To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions here:download link
To use Pakghor, you must be running WordPress 5.5.1 or higher. We have tested it with Mac, Windows and Linux. It has been tested on Chrome, Firefox, Safari, Opera, Internet Explorer 10+
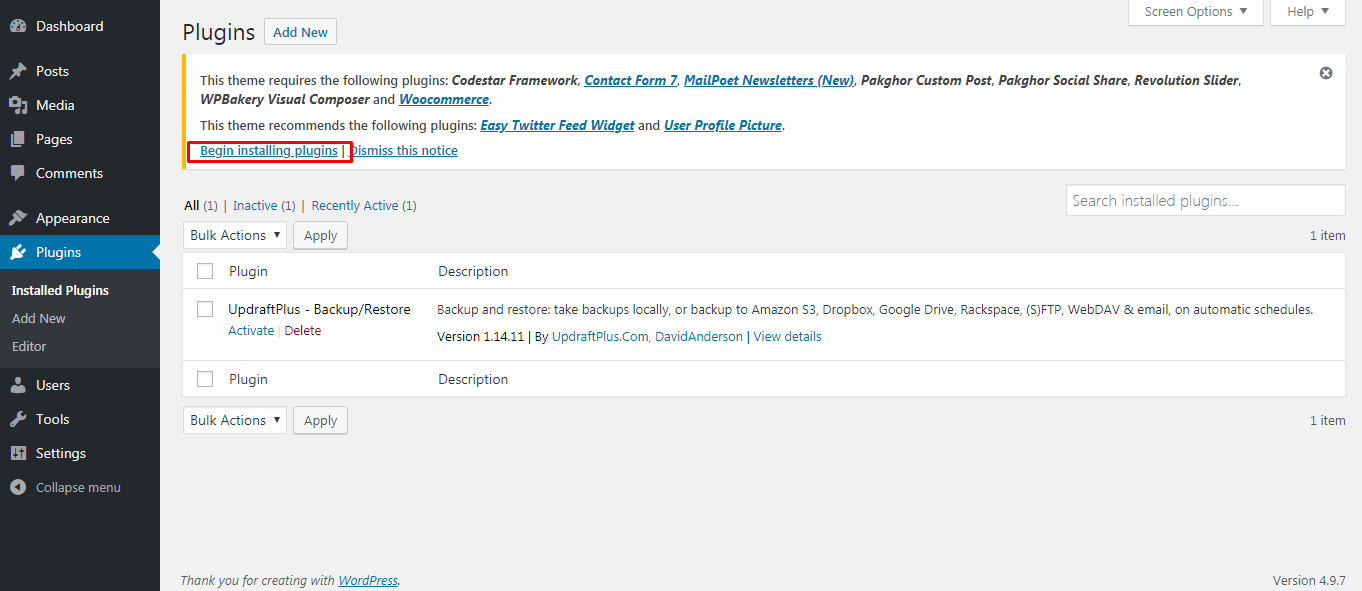
Download the dream-builder.zip file from CodexCoder and unzip it. In this zip file you have everything you need:
The main theme zip file you need to upload to your WordPress in order to install Pakghor (see below). In this zip you will find the theme itself. NOTE: Do not unzip this file. Do not upload the entire pakghor.zip file you get from ThemeForest, upload ONLY -Term_theme.zip













You can set header social icon, background color, Searcg form, Add to cart icon, Address, Phone etc.

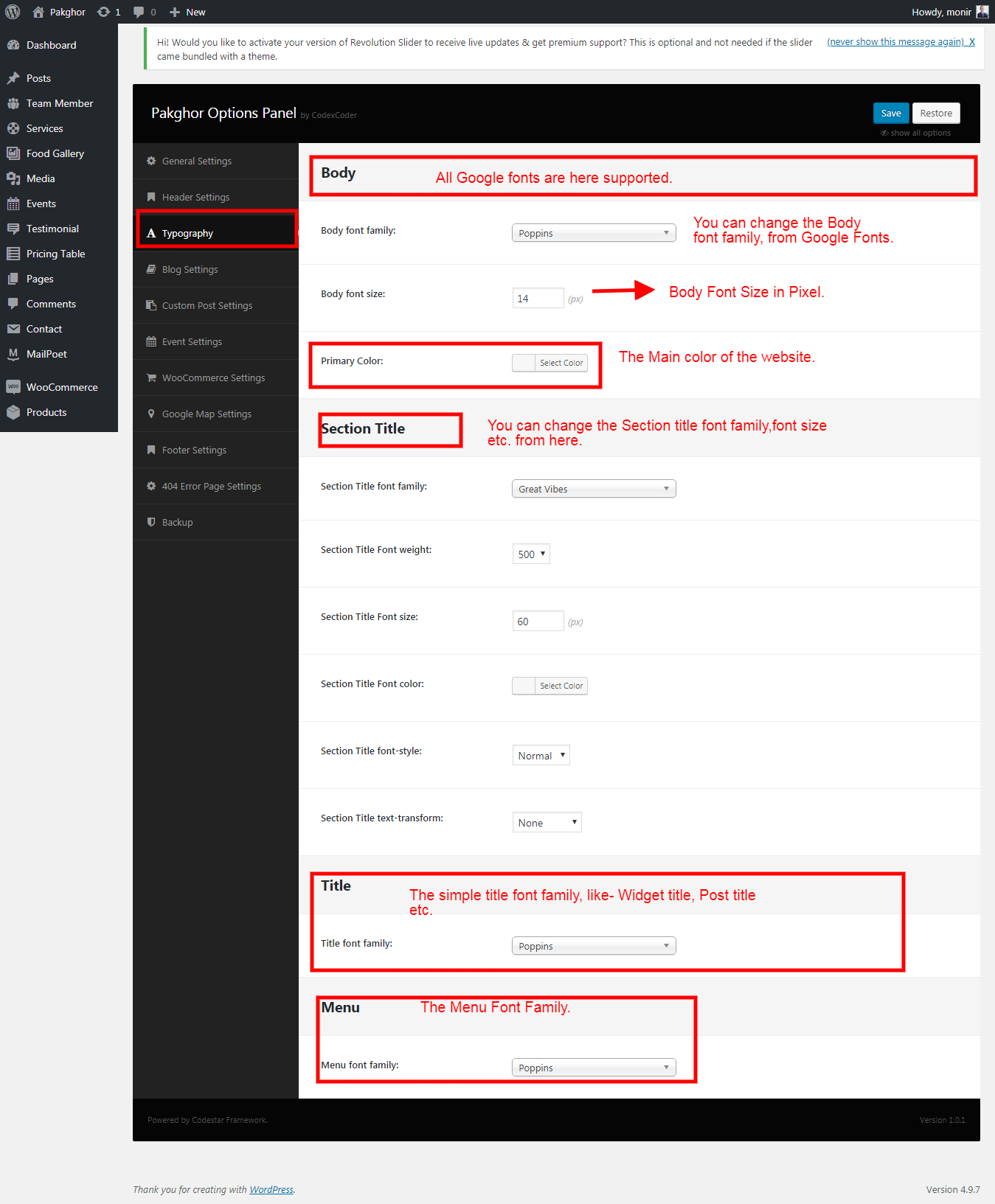
From here you can change your theme font size color and family

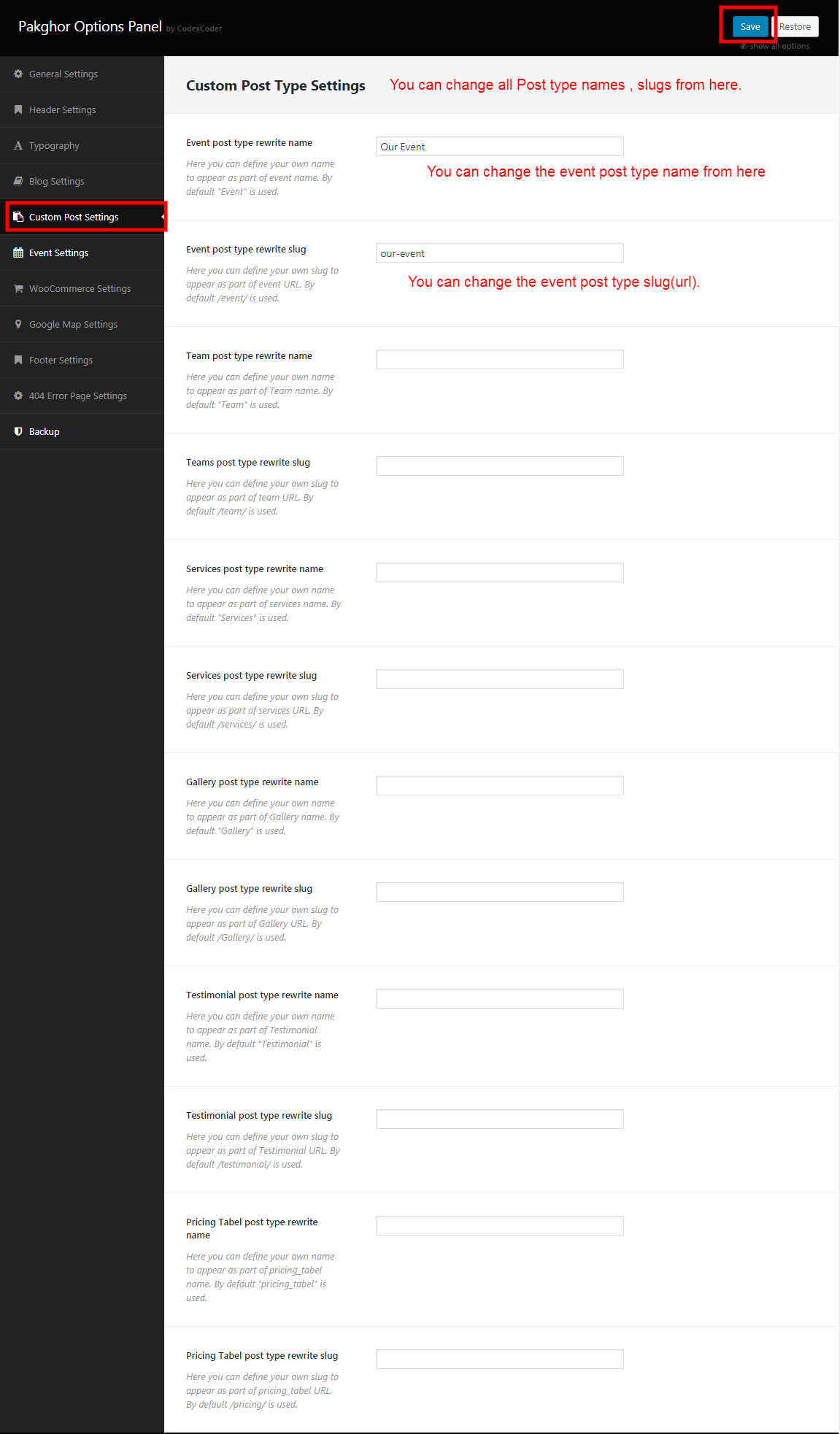
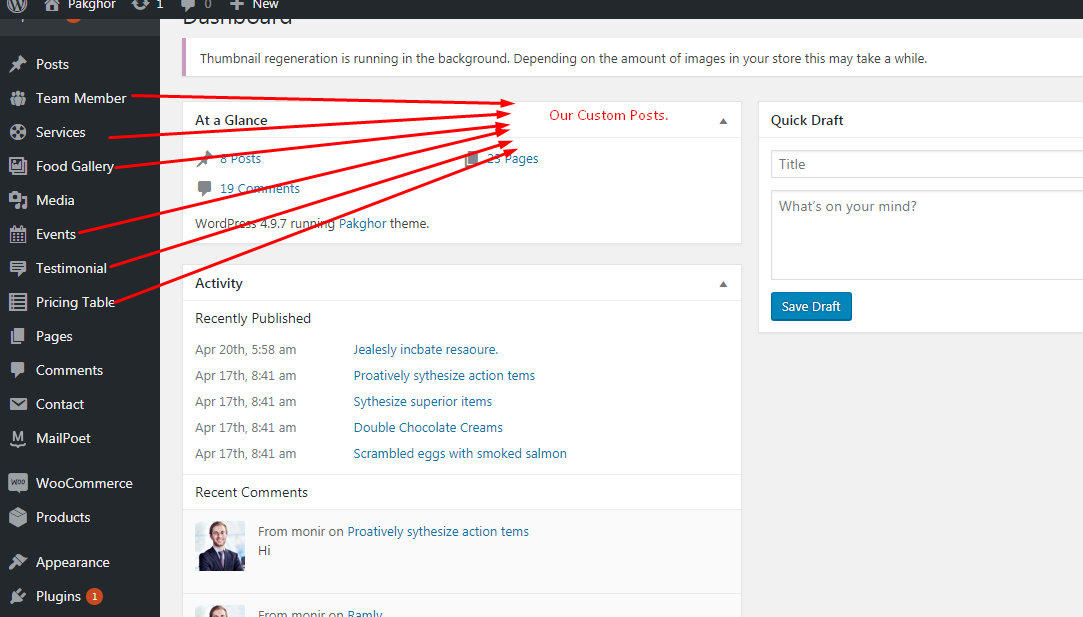
From here you can change all custom posts' name, and slug(url).
