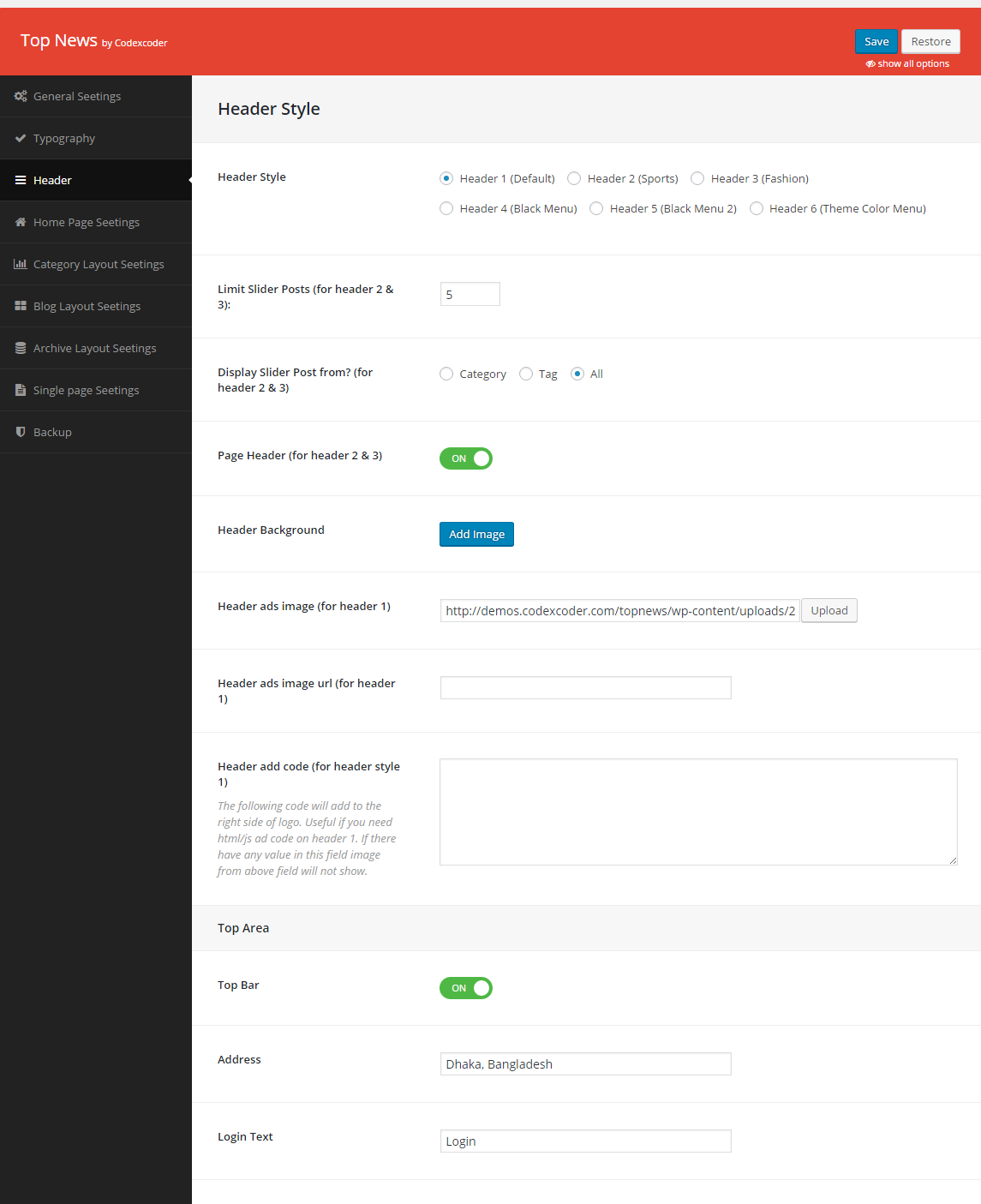
Go to Theme Option > Header.
- Click on Header
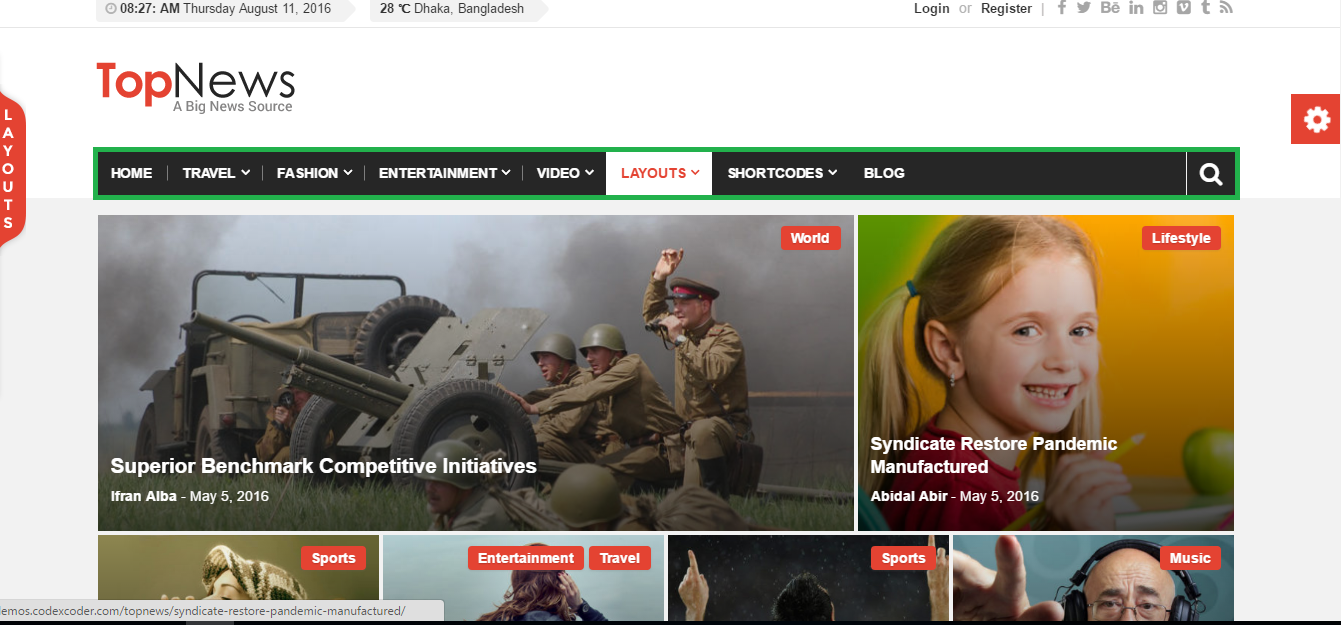
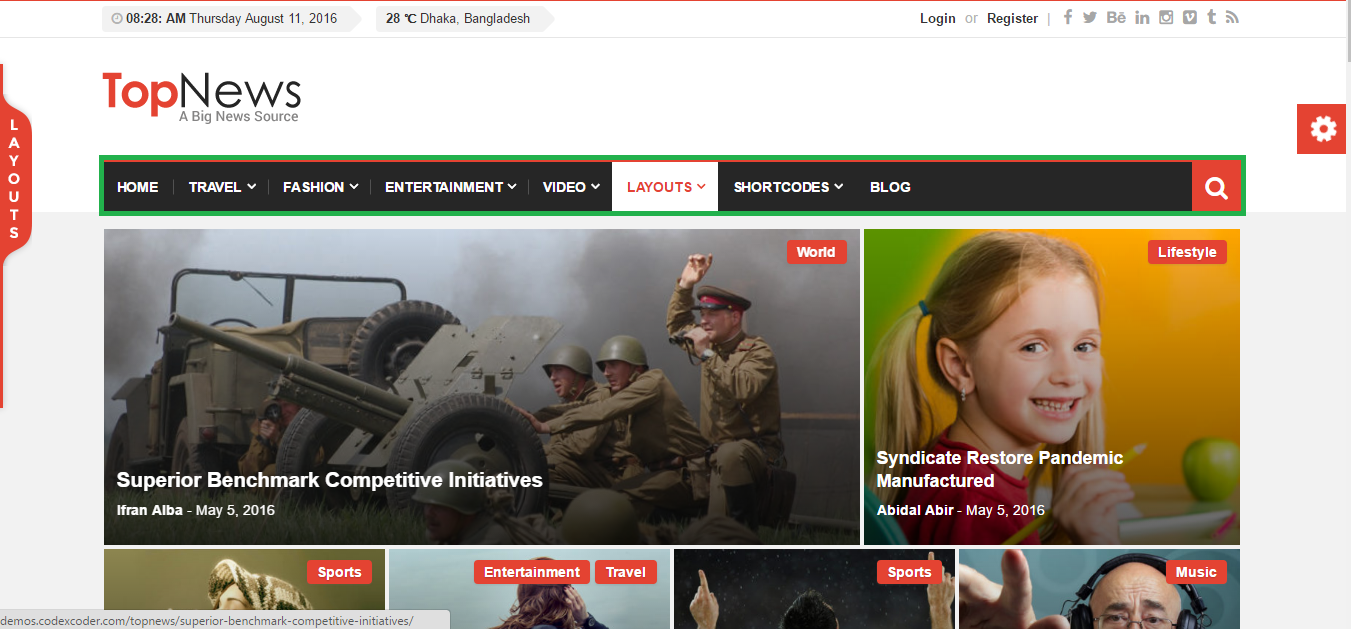
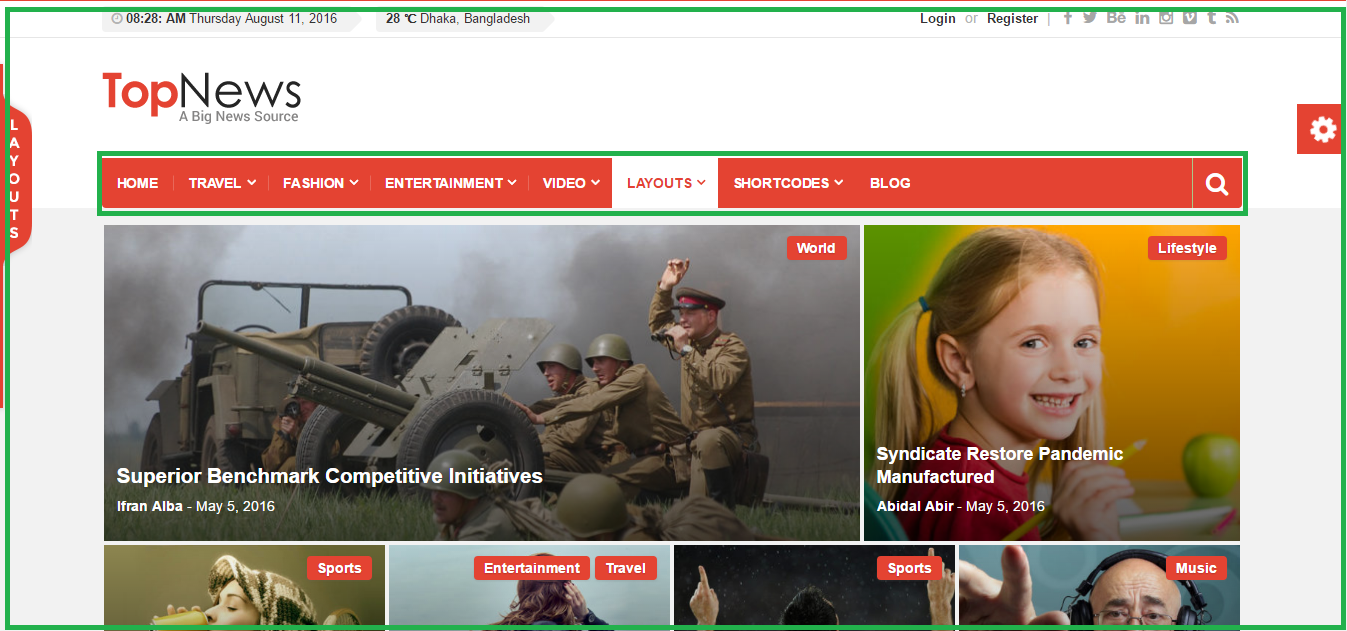
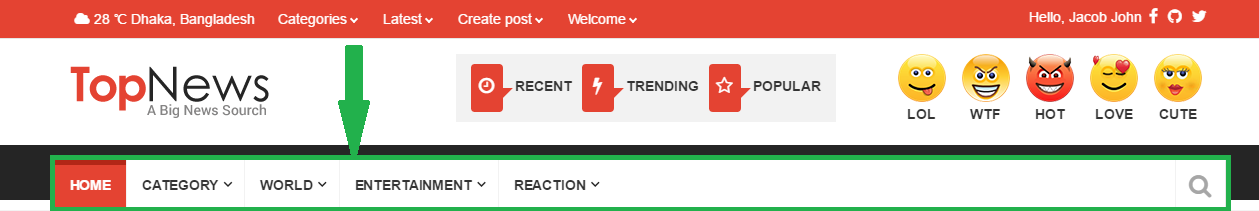
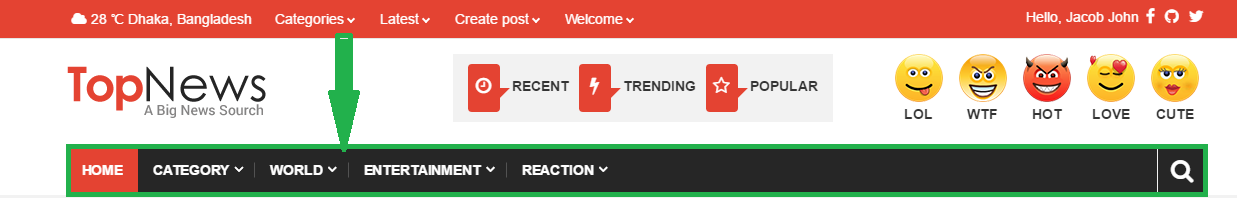
- From Header Style option, you you can able to stylist you header as your choice. Here we add six more styles.
- You can able to limit you slider posts from Limit Slider Posts options.
- From Display Slider Posts From? options you can choice your targetting format from Category, Tag or Both..
- You can also able to on/off your page header using Page Header On/Off options.
- If you want to use a header background image, simply use the Header Background options.
- As header area contain a header ads so you can upload a header ads image from Header ads image options. N.B it is available only for header style 1.
- From Header ads code options you can put your header ads codes here.
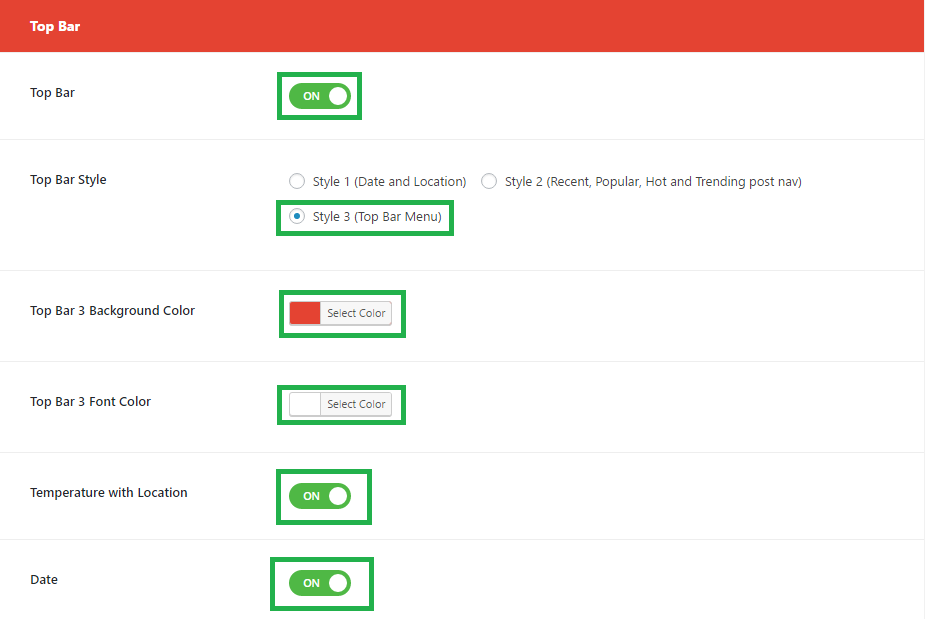
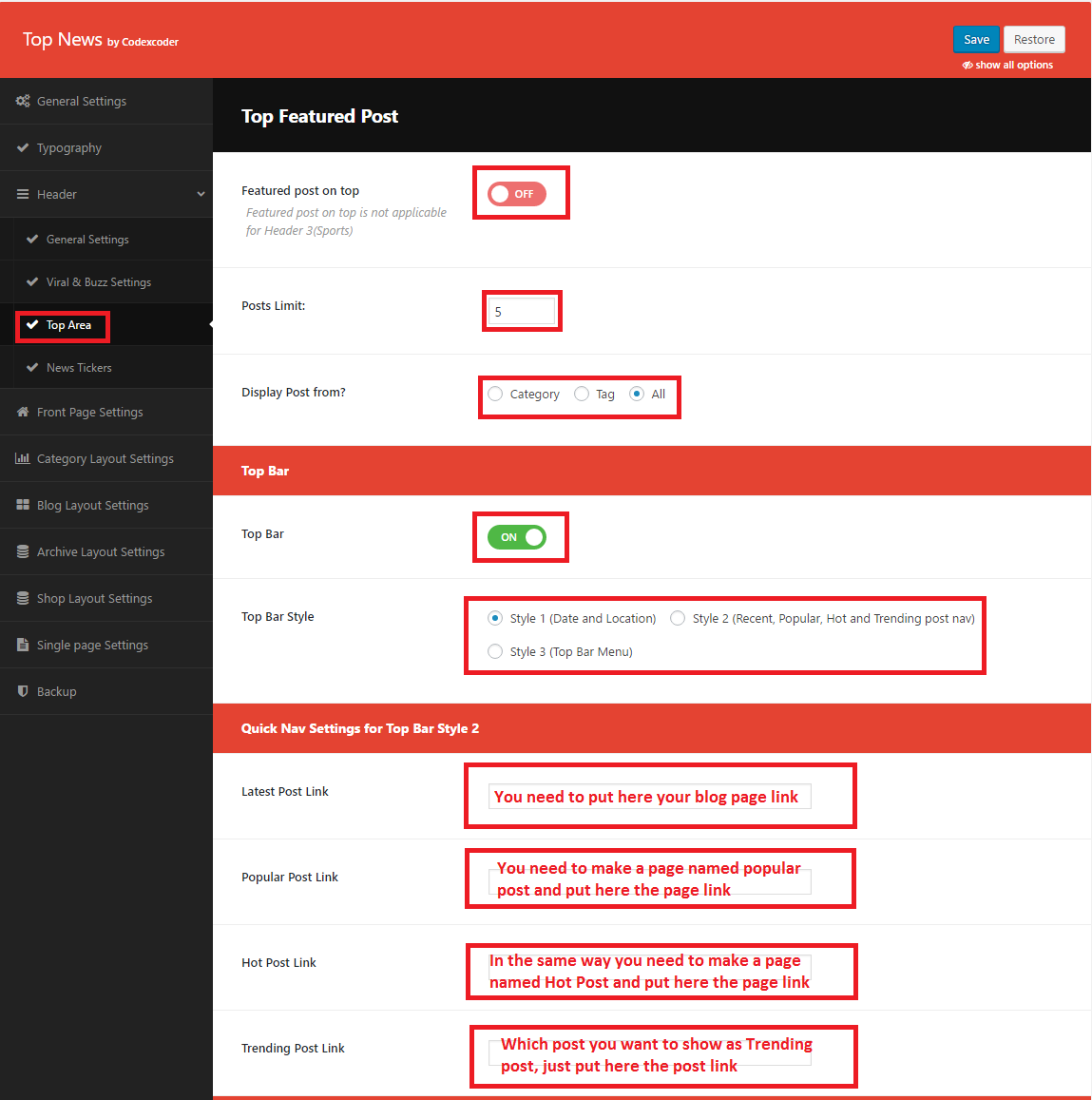
- From Top Bar option you can able to show/hide top bar.
- In Address option you can put your address here.
- In Login Text option, you can put here your login text as your choice.
- Finally, click on Save button .

