Thank you so much for purchase our Alliance WordPress theme. Feel Free to contact with us for any issue. You can write us here: support
@codexcoder.com
Alliance
A Beautiful, Professional Protfolio clean, modern, user friendly, fast-loading, customizable, flexible, and functional WordPress theme.
- By: CodexCoder
- Email: suuport@codexcoder.com
A Beautiful, Professional Portfolio clean, modern, user friendly, fast-loading, customizable, flexible, and functional WordPress theme. It uses the best clean SEO practices, overall it is fast, simple, and easy to use. We offer a strong support and friendly help 24/7.
Before you start playing around with this Premium Theme, let's check what you've downloaded so far:
- Documentation - That's where you
- Sample Data - Demo content and theme setting json for complate setup.
- Upload - This is where all Theme files are (zipped & unzipped format)
The first option how to install Alliance WordPress Theme would be to directly upload the alliance.zip file via WordPress Theme Uploader.
-
Log into your WordPress backend
-
Navigate to Appearance > Themes
-
Click Install Themes/Add Themes
-
Click Upload/Upload Themes
-
Now you just need to find the "alliance.zip" in the Upload folder and hit Install now.
-
After Installed then click Active Now
Theme Install From FTP
The second option how to install this Theme would be the upload via FTP manager. It really dosen't matter which of the two ways you choose, just choose the one you feel more comfortable with.
-
Login to your FTP account and navigate to your WordPress Installation directory
-
Navigate to the folder /wp-content/themes
-
Upload the "Alliance" folder (not the .zip-file). This is the folder located inside the "Upload" folder in the zip-file you've downloaded from CodexCoder.
-
Now log into your WordPress backend
-
Navigate to Appearance > Themes
-
Find the Theme and click Activate
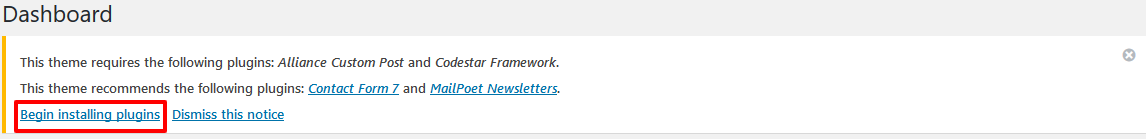
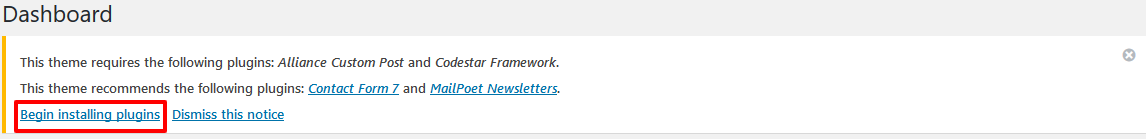
After installing the theme, you can see the notice below screenshot:
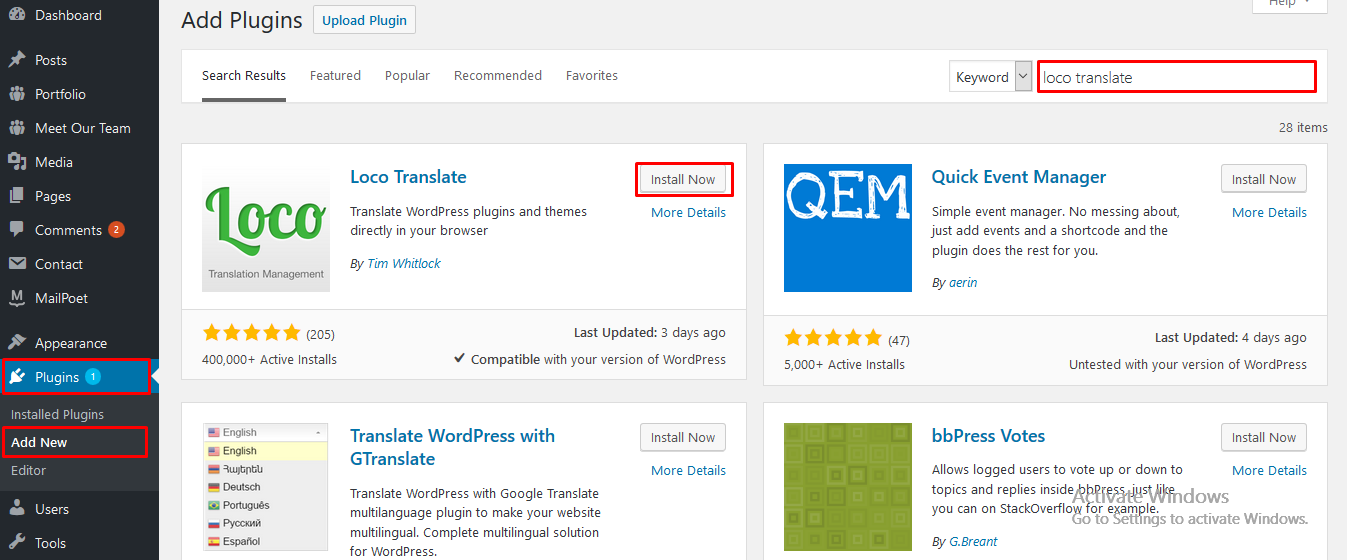
Now click on Begin Installing Plugins.

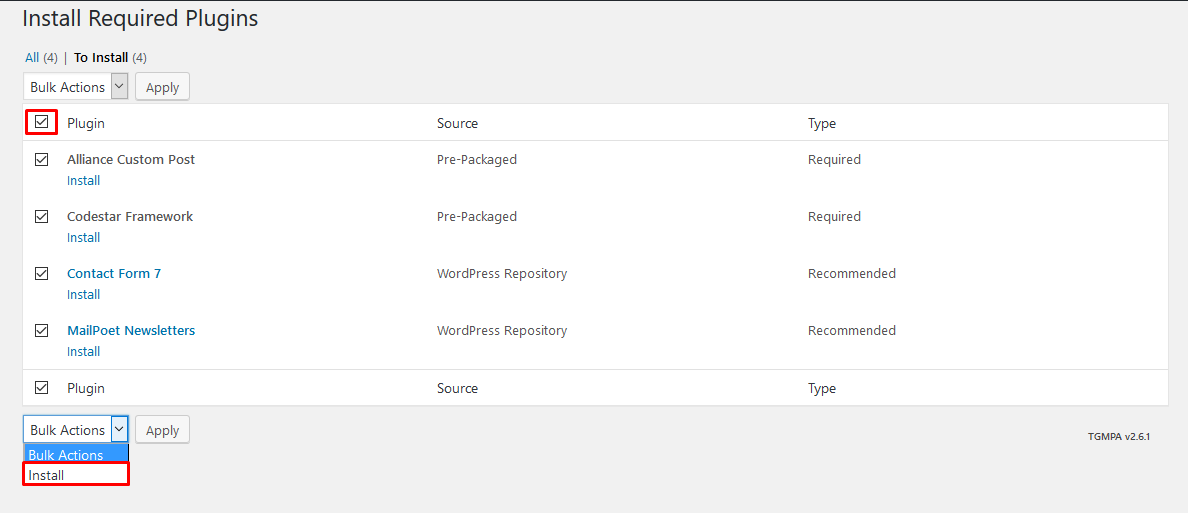
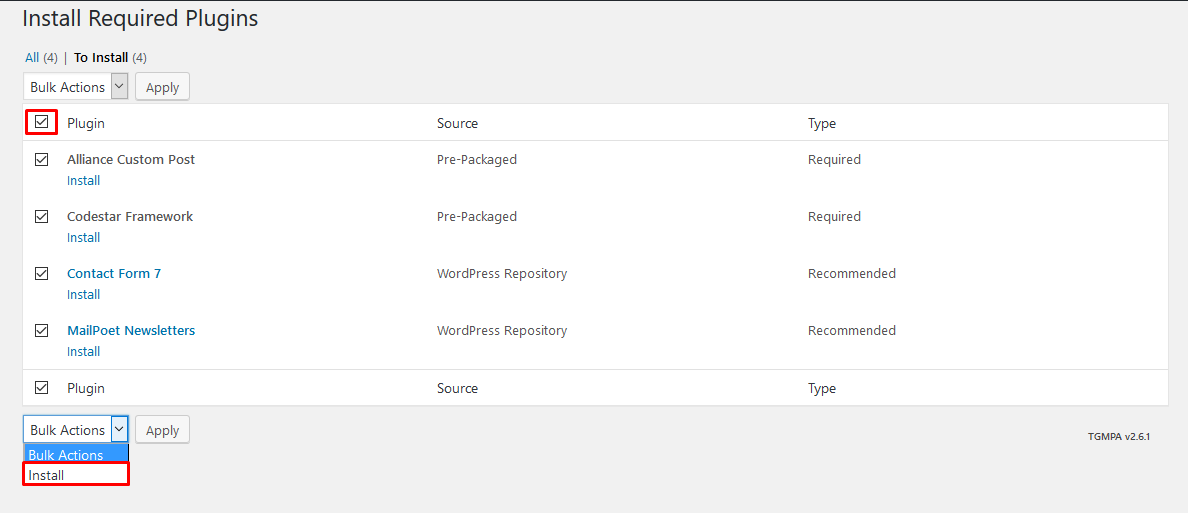
Put tick all the plugins and select the Install and click on Apply.

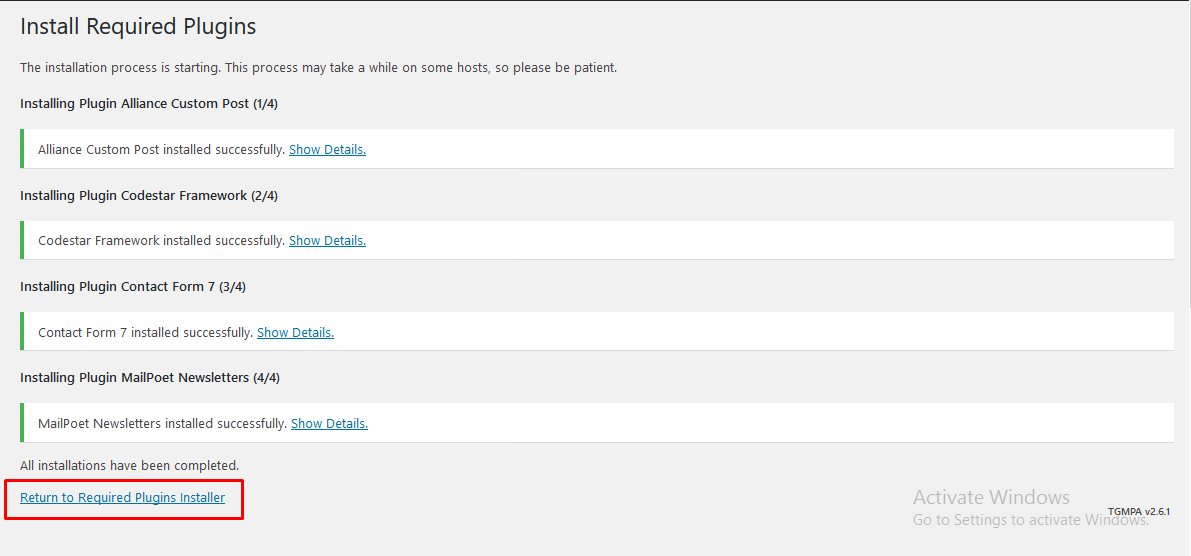
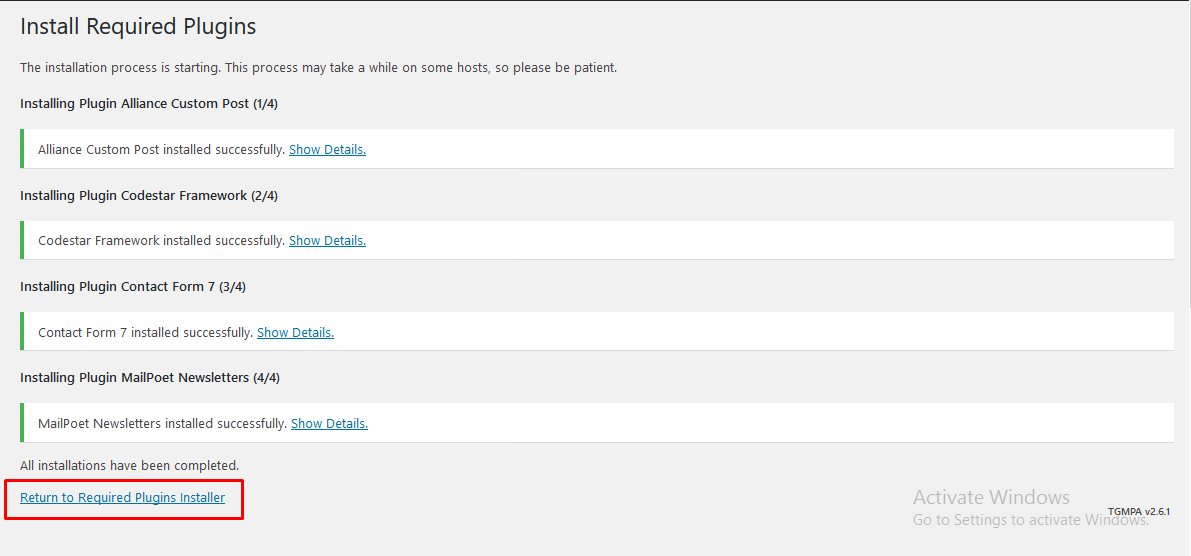
Now you can see the all installed plugins name and their installed message.

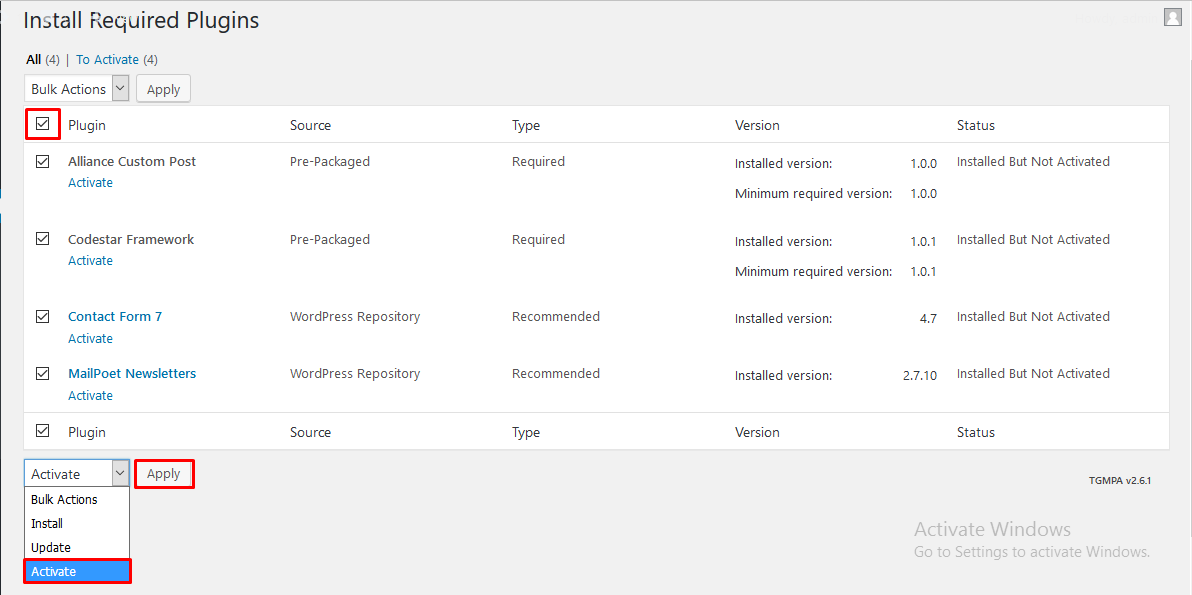
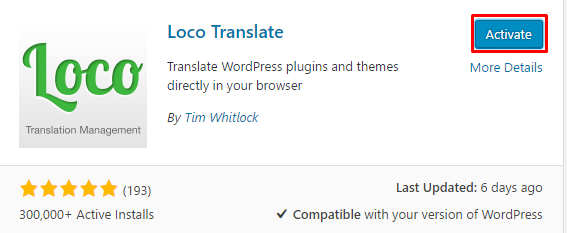
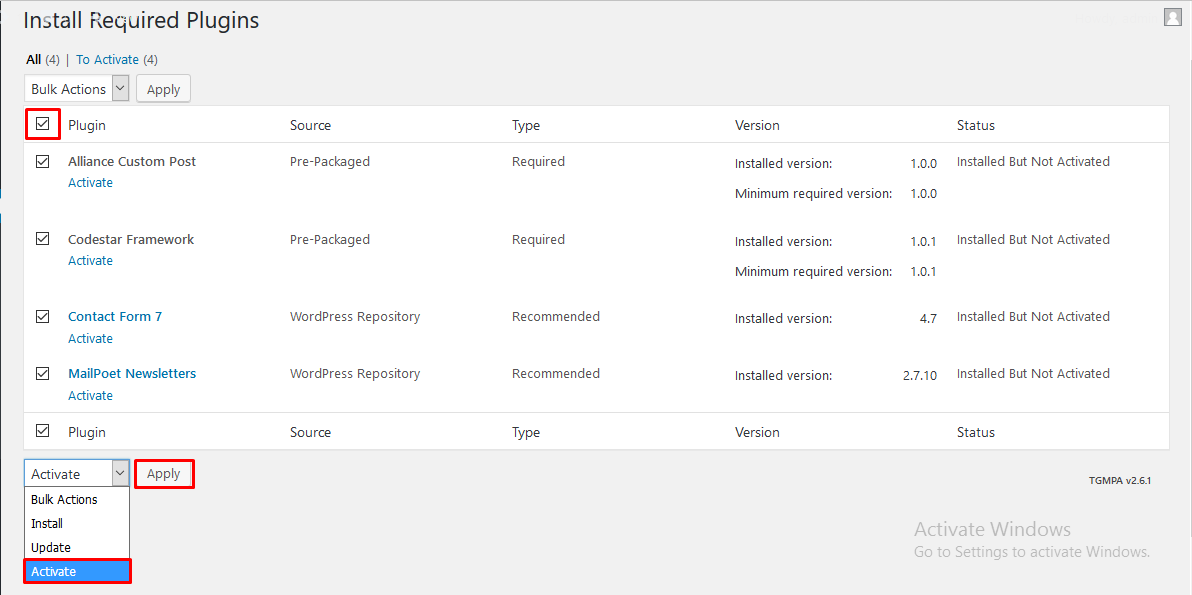
Finally, you put tick all plugins and click on Activate option individually or from Bulk Actions and click on Apply

Now you can see the plugins are activated and you will able to use theme.
The theme comes with a demo package. This package includes posts, pages, comments, settings, image and so on. This demo package is imperative in helping you to learn how the theme works. To import demo Data, you can follow these steps:
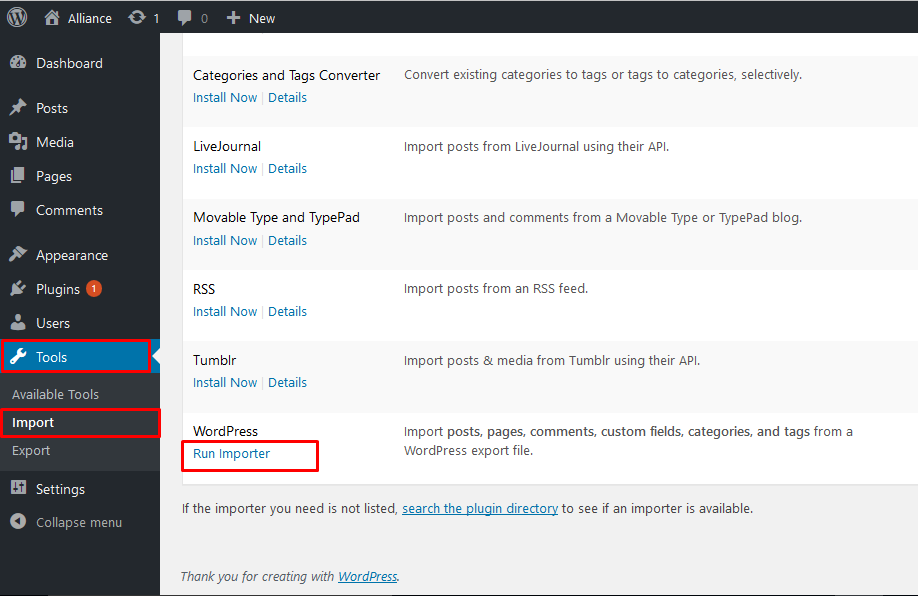
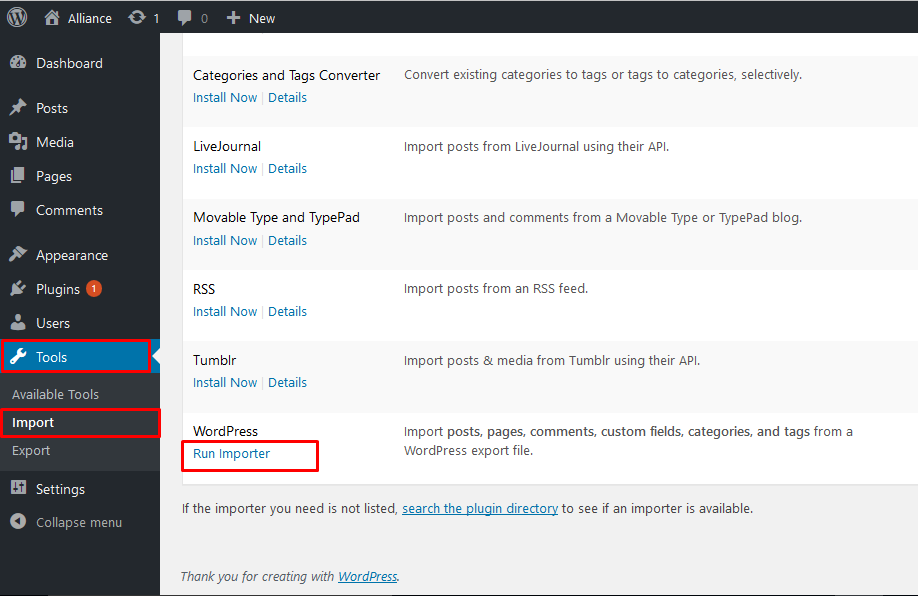
- Go to dashboard and click on Tools.
- Click on Import to begin the import process
- Then click on WordPress (Install Now) .