The Custom posts- Team, Event, Gallery, Pricing table, Service,Testimonial.



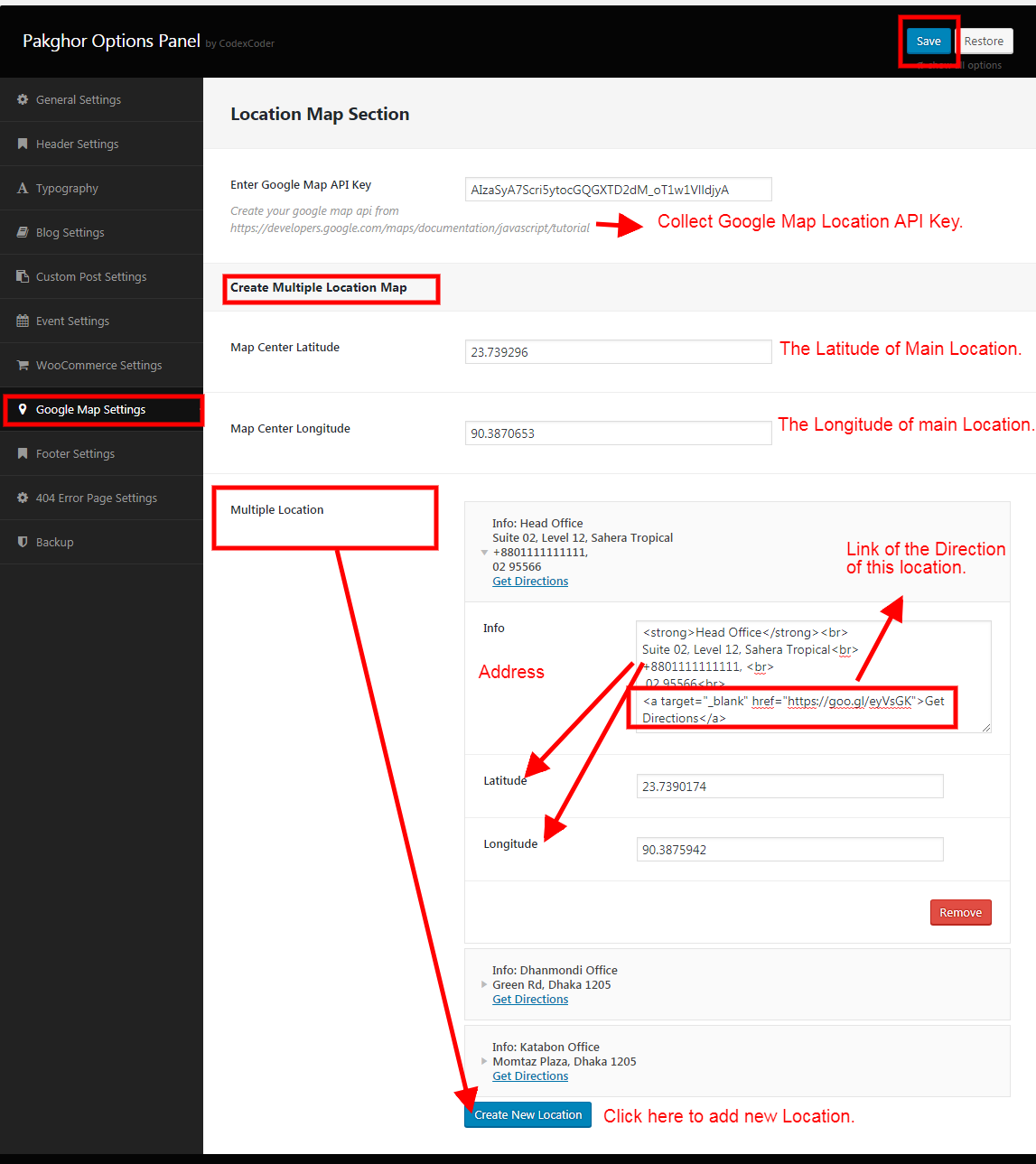
You can give here Google Map API Key.
Here you can insert Mutiple Location on Google map.

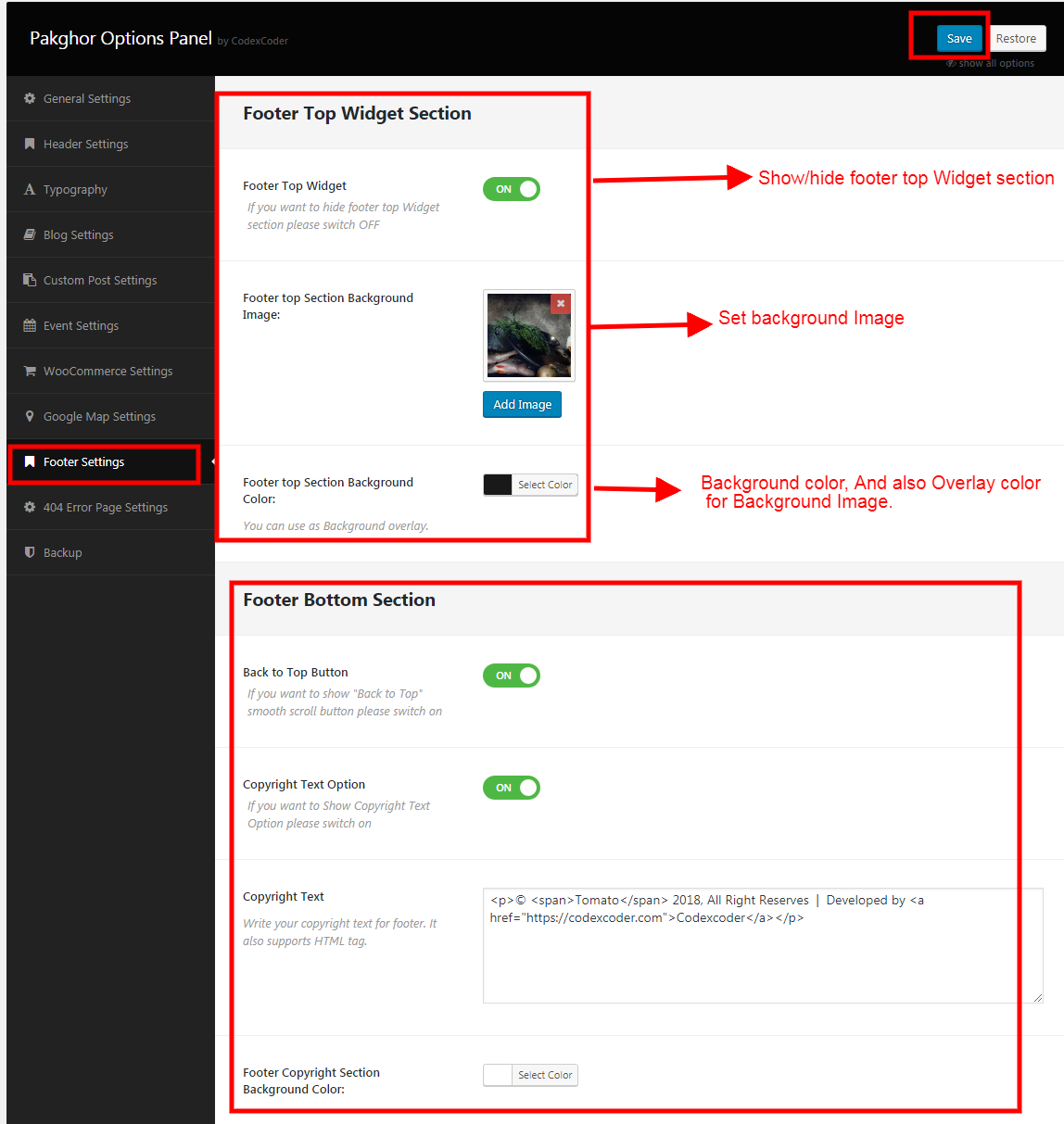
From here you can set your theme Footer top and bottom.

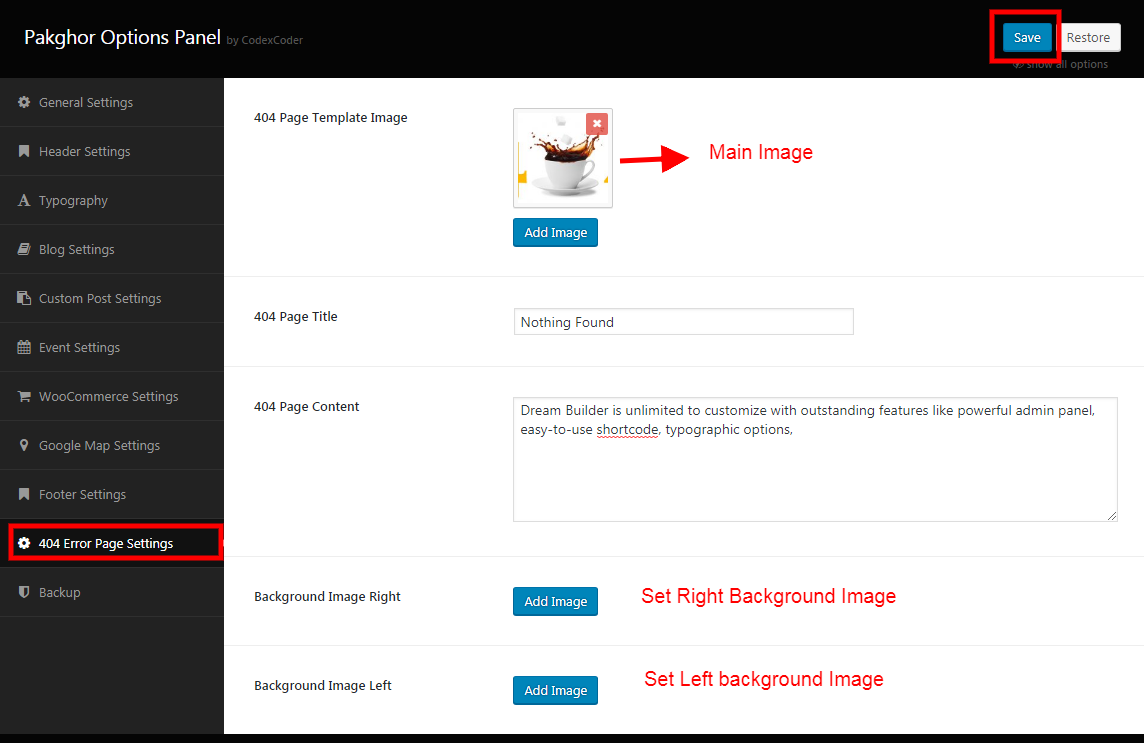
From here you can customize your 404 error page settings.