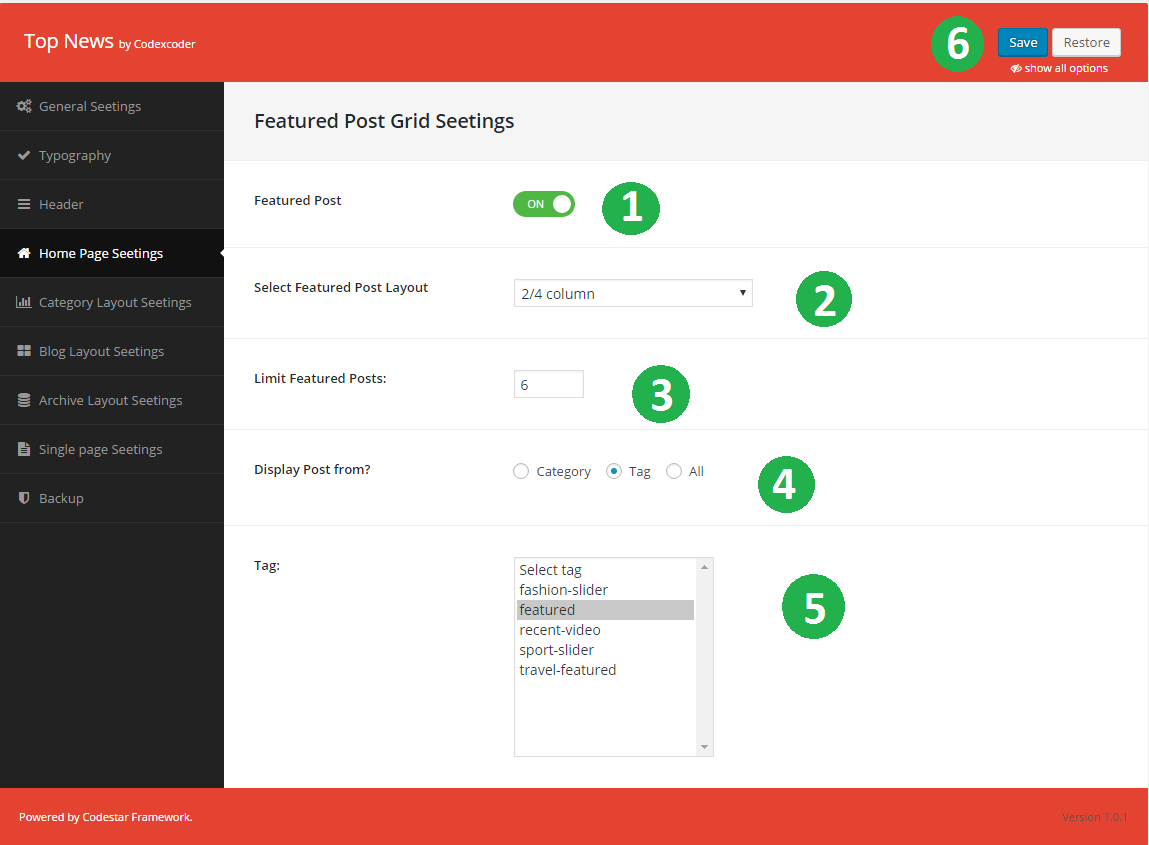
Homepage Settings
Go to Theme Option > Homepage Settings.
- You can control your feature post on/off from here. Just turn the switch as your demand.
- You can control your feature post layout from here. Just choose your requirements.
- You can also control your feature post limit from here.
- You can get your post from category, tag or from both to use this radio button.
- Also you can select your tags from select option from mentioned post.
- Finally, click on Save button .