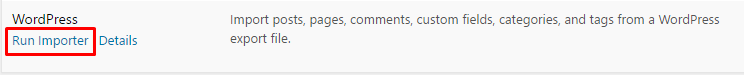
- Now click on Run Importer .

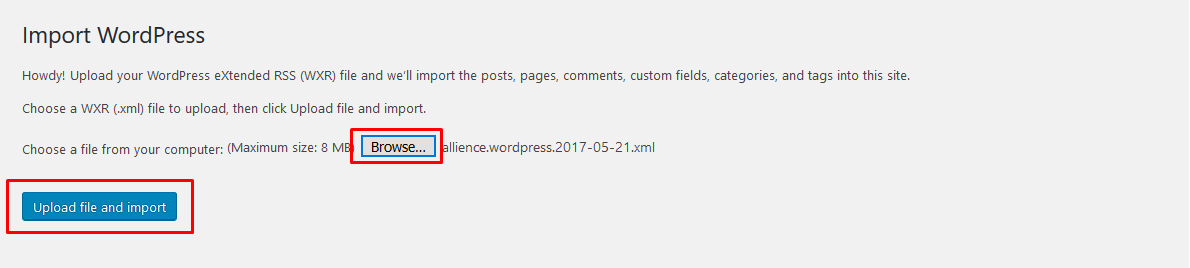
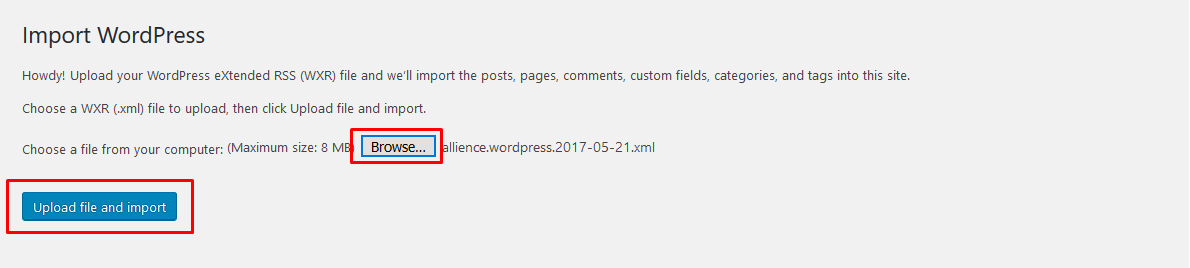
- After clicking on run importer you can able to see the Choose File button. Click on the button and choose your required demo data from Demo Data folder. Choose your expecting demo folder and import xml file.
- Now click on Upload file and import button.

- Now you can see the screenshot below: Now put tick on Import Attachments option.
- And click on Submit button.

- Now you can see the screenshot below: Finally click on Have Fun and go back to your dashboard. Your demo will be imported.

After installating and activating top-news, you need to perform the following tasks to enable landing page.
- Go to Dashboard and click on Pages
- Now click on Add new
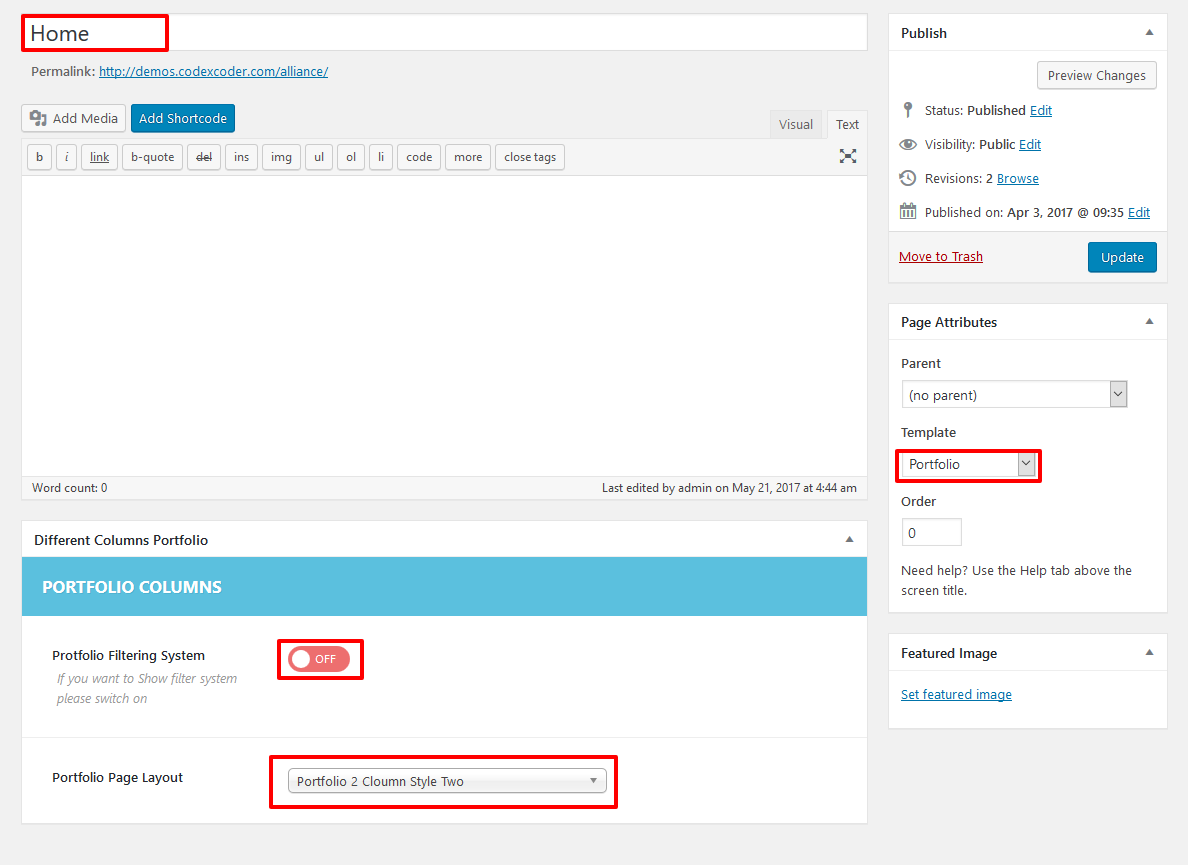
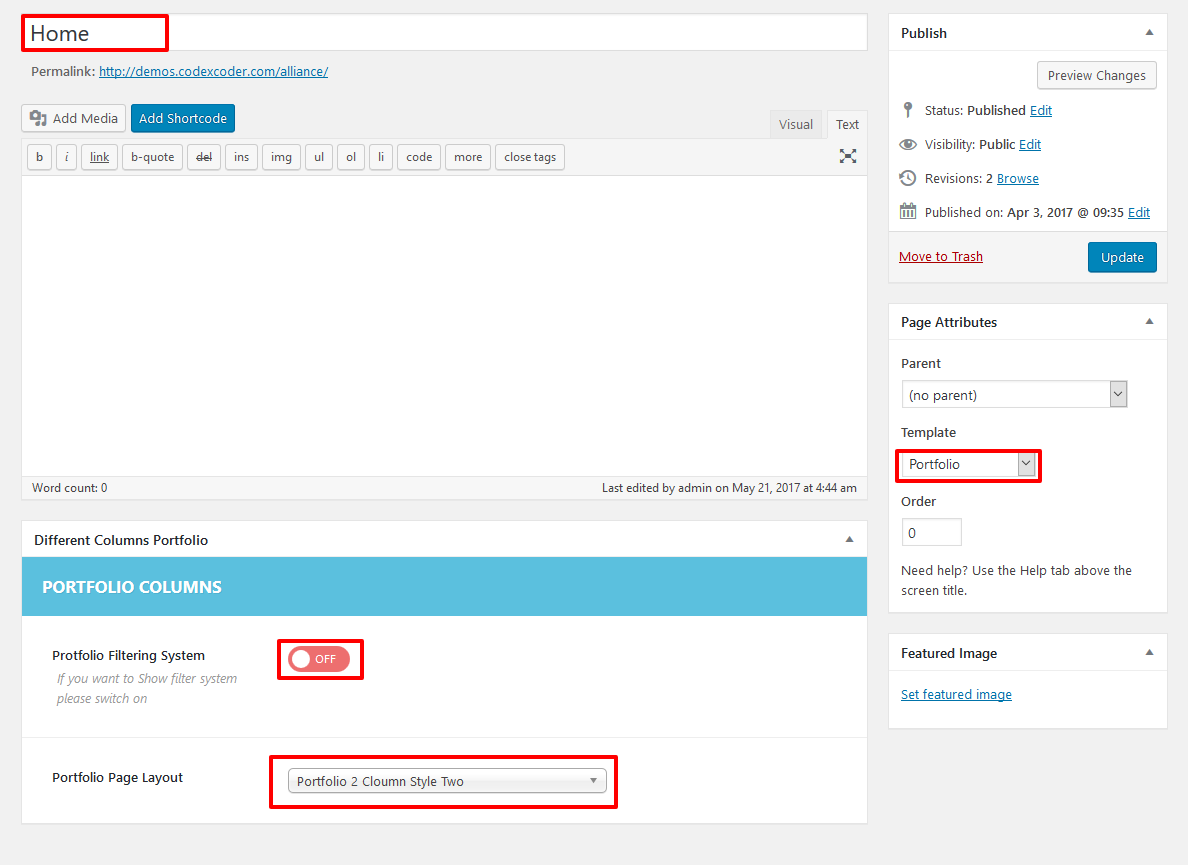
- Write a title of your page into Title field.
- Now select the Portfolio Template from Template option.
- Switcher ON / OFF for portfolio filtering option.
- Now Select Portfolio 2 Cloumn Style Two from select menu.
- Now click on Publish button.

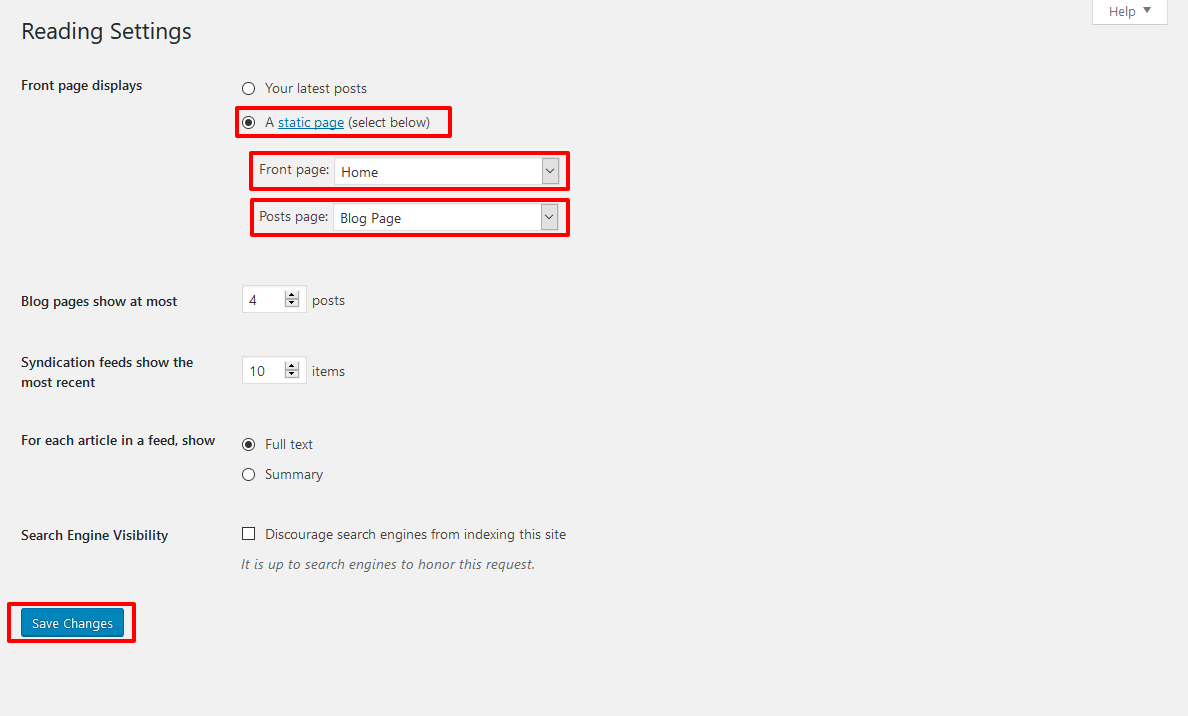
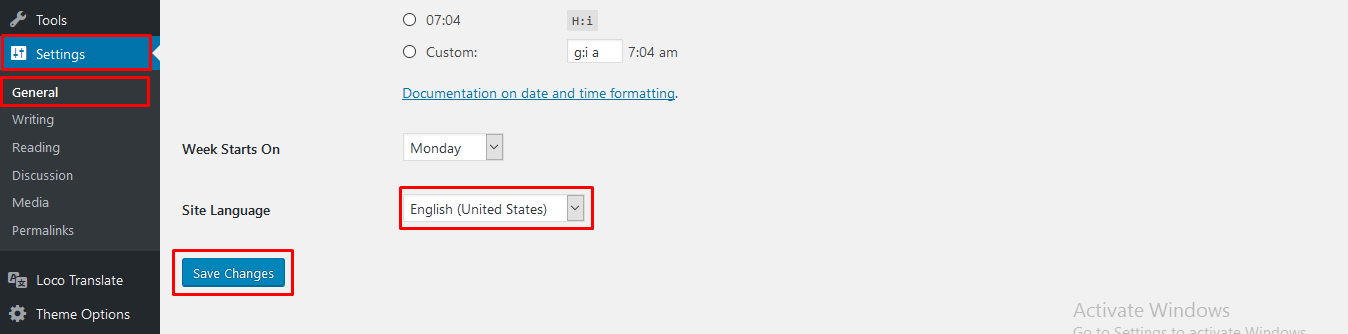
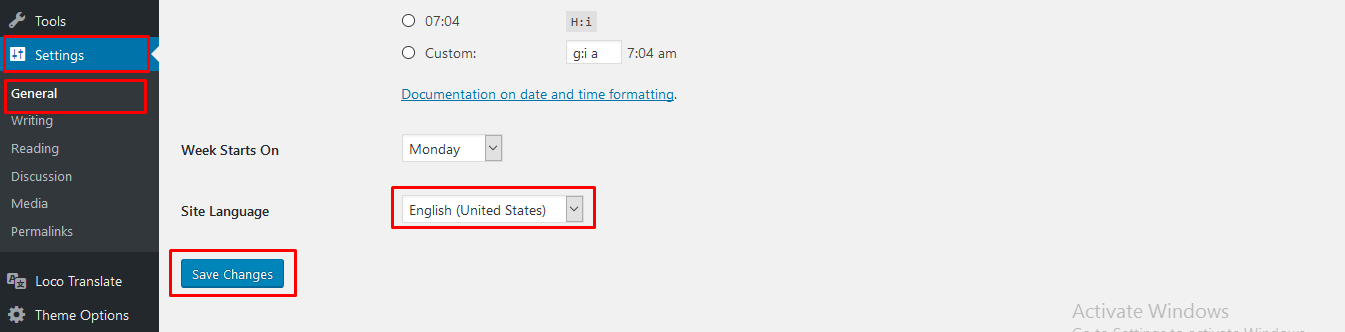
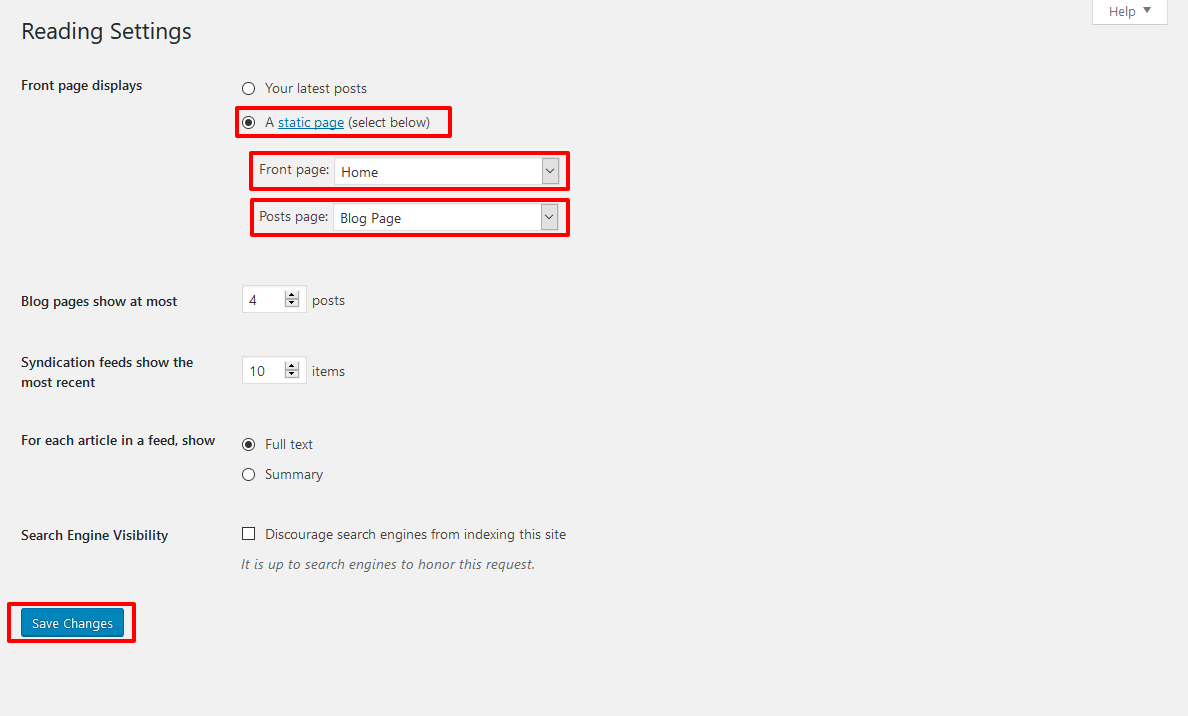
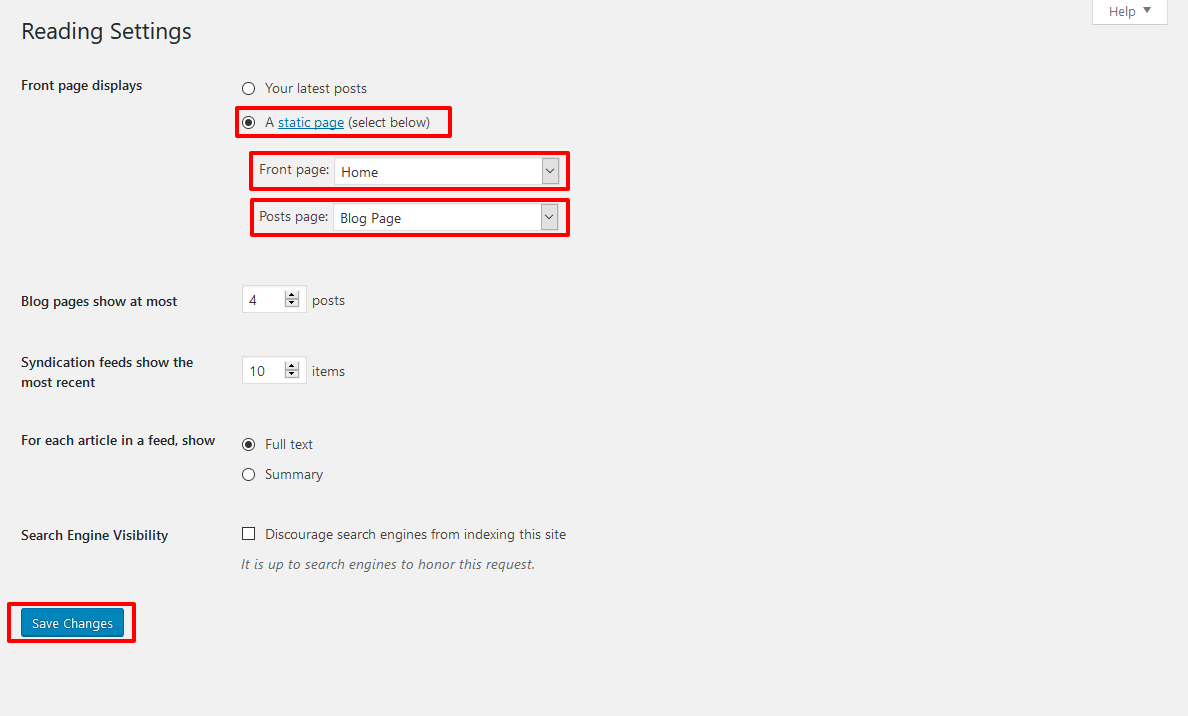
Now go to Dashboard and click on Settings > Reading. Please see the screenshot below and do as it.