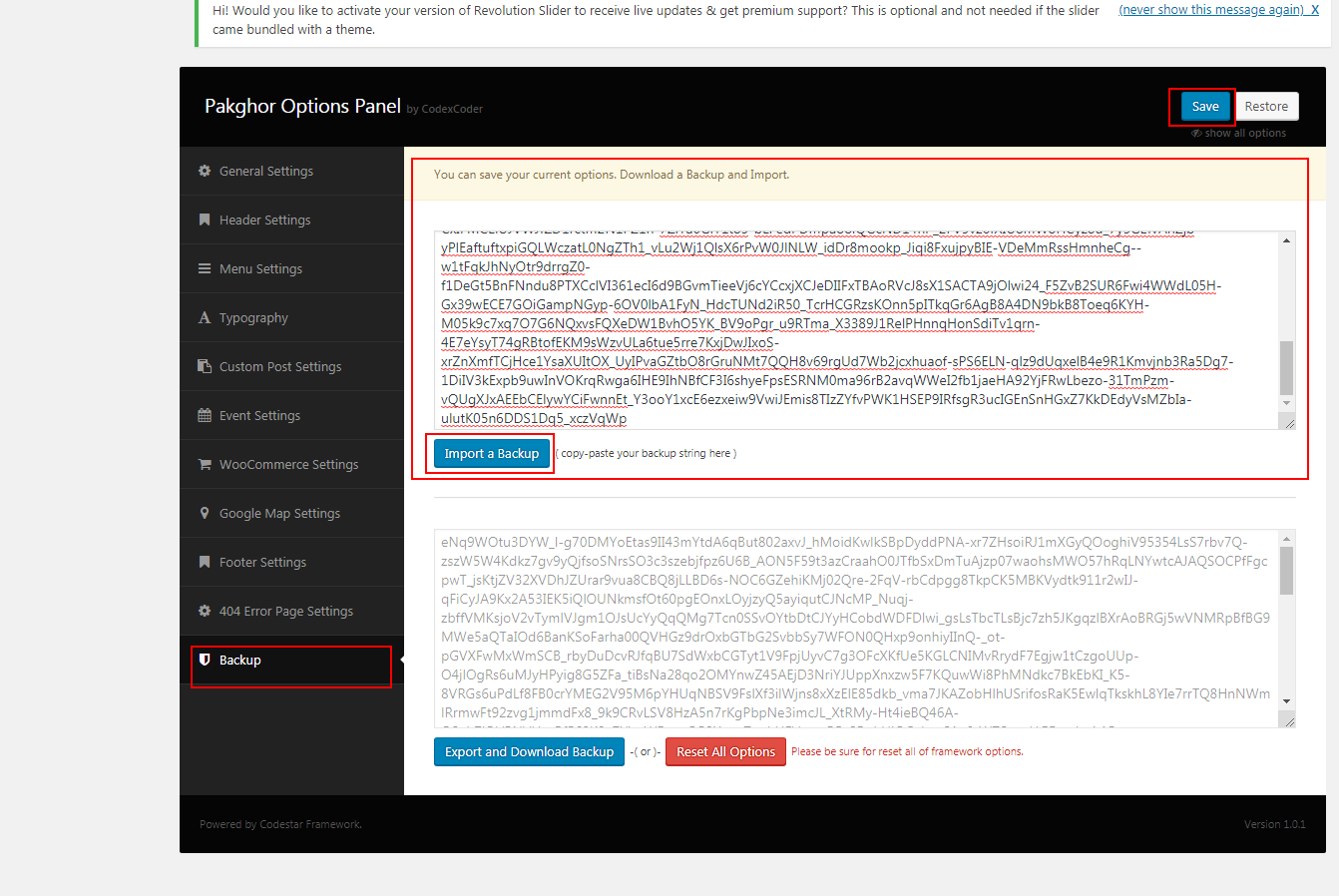
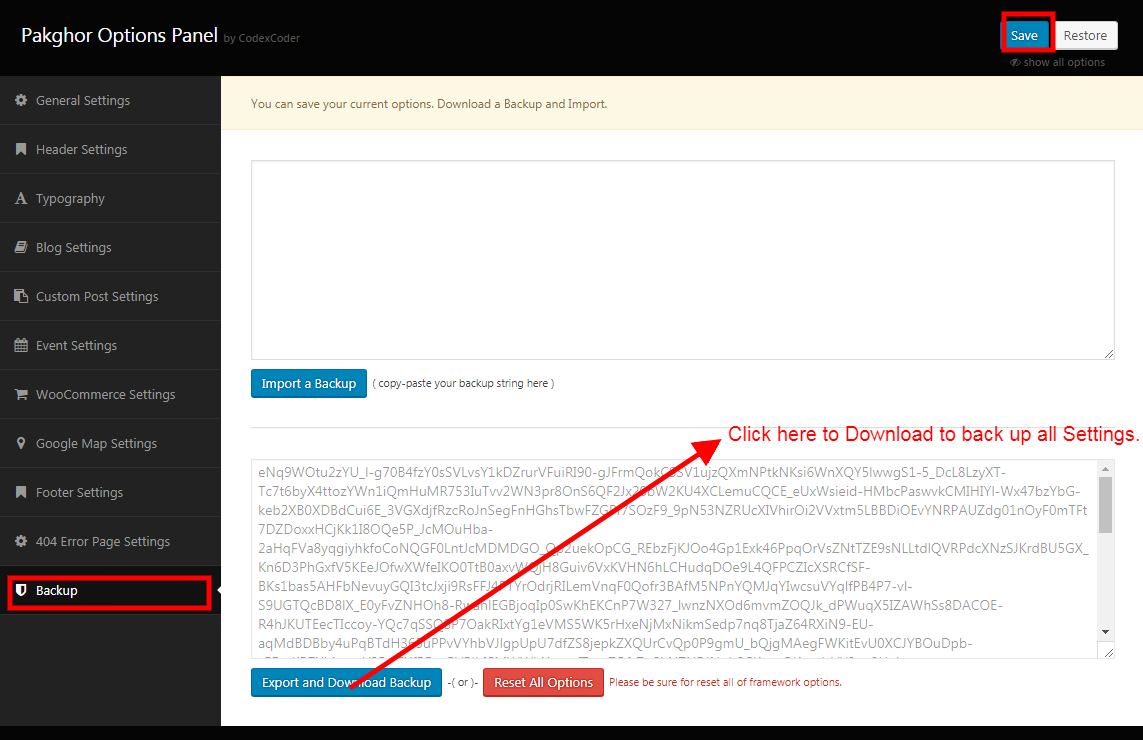
From here you can take a full back up of your all Settings.

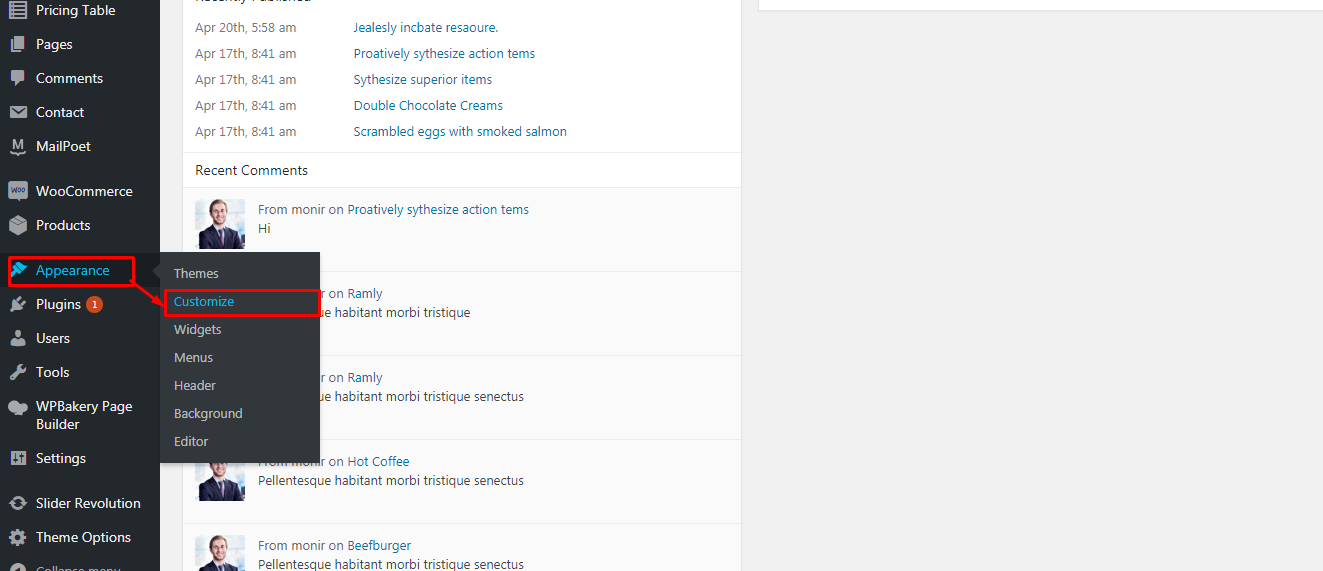
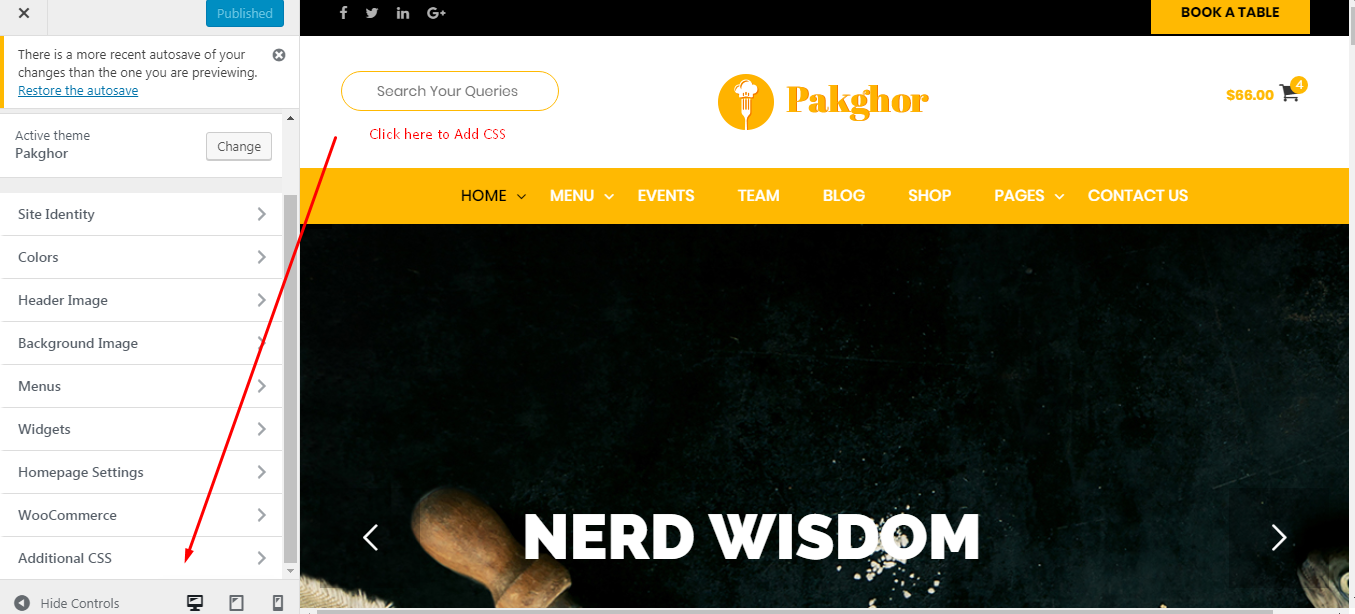
Go to Dashboard -> Appreance -> Customize