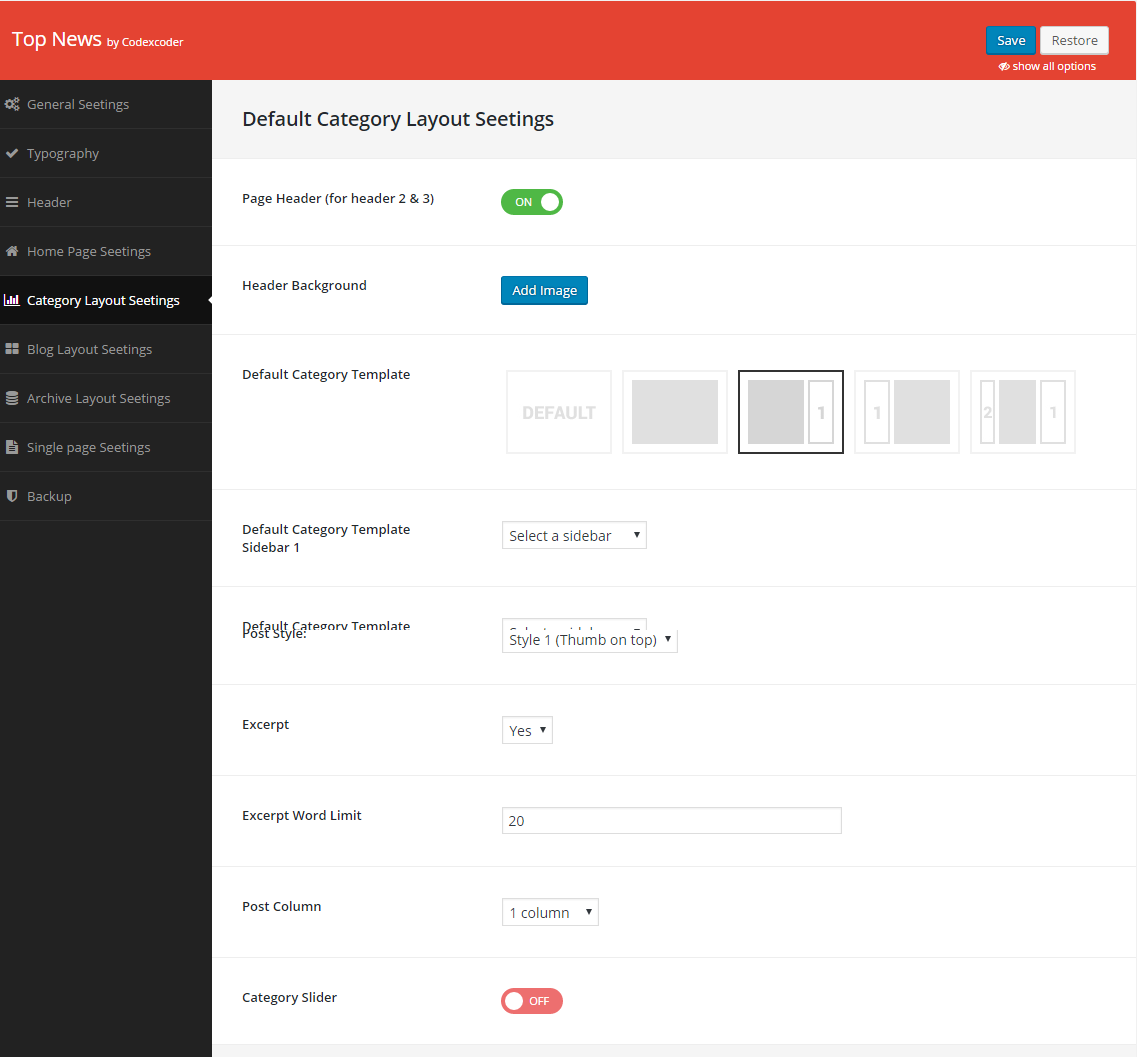
Category Layout Settings
Go to Theme Option > Category Layout Settings.
- You can on/off your page header for header style 2 and 3.
- You can add an image as a header background by clicking add image button.
- You can choose default category template from here as well as with one sidebar or more.
- You can also select the category template sidebar 1.
- You can able to choose sidebar 2 too.
- Also you can choose your post style.
- From Excerpt option you can able to keep excerpt show or hide.
- From Excerpt Word Limit option you can able to keep excerpt word limit.
- You also select post column quantity from Post Column option.
- Without this you can able to on/off category slider from Category Slider option.
- Finally click on Save button.
And this way you can able to do maintain your all categories post from backend.