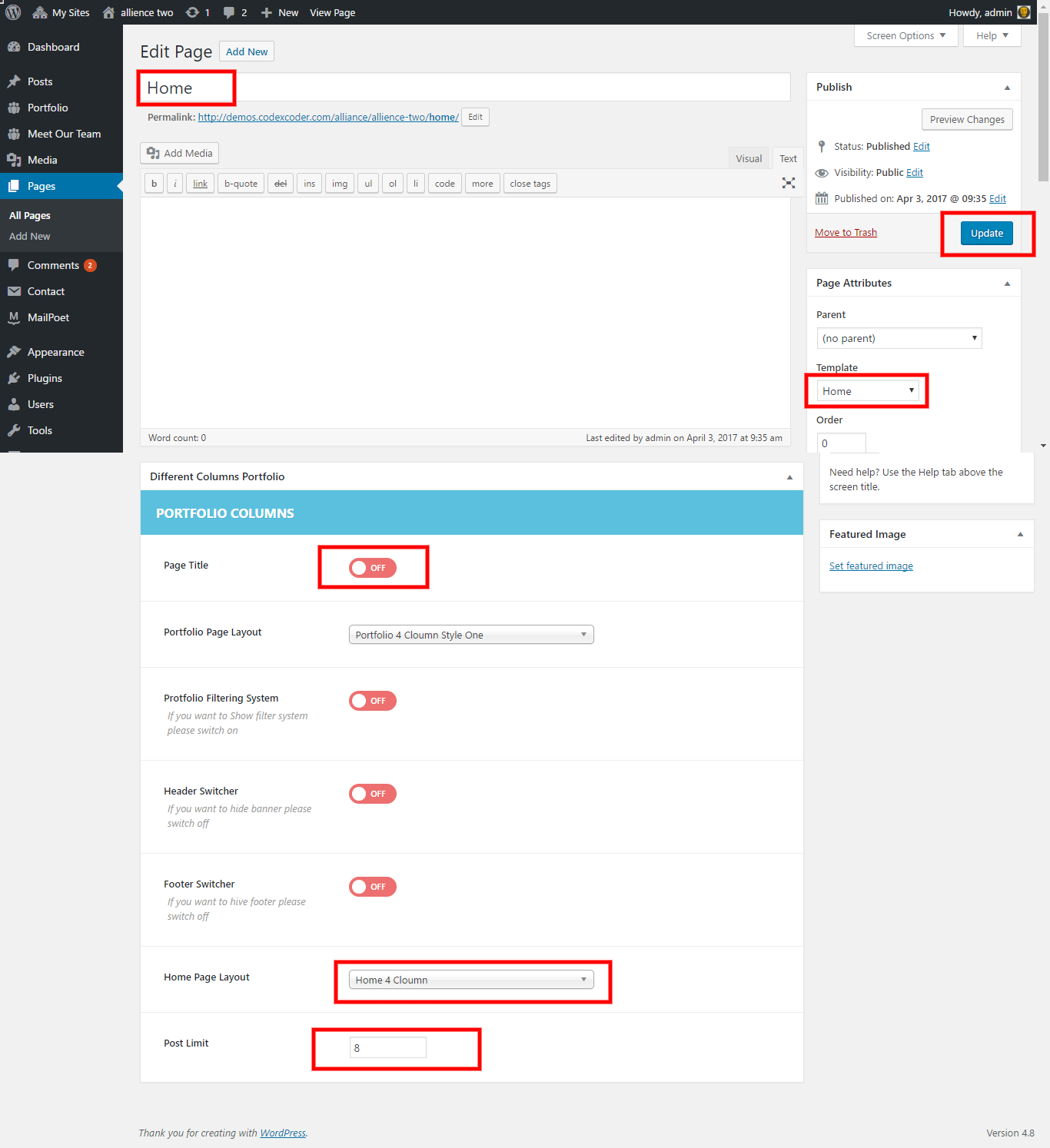
After installating and activating top-news, you need to perform the following tasks to enable landing page.
- Go to Dashboard and click on Pages
- Now click on Add new
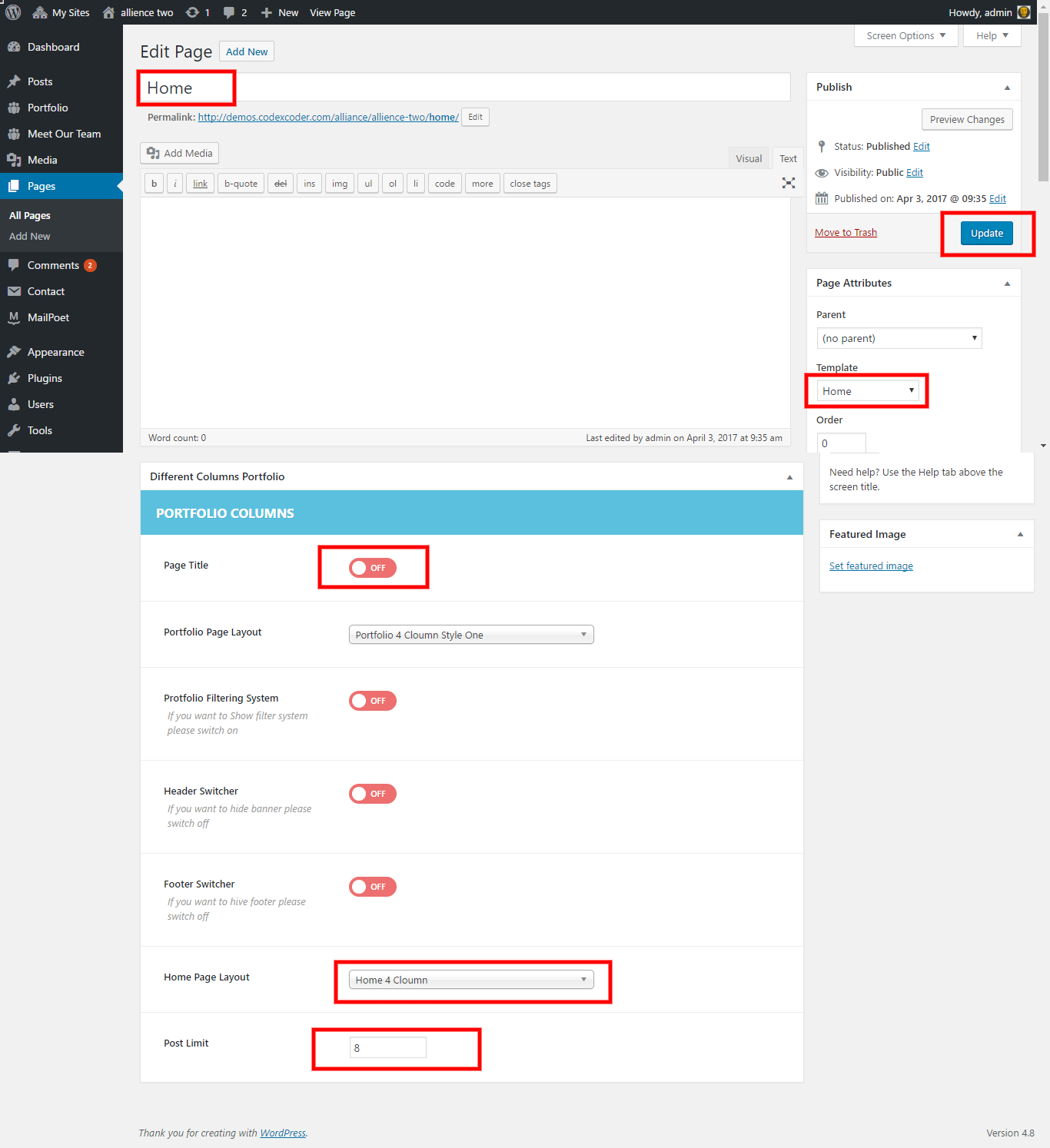
- Write a title of your page into Title field.
- Now select the Home Template from Template option.
- Switcher ON / OFF for home page title
- Now Select Home 4 Cloumn from select menu.
- Input Post Limit number for post control.
- Now click on Publish button.

Now go to Dashboard and click on Settings > Reading. Please see the screenshot below and do as it.

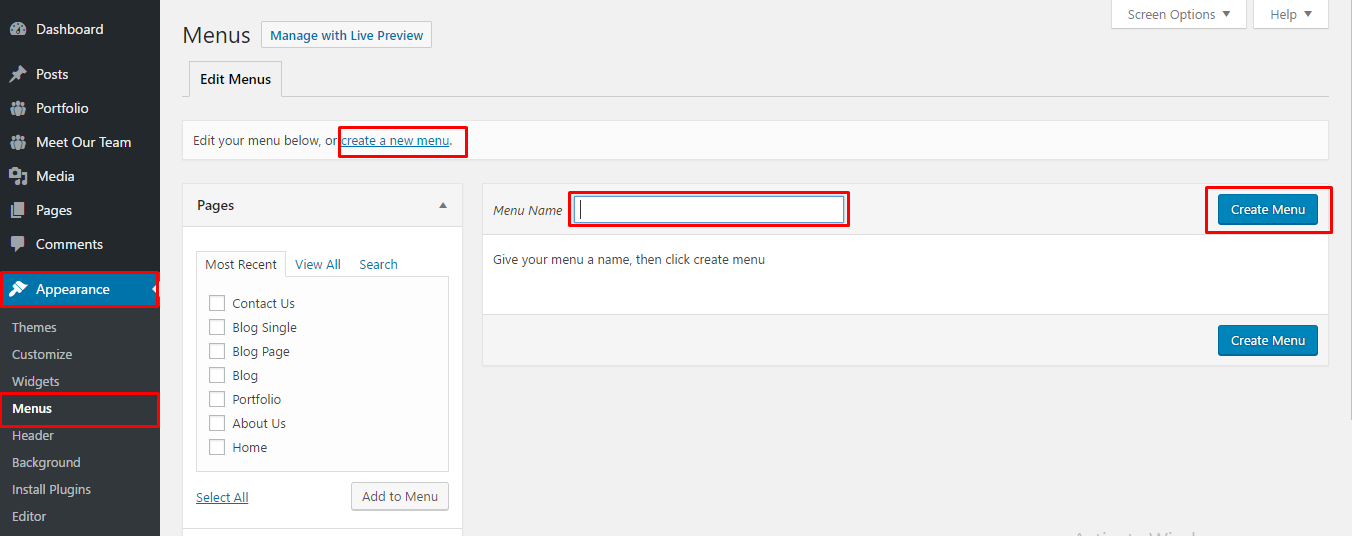
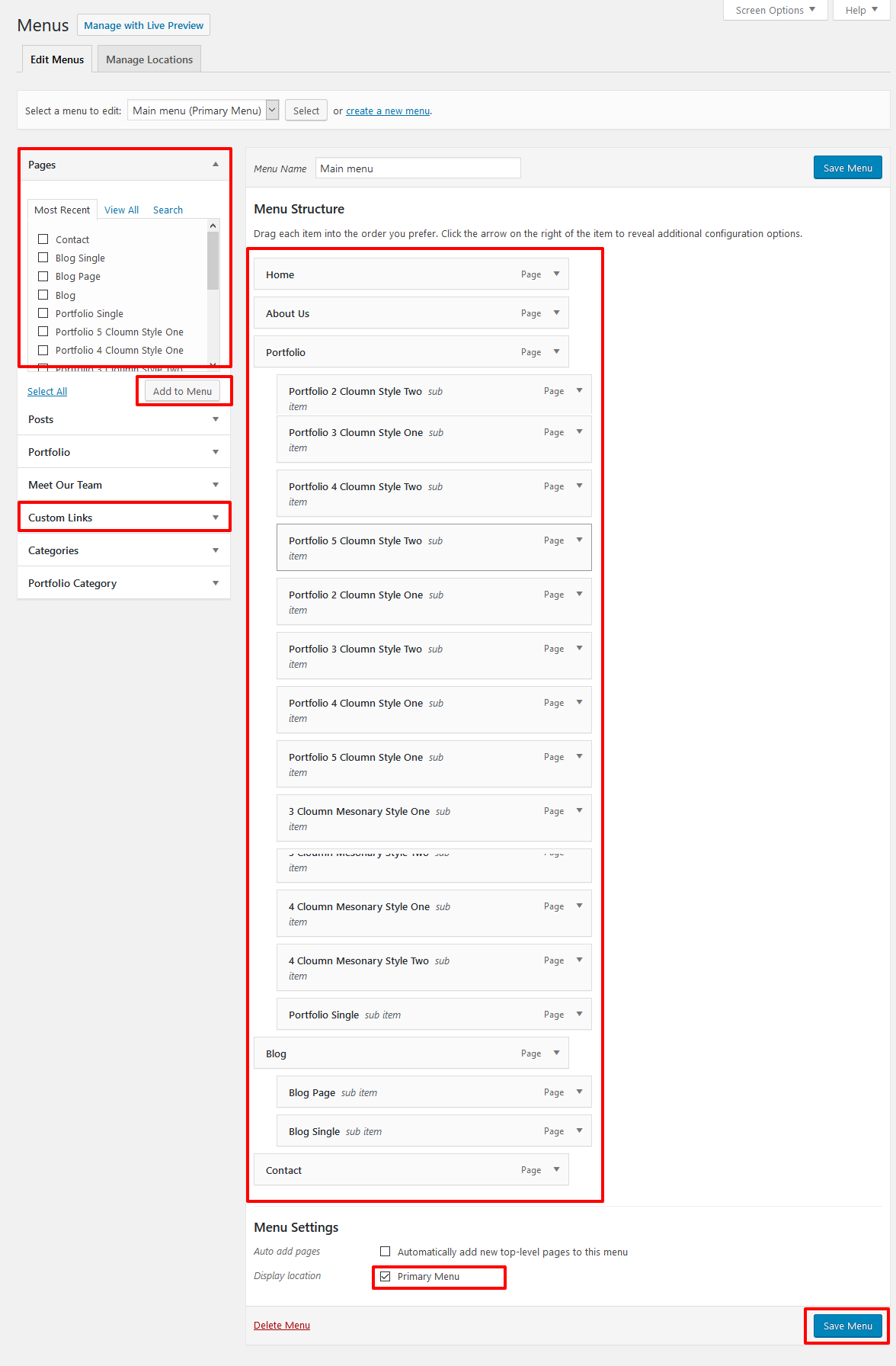
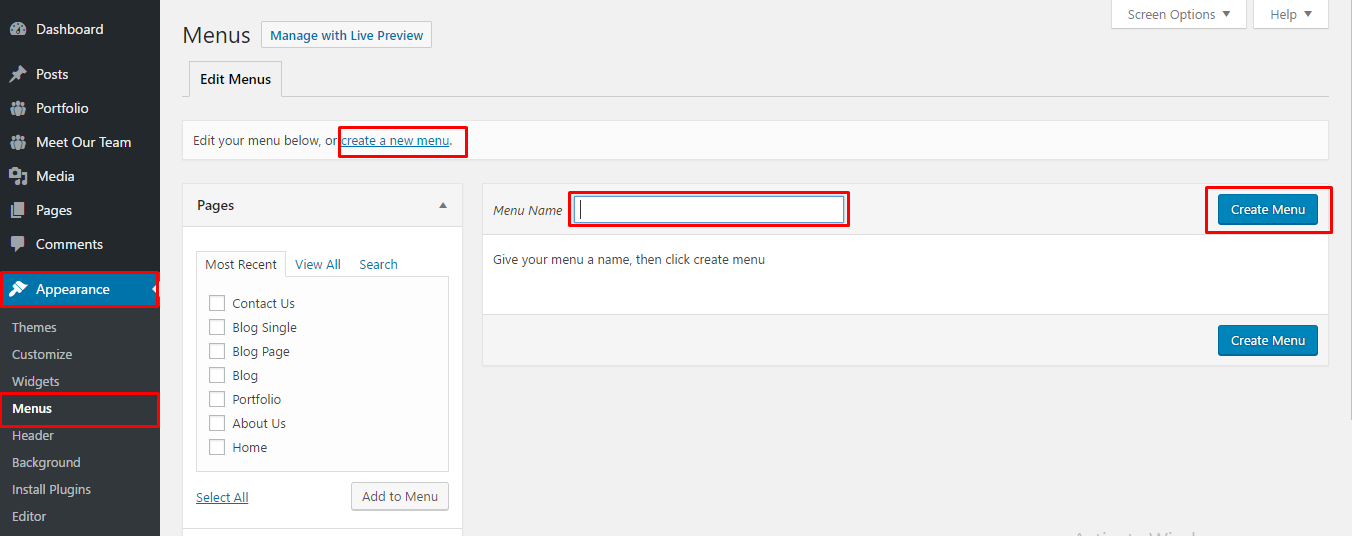
For your primary menu first go to dashboard
- Click on Appearence
- Click on Menus
- Click on create a new menu(Primary Menu)
- Write your menu name. Example: Main Menu.
- Click on Create Menu.

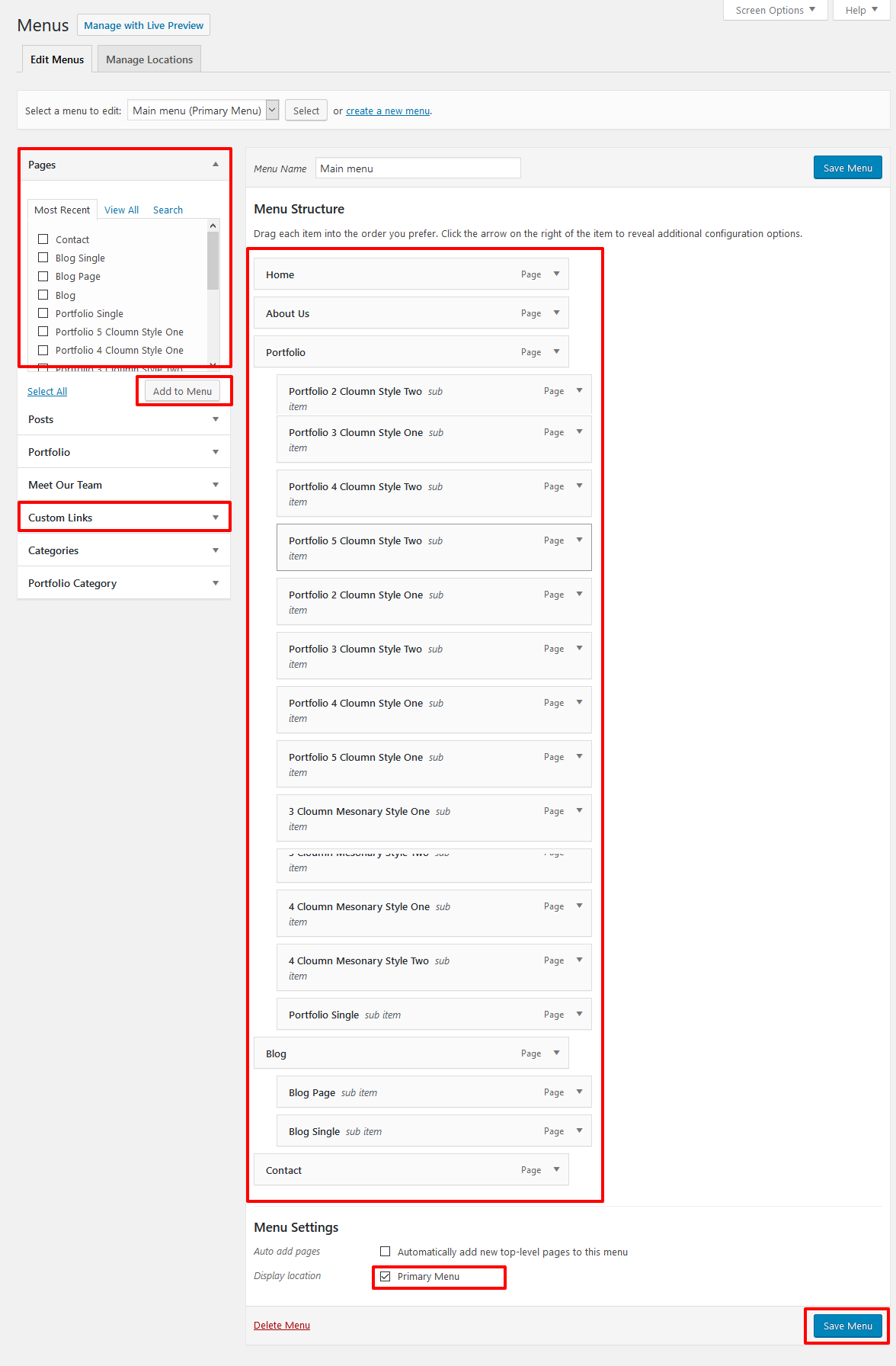
6. Select menu's element from Pages or Custom Links. (Put tick)
7. Click on Add to Menu button.
8. Now decorate your menu drugging up and down by cursor.
9. Put tick in Primary Menu.
10. Click on Save Menu.