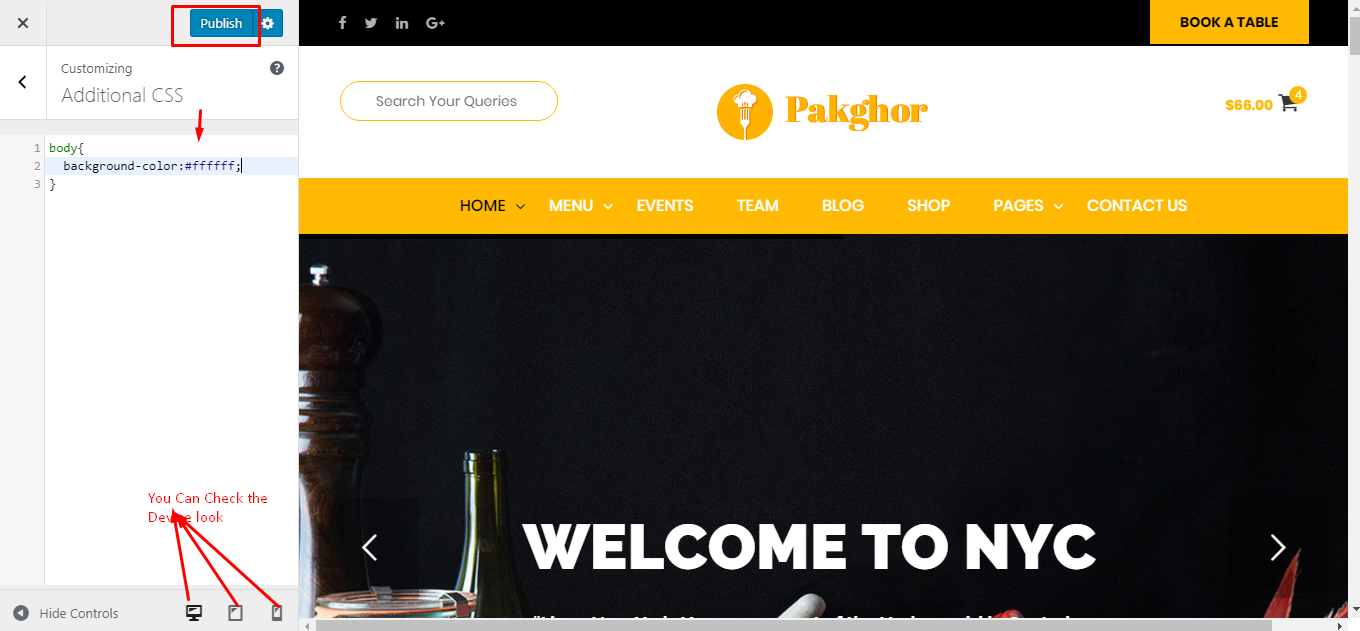
You can add custom css from here





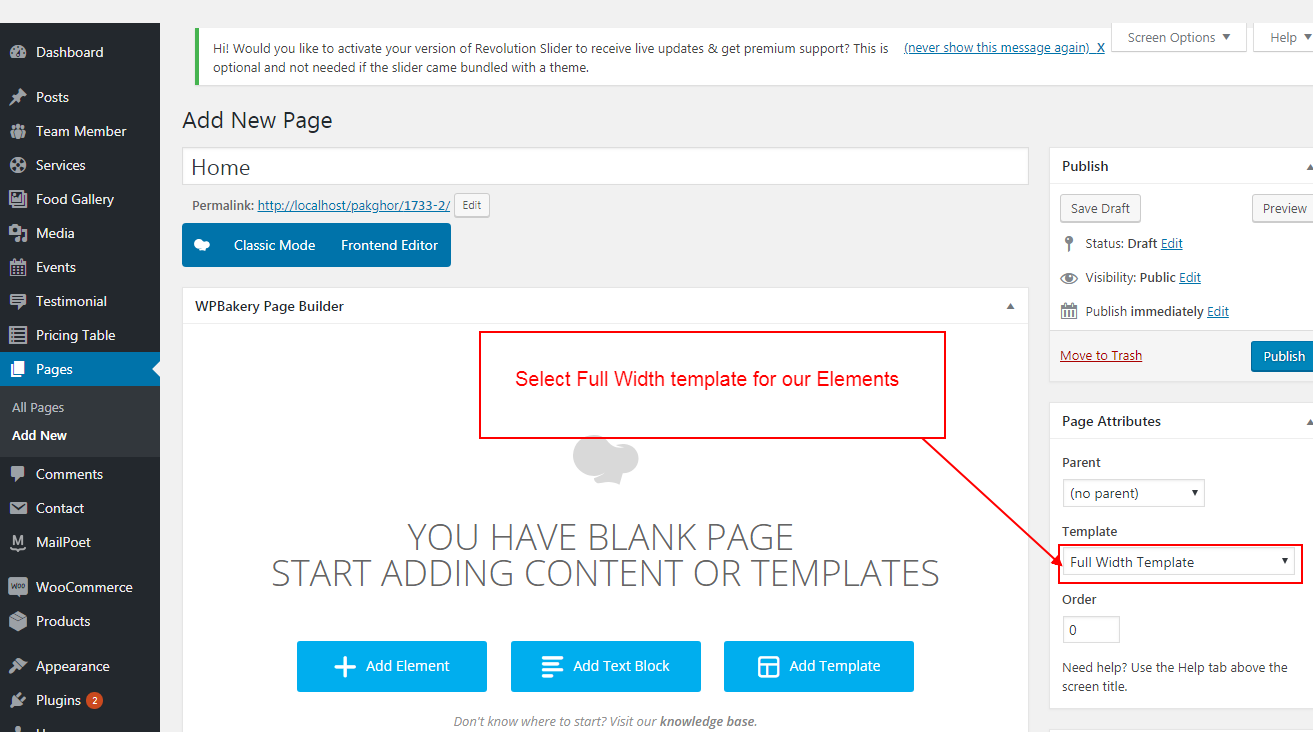
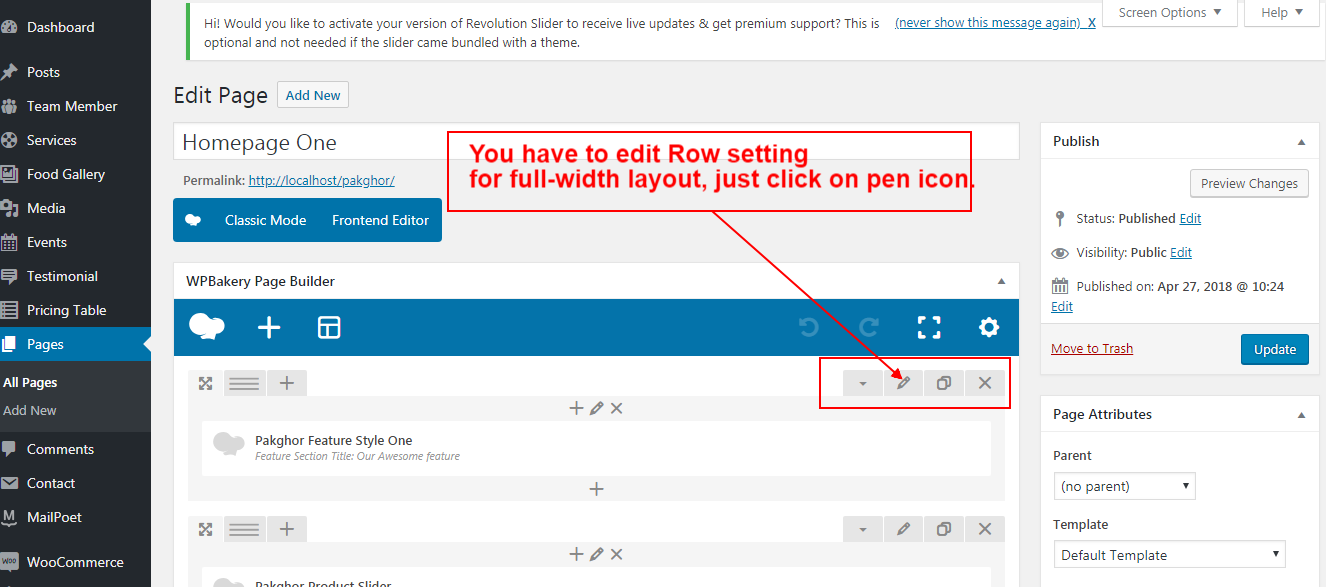
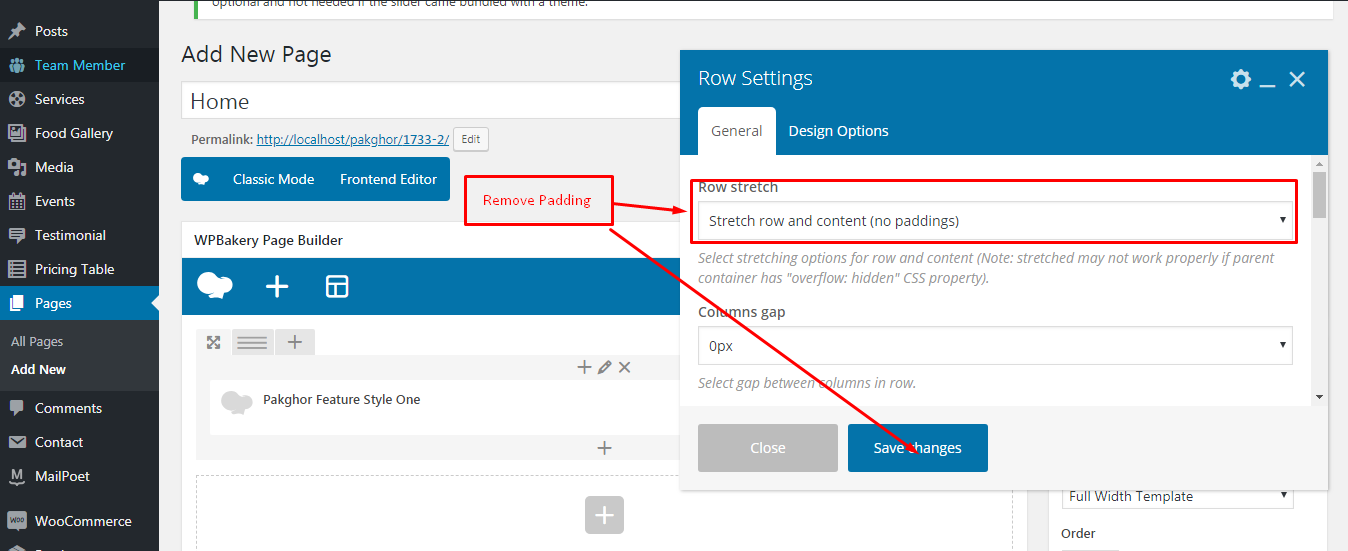
To setup homepage firstly you have to go pages → Add new.