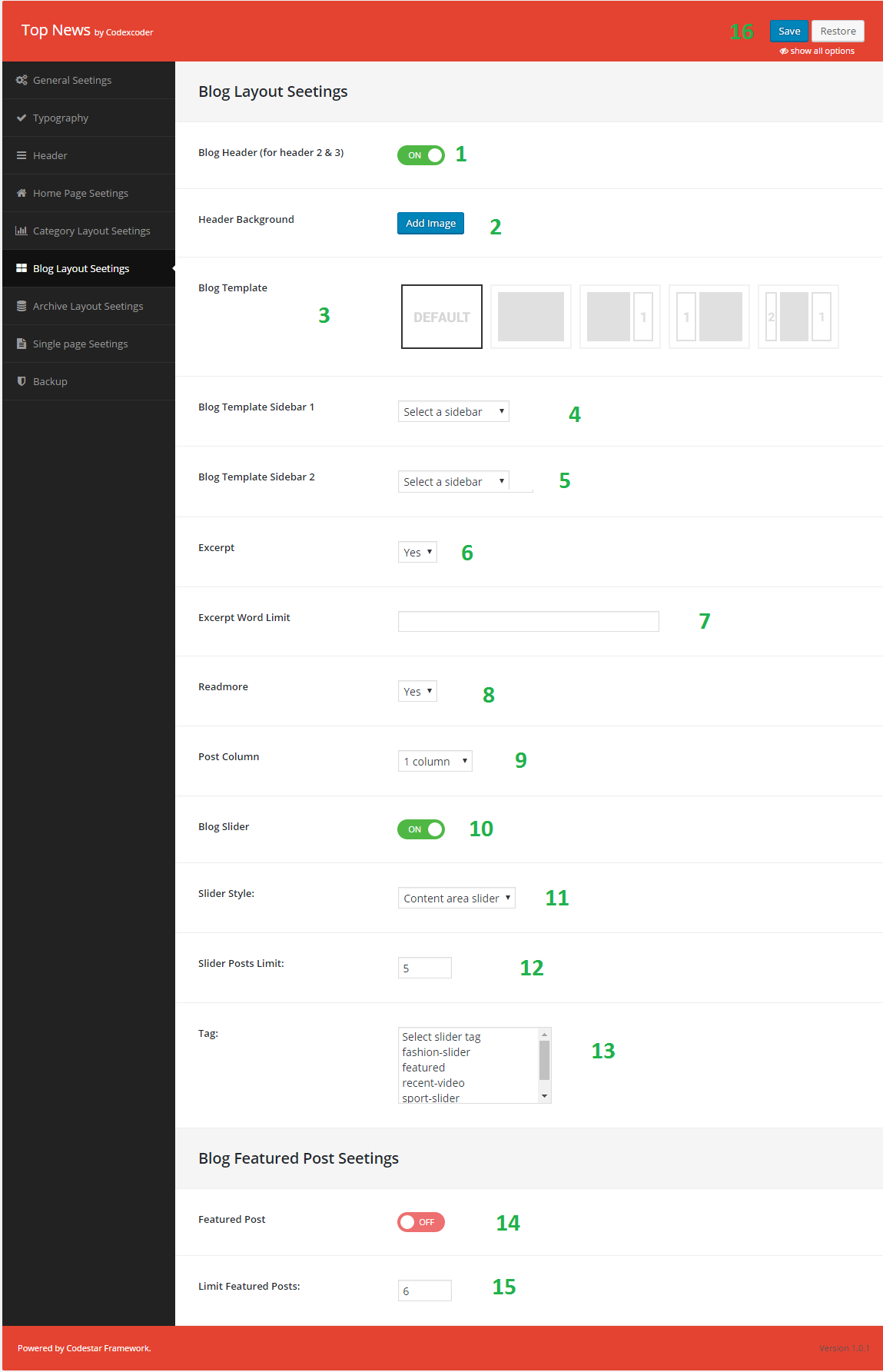
Blog Layout Settings
Go to Theme Option > Blog Layout Settings.
- You can on/off your blog header for header style 2 and 3.
- You can add an image as a blog header background by clicking add image button.
- You can choose default blog template from here as well as with one sidebar or more.
- You can also select the Blog template sidebar 1.
- You can able to choose Blog template sidebar 2 too.
- Finally you can choose your post style.
- You can control your excerpt to select from yes/no options.
- You can also control your readmore to select from yes/no options.
- You can choose your post column from here.
- You can able to blog slider on/off from here.
- You can also able to change the slider style use selecting option.
- Not only that you can able to limit your posts from here.
- As well as you can select tag from where you can show the sliders.
- Without those you can able to show feature post from Feature Post option.
- From Limit Feature Post option you can handle your features post quantity.
- Finally click on Save button.