Now you can see the outlook of your selected menu.

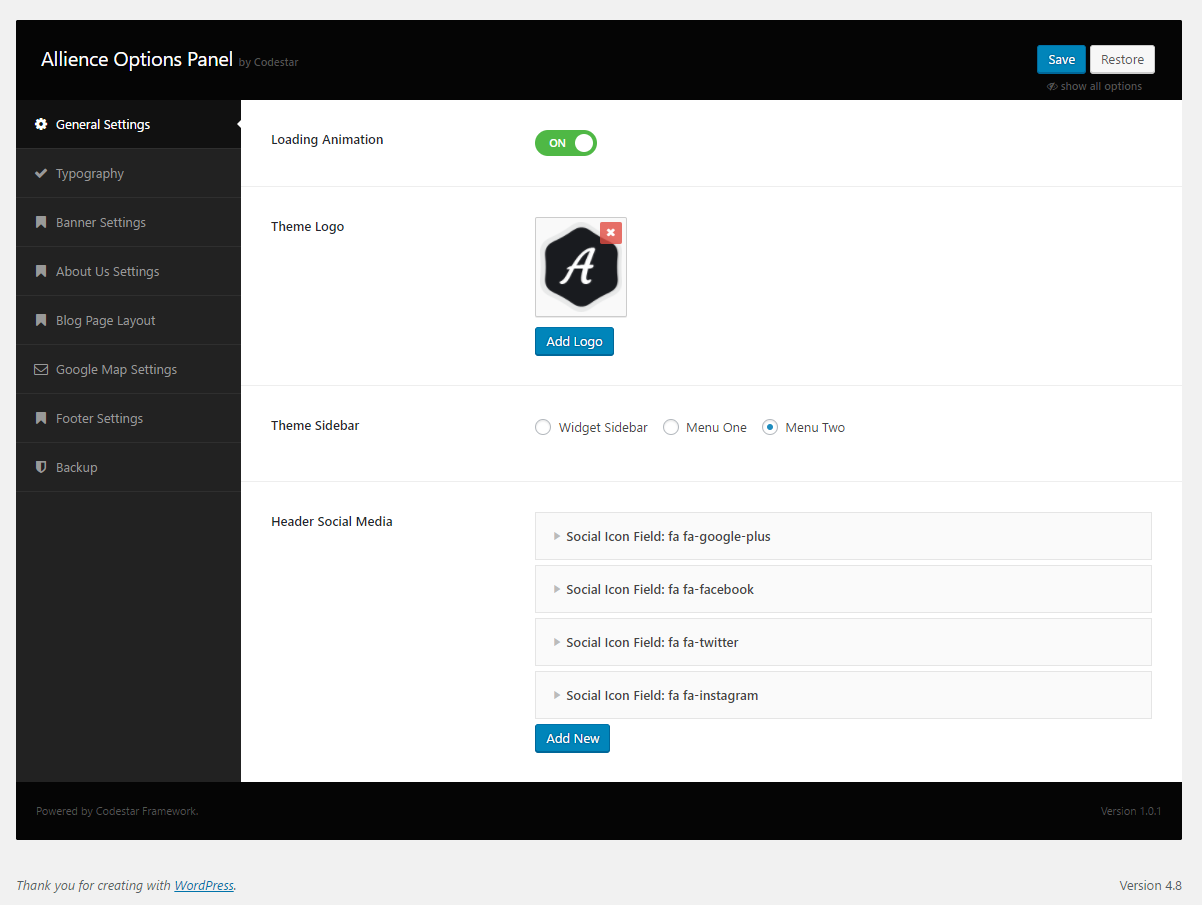
If you want to change the general options of the theme, go to your WordPress Admin Area to Alliance Setup menu. Here you have a tabbed Navigation where you can change a lot of Options of your new Theme. There have lot's of option for Alliance Theme.
- General Settings
- Typography
- Banner Settings
- About Us Settings
- Blog Page Layout
- Google Map
- Footer Settings
- Backup
Notice: Before adjusting the different settings, you should first click on the Save Options button, to insert all default data to the database and make sure everything looks good.
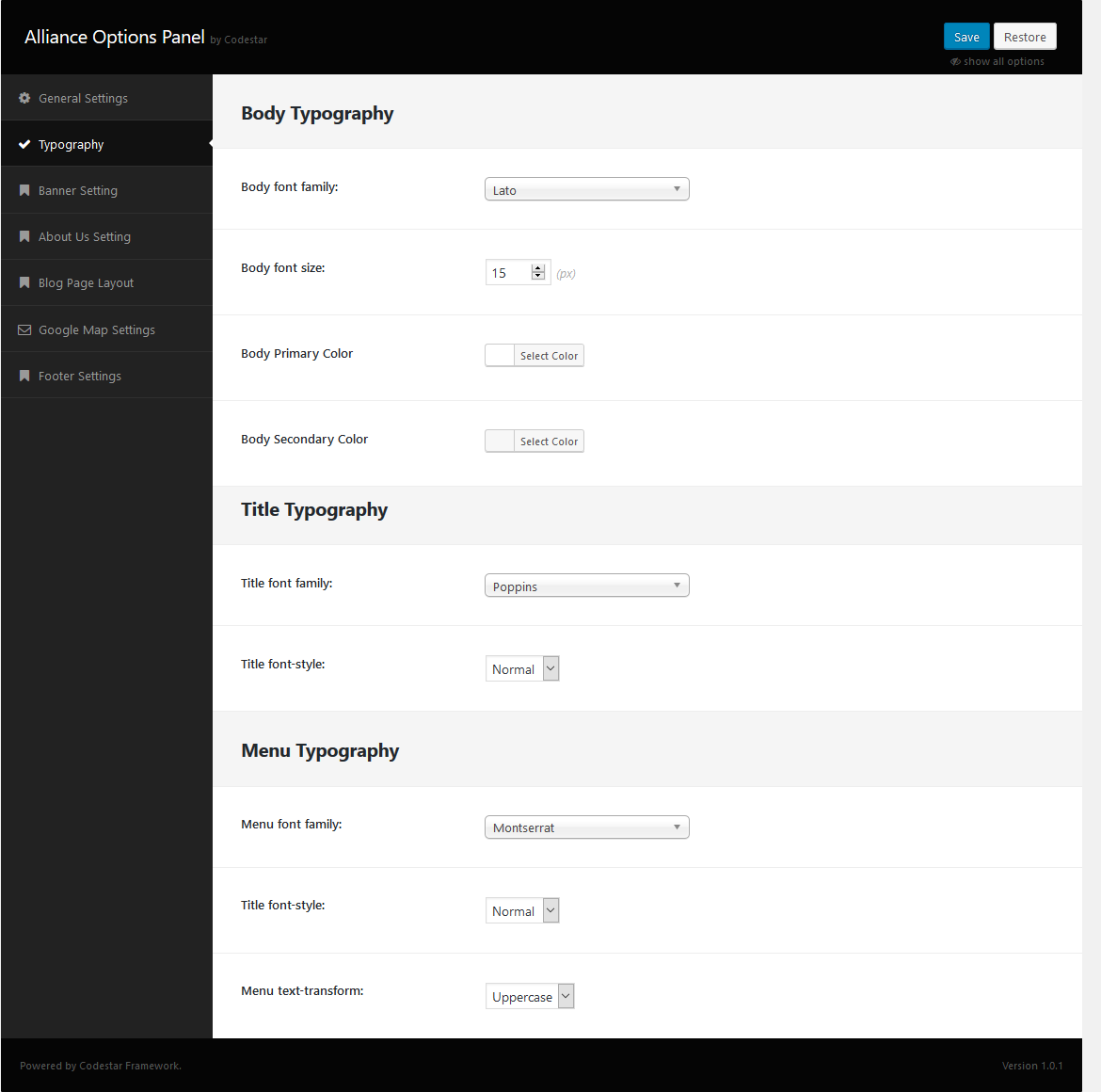
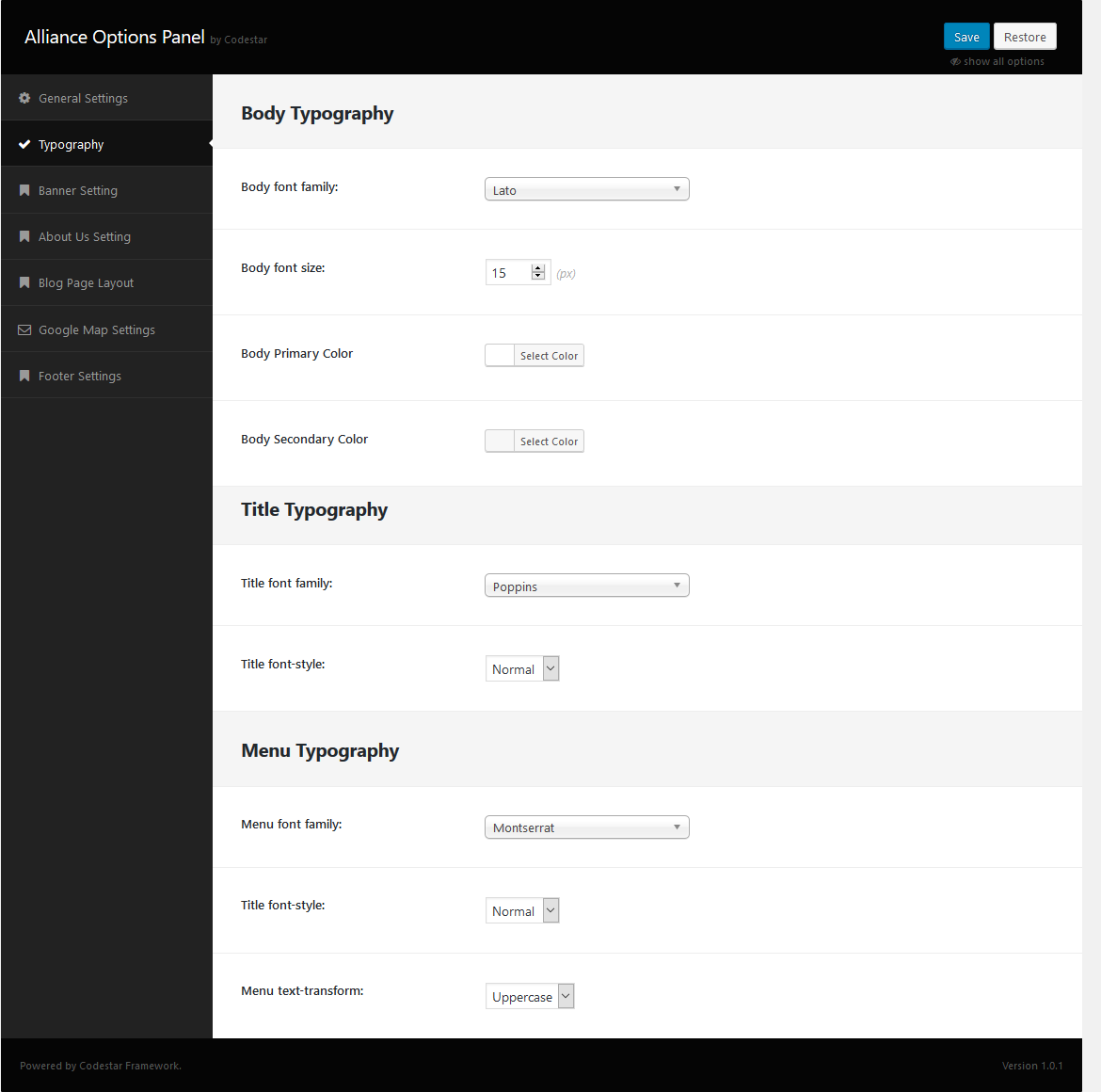
Go to Theme Option > Typography.
- Click on Typography
- Body Font Family : Use unlimited google font.
- Body Font Size : Put font size.
- Body Primary Color : Theme all primary color will take this color.
- Body Secondary Color : Theme all secondary color will take this color.
- Title font family : Theme all title will take this font family.
- Title font family style : Theme all title will take this font family style.
- Menu font family : Menu will take this font family.
- Menu font style : Menu will take this font style.
- Menu text-transform : Menu will take this text transform .
- Finally, click on Save button to save.
.

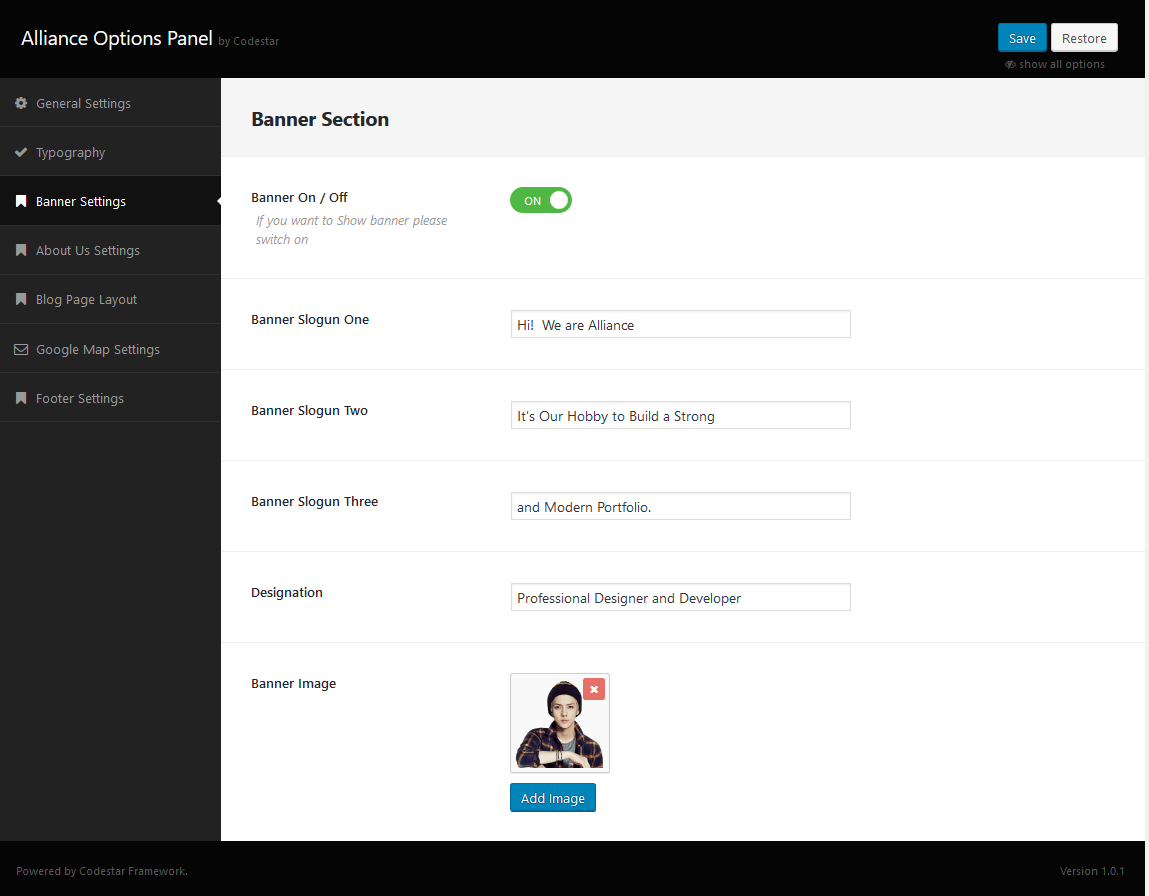
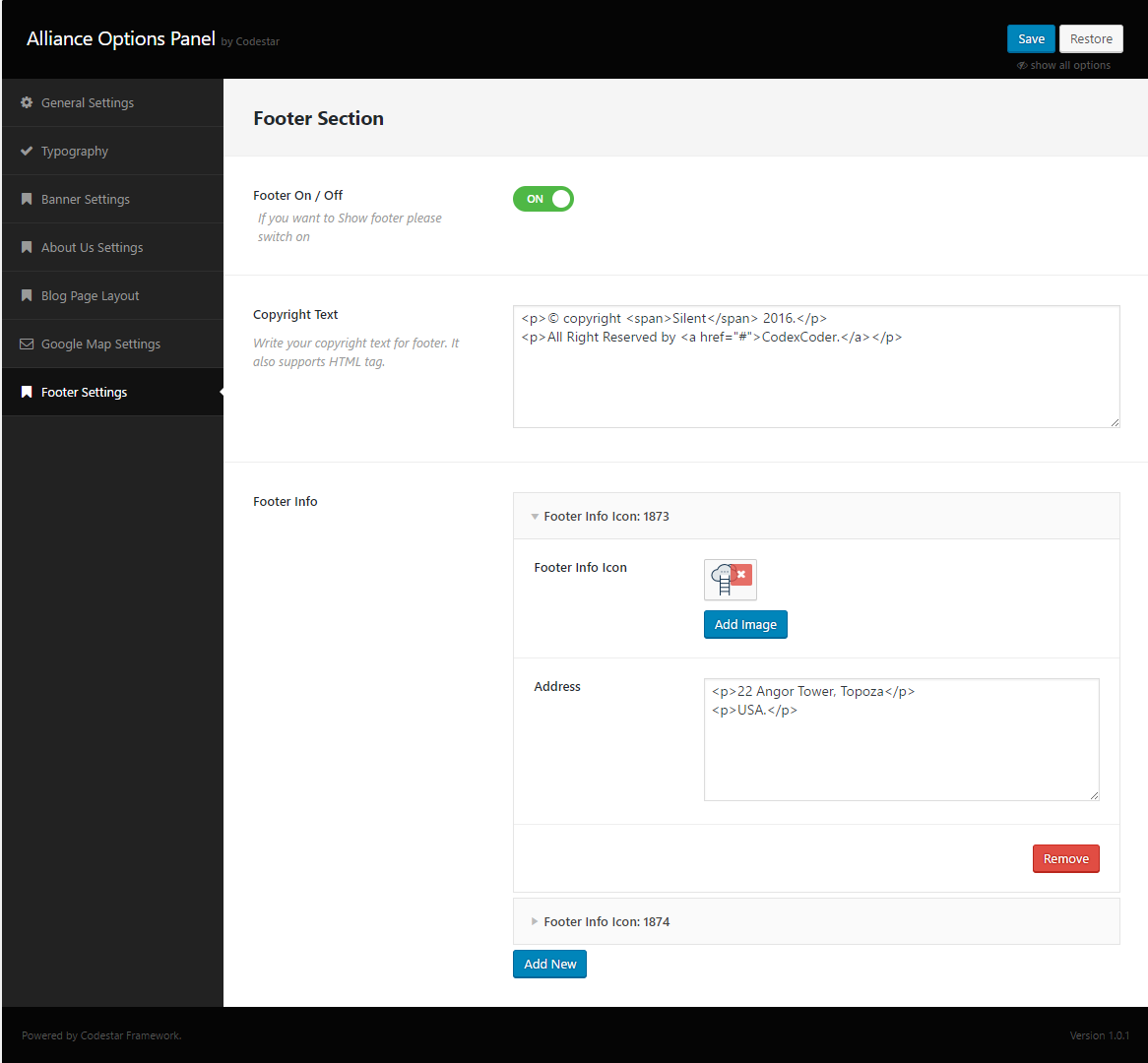
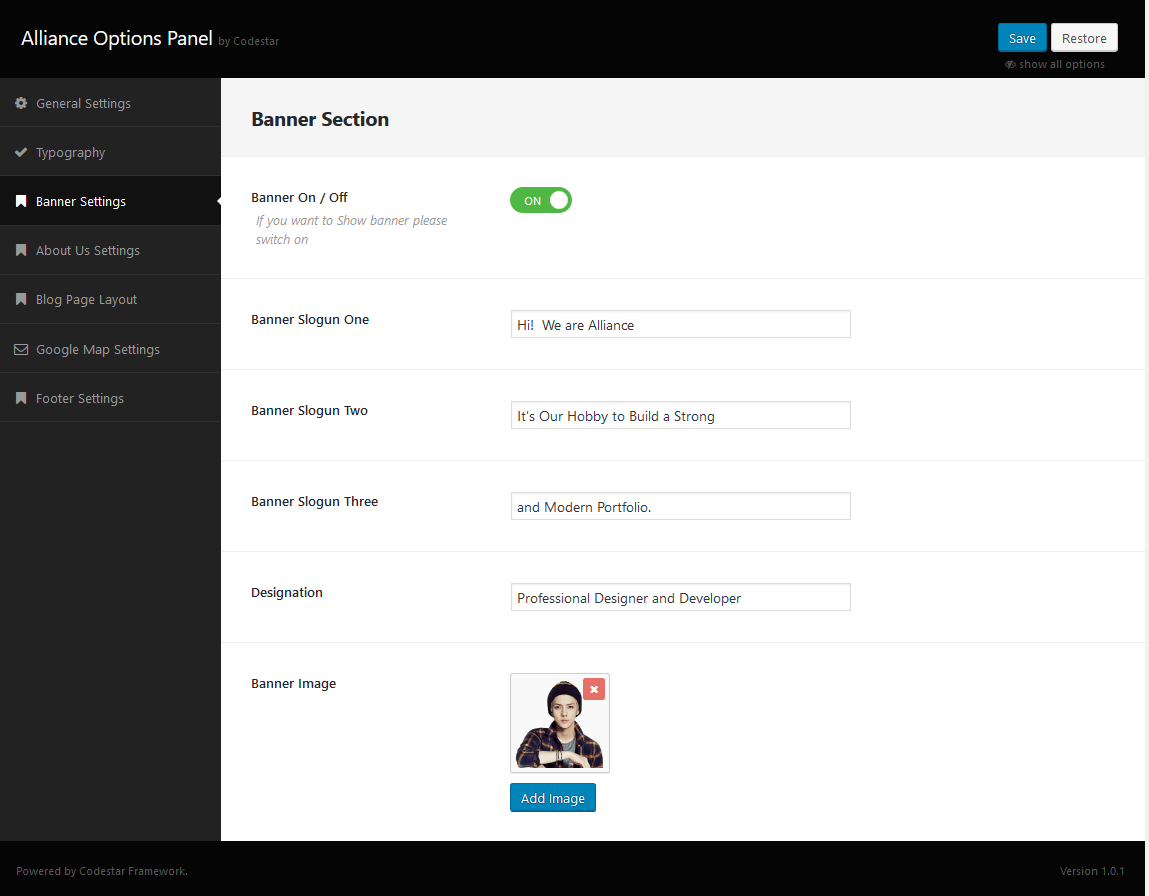
Go to Theme Option > Banner Settings.
- Click on Banner On / Off button for banner Off / On.
- Put your Banner Slogun One in text box.
- Put your Banner Slogun Two in text box.
- Put your Banner Slogun Three in text box.
- Put your Designation in text box.
- Click on Add Image of Banner Image for select banner image
- Finally, click on Save button to save.
.