Than click Visual Page Builder button and go to Pakghor Elements for Shortcodes




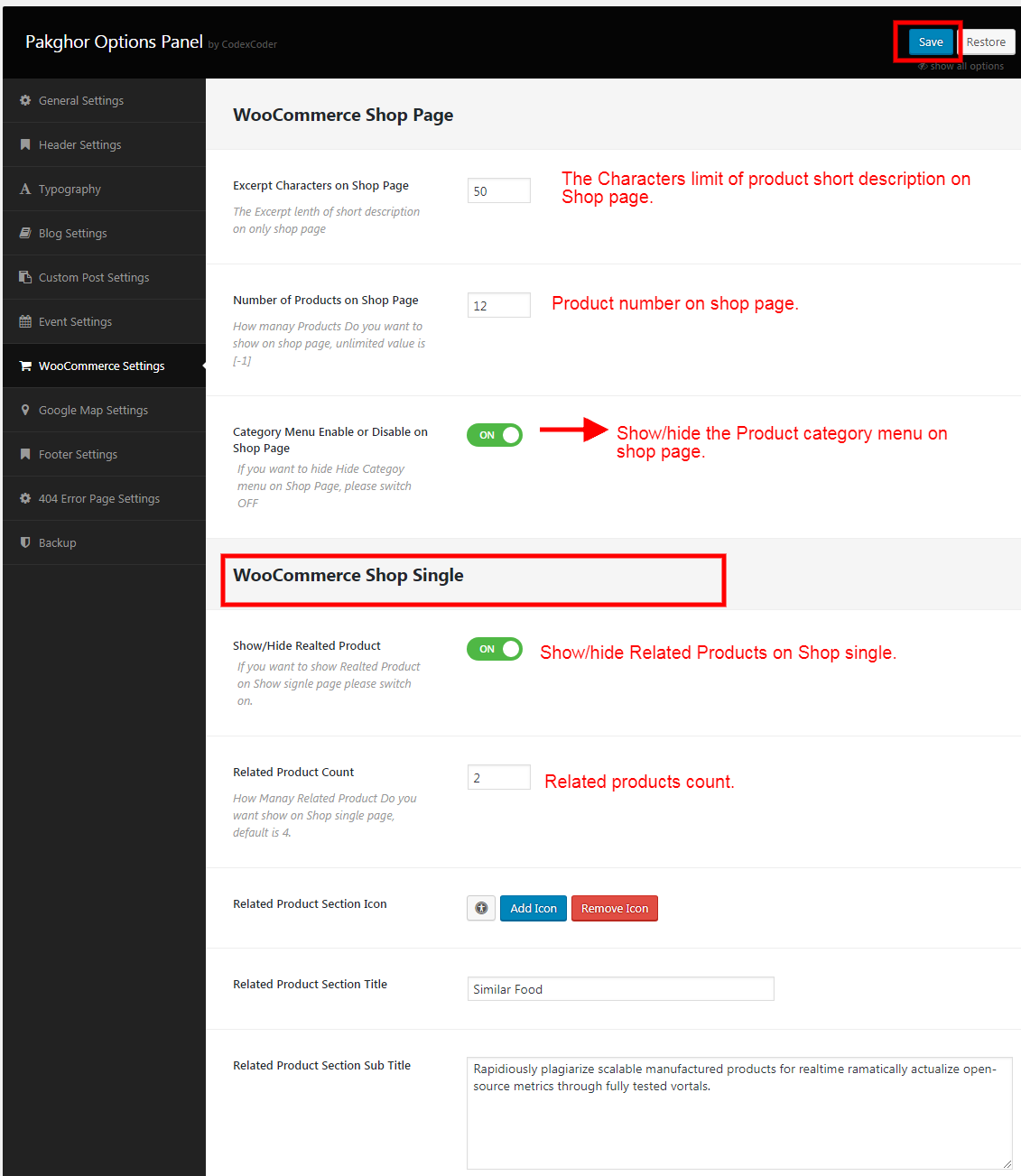
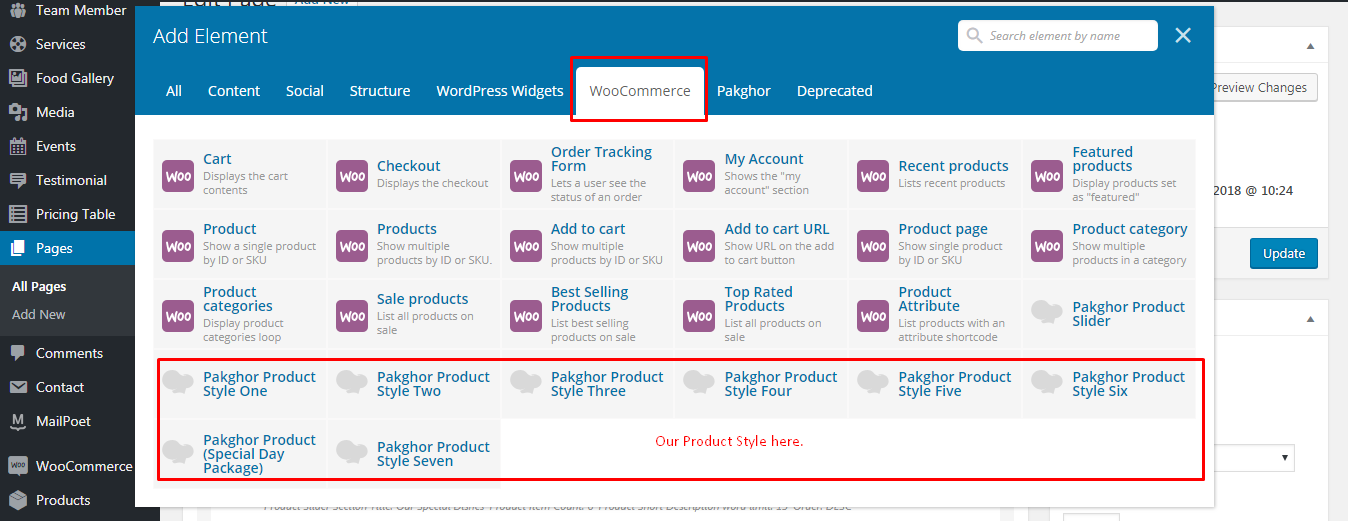
To setup Product style you have to go pages → Add new.
Than click Visual Page Builder button and go to WooCommerce Elements for Shortcodes

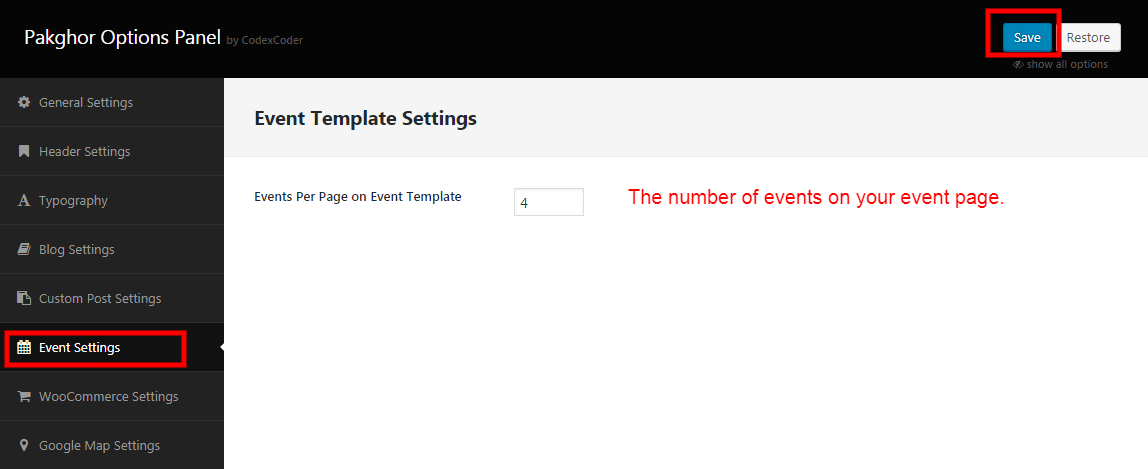
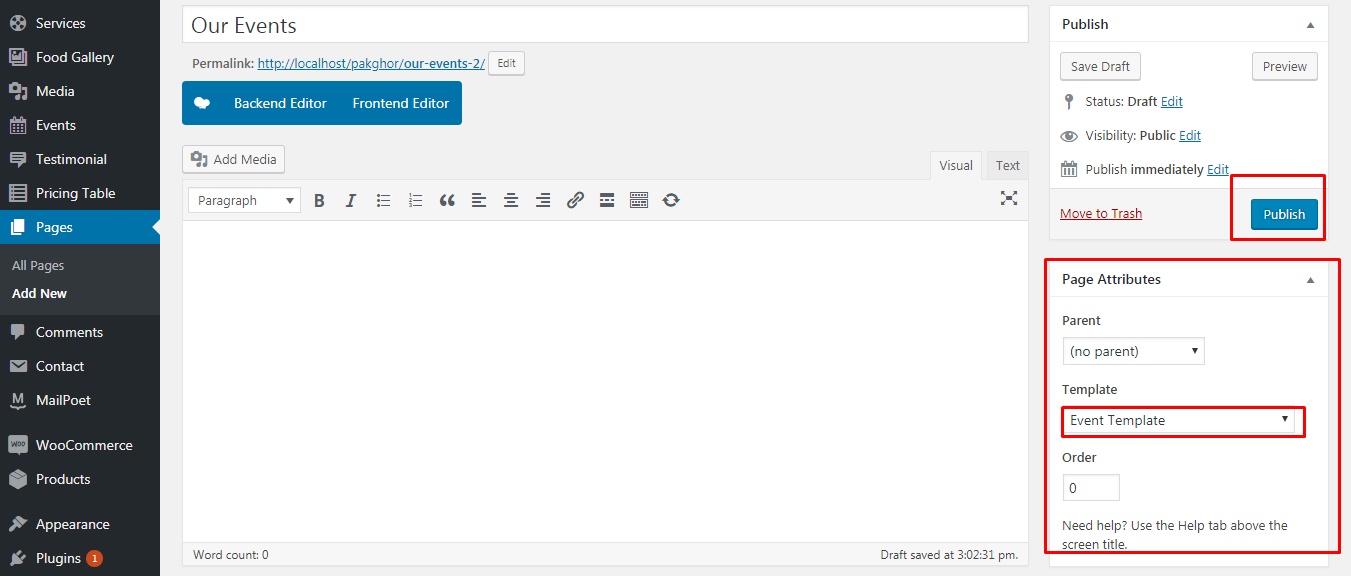
To add event template have to go pages → Add new.