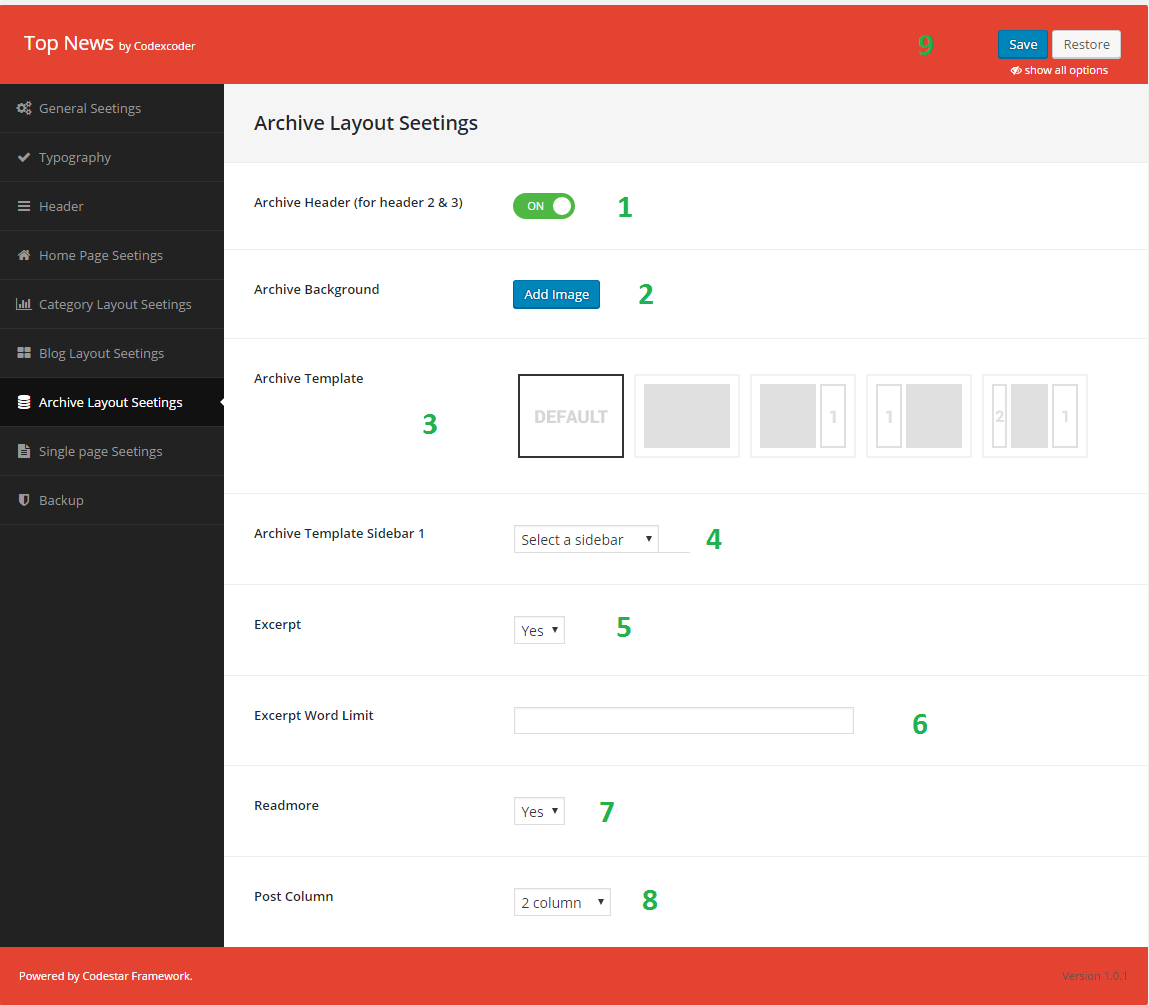
Archive Layout Settings
Go to Theme Option > Archive Layout Settings.
- You can on/off your archive header for header style 2 and 3.
- You can add an image as a archive header background by clicking add image button.
- You can choose default archive template from here as well as with one sidebar or more.
- You can also select the archive template sidebar 1.
- You can able to choose archive template sidebar 2 too.
- Finally you can choose your post style.
- You can control your excerpt to select from yes/no options.
- You can also control your readmore to select from yes/no options.
- You can choose your post column from here.