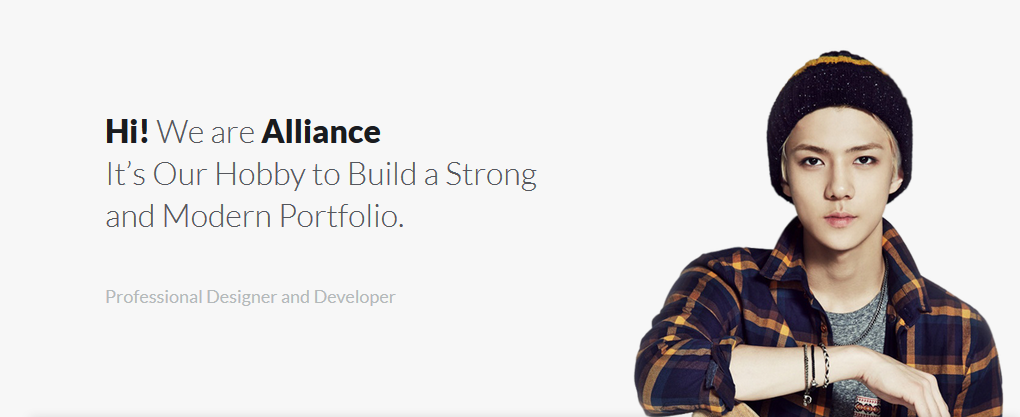
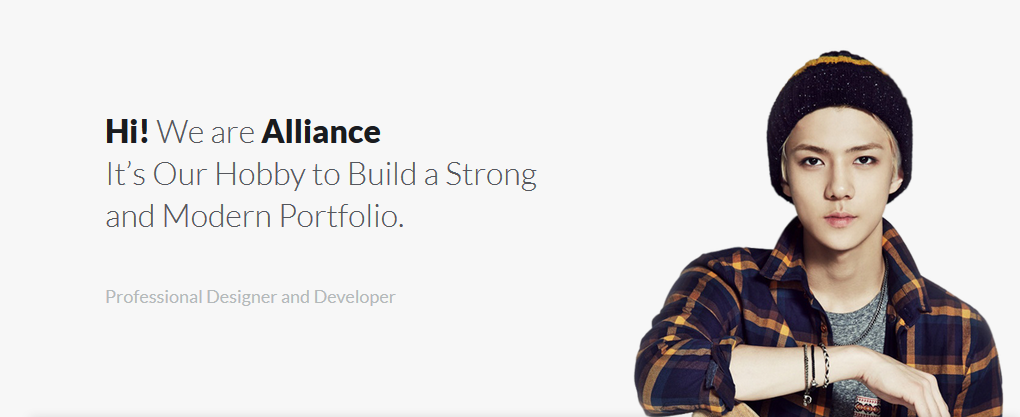
Fill up all requirements, you can see the screenshot below:

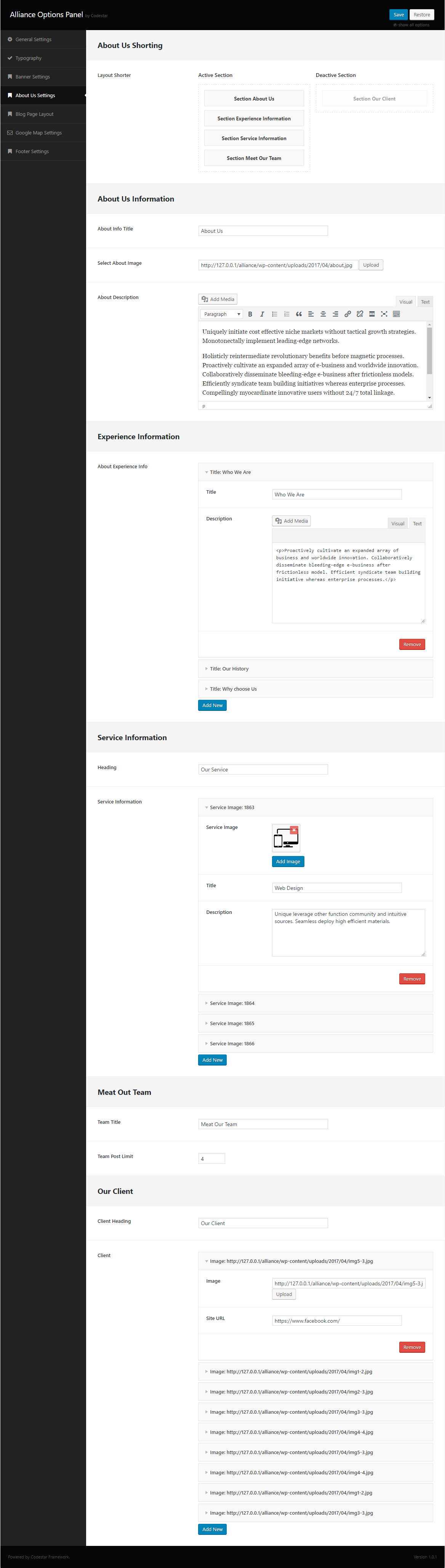
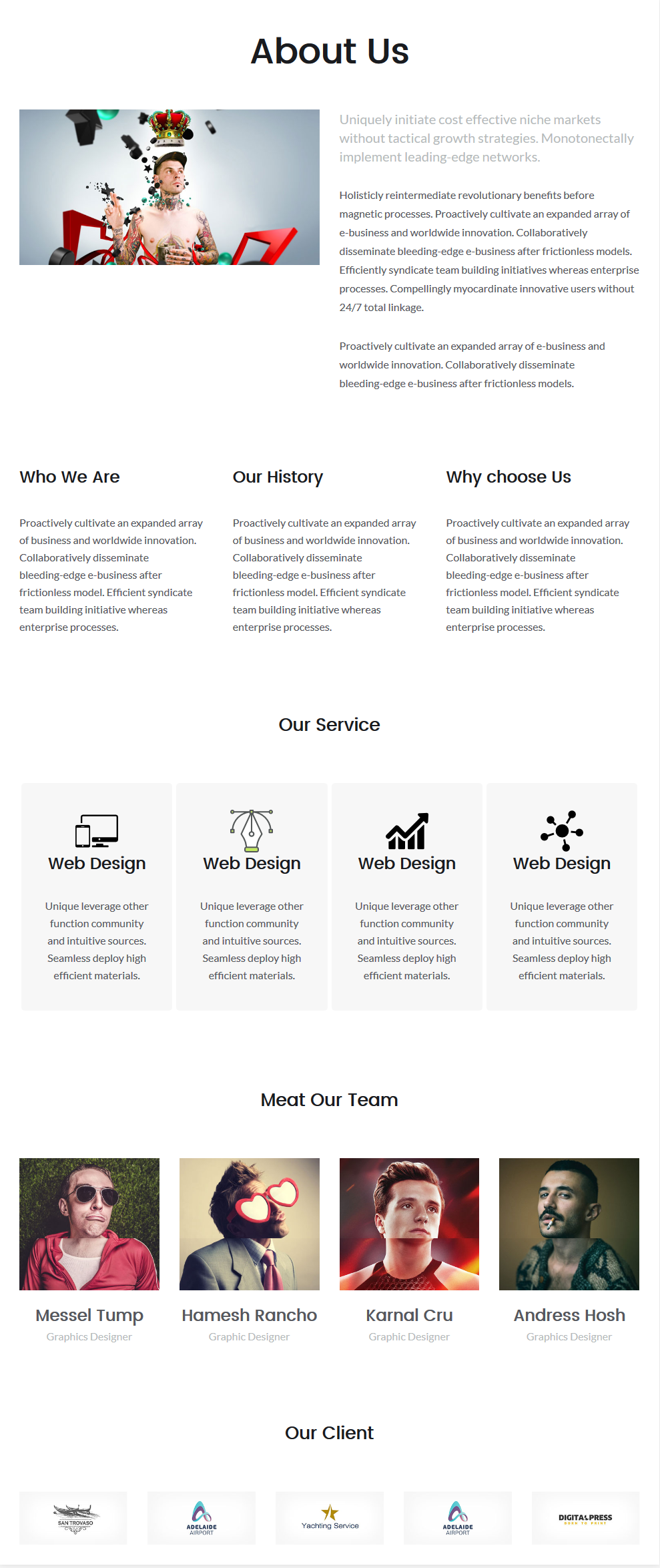
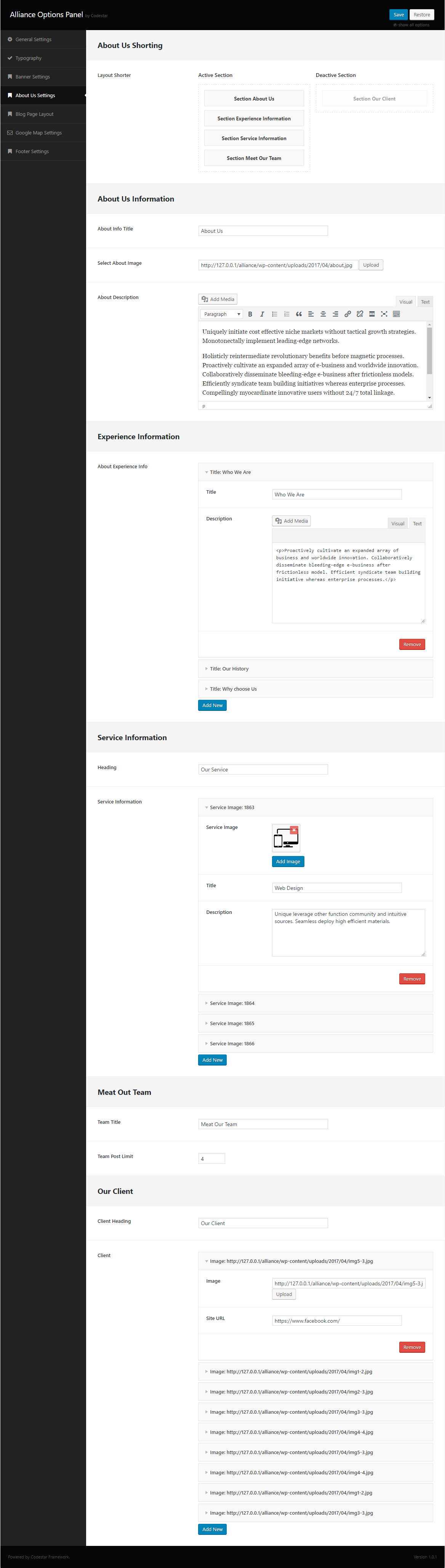
Go to Theme Option > About Us Settings.
- Drag and Drop Active Section to Deactive Section of Layout Shorter for deactive section
- Put About Info Title in text box
- Click on Upload button for upload image to Select About Image
- Put About Description on Visual mode
- Click on Add New button to open Text and Description fields. Write Title and Description . You can Add New or Remove from here.
- Put Heading option.
- Click on Add New button to open Service Image, Title, Description then click on Add Image for Image upload, put Title, Description . You can Add New or Remove from here.
- Put Team Title option.
- Put Team Post Limit option. You can increment and decrement from here
- Finally, click on Save button to save.
.

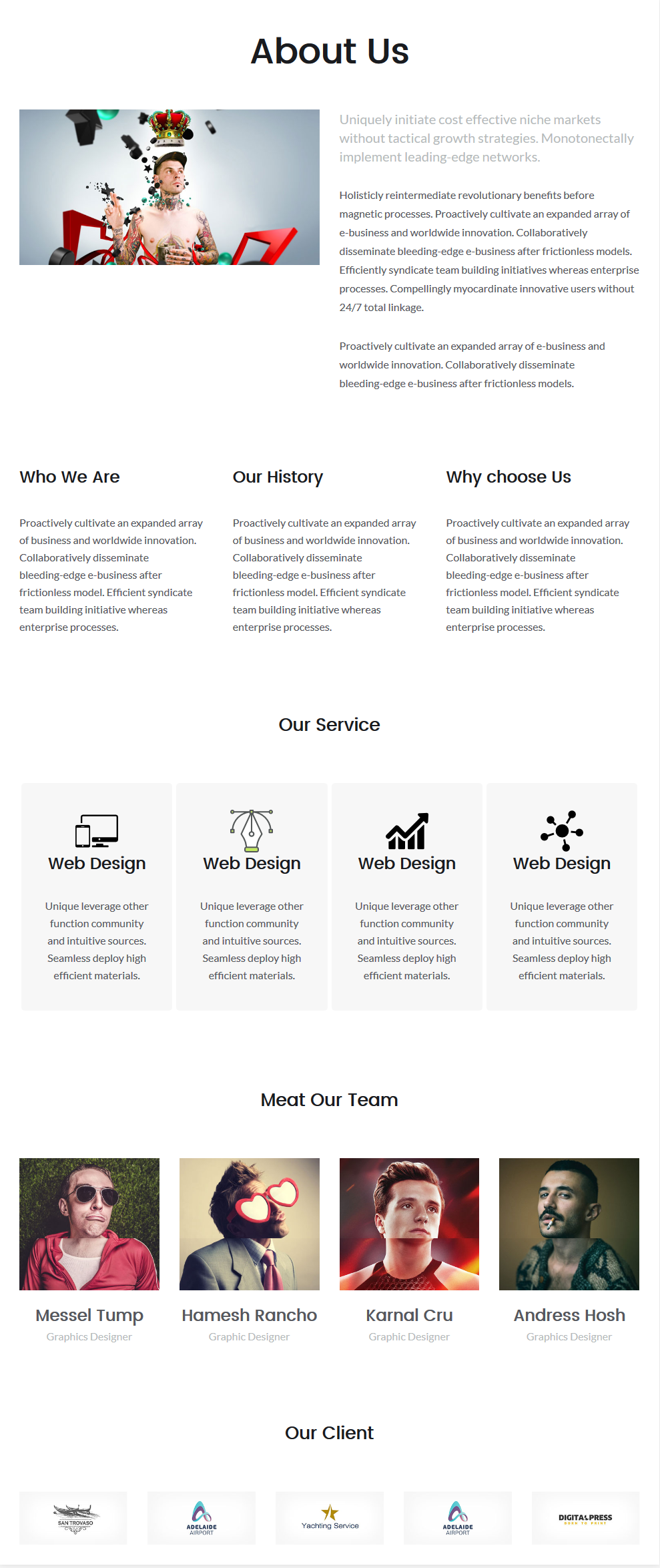
Fill up all requirements, you can see the screenshot below:

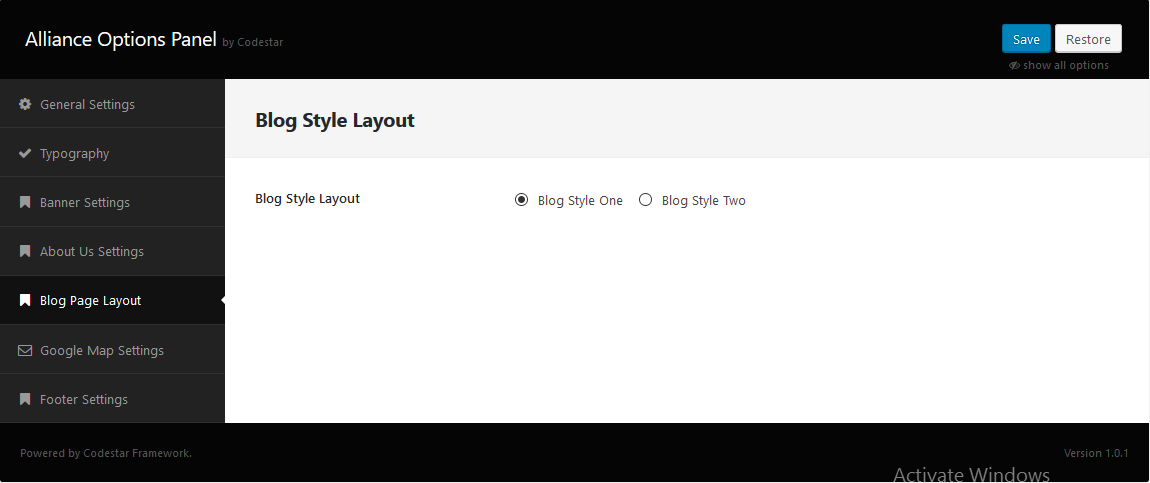
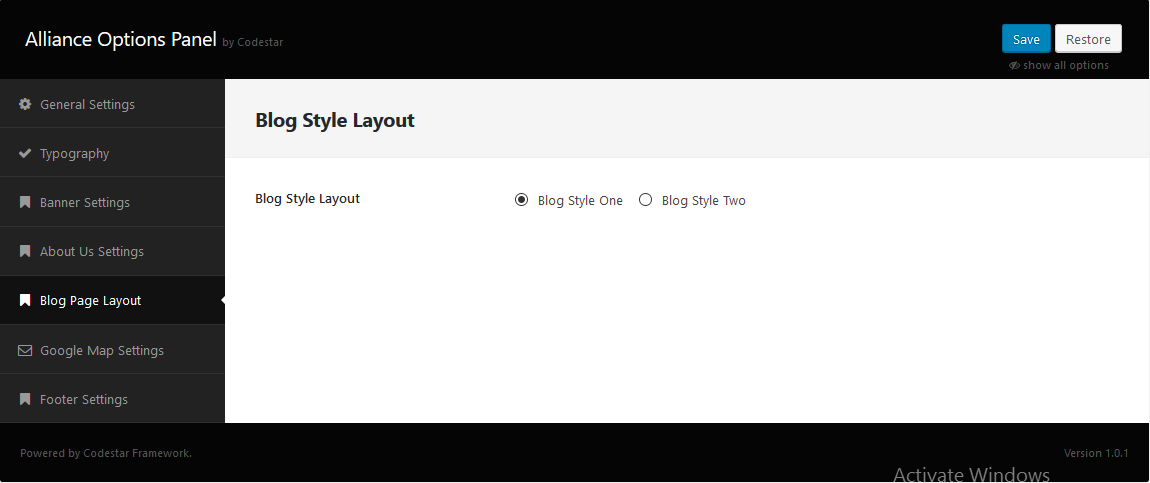
Go to Theme Option > Blog Page Layout.
- click on Blog Page Layout option.
- Select radio button Blog Style One or Blog Style Two
- Finally click on Save button.