From right side (Page Attributes) select Event Template

The Custom Posts: Event, Team Memeber, Pricing Table, Food Gallery, Testimonial, Services

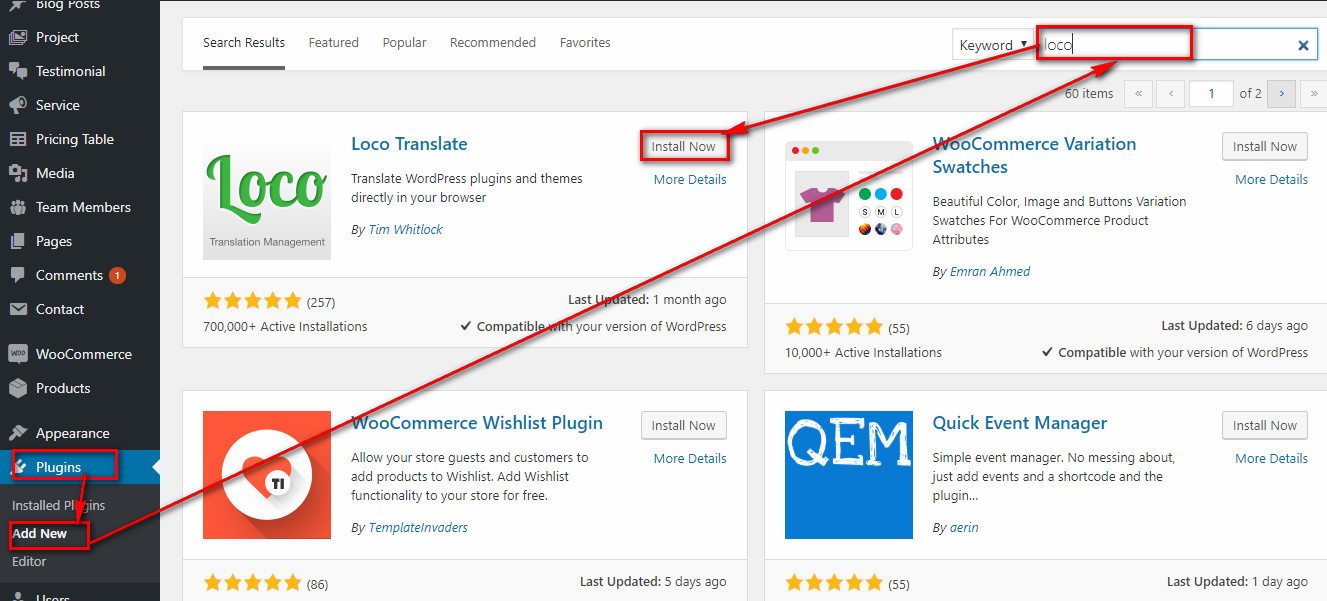
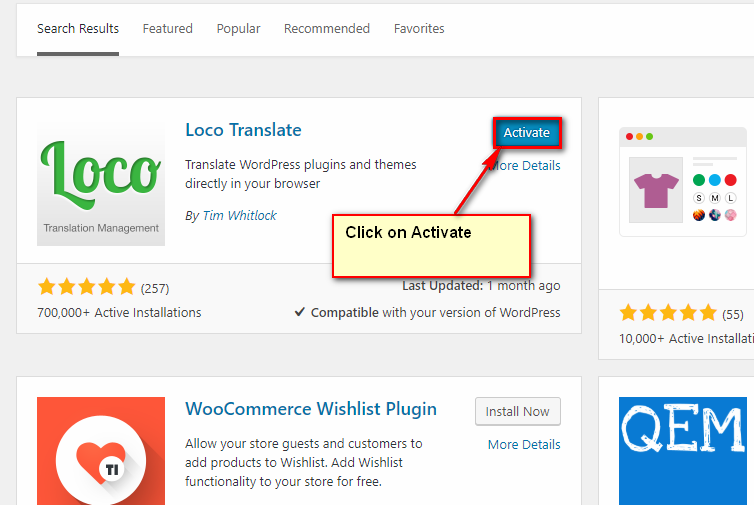
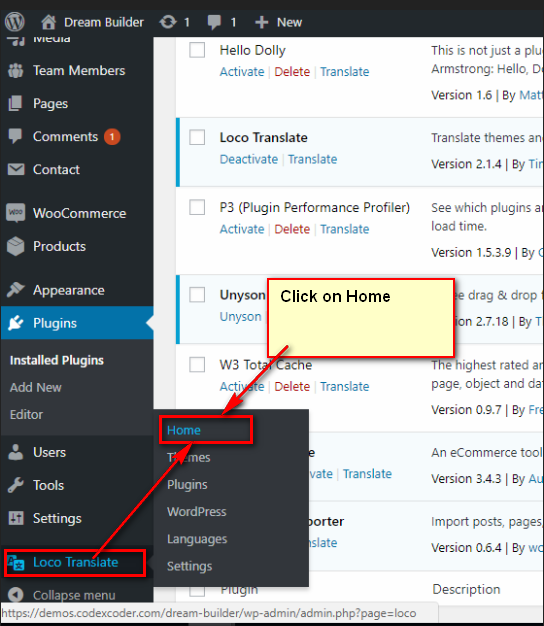