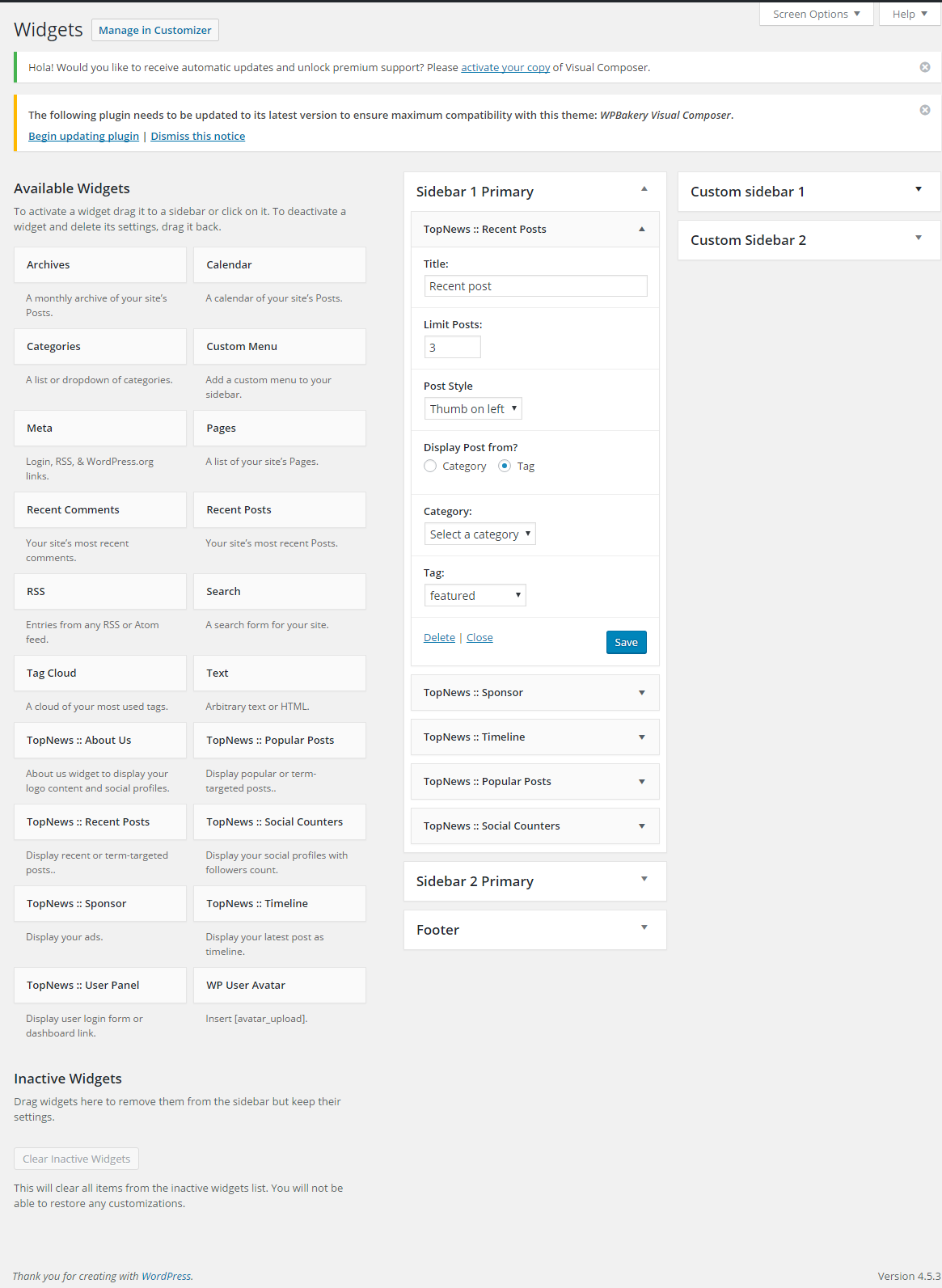
Post Stylist Widget
Go to Theme Option > Post Stylist Widget.
- Go to dashboard and click on Appearence.
- Then click on Widget.
- Choose a widget Example: TopNews::Recent Posts .
- Choose sidebar 1 or sidebar 2 Example: Sidebar 1 Primary . It is show in right sidebar. If you choose Sidebar 2 , it will show in left sidebar. As well as if you choose Footer , it will show in footer widget.
- Now click on Add Widget.
- Now put your expecting title on Title option.
- To limit your posts put limit on Limit Posts option.
- Select your post style from Post Style option.
- Where from you want to show the post. So select Category Or Tag option.
- If you choose category, select the category from Category option.
- If you choose tag, select the tag from Tag option.
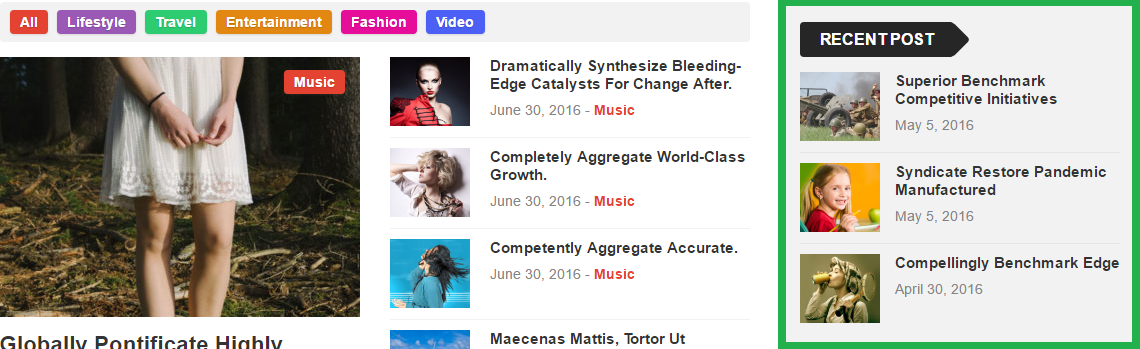
- Finally click on Save and see the outlook.