Fill up all requirements, you can see the screenshot below:
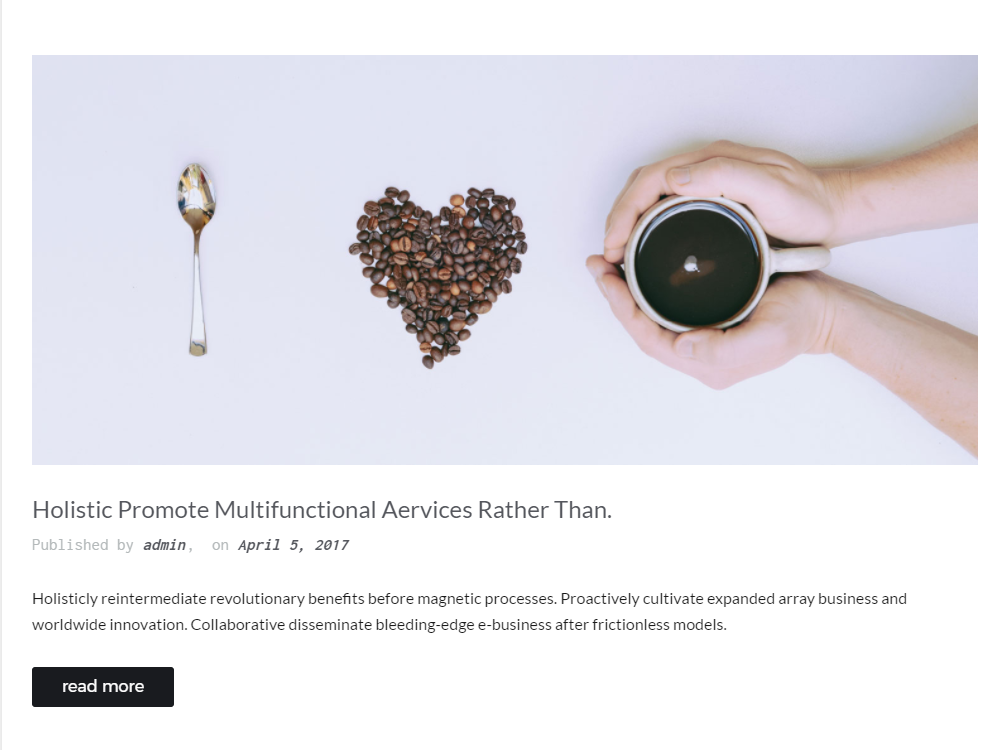
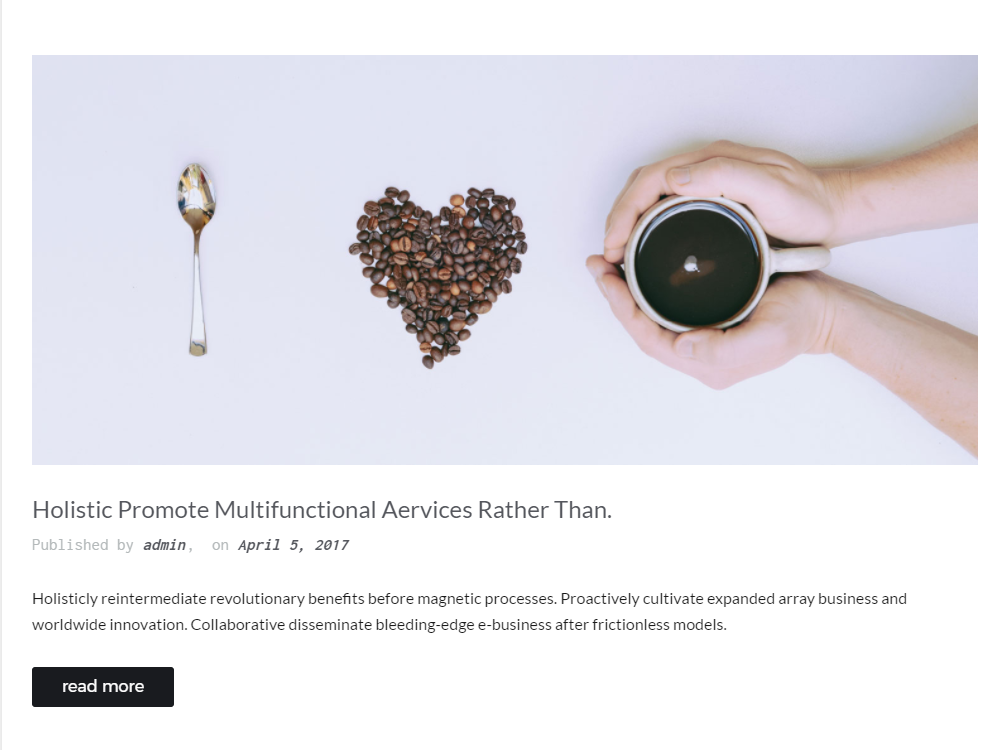
For Blog Style One :

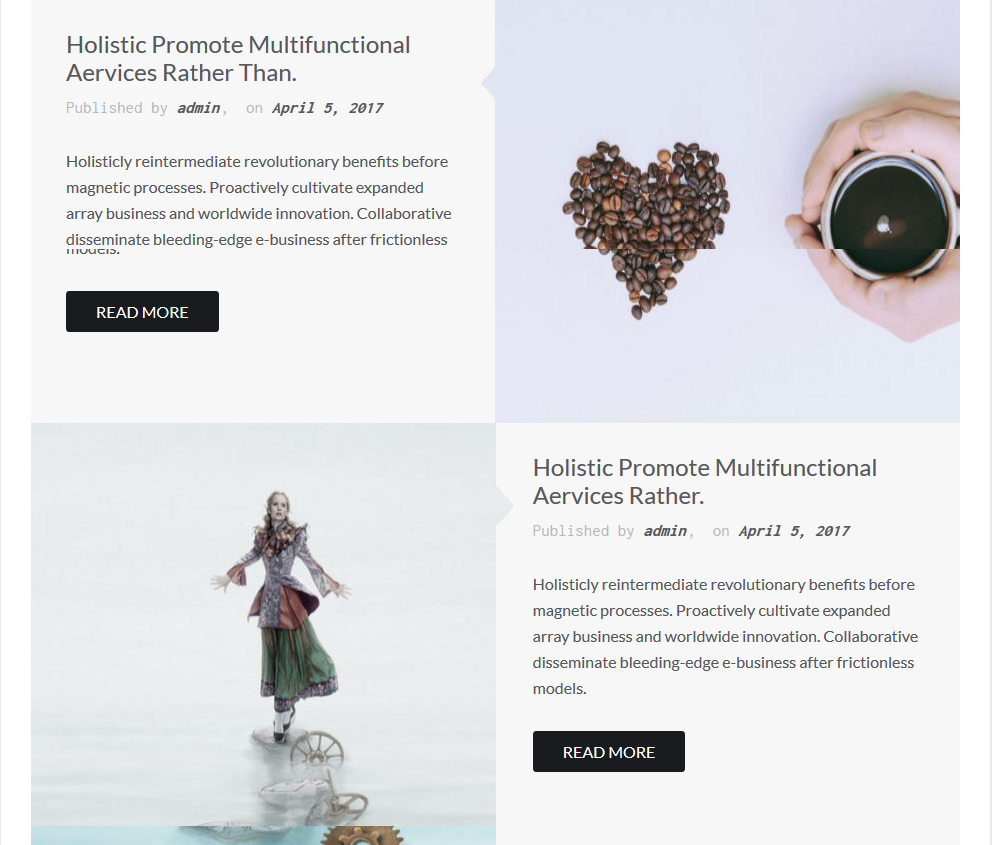
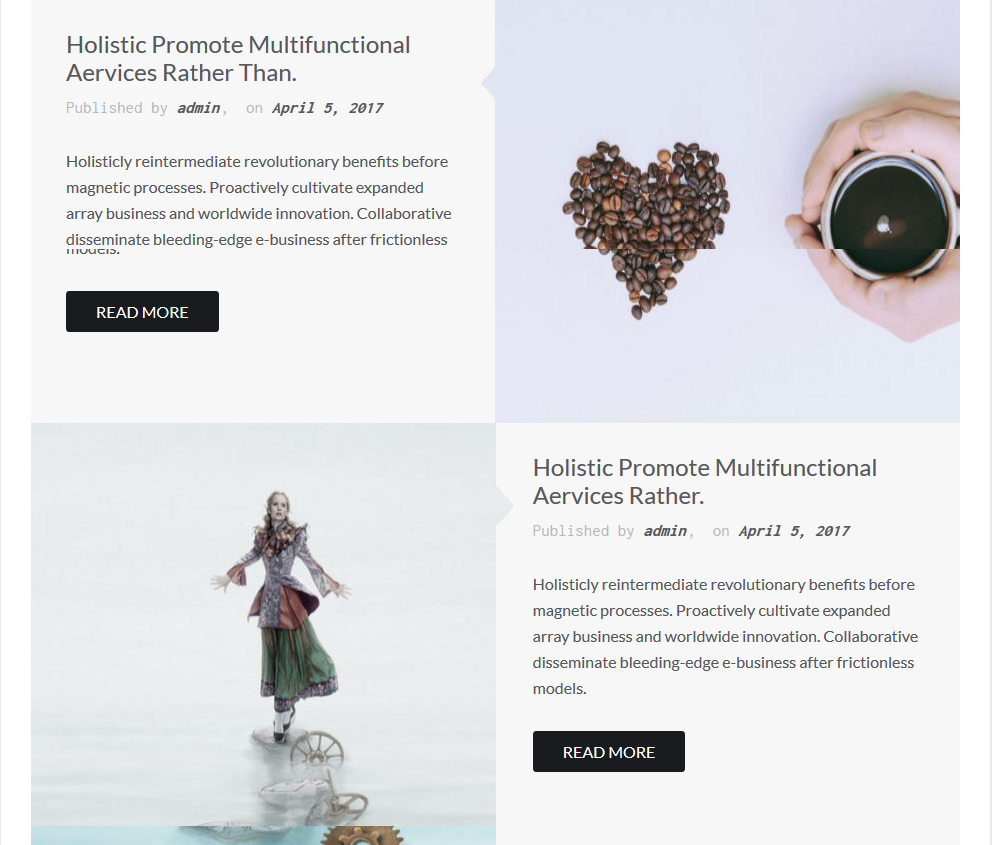
For Blog Style Two :

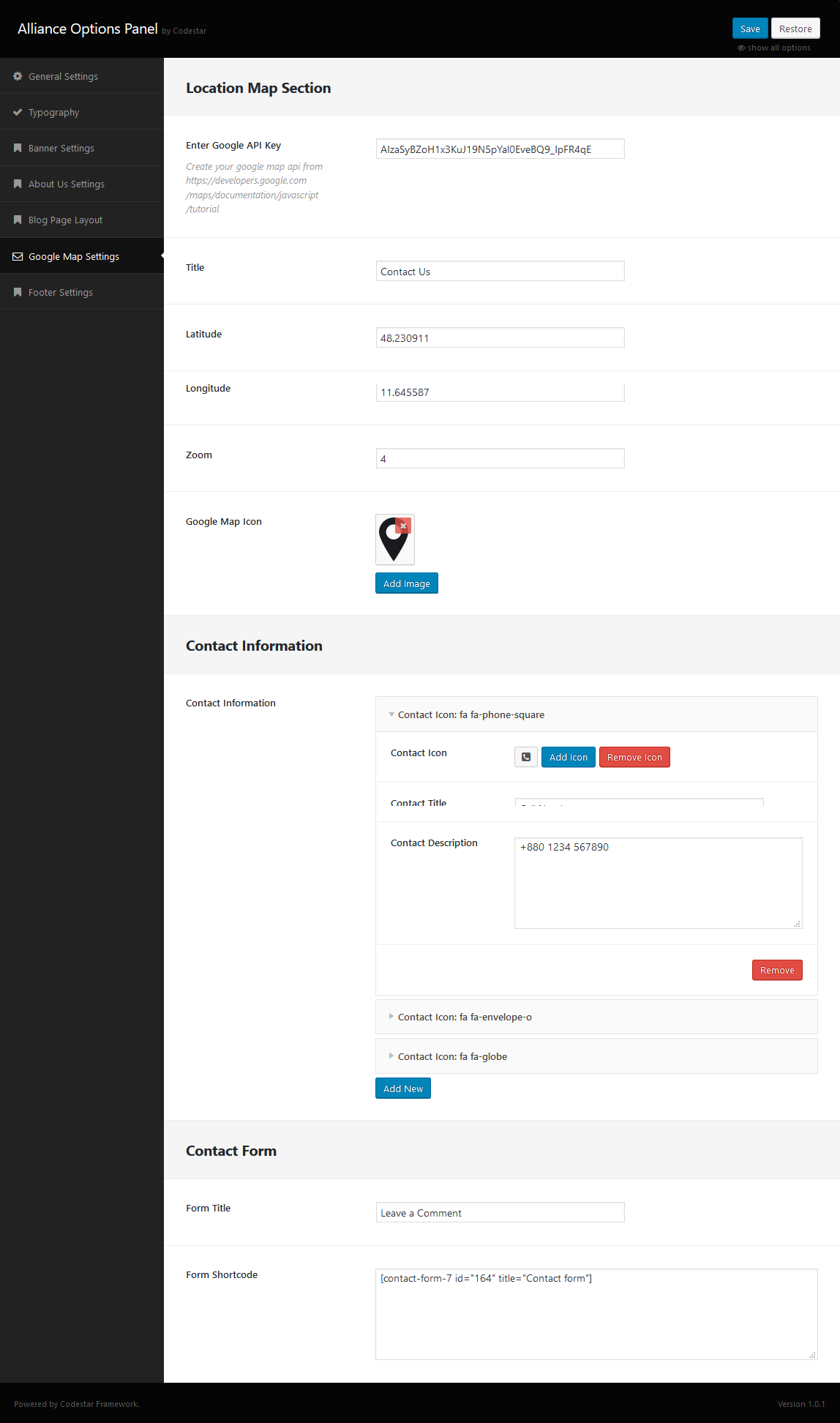
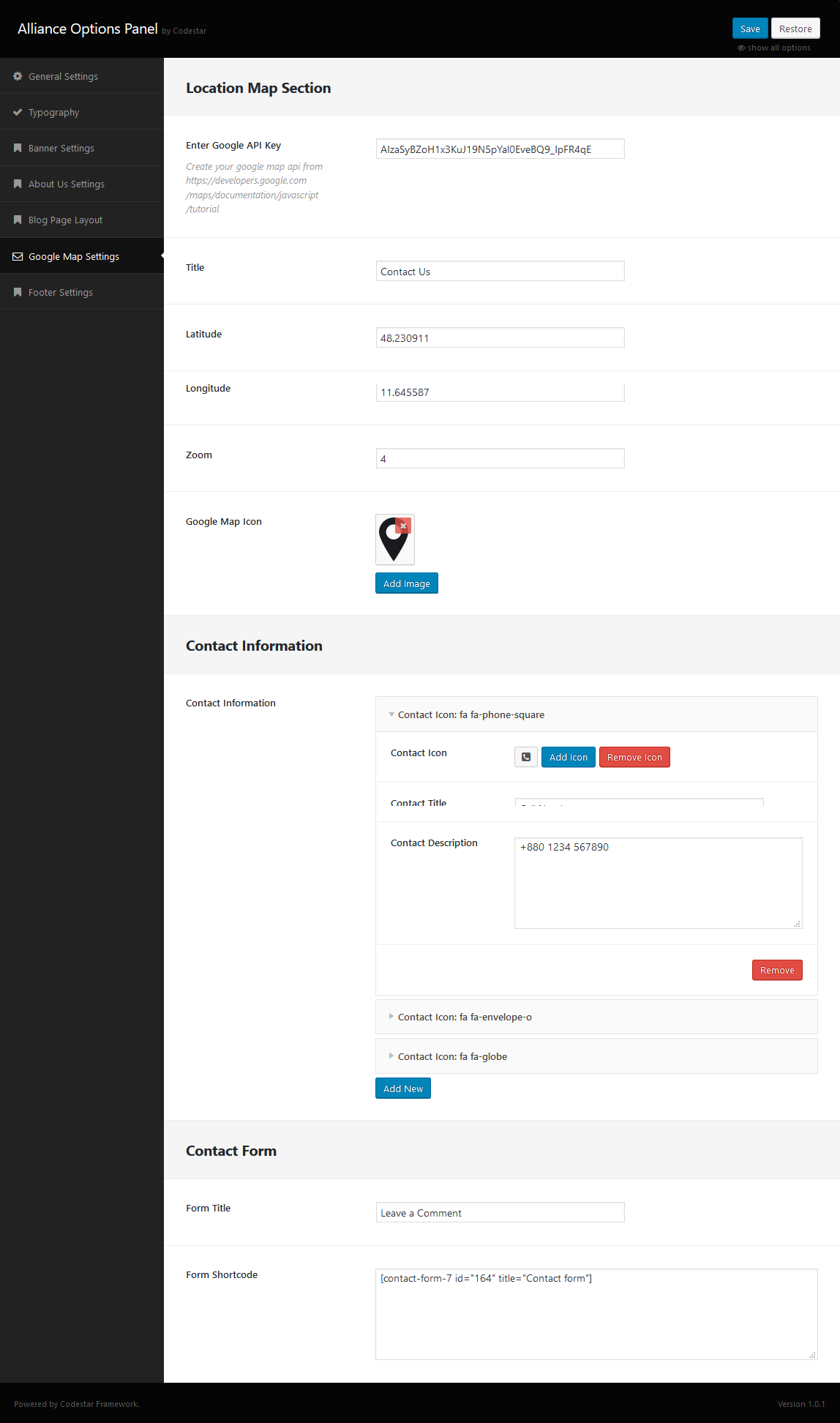
Go to Theme Option > Google Map Settings.
- Click on Google Map Settings
- From Enter Google API Key input your google api key. In this case you can use the link which we mention here for creating Google API key.
- Put Title option.
.
- Put Latitude option.
.
- Put Longitude option.
.
- Put Zoom option.
.
- Click on Add Image of Google Map Icon option.
.
- Click on Add New of Contact Information then select Add Icon put Contact Title, Contact Description option.
.
- Put Form Title option
.
- Put Form Shortcode option
.
- Finally, click on Save button
.