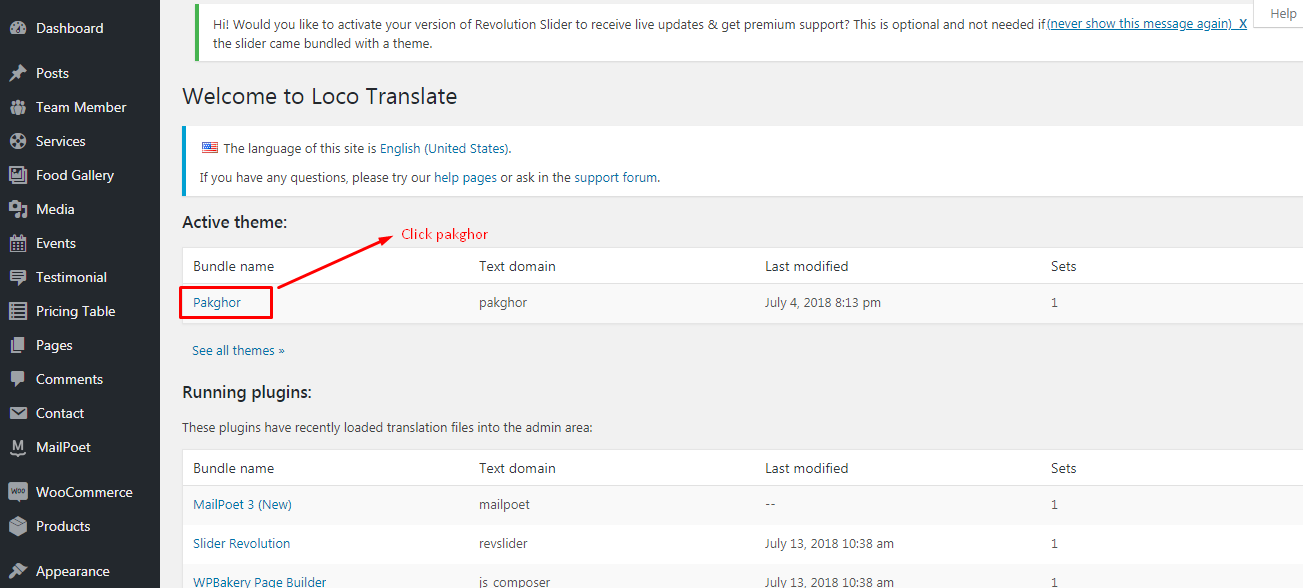
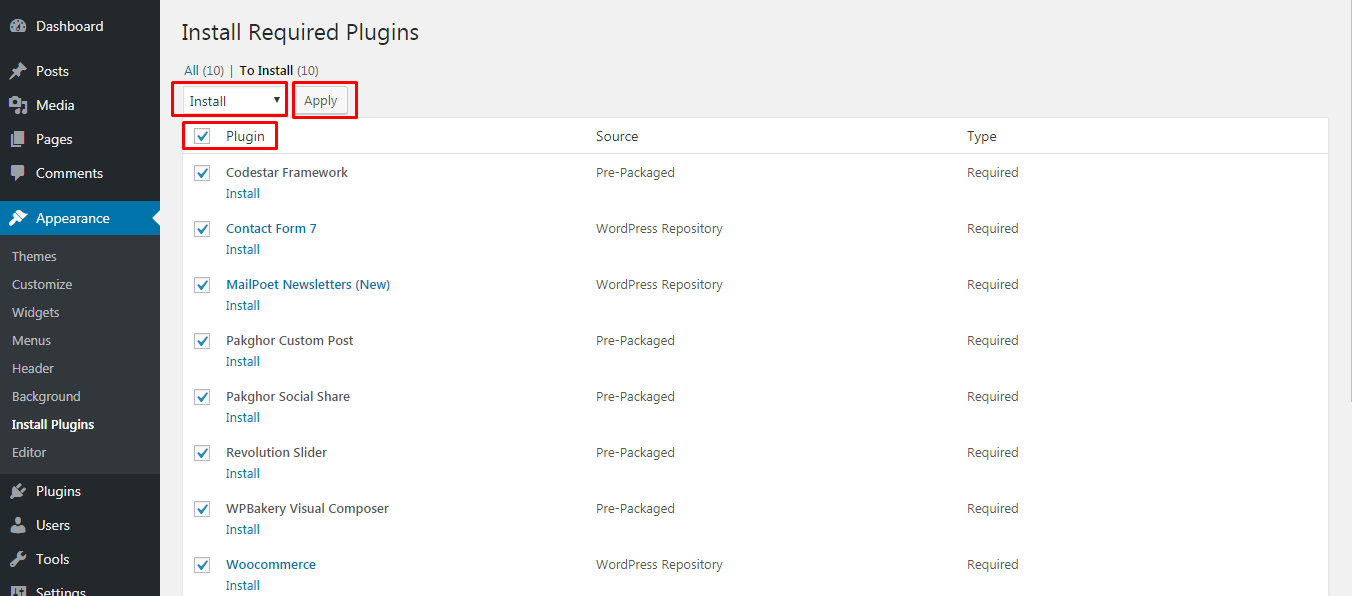
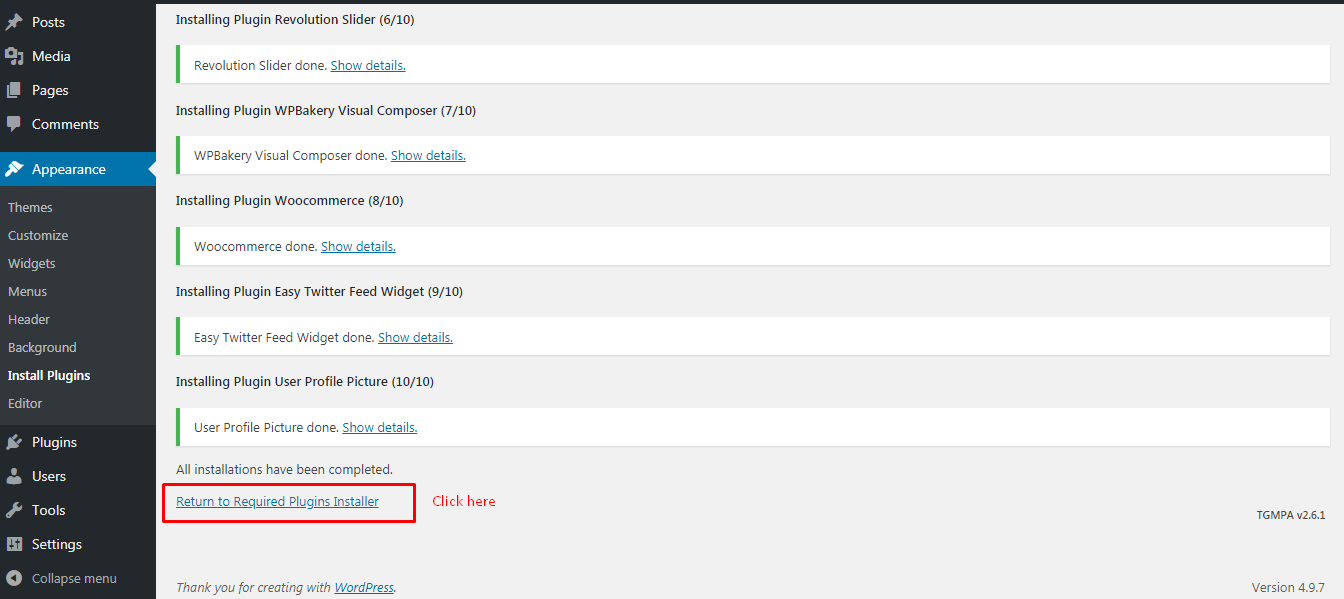
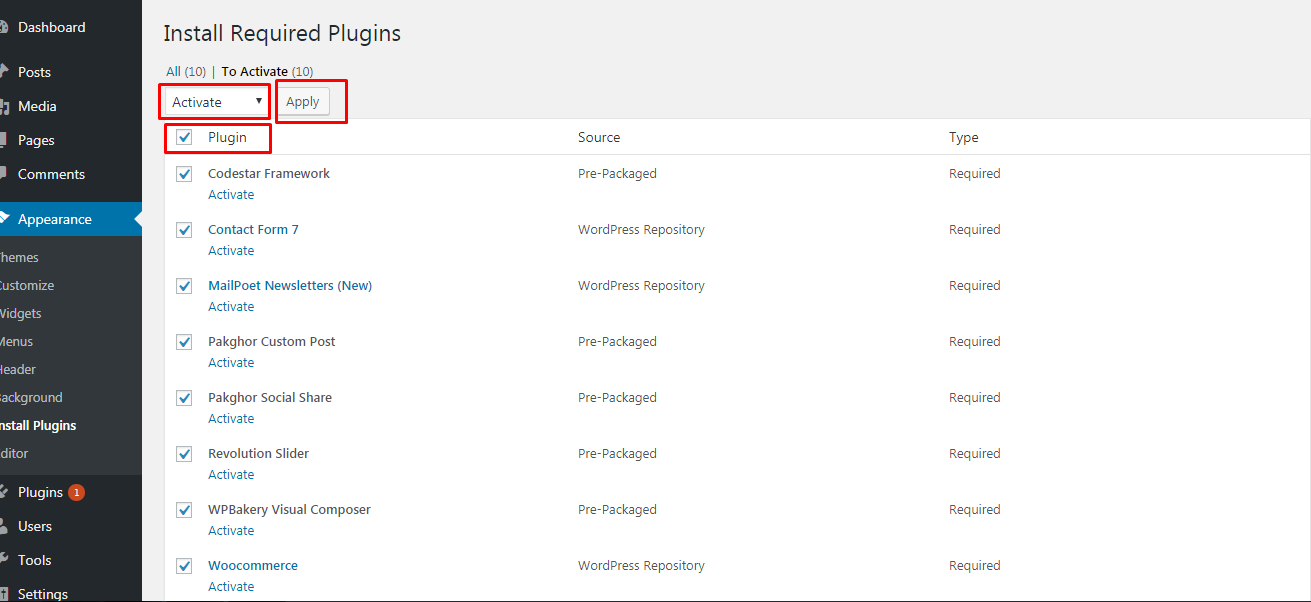
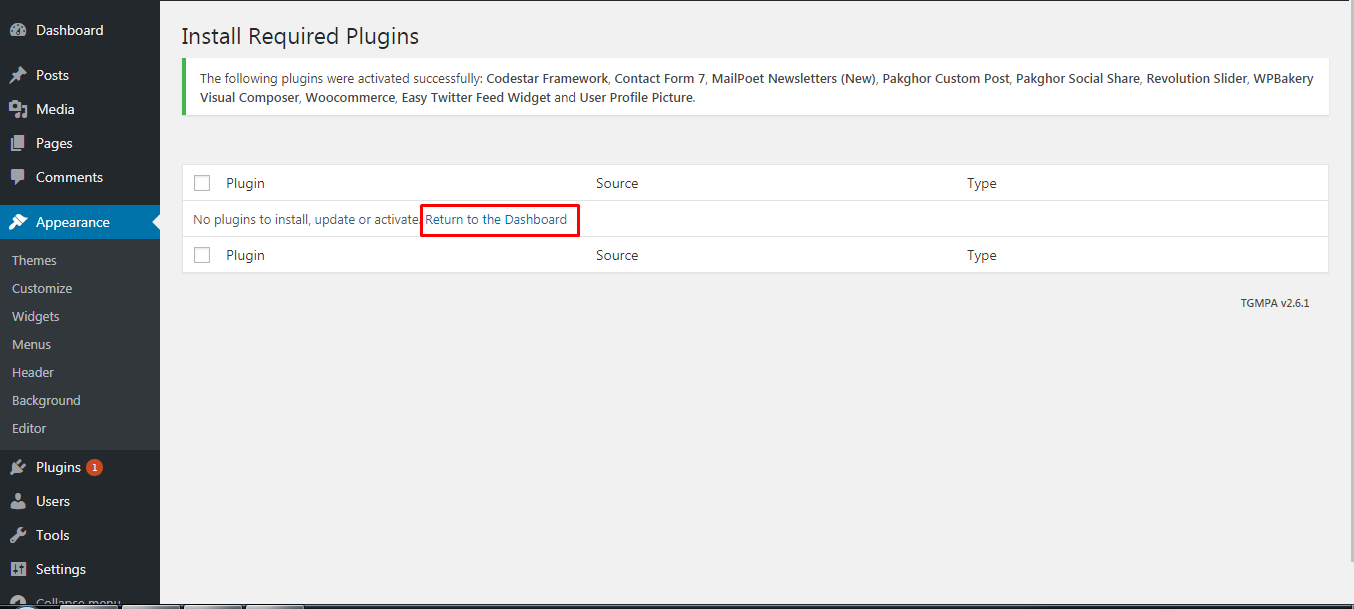
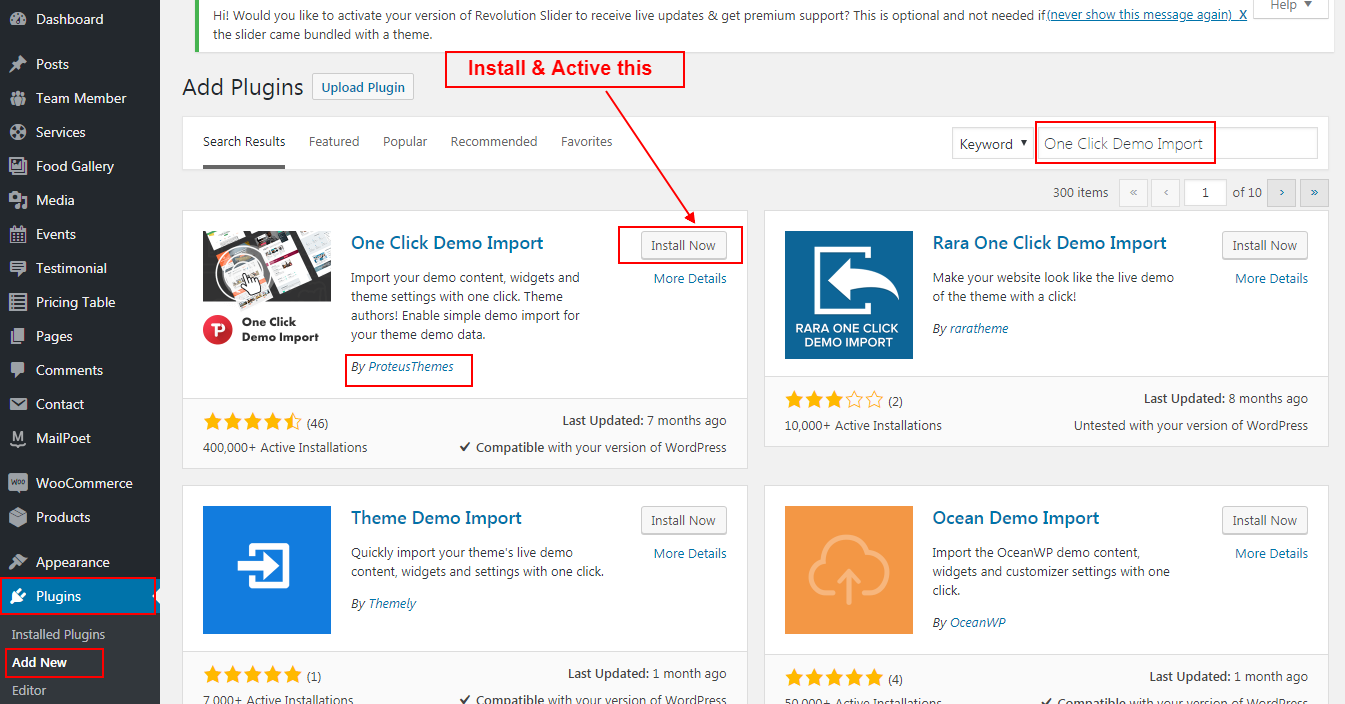