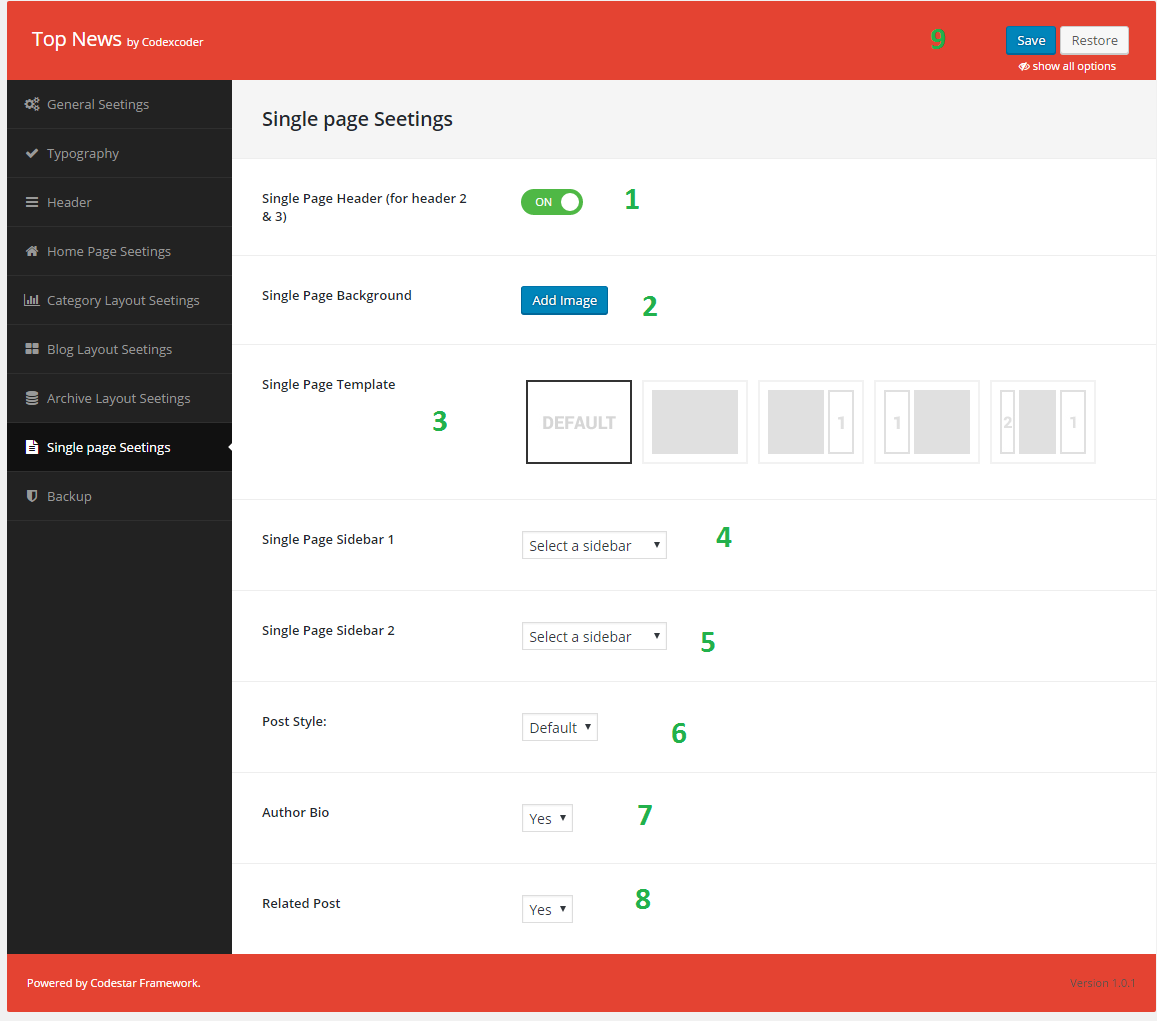
Single Page Settings
Go to Theme Option > Single Page Settings.
- You can on/off your single page header for header style 2 and 3.
- You can add an image as a single page header background by clicking add image button.
- You can choose default single page template from here as well as with one sidebar or more.
- You can also select the single page sidebar 1.
- You can able to choose single page sidebar 2.
- Also you can choose your post style.
- If you want to show the author name you can simply select Yes/No from Author Bio option.
- In the same way if you want to show the related post simply select the Related Post option.
- Finally if you want to see your backend result in front end, click on Save button and see the outlook of your work's.

Woocommerce Settings
- Click on Plugins.
- Click on Add New.
- Write the plugins name into search box. Example: Woocommerce.
- Now click on Install Now.

5. Now click on Activate.

6. Click on Let's Go!.

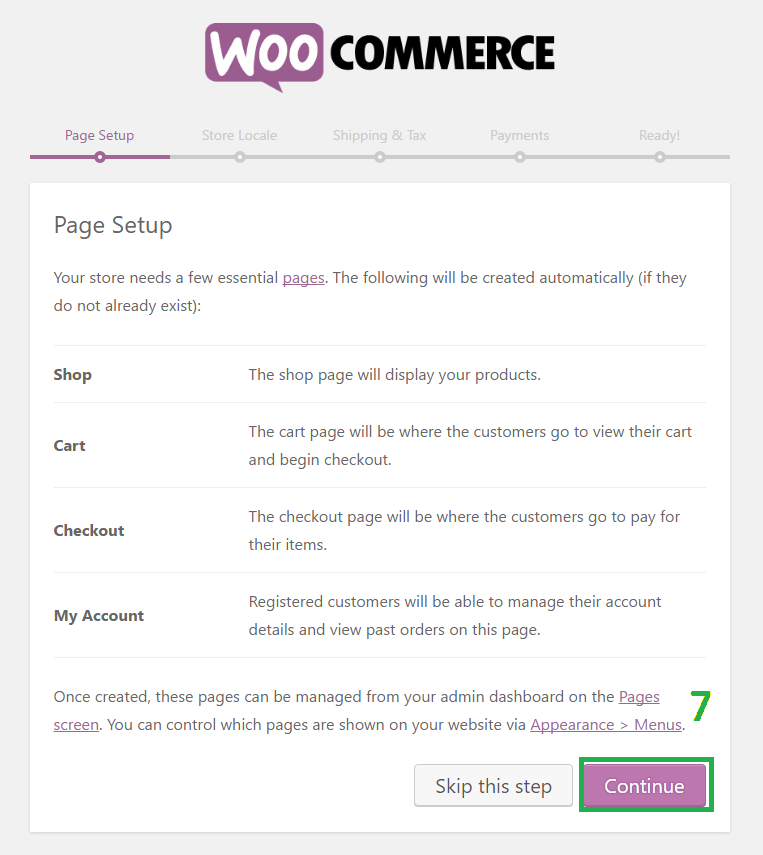
7. Click on Continue.

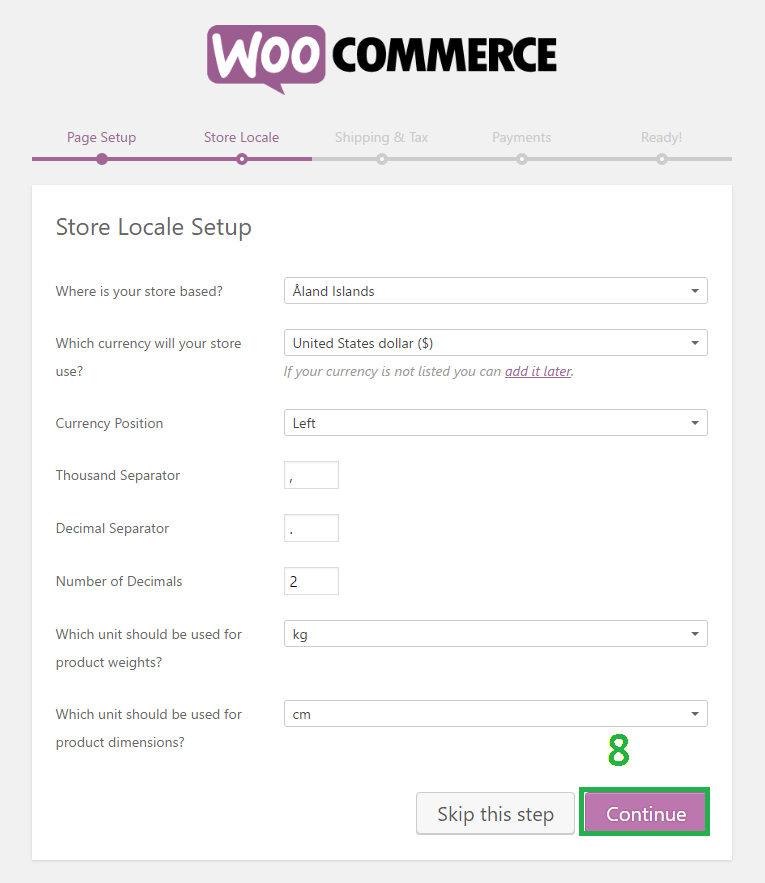
8. Fill your all requirements and click on Continue.