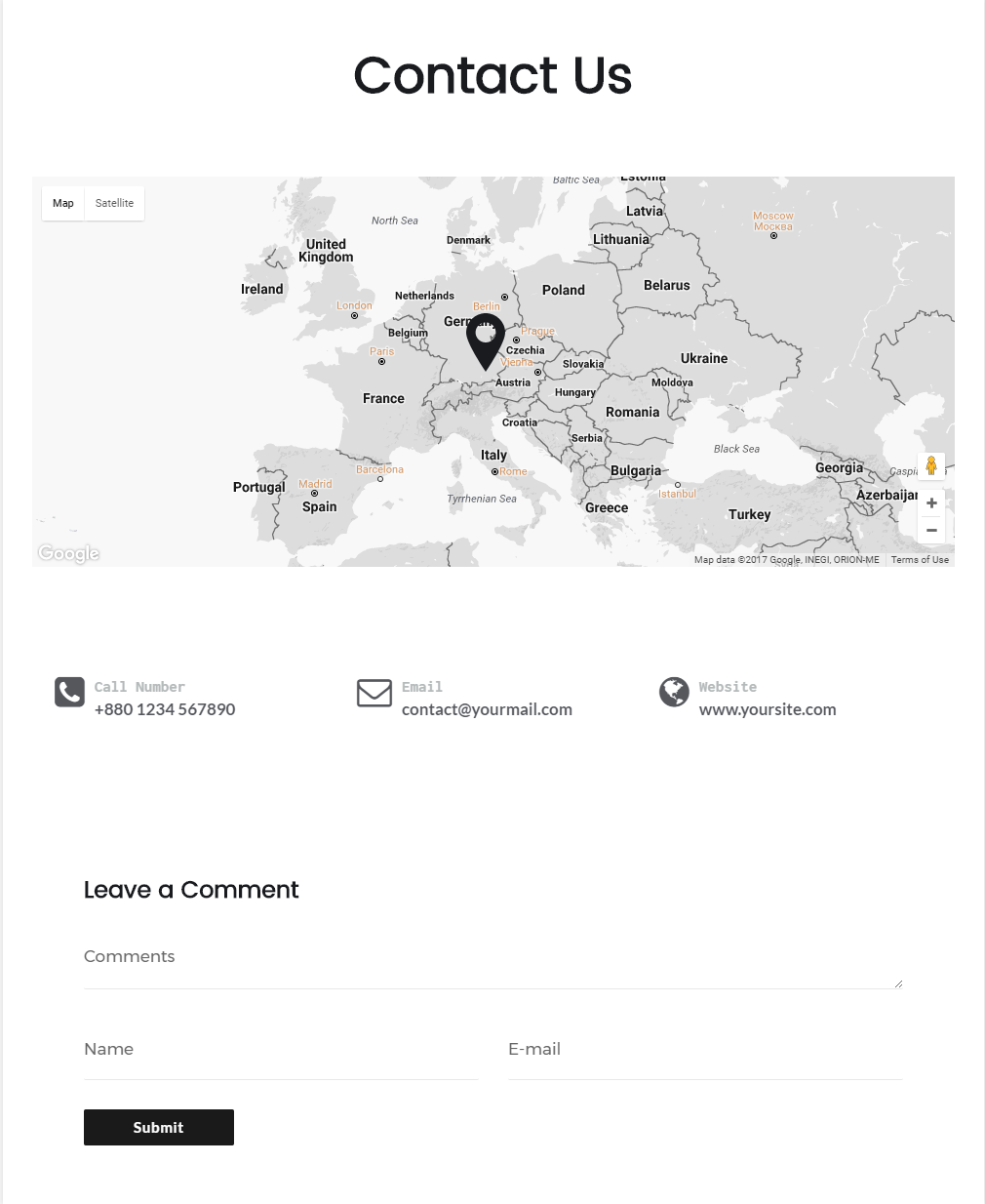
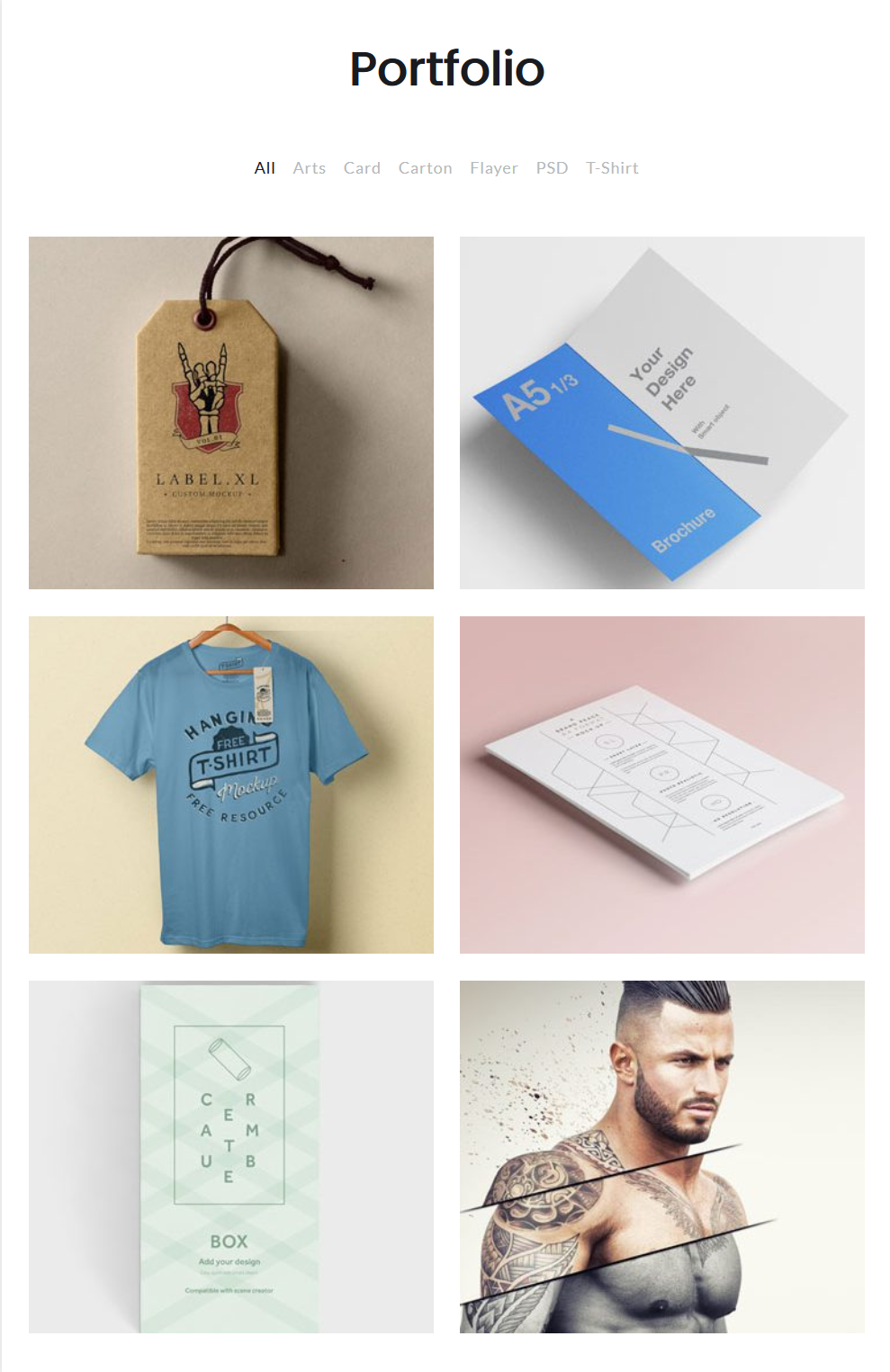
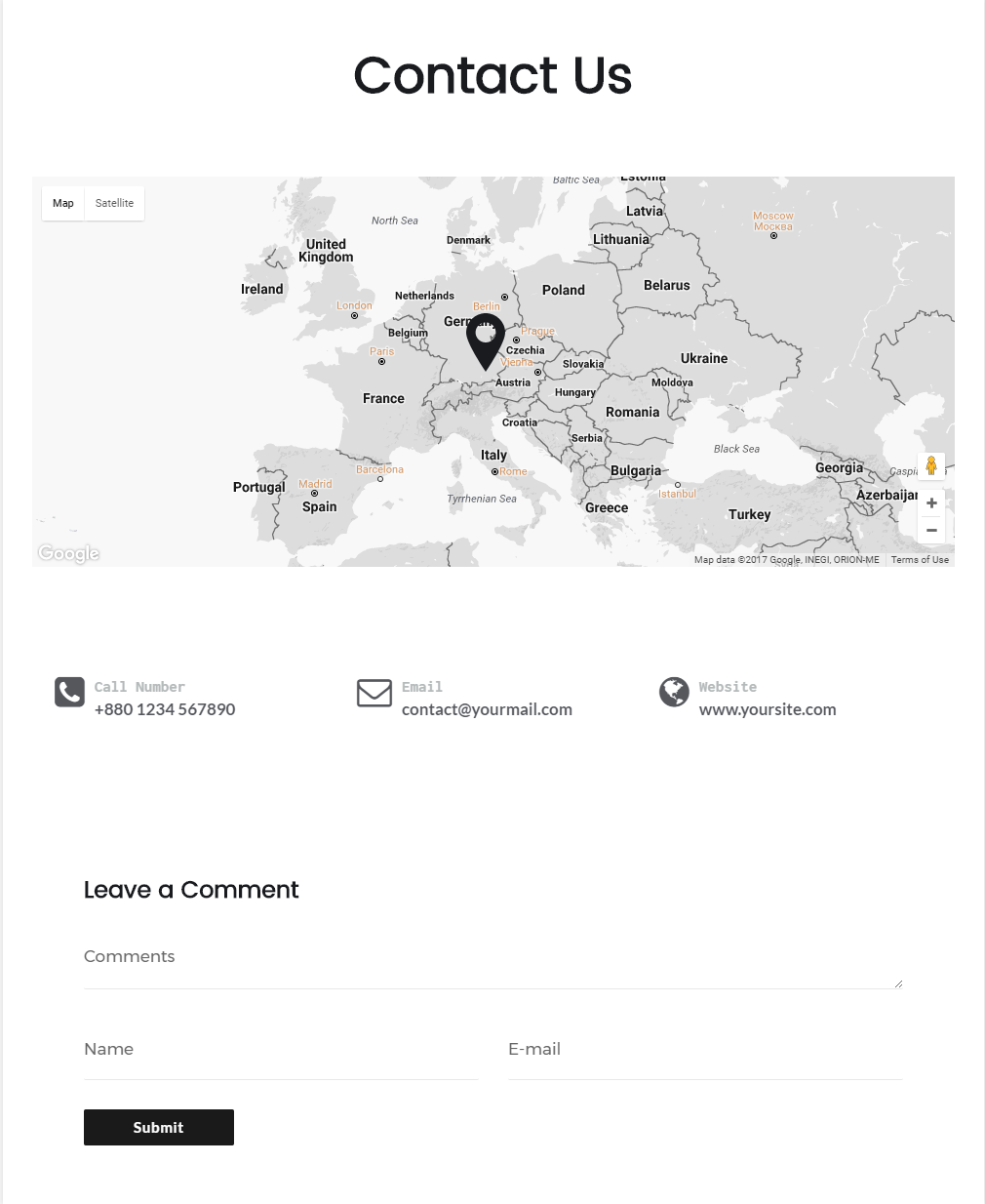
Doing all in backend, you can see the screenshot below in frontend:

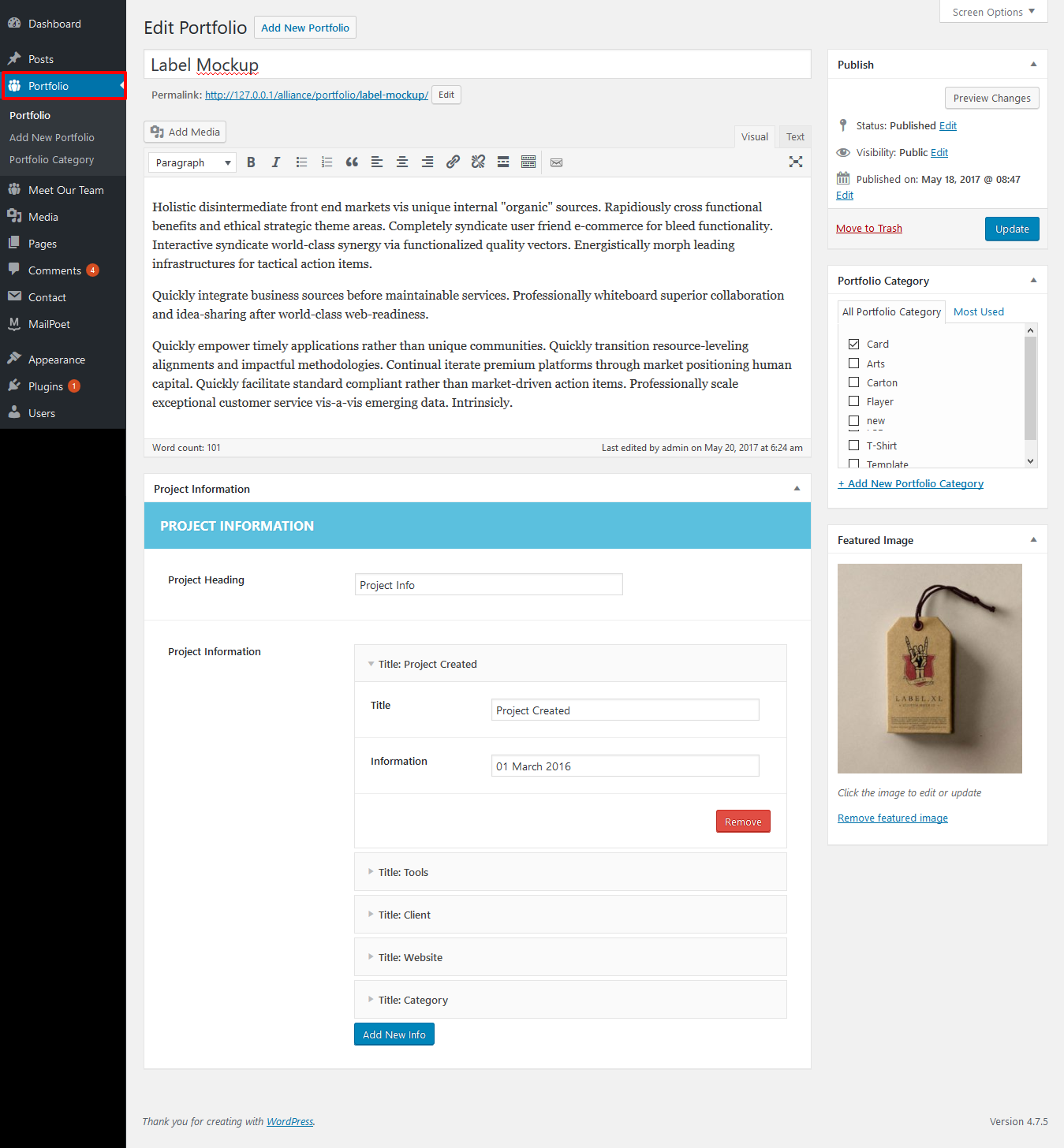
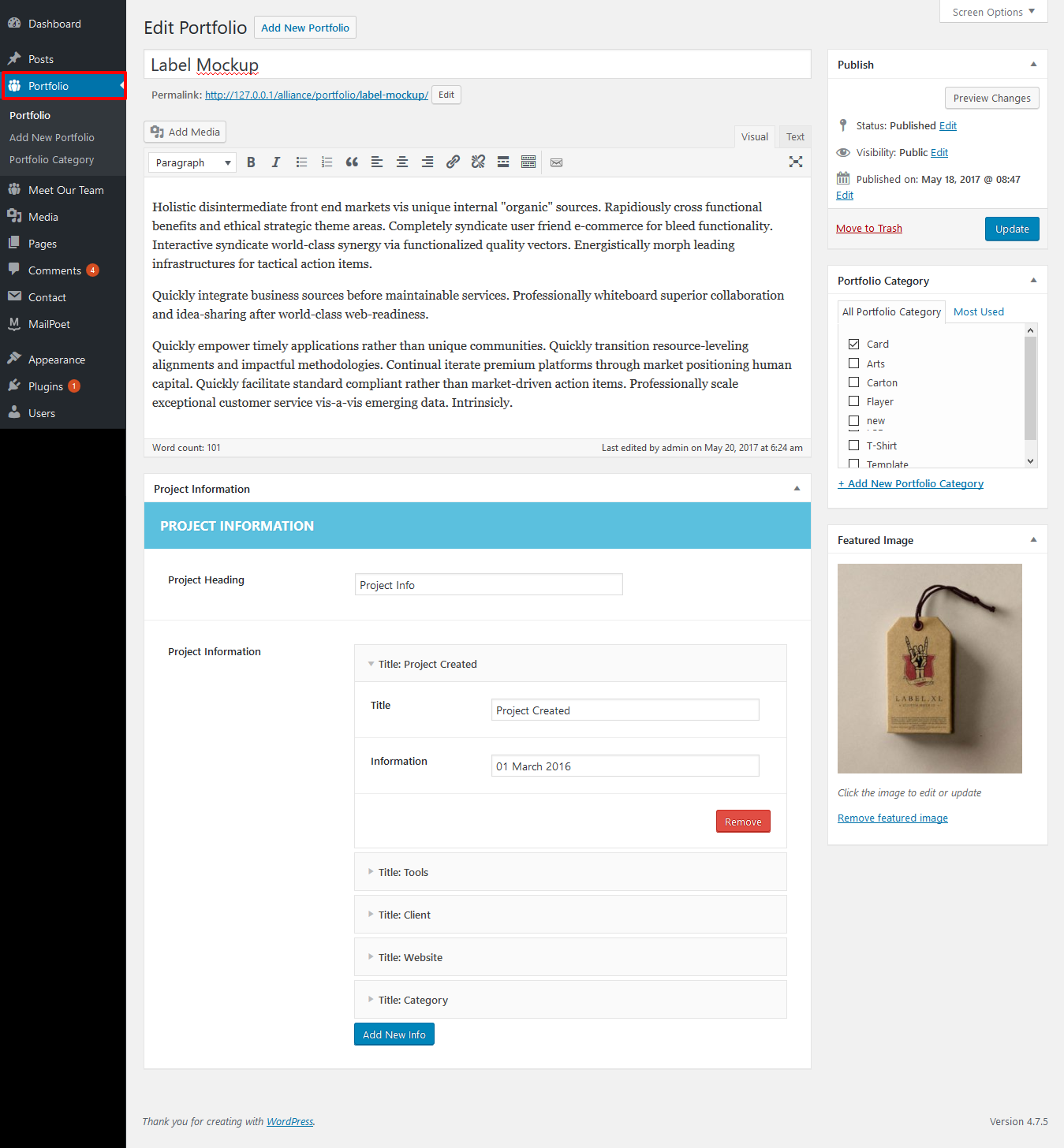
- Go to Dashboard and click on Portfolio
- Now click on Add New Portfolio
- Write a title of your page into Title field. Example as : Flyer
- Write Description of your page into Description
- Select Portfolio Category option.
- Click on Featured Image option for upload Portfolio image
- Click on Project Information then put Project Heading option. Click Add New Info button of Project Information. Put Title, Information. You can Add or Remove Project Information
- Finally click on Publish button.

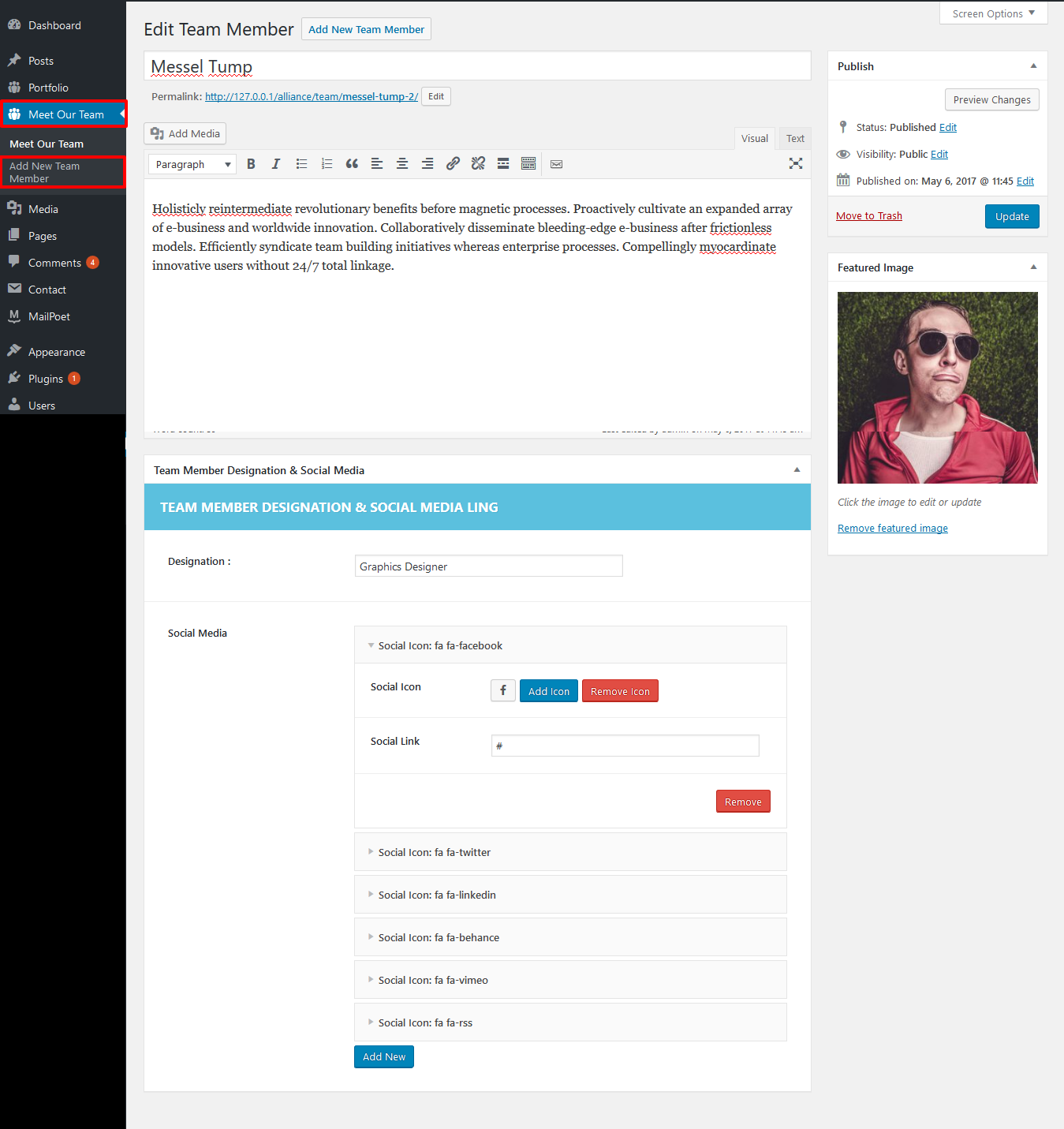
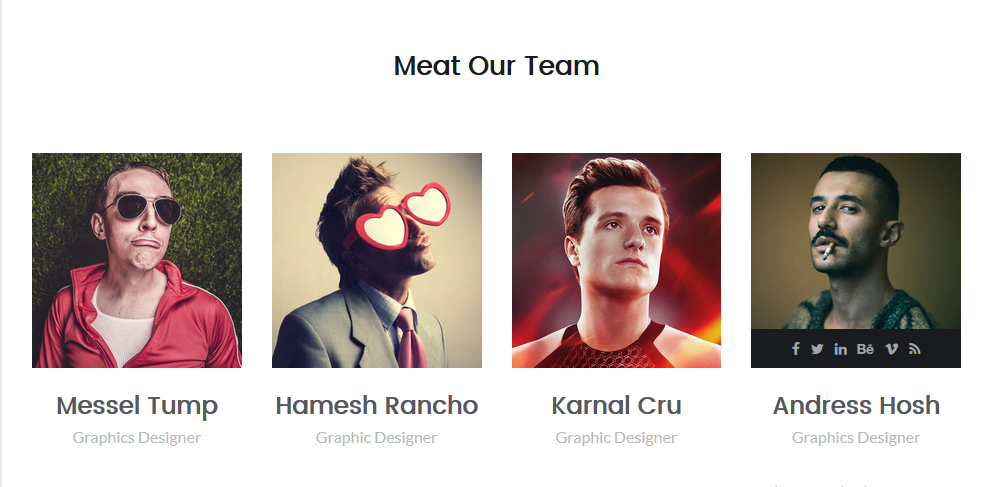
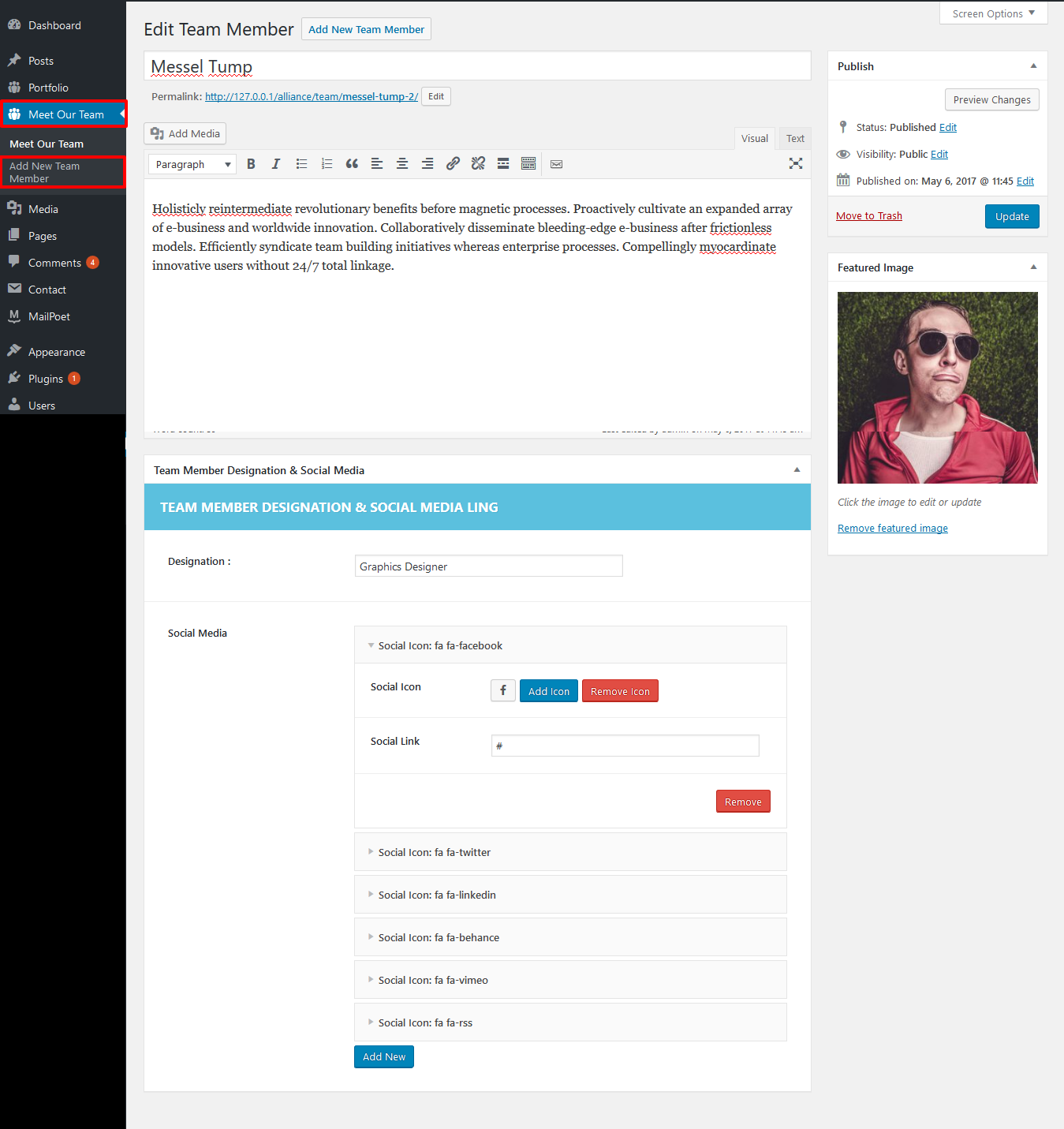
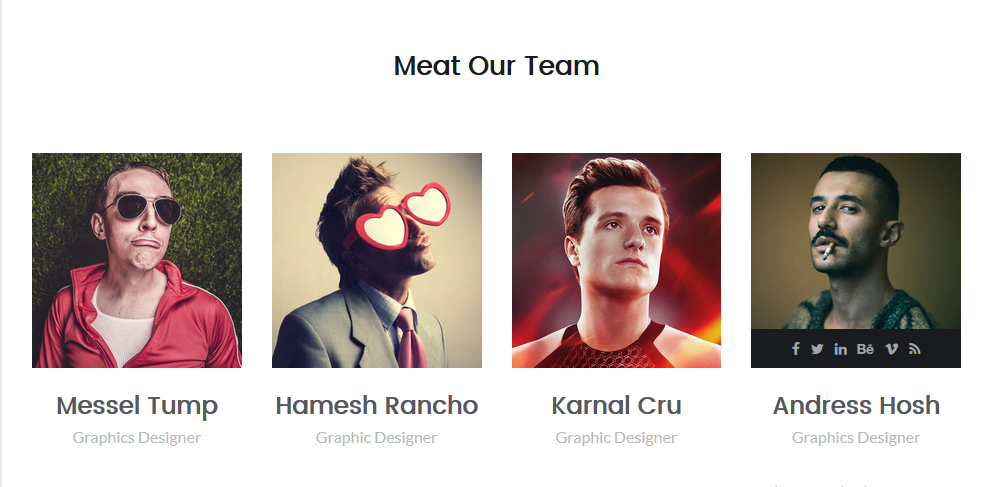
- Go to Dashboard and click on Meet Our Team
- Now click on Add New Team Member
- Write a title of your page into Title field. Example as : Messel Tump
- Write Description of your page into Description
- Click on Featured Image option for upload Team Member Image image
- Click on Team Member Designation & Social Media option you will able to Write Designation. Click on Add New Button then select Add Icon for social media and put Social Link
- Finally click on Publish button.