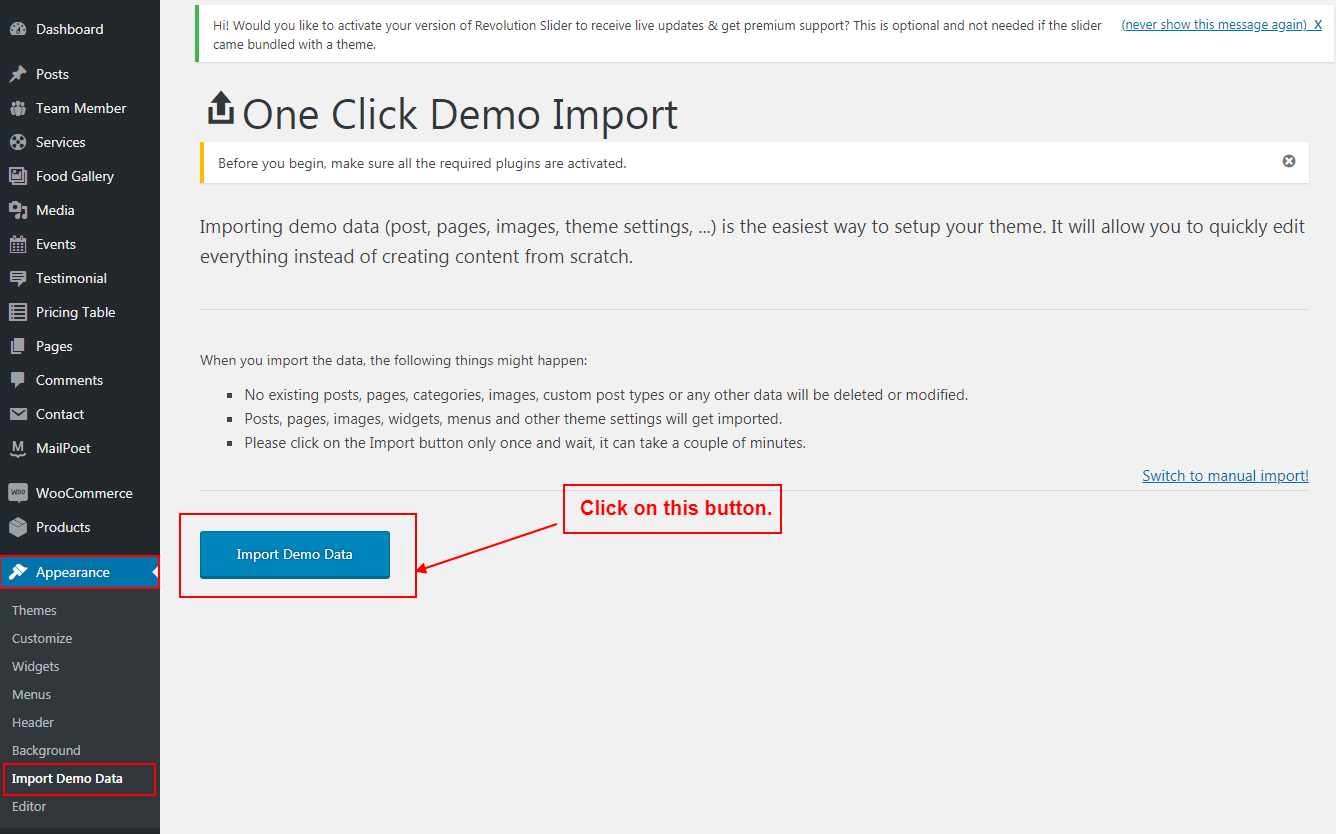
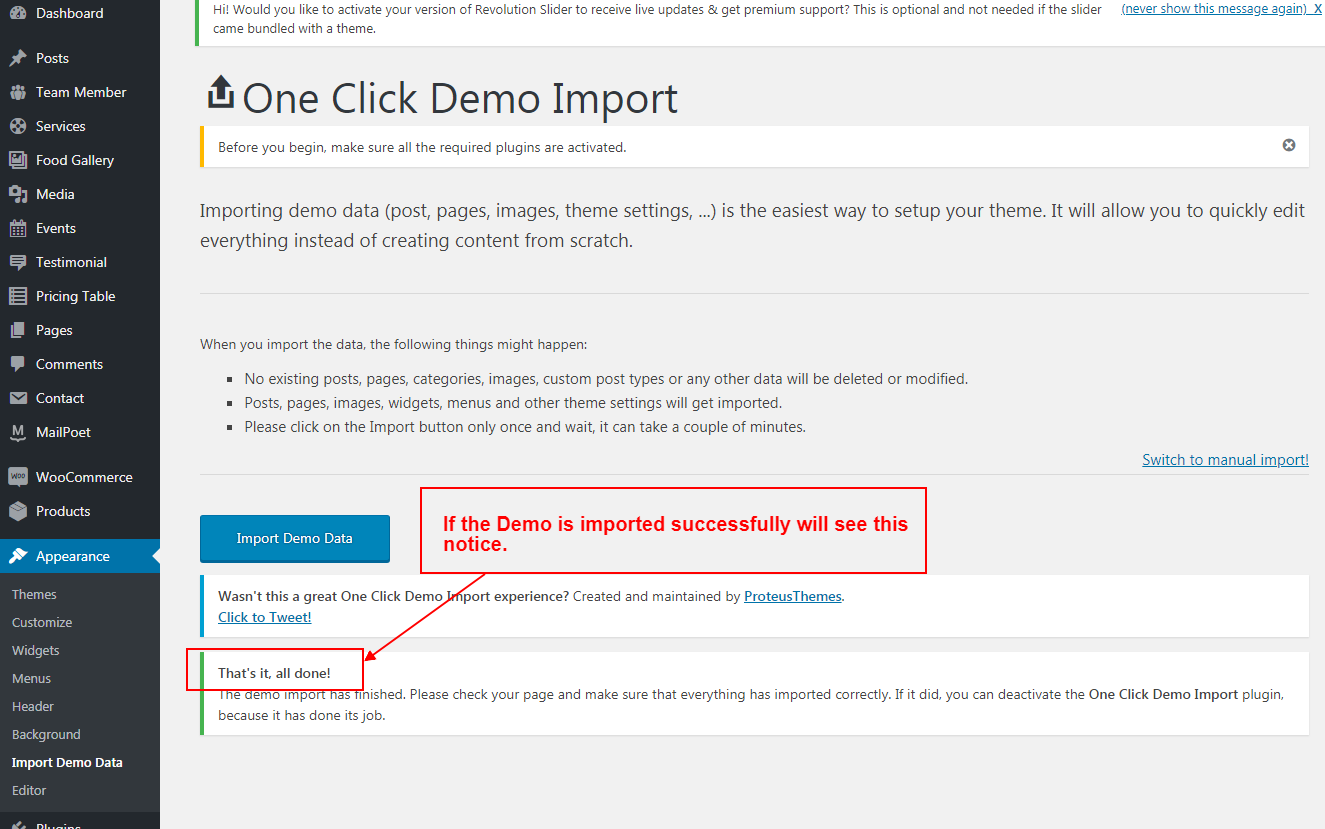
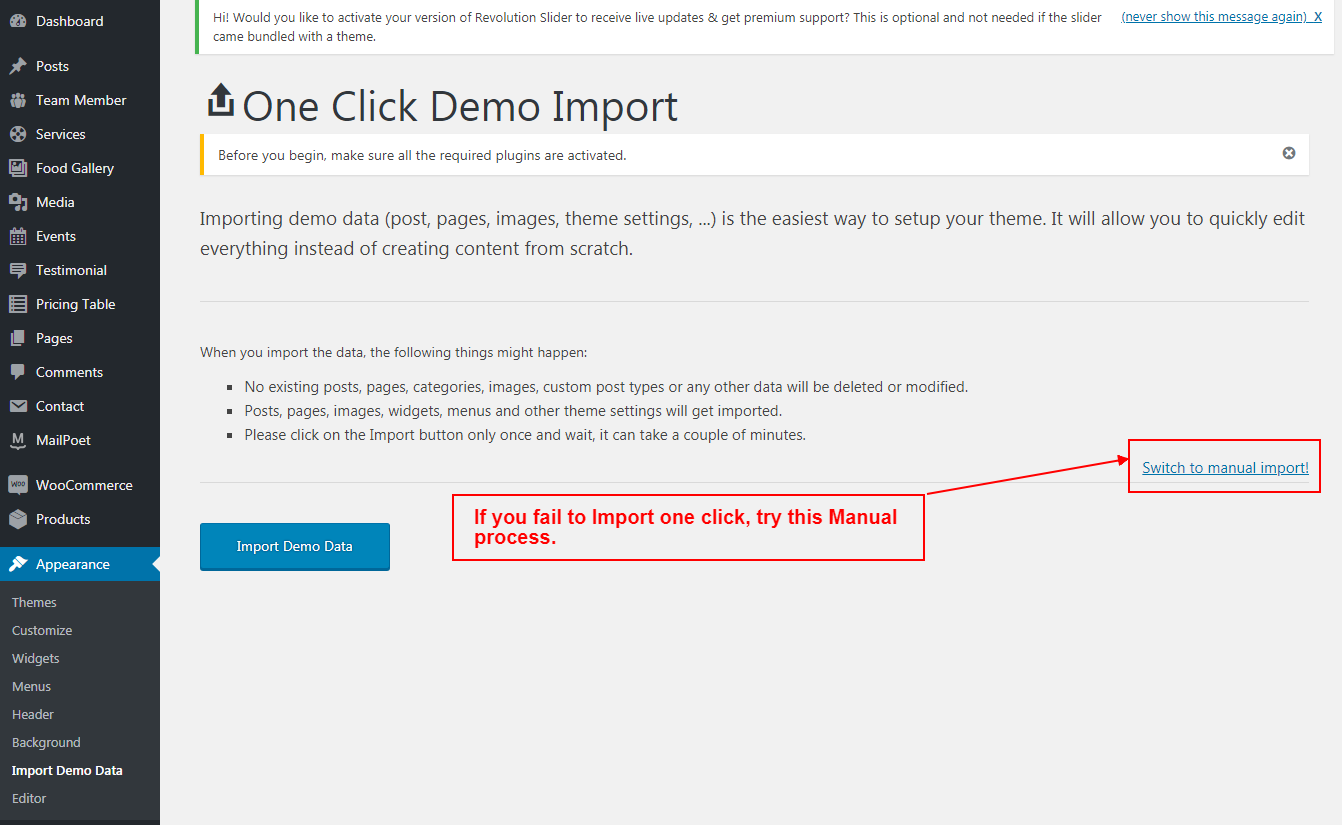
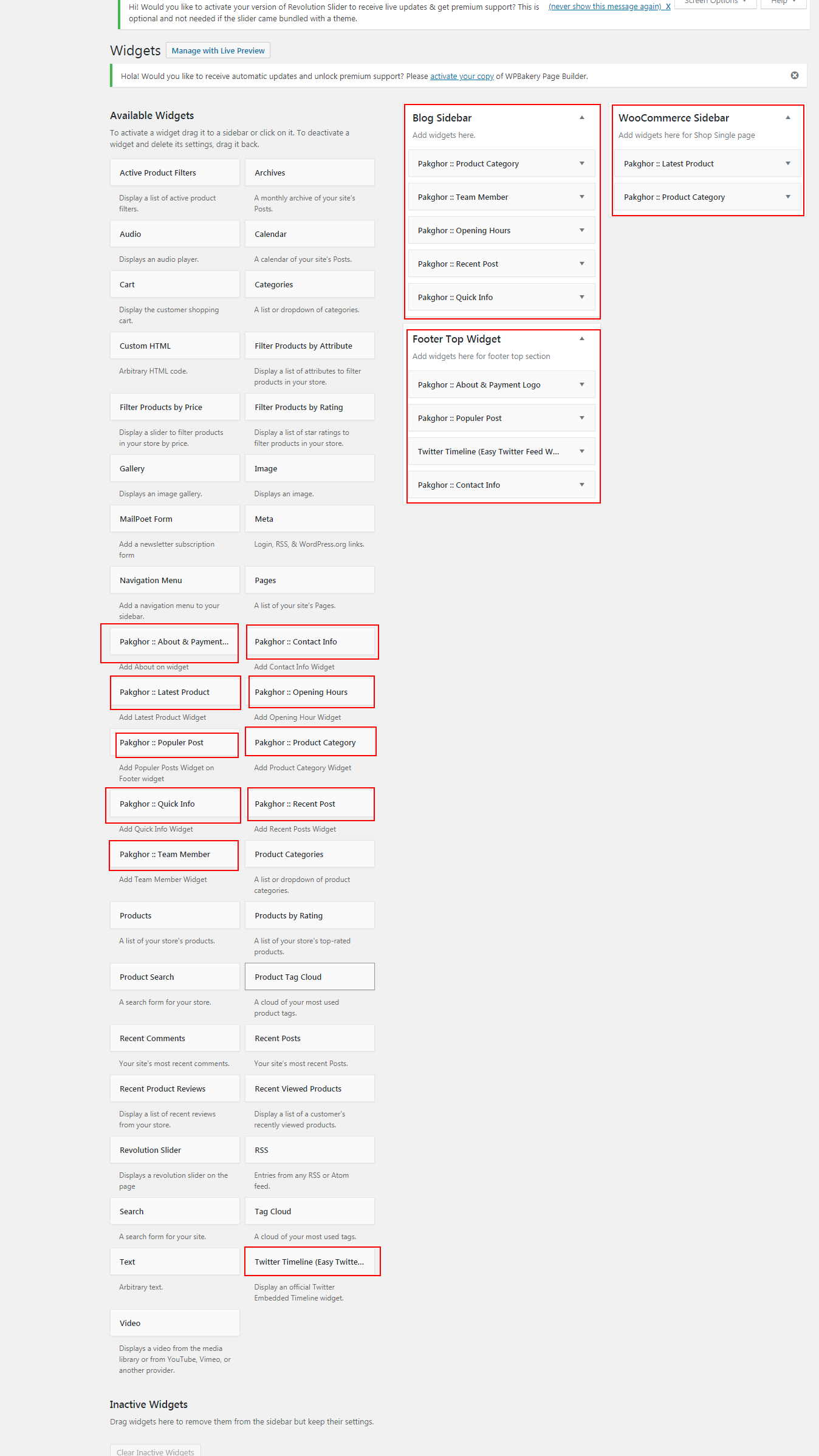
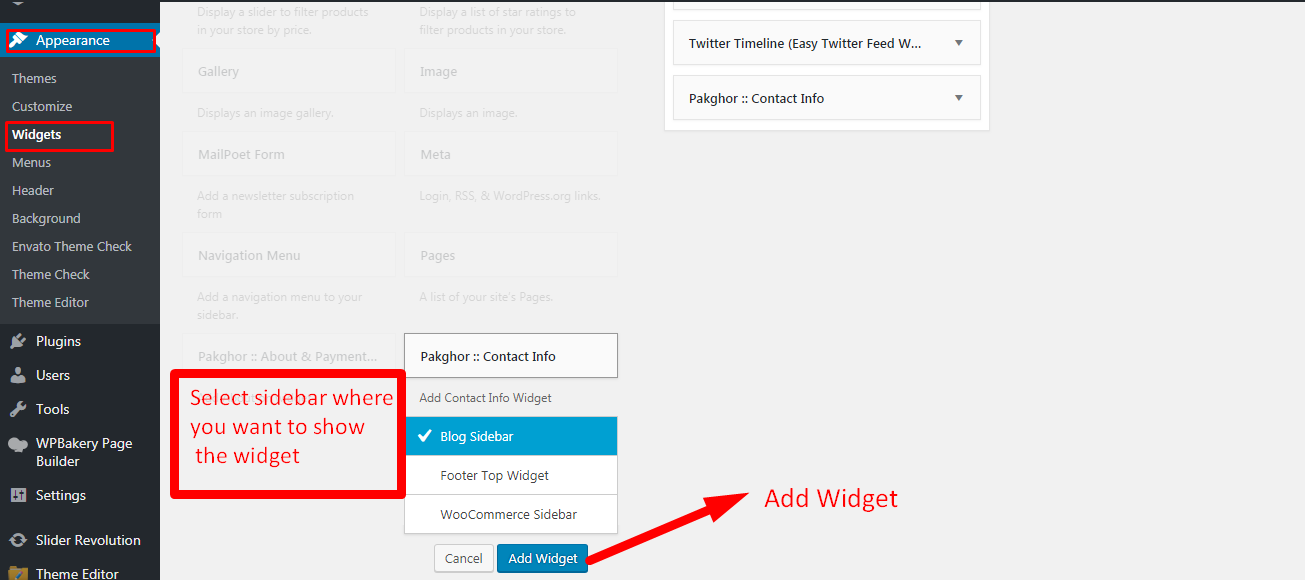
Please see the screenshots below and do as those.