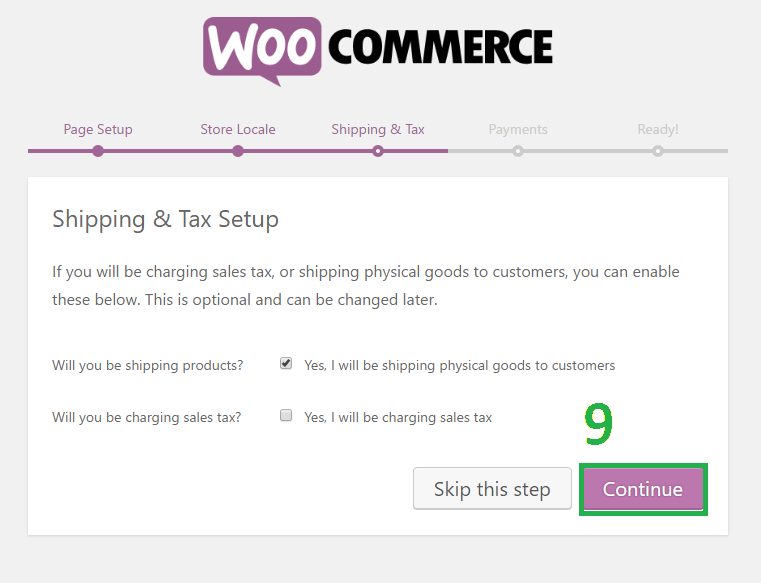
9. Put tick as your demand and click on Continue.

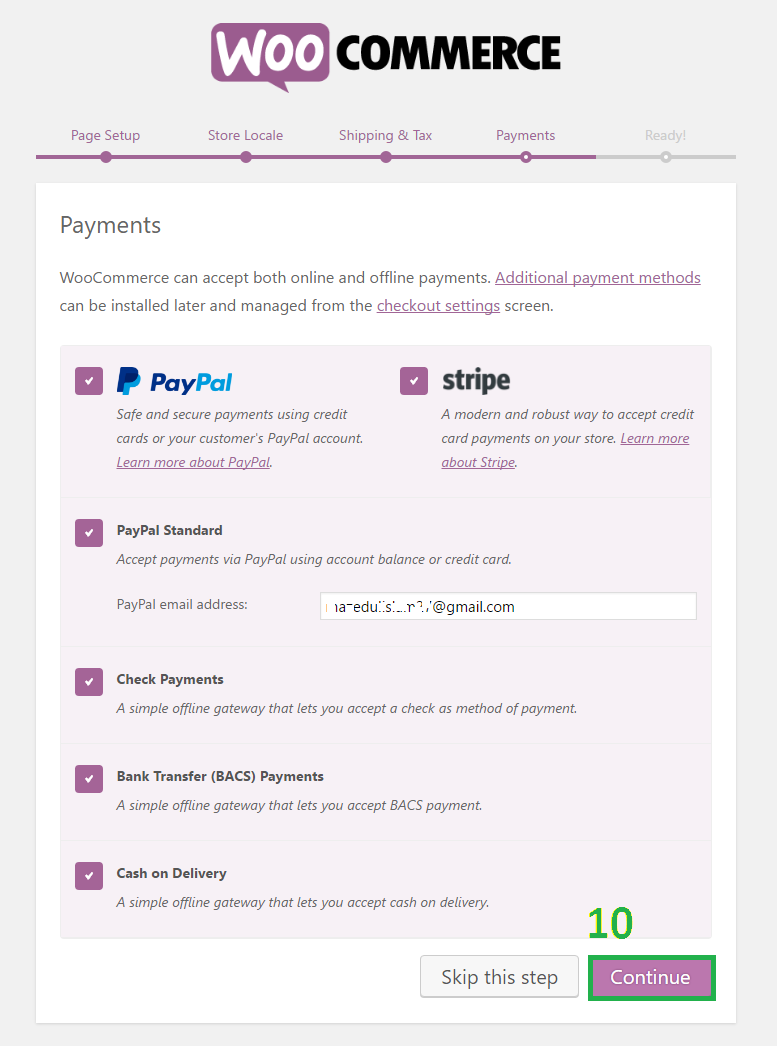
10. Choose your requirements and click on Continue.

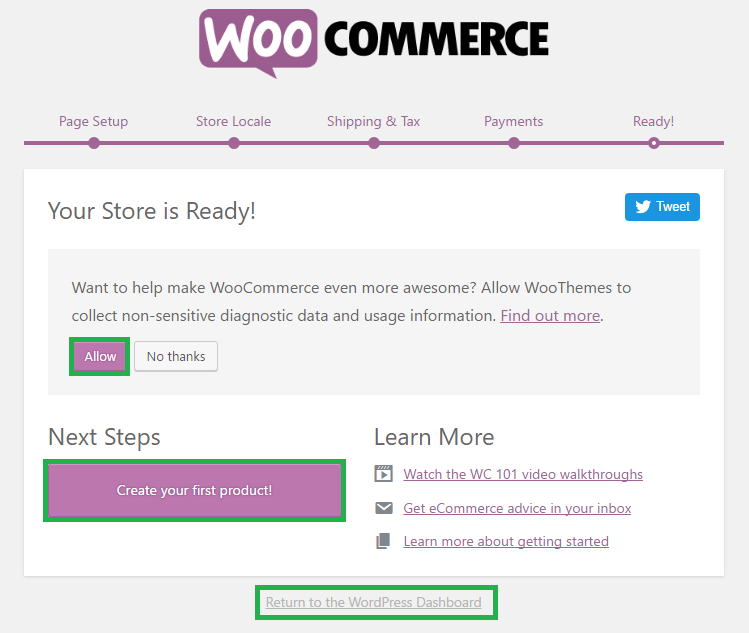
11. Click on Allow to create a woocommerce page or click on Create your first product. Or click on Return to the WordPress Dashboard to create your page from Dashboard.

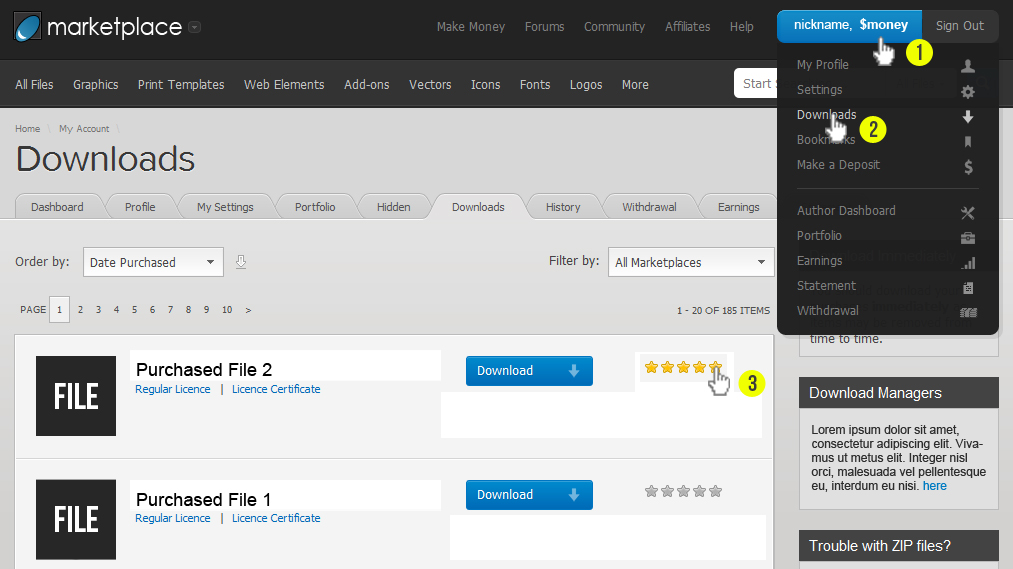
Rating

Support
- Skype: codex.coder
- Support Team: support@codexcoder.com