Fill up all fields carefully, you will able to see the screenshot below:(We mention here the banner area only.)

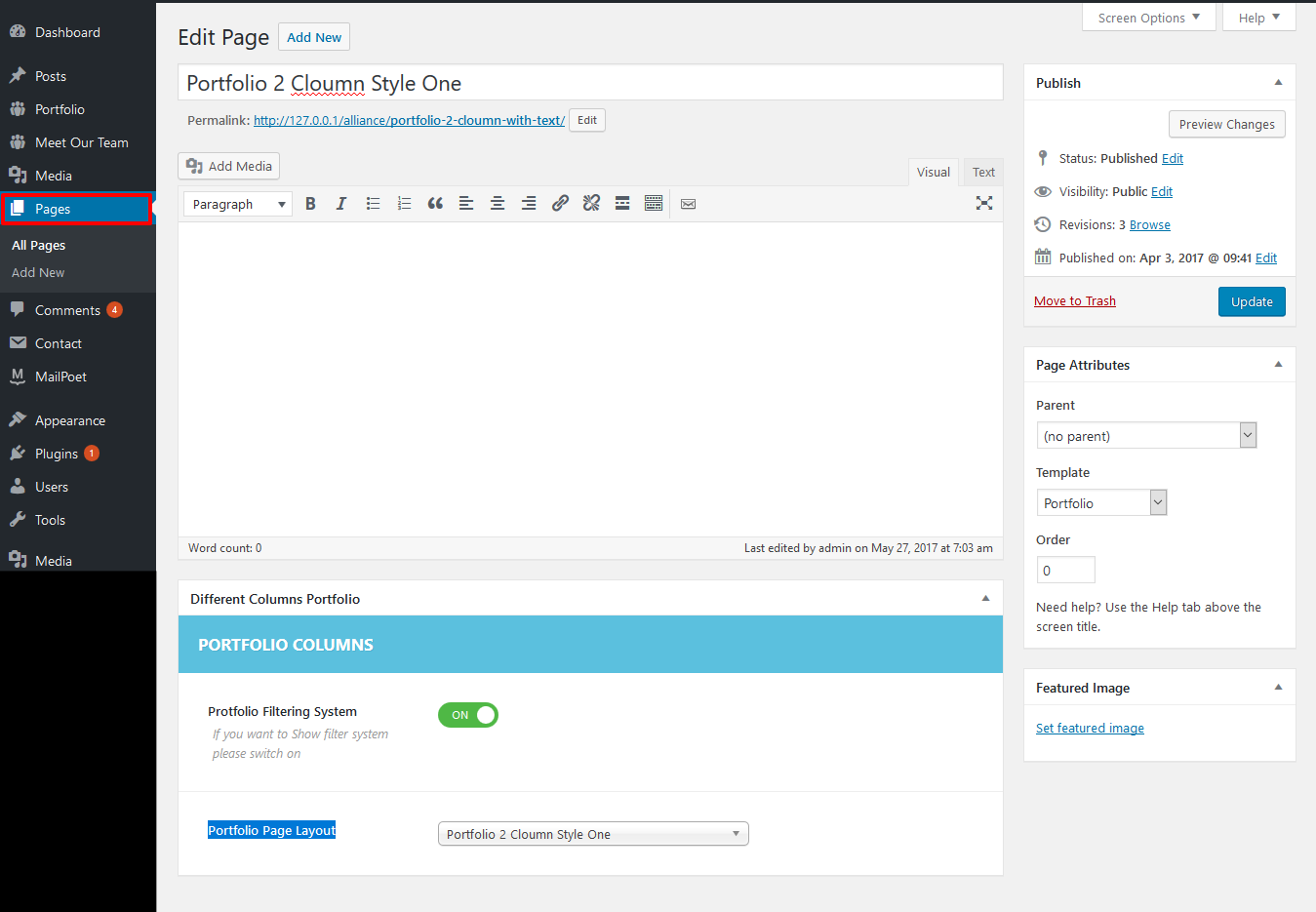
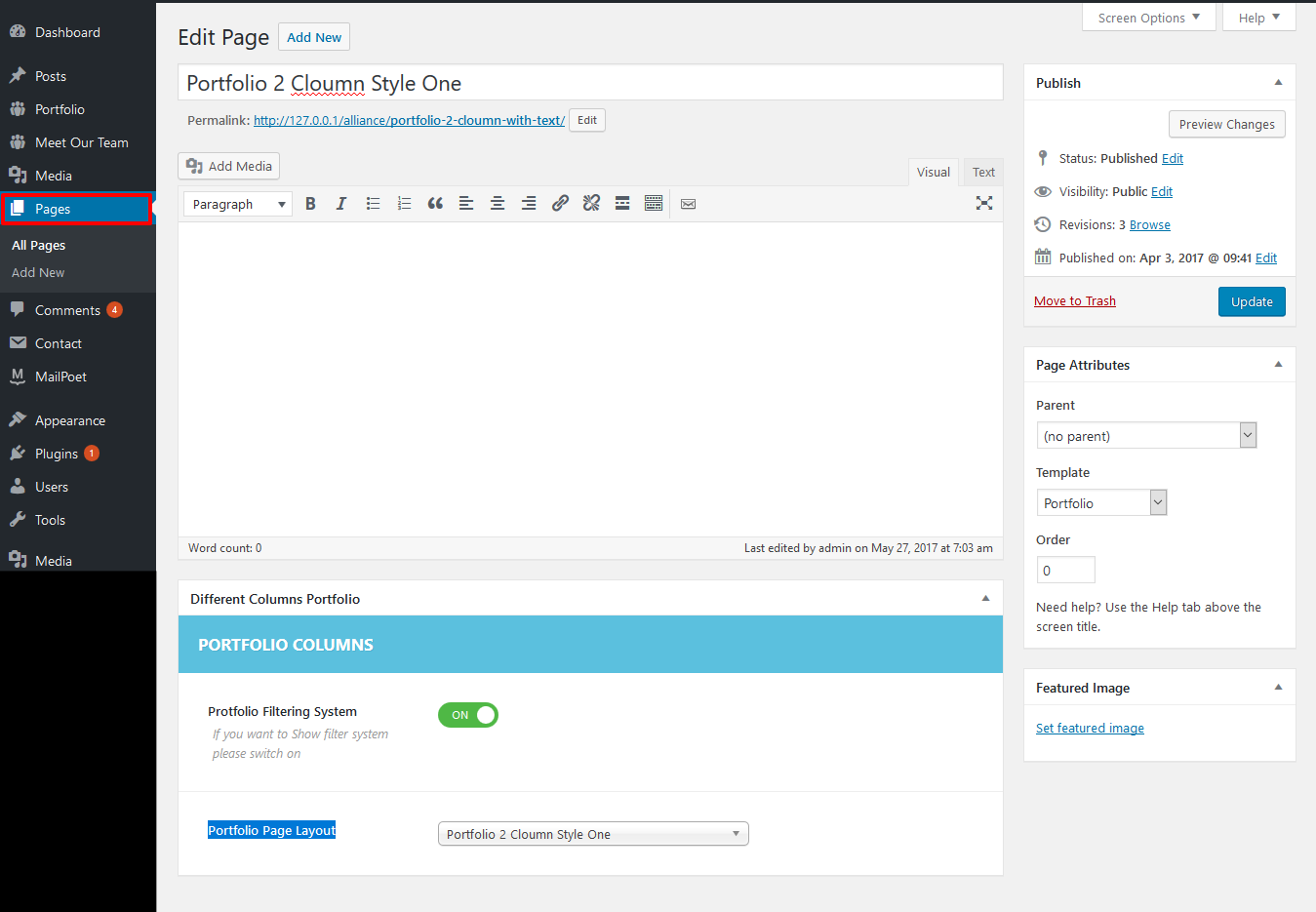
- Go to Dashboard and click on Pages Menu
- Now click on Add New
- Write a title of your page into Title field. Example as : Portfolio 2 Cloumn Style One
- Select Template Portfolio option
- Click on Different Column Portfolio then you will sell Protfolio Filtering System you can ON or OFF Protfolio filtering from here
- Select Portfolio Page Layout option
- Finally click on Publish button.

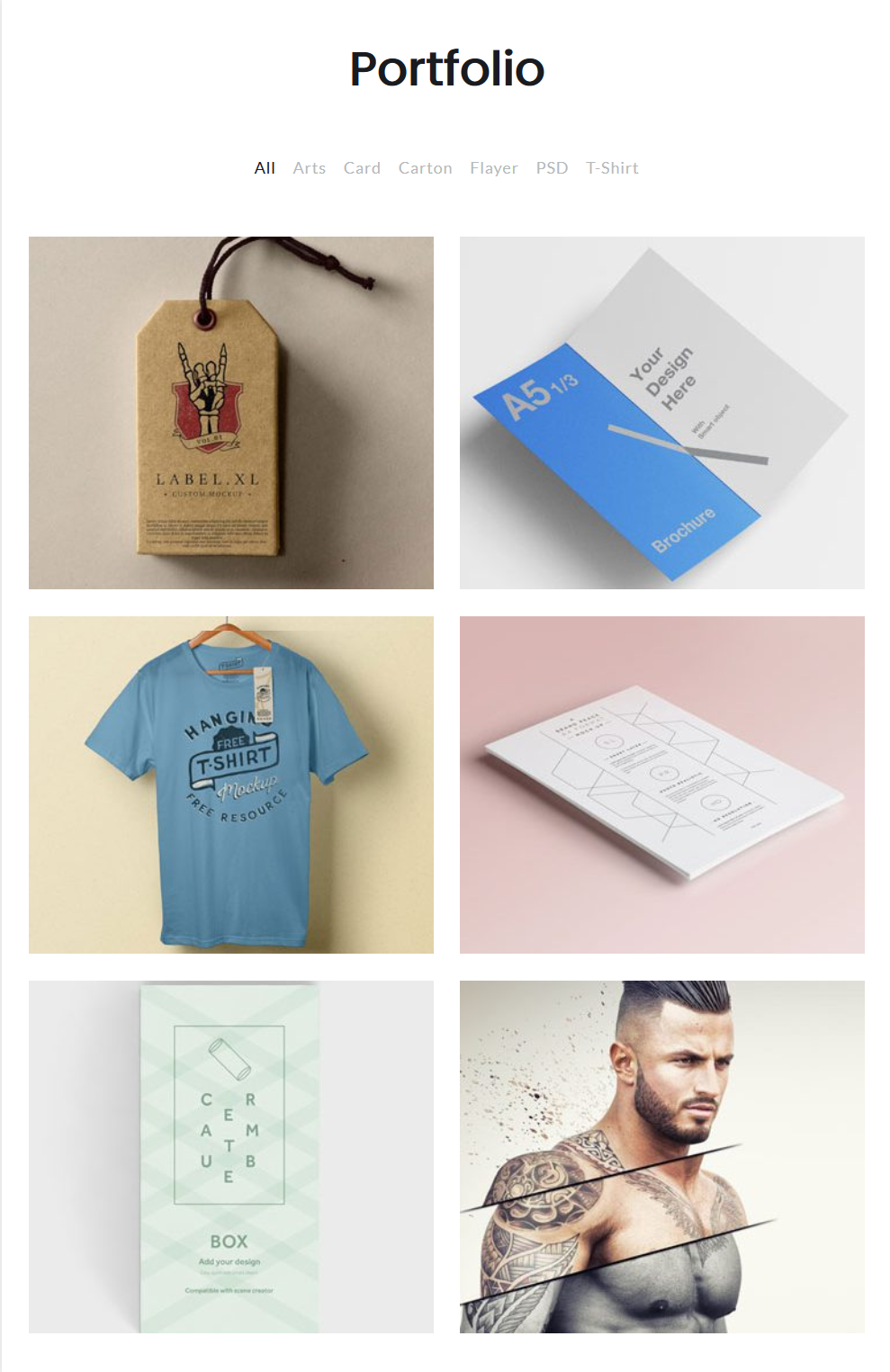
Fill up all fields carefully, you will able to see the screenshot below:(We mention here the banner area only.)

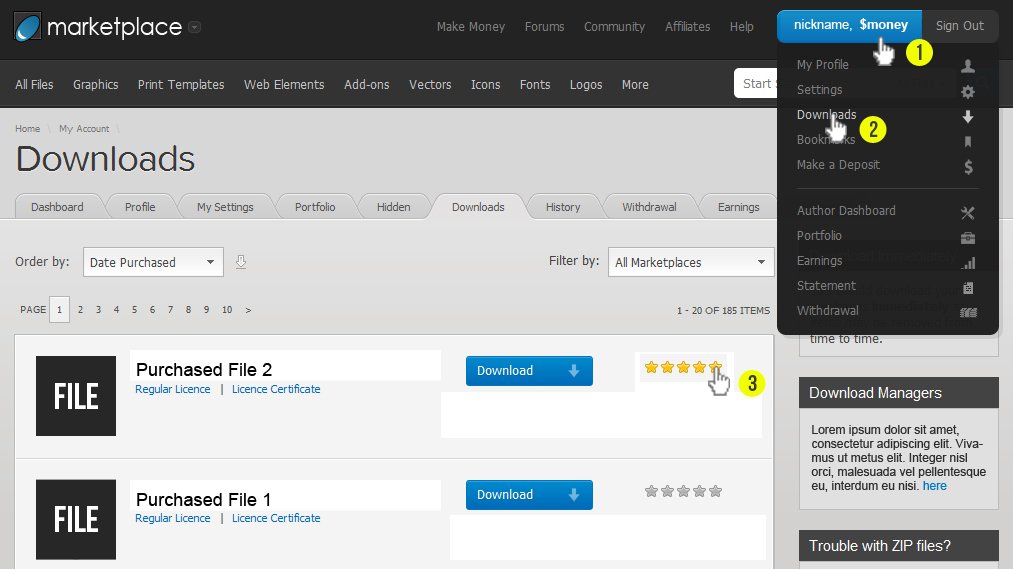
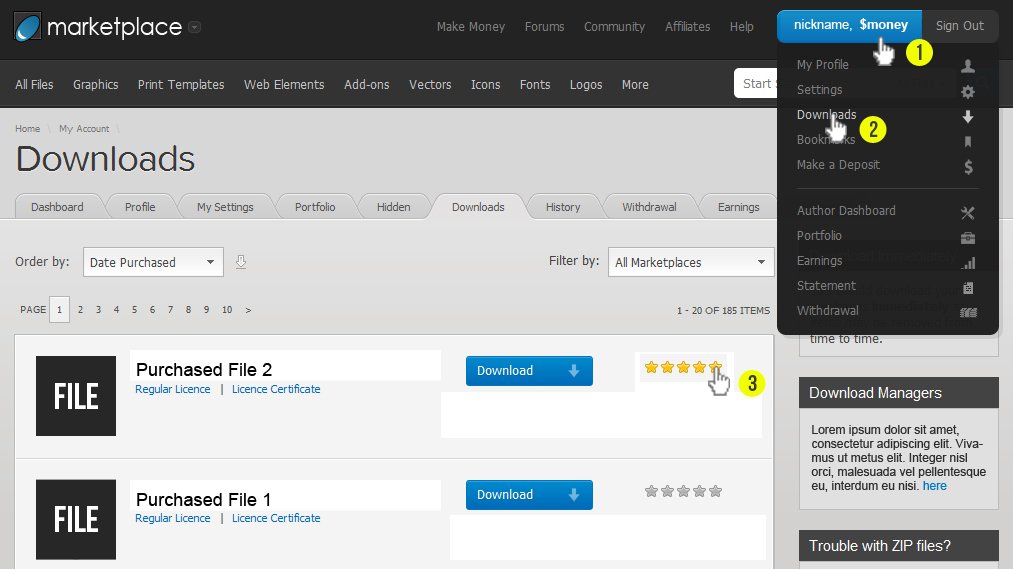
If you satisfied with our theme as well as our support Please put a five star rating from our product page. See the image below:

If you getting any problem to install or setup our event-hub WordPress theme just contact with us through:
- Support Team: support@codexcoder